Search the Community
Showing results for tags 'info'.
-
Version 1.1.2
1,186 downloads
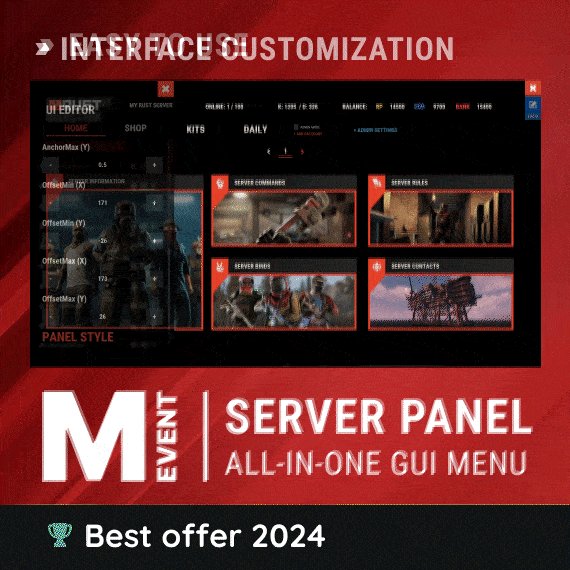
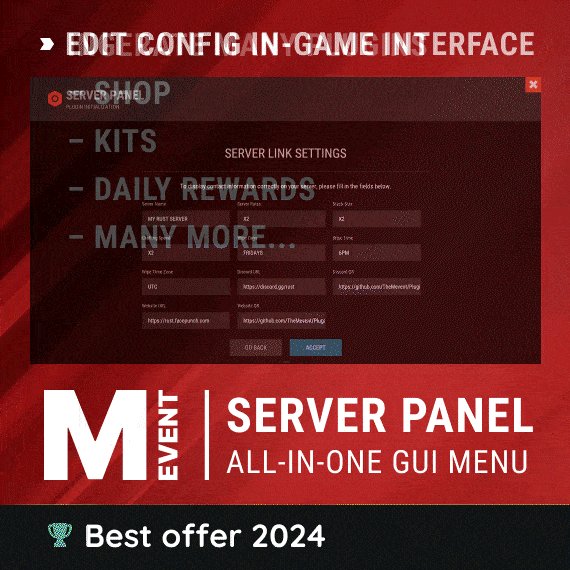
ServerPanel adds a player information menu to your server, where you can both share important and useful information with your players and integrate your plugins into it! Features User-Friendly Interface: Intuitive GUI for easy navigation and interaction. Economy Integration: Supports various economy plugins for seamless financial management. Dynamic Menu Categories: Organize functionalities into customizable categories for better user experience. Extensive Configuration Options: Almost every aspect of the plugin can be customized, including messages, colors, sizes, fonts, tion. Auto-Open Menu: Automatically displays the menu upon player connection, configurable per server settings. Block Settings: Control access to the menu during building, raiding, or combat situations to enhance gameplay balance. Multiple Economy Head Fields: Display various economic metrics such as balance, server rewards, and bank information. Permission Management: Fine-tune permissions for different user roles to control access to features. Localization Support: Easily translate and customize all messages for different languages. Performance Optimized: Designed to minimize server lag while providing rich functionality. Customizable Hooks: Integrate with existing economy systems using customizable hooks for adding, removing, and displaying balances. Editor Position Change: Admins can now change editor positions with a simple click, choosing between left, center, or right alignments. Command Enhancements: Commands are now processed with multiple arguments separated by "|", enabling bulk command processing. Commands /info – open menu /sp.install (or) /welcome.install – open installer menu Permissions serverpanel.edit – allows players to edit the plugin settings and open the edit menu serverpanelinstaller.admin - required to access the plugin installation functions Video Showcase Templates Template V1 Template V2 Template V3 Template V5 Editor Installer TEST SERVER Join our test server to view and experience all our unique features yourself! Copy the IP Address below to start playing! connect 194.147.90.147:28015 FAQ Q: Why can't I open the menu? A: Make sure that the plugin is installed and activated on your server. If the problem persists, contact the server administrator. Q: How do I enable Expert Mode? (disables automatic template updates) A: In the data file "Template.json", turn on the "Use an expert mod?" option: "Use an expert mod?": true, P.S. “Template.json” is located in the "oxide/data/ServerPanel" directory (if you use Oxide) or in the "carbon/data/ServerPanel" directory (if you use Carbon)$40.00- 45 comments
- 22 reviews
-
- 13
-

-

-

-
- #serverpanel
- #info
-
(and 32 more)
Tagged with:
- #serverpanel
- #info
- #panel
- #ui
- #server
- #serverinfo
- #welcome
- #welcomeui
- #infopanel
- #server gui
- #welcome controller
- #welcome video
- #infopanel mevent
- #welcome panel
- #welcome mevent panel
- #welcome info
- #multi-function info panel
- #server panel
- #menu by mevent
- #menu with info
- #menu gui
- #menu rust
- #rust menu
- #info hud
- #infomenu
- #information
- #best welcome plugin
- #rust welcome
- #welcomer
- #welcome menu
- #welcome ui
- #welcome gui
- #welcome plugin
- #welcome hud
-
Version 2.0.8
1,273 downloads
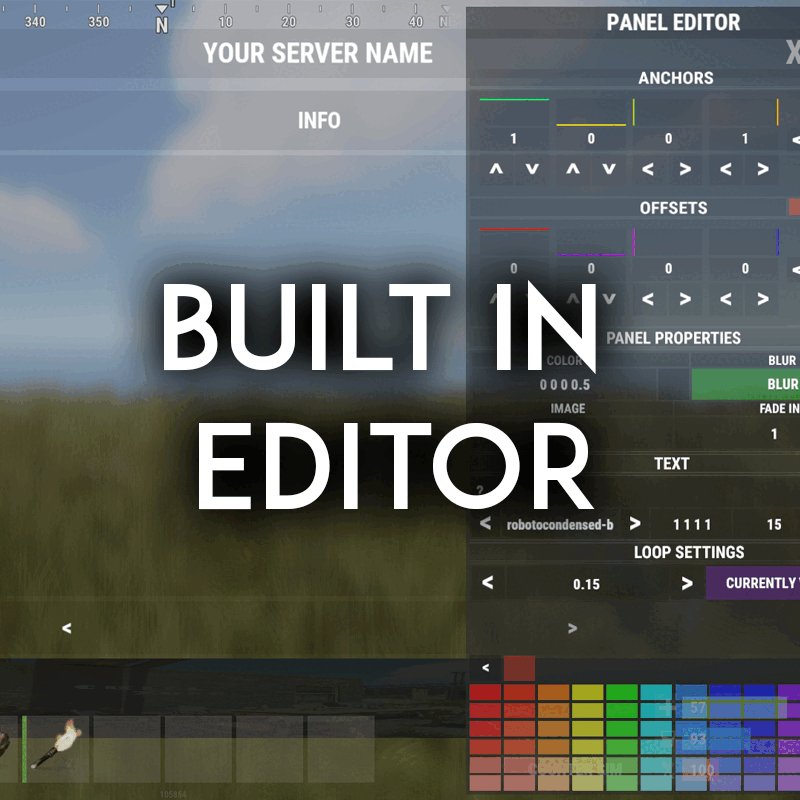
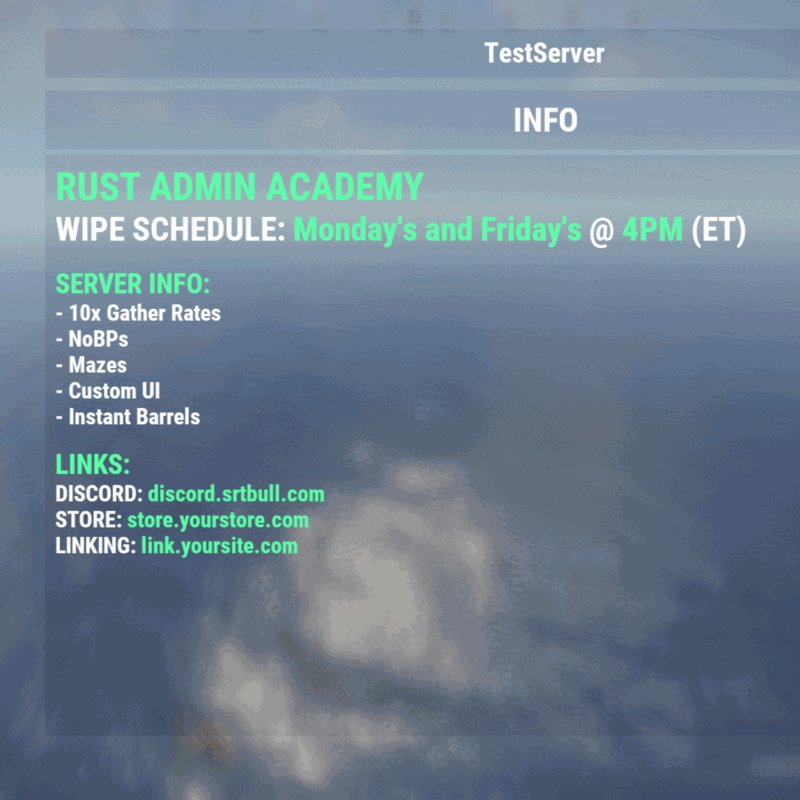
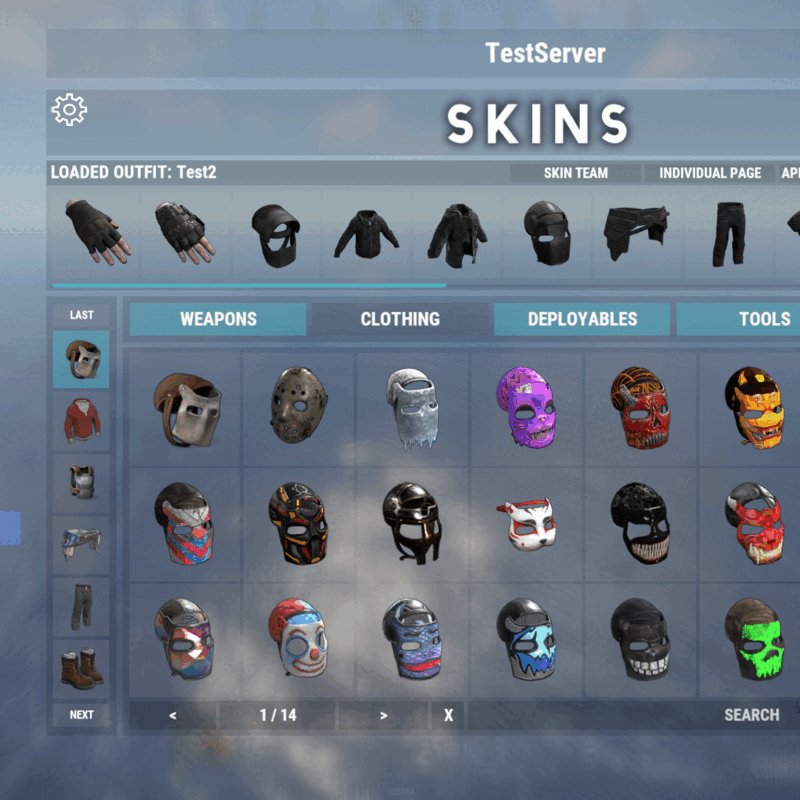
Welcome "UI" controller is a multi-function info panel! - Supports multiple plugins to be directly integrated. Linked in the optional dependencies! - Add permissions to access different pages - Optionally, you can set a page that has a permission to not show on the button list at all or you can set it to show a no permission page (You can make it say whatever you want) - Change the layout of the buttons - Add images to each button - Add multiple commands to access each page - Edit, add, and delete your info panels and or integrated plugins directly from the editor UI. - Apply a color theme INSTANTLY to ALL your integrated plugins with one simple click! - Running a command auto loads you into the correct page on the info panel, even if it's an addon. - Create infinite tabs for different pages. - You can do really anything you can think of! - In game editor for all your UI needs. - Add new panels - Clone panels - Change load orders of panels - Change the look in every way of a panel - Add an image and or text to ANY panel you want to - Easily move the UI with buttons or input numbers within the UI - When you're reading this, there might be even more themes available! - Images are pictures of the "Original" theme and show some of the optional addons and built in editor. ADMIN PERMISSION: welcomecontroller.admin Editor page: /welcomeedit Theme Selector: /welcomethemes Support? Questions? Comments? Concerns? Message me in my Discord! https://discord.gg/RVePam7pd7 DEVELOPER API's AND HOOKS API -> bool IsUsingPlugin(string pluginName) HOOKS -> void OnWCRequestedUIPanel(BasePlayer player, string panelName, string neededPlugin) - This is called when an addon is trying to be accessed for WelcomeController. - Make sure you do a simple check that the needed plugin is the plugin you're working in. - I recommend making the plugin name that you check for, the name of the CS file. - If neededPlugin == yourPlugin, open your UI, attach it to "panelName".$29.99 -
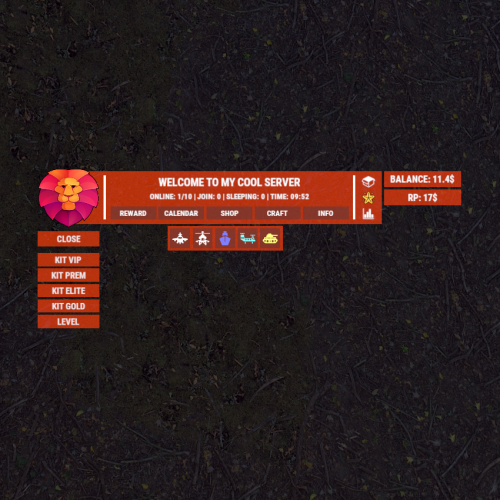
Version 4.3.6
12,901 downloads
Site In case you having issues with plugin feel free to open support ticket on site here. I will usually respond within 24 hours not including weekends. Discord I'm also available at my discord server where I provide support for my customers. You can also find small community here and get answers for your questions. Invite link here. Documentation To find out what can be customized within config file please refer to full plugin documentation here. Any questions prior to purchasing forward into DM here or into ticket at my discord. Default configs available as template with plugin. Screenshots bellow showcasing configurations created by customers. These are not available with the plugin but I decided to post them here since it's good demonstration of how customizable this plugin is. BOOBLEJ Tide Neighigh Paul Leunal17 BOOBLEJ How to start using plugin? Simply drop WelcomePanelLite.cs file into your plugin folder. After successfully loading plugin you can use default command /info in game. Configuration is handled in config file (oxide/config/WelcomePanelLite.json). How hard is to get this plugin all set up? It's fairly simple. Plugin comes with default configuration which showcases everything you need to know regarding text, styling and changing images. How hard it is to customize your own layout? When it comes to changing color or images it's simple, any inexperienced user can do it however if you want to customize positions of UI or add extra tab buttons, it requires understanding of "ui anchors". Anchors are not that complicated but it takes hour or two to fully understand it. For more info check documentation. Can I add multiple pages into WelcomePanel? Yes, you can add unlimited amount of pages. Can I add images into WelcomePanel? Yes, you can add image to any panel and you can set background for each tab What image sizes I should use? This is different for each panel across different templates. Basically images parented to any panel are stretched to its size. Best approach is to take screenshot of the panel and try to fit image size into that prior to uploading it. How to add addons? Each text tab has addon option at bottom, just type in plugin name. List of available addons can be found at the top of the plugin description, listed as "Works with".$16.99 -
Version 1.1.11
1,645 downloads
Manage your Rust server easier and more efficiently with the AdminMenu plugin. Track players, interact with them, edit their data and permissions, as well as change server convars and manage plugins. Features: Menu retains its state after closing, you won't lose everything you did before. Ability to fully translate the menu into any language. Large range of permissions for each action, will allow you to flexibly customize the admin menu for each group of administrators. Quick menu that allows you to perform quick actions Full list of players with the ability to filter by online, offline, admins and moderators. Also has a frame of different colors depending on the level of authorization. Wide range of information and actions for the selected player. Editing convars with search. Has a complete list of editable convars with descriptions for some of them. Extensive issue menu by category, with easy management of name, skin and amount (manual, +1, +100, +1000, +10000). Plugin management menu. It is possible to reload, unload or load a plugin easily and quickly. Updates occur in real time. Ability to create your own custom buttons that execute several commands Quick Start: You install the plugin in the plugins folder. Give yourself the adminmenu.fullaccess permission. Commands, use one of your choice, one for the player and one for the admin group: o.grant user {name/steamid} adminmenu.fullaccess o.grant group admin adminmenu.fullaccess Press the X button (swap seat button) or type adminmenu in the console. Enjoy Useful stuff: You can quickly open a player in the admin menu. To do this, point at the player and press X. You don't have to hover over the player exactly, you will be able to open players within a certain radius of the place you are looking at. CUSTOM BUTTONS Custom buttons are buttons that when pressed will execute commands on behalf of the administrator, commands can be several, below will be the details. At the moment, custom buttons can be created in two places: in the quick menu and in the menu when selecting a player. These places are separated in the config. Button Fields: "Execution as server" - Call the command on behalf of the server, not the administrator "Label" - Text that will be on the button, for each such inscription creates a field in the lang file, accordingly you can translate this text into several languages. "Commands" - Array of commands that will be executed on behalf of the administrator. Chat commands require a special entry, see examples. "Permission"- permission to display and use the button. You need to write the permission that will be after "adminmenu.". Example: if you enter the permission "test" the permission will be adminmenu.test "Position" - The location for the button, the first number is responsible for the row number, the second for the position within the row, starts from 0.There are limits of locations, if you have gone beyond the limit - the button will not be displayed. Common Tags: {adminUID} - administrator's id. {position} - administrator coordinates (underfoot) {view_position} - the position where the administrator is looking (can be used for spawning or something similar) {view_direction_forward} - forward view direction of the administrator {view_direction_backward} - the direction the administrator is looking backwards {view_direction_left} - direction of the administrator’s view to the left {view_direction_right} - administrator’s view direction to the right Tags for target only: {steamid}, {steamID}, {userID}, {STEAMID}, {USERID} - mean the same thing, namely the id of the selected player. {target_position} - target coordinates (underfoot) Example of commands: chat.say \"/{chat command}\" vanish ban {steamID} teleport {steamID} {adminUID} More information about the grant menu: The grant menu includes the full list of items including hidden items as well as custom items created by the CustomItemDefinitions library. The menu can be accessed from the navigation or from the menu of the selected player. When issuing itself has categories. Search works in any registry by any part of the name or short name. Has a page system at any stage. More information about the buttons in the Quick Menu: [Teleport to 0 0 0] - Teleport to coordinates 0 0 0. Requires adminmenu.quickmenu.teleportto000 permission [Teleport to Deathpoint] - Teleport to your deathpoint. Requires adminmenu.quickmenu.teleporttodeath permission [Teleport to Spawn point] - Teleport to a random spawn point. Requires adminmenu.quickmenu.teleporttospawnpoint permission [Kill Self] - Kill Self, kills even when immortal. Does not require permission. [Heal Self] - Fully heal yourself. Requires adminmenu.quickmenu.healself permission [Call Heli] - Call Helicopter to yourself (arrives in time). Requires adminmenu.quickmenu.helicall permission [Spawn Bradley] - Spawn bradley on yourself. Requires adminmenu.quickmenu.spawnbradley permission More information about the buttons in the menu of the selected player: [Teleport Self To] - Teleport yourself to the selected player. Requires adminmenu.userinfo.teleportselfto permission [Teleport To Self] - Teleport the selected player to yourself. Requires adminmenu.userinfo.teleporttoself permission [Teleport To Auth] - Teleportation to random authorization (TC). Requires adminmenu.userinfo.teleporttoauth permission [Teleport to Deathpoint] - Teleportation to a player's deathpoint. Requires adminmenu.userinfo.teleporttodeath permission [Heal] - Full healing, including metabolism. Requires adminmenu.userinfo.fullheal permission [Heal 50%] - Half healing. Requires adminmenu.userinfo.halfheal permission. [View Inventory] - View and edit player's inventory. Requires adminmenu.userinfo.viewinv permission [Strip Inventory] - Clear player's inventory. Requires adminmenu.userinfo.stripinventory permission [Unlock Blueprints] - Unlock all Blueprints. Requires adminmenu.userinfo.unlockblueprints permission [Revoke Blueprints] - Reset all Blueprints. Requires adminmenu.userinfo.revokeblueprints permission. [Kill] - Kill a player. Requires adminmenu.userinfo.kill permission [Kick] - Kick a player. Requires adminmenu.userinfo.kick permission [Ban] - Ban a player. Requires adminmenu.userinfo.ban permission More information about the buttons in the menu of the selected group: [Remove Group] - Remove group, has confirmation. Requires adminmenu.groupinfo.removegroup permission [Clone Group] - Clone group with the ability to copy users. Requires adminmenu.groupinfo.clonegroup permission Permissions: adminmenu.use - Ability to use admin menu with basic set. Open tab quick menu (each button has its own permission, without permissions is present only kill yourself button) and the list of players. adminmenu.fullaccess - Full access to all functions without the need for each permission, includes also adminmenu.use. It is recommended to give only to the main administrators. adminmenu.quickmenu.teleportto000 - Access to the button in the quick menu, teleportation to coordinates 0 0 0 0. adminmenu.quickmenu.teleporttodeath - Access to the button in the quick menu, teleportation to the point of your death. adminmenu.quickmenu.teleporttospawnpoint - Access to the button in the quick menu, teleportation to a random spawn point. adminmenu.quickmenu.healself - Access button in quickmenu, heal yourself completely. adminmenu.quickmenu.helicall - Access to the button in the quick menu, call a helicopter to yourself (arrives in time). adminmenu.quickmenu.spawnbradley - Access button in quickmenu, spawn bradley. adminmenu.userinfo.teleportselfto - Access to the button in the menu of the selected player, teleportation to the selected player. adminmenu.userinfo.teleporttoself - Access to the button in the menu of the selected player, teleport the selected player to himself. adminmenu.userinfo.teleporttoauth - Access to the button in the menu of the selected player, teleportation to random authorization (TC). adminmenu.userinfo.teleporttodeath - Access to the button in the menu of the selected player, teleportation to the place of death of the player. adminmenu.userinfo.fullheal - Access to the button in the menu of the selected player, full healing, including metabolism. adminmenu.userinfo.halfheal - Access to the button in the menu of the selected player, half healing. adminmenu.userinfo.viewinv - Access to the button in the selected player's menu, view and edit the player's inventory. adminmenu.userinfo.stripinventory - Access to the button in the menu of the selected player, clear the player's inventory. adminmenu.userinfo.unlockblueprints - Access the button in the menu of the selected player, unlock all drafts. adminmenu.userinfo.revokeblueprints - Access to the button in the menu of the selected player, reset all drafts. adminmenu.userinfo.kill - Access the button in the selected player's menu to kill the player. adminmenu.userinfo.kick - Access the button in the selected player's menu to kick the player. adminmenu.userinfo.ban - Access to the button in the menu of the selected player, ban the player. adminmenu.groupinfo.removegroup - Access to the button in the menu of the selected group, the ability to remove the group. adminmenu.groupinfo.clonegroup - Access to the button in the menu of the selected group, the ability to clone the group. adminmenu.convars - View and edit convars. adminmenu.permissionmanager - View and edit permissions in groups, player groups, create, delete and clone groups (requires additional permissions from these buttons). adminmenu.pluginmanager - Access to plugin management, reloading, unloading, loading plugins. adminmenu.give - Access to give resources, as well as yourself and the selected player.$25.00 -
Version 1.1.5
797 downloads
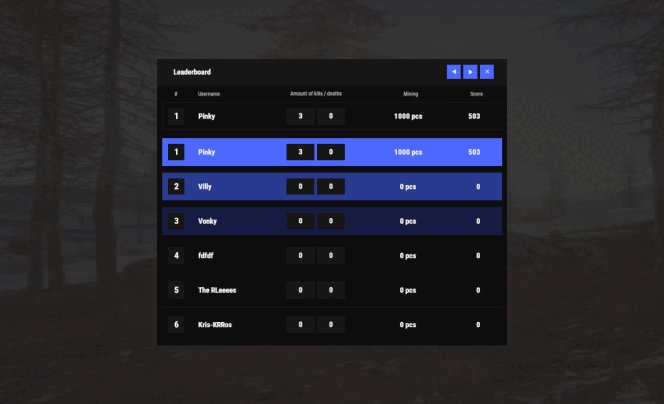
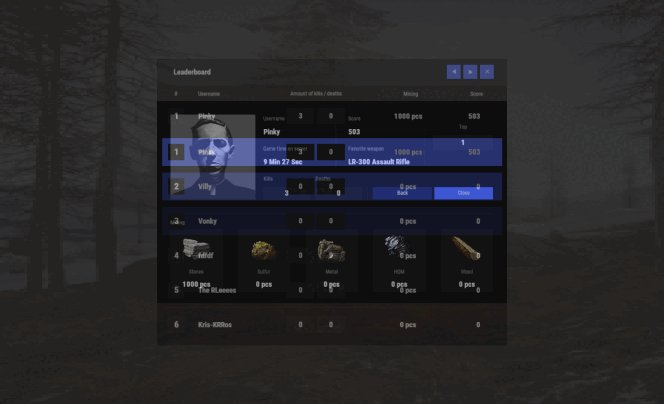
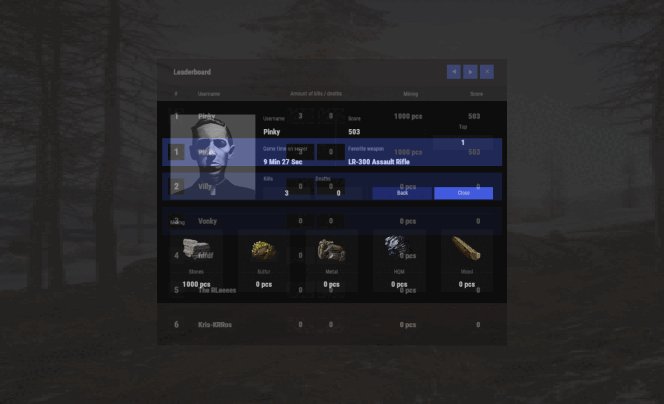
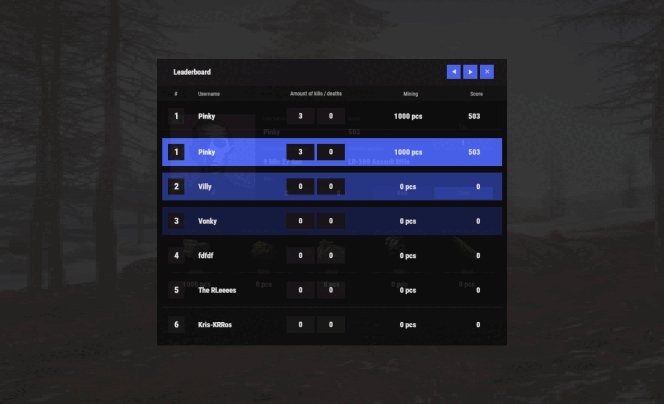
Beautiful display of player statistics and player ratings. Features: Beautiful user interface Customization (all interface you can set up in configuration) Performance Commands stats open statistics interface stats [steamId] open statistics interface leaderboard open leaderboard interface Permissions statistics.use open statistics interface statistics.hide hides player from leaderboard FAQ: Q: Where can I see an example of a config? A: Config Q: What should I do if I get the error "You do not have permission to use this command!"? A: To solve this problem, you need to grant the "statistics.use" permission to your players. For example, granting this permission to the "default" group is done with the following command: oxide.grant group default statistics.use$19.95- 48 comments
- 2 reviews
-
- 4
-

-
- #statistics
- #leaderboard
-
(and 12 more)
Tagged with:
-
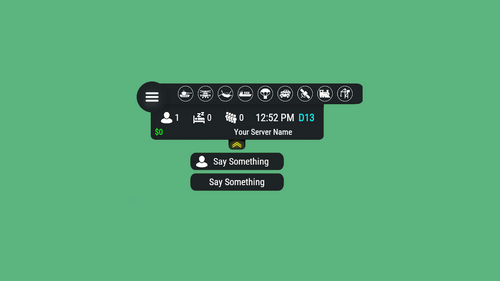
Version 3.3.5
10,458 downloads
Features: You can add any plugin event in the UI (if it has hooks, usually specified in the plugin description) Has ingame UI menu for configure your Hud The time format is adjusted to the player (depending on his language in the game), it checks which time format is used for this language You can also enable an additional menu that opens on the arrow. You can add various buttons to this menu, for example, to open a store, your server menu, etc. Almost all elements are customizable [for example: visibility of each element, Logo, Icons, Color e.t.c (check config down below)] Commands: /h setup - open UI for ingame config /h - show all Server Hud UI commands /h open - open Server Hud UI /h events - open Events Bar /h close - close Server Hud UI /h hide - hide Server Hud UI Q&A: Q: Where i can find a base icon for creating my events icons? A: Take a base icon below this message and using f.e photoshop for create you personal event icon! Q: Where i can find a ready to use icons? A: Here some links to ready to use icons packs(1 free, 2 paid): https://codefling.com/customizations/free-custom-hud-icons https://codefling.com/customizations/custom-hud-icons-paid https://codefling.com/customizations/server-hud-custom-icon-pack API: string API_PlayerHudState(string id) CanHudChangeState(BasePlayer player, string currentState, strint nextState) Config: { "Auto reload [If you change the config and save the file the plugin will reload itself]": true, "Main setup": { "Overall layer [you will see the hud in your inventory]": false, "Size ALL [0% - inf]": 100, "Logo [HUD interact button]": "https://media.discordapp.net/attachments/335512864548847617/1134455399756607549/logo.png", "Events background opacity [0% - 100%]": 100, "Background opacity [0% - 100%]": 100, "Position": { "Align [TopLeft | TopRight | BottomLeft | BottomRight": "TopLeft", "Left | Right - offset": 40, "Top | Bottom - offset": 25 }, "Server name": "Your Server Name", "Active players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395813965934/active.png", "Color": "#fff", "Enable": true }, "Sleep players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395138670652/sleep.png", "Color": "#fff", "Enable": true }, "Queue players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455393972654171/line.png", "Color": "#fff", "Enable": true }, "Time": true, "Player position [hide permisson - hud.streamer]": { "Enable": true, "true - grid | false - x,z coordinates": true, "Color": "cyan" }, "Economy plugin [Economics | ServerRewards]": { "Currency": "$", "Value color": "#10ff10", "Enable": true }, "Info messages": { "Update interval [in seconds]": 60, "Align [BottomCenter | TopCenter | TopRight]": "BottomCenter", "Width [in px]": 260, "Offset [top | bottom]": 0, "Offset [right]": 15, "Outline color": "#000", "Overall [you will see messages in your invenotory]": true, "Enable": true, "Messages": [ "Welcome to Your Server Name", "Good luck" ] }, "Additional menu": { "Auto close timer [seconds | 0 - disable]": 60, "Auto close after command use": true, "Open/Close button color": "yellow", "Commands background opacity [0% - 100%]": 100, "Enable": true, "Commands": [ { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "https://media.discordapp.net/attachments/335512864548847617/1134455395813965934/active.png", "Command": "chat.say Hello there", "Text": "Say Something", "Outline color": "#000", "Is Console": true }, { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "", "Command": "/shop", "Text": "Say Something", "Outline color": "#000", "Is Console": false } ] } }, "Base Events": [ { "Name": "Bradley", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455316654850049/bradley.png", "Color": "#fff", "Enable": true }, { "Name": "PatrolHeli", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455315073597530/heli.png", "Color": "#fff", "Enable": true }, { "Name": "CH47", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317485342803/ch47.png", "Color": "#fff", "Enable": true }, { "Name": "Cargo", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317086879794/cargo.png", "Color": "#fff", "Enable": true }, { "Name": "AirDrop", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455316143161374/airdrop.png", "Color": "#fff", "Enable": true } ], "Custom Events": [ { "Hook OnEventStart": "OnConvoyStart", "Hook OnEventStop": "OnConvoyStop", "Name": "Convoy", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455318030598154/convoy.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnSputnikEventStart", "Hook OnEventStop": "OnSputnikEventStop", "Name": "Sputnik", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315488854016/sputnik.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnArmoredTrainEventStart", "Hook OnEventStop": "OnArmoredTrainEventStop", "Name": "ArmoredTrain", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315841155173/train.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnHarborEventStart", "Hook OnEventStop": "OnHarborEventEnd", "Name": "Harbor", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455318332592219/harbor.png", "Color": "#fff", "Enable": false } ] }$14.99- 564 comments
- 33 reviews
-
- 39
-

-

-

-

-
- #hud
- #interface
-
(and 6 more)
Tagged with:
-
Version 1.2.17
1,202 downloads
Displays data about the players in the team: Togglable UI Show Teammates Health Show Teammates Active Item Show Teammates Square Position Show if teammate is dead/wounded Not loading players icons Check your file ImageLibrary.json, you must enter your steam api key and set "Avatars - Store player avatars": true Try reload ImageLibrary How to make the plugin work for all players Use the command - o.grant group default teaminfo.use At what angle are offsets considered Offsets are counted from the left bottom angel Permission for use: teaminfo.use Commands: /teaminfo - open/close the TeamInfo UI. Config: { "Offset from left angle": 5, "Offset from bottom": 150, "Enable visible player position": true, "Name permission": "teaminfo.use" } In this plugin will appear: The player's ability to put a label in the world Displaying the compass value of a player in a team$5.99 -
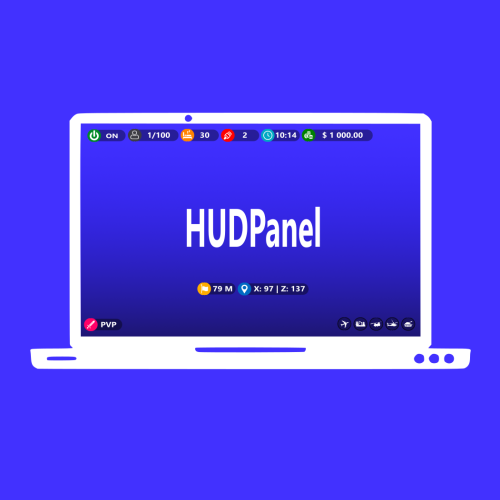
Version 1.1.11
993 downloads
HUD Panel System is the feature-packed HUD interface players can fully customize to their specific needs and play style. Display important server stats and ongoing events while enabling your players to create their own unique experience with the endless customization options this plugin provides! An API is included to make integration to other plugins seamless! Features: Beautiful HUD and other user interface Support for third-party plugins (you can modify your own and others' plugins) The player can customize the HUD (interface) Great customization options in the config All HUD titles can be changed Convoy plugin support Armored Train plugin support Showcase FAQ Q: How do I make the buttons hide when I click on the logo? A: In the logo settings, specify the command to hide the buttons (panelsystem.buttons). Example: https://pastebin.com/Ksggh718 Commands: /panel hide - hide panel /panel show - show panel API: private void OnEventChangeStatus(string key, bool spawned, bool ignorePlayers = false) Panel Anchors: UpperLeft UpperRight API Using Example: Plugin Code public class EmptyPlugin : RustPlugin { [PluginReference] private Plugin PanelSystem; private void OnServerInitialized() { EventChangeStatus("UserNotify", true); } private void Unload() { EventChangeStatus("UserNotify", false); } private void EventChangeStatus(string key, bool spawned) { PanelSystem.Call("OnEventChangeStatus", key, spawned); } } PanelSystem config { "Enabled": true, "Image": "https://i.imgur.com/asflpJe.png", "Permission": "", "Type": 7, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "UserNotify" } Config: { "Work with Notify?": true, "Display type (Overlay/Hud)": "Overlay", "Panel Anchor": "UpperRight", "Logotype": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/eeuY1WI.png", "Command": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "-100 -110", "OffsetMax": "-10 -20" }, "Players Settings": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/Ik9YSZS.png", "Settings Image": "https://i.imgur.com/Ltn0Jr1.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Sleepers Settings": { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/J2QIswN.png", "Settings Image": "https://i.imgur.com/84eMeAq.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Time Settings": { "Updating the time every minute of game time (may cause performance issues)": false, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/ZI5vJk9.png", "Settings Image": "https://i.imgur.com/MhfhTLP.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Settings Button": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/zrGBH8Q.png", "Color": { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 -60", "OffsetMax": "55 -25" }, "Buttons Setting": { "Enabled": true, "Permission": "", "Commands for hiding/unhiding buttons": [ "panelsystem.buttons" ], "Buttons": [ { "Enabled": true, "Image": "https://i.imgur.com/RScZfCg.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnShop", "Command": "chat.say /shop" }, { "Enabled": true, "Image": "https://i.imgur.com/84ixNM9.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnStats", "Command": "chat.say /stats" }, { "Enabled": true, "Image": "https://i.imgur.com/hIyouiW.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnBank", "Command": "chat.say /bank" } ], "Settings Image": "https://i.imgur.com/mJih52U.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Font Size": 16, "Up Indent": 205.0, "Side Indent": 25, "Margin": 5.0, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Font Size": 14, "Up Indent": 205.0, "Side Indent": 25, "Margin": 2.5, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Font Size": 12, "Up Indent": 205.0, "Side Indent": 25, "Margin": 0.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Events": [ { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/kxeEFQG.png", "Type": 2, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "CH47" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/zjzI25y.png", "Type": 4, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 2, "Default Inactive Color ID": 3 }, "Key (MUST BE UNIQUE)": "Bradley" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/PclffR9.png", "Type": 3, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 3, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Helicopter" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/NKNIqxz.png", "Type": 5, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Airdrop" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/lsEIGc5.png", "Type": 8, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "CargoShip" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/Mkan1Ac.png", "Type": 10, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Convoy" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/LkmaOCm.png", "Type": 11, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "ArmoredTrain" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/GbJGvQM.png", "Type": 12, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "WipeBlock" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/CukDURt.png", "Type": 13, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Sputnik" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/p4rxub9.png", "Type": 14, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "SpaceEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/mm8nhlg.png", "Type": 16, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "AirEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/asflpJe.png", "Type": 7, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "UserNotify" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/CukDURt.png", "Type": 13, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Sputnik" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/p4rxub9.png", "Type": 14, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "SpaceEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/mm8nhlg.png", "Type": 16, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "AirEvent" } ], "Economics": [ { "ID": 1, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/Q21Pwq9.png", "Plugin name": "Economics", "Balance show hook": "Balance", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Font Size": 20, "Lang Key": "sizeBig", "Permission": "" }, { "Font Size": 18, "Lang Key": "sizeMedium", "Permission": "" }, { "Font Size": 16, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Default Color ID": 6 }, { "ID": 2, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/DhSC8z0.png", "Plugin name": "ServerRewards", "Balance show hook": "CheckPoints", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Font Size": 20, "Lang Key": "sizeBig", "Permission": "" }, { "Font Size": 18, "Lang Key": "sizeMedium", "Permission": "" }, { "Font Size": 16, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Default Color ID": 7 } ], "Settings Interface": { "Icons On String": 4, "Size": 50.0, "Margin": 5.0 }, "Events Interface": { "Side Indent": 56.0, "Up Indent": 25.0, "Size": 35.0 }, "Hide Settings": { "Enabled": false, "Command": "panel", "Show Logo?": true }, "Colors": [ { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#000000", "Opacity (0 - 100)": 100.0 }, { "HEX": "#FFFFFF", "Opacity (0 - 100)": 60.0 }, { "HEX": "#FF6060", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#DCDCDC", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 } ], "Version": { "Major": 1, "Minor": 1, "Patch": 5 } }$21.95- 74 comments
- 7 reviews
-
- 3
-

-

-
- #hud
- #panel
-
(and 31 more)
Tagged with:
- #hud
- #panel
- #info
- #infopanel
- #menu
- #gui
- #info hud
- #custom hud
- #server stats
- #server info
- #server panels
- #magic panel
- #rust hud
- #server hud
- #customization options
- #beatiful hud
- #rust hud plugin
- #info panel
- #information
- #events
- #hyd
- #gaming hud design
- #rust user interface
- #hud elements in rust
- #custom rust hud
- #enhanced hud for rust
- #rust interface customization
- #hud events
- #hud info
- #hud panel
- #infopanel mevent
- #hud mevent
- #info panel mevent
-
Version 1.1.14
332 downloads
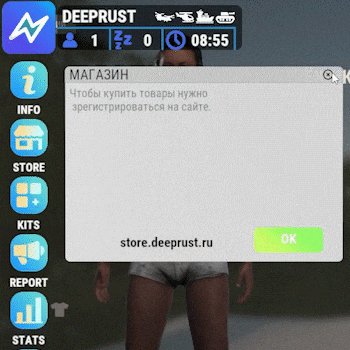
XMenu - beautiful menu for your server. - Optimization of the interface for different monitor resolutions. - There is a lang ru/en/uk/es. - Sound effects when interacting with the menu. - Refresh the information in the menu [ Refresh only the open menu ]. - Customize menu colors. - Customize menu buttons. - Shift menu for active missions. - Information display [ Online | Sleepers | Joins | Time ]. - Display of events [ Airplane, Helicopter, Ship, Chinook, Tank ]. - Displaying information of other plugins [ For example: balance of the in-game store or economy ]. - Dropdown menu with additional buttons. - The ability to completely remove the menu/logo from the screen on command. - The ability to display player coordinates/grid. -> Overview - YouTube <- Permissions xmenu.usecmd - access to the use of a command that removes the menu/logo from the screen. Commands /uimenu on/off - completely remove the menu/logo from the screen. Menu mirror reflection. [ Upper right corner of the screen ] Config: ---------------------------------- "Settings logo": { "Link to the logo image": "https://i.ibb.co/DKnnQw0/Hh7W3hz.png", "Logo color": "1 1 1 1", "Logo material": "assets/icons/greyout.mat", "Logo - AnchorMin": "1 1", "Logo - AnchorMax": "1 1", "Logo - OffsetMin": "-80 -78", "Logo - OffsetMax": "-10 -8", "Move logo - OffsetMin": "-80 -178", "Move logo - OffsetMax": "-10 -108" }, "Settings menu": { "Menu color": "1 0.27 0 0.5", "Menu material": "assets/icons/greyout.mat", "Button color": "0.217 0.221 0.209 0.75", "Button text color": "1 1 1 1", "Side line color": "1 1 1 1", "Button text size": 9, "Close the menu after pressing one of the buttons": false, "Move the menu/logo when the mission is active": false, "Menu - AnchorMin": "1 1", "Menu - AnchorMax": "1 1", "Menu - OffsetMin": "-400 -72.5", "Menu - OffsetMax": "-45 -12.5", "Move menu - OffsetMin": "-400 -172.5", "Move menu - OffsetMax": "-45 -112.5", "Plugin info - AnchorMin": "1 1", "Plugin info - AnchorMax": "1 1", "Plugin info - OffsetMin": "-445 -60", "Plugin info - OffsetMax": "-357.5 0", "Events - AnchorMin": "0 1", "Events - AnchorMax": "0 1", "Events - OffsetMin": "112.25 -90", "Events - OffsetMax": "242.75 -62.5", "Coordinates - AnchorMin": "1 0", "Coordinates - AnchorMax": "1 0", "Coordinates - OffsetMin": "-355 -29.5", "Coordinates - OffsetMax": "-244.75 -2", "Grid - AnchorMin": "1 0", "Grid - AnchorMax": "1 0", "Grid - OffsetMin": "-110.5 -29.5", "Grid - OffsetMax": "-83 -2" }, Plugin code: ---------------------------------- 676 - AnchorMin = "1 1", AnchorMax = "1 1", OffsetMin = "-42.5 -55", OffsetMax = "-40 -5" 682 - AnchorMin = "1 1", AnchorMax = "1 1", OffsetMin = "-325 -55", OffsetMax = "-322.5 -5" 694 - AnchorMin = "0.5 0.5", AnchorMax = "0.5 0.5", OffsetMin = $"{offset - 5} -25", OffsetMax = $"{offset + 47} -10" 715 - AnchorMin = "0.5 0.5", AnchorMax = "0.5 0.5", OffsetMin = $"-170 {offset - 14.25}", OffsetMax = $"-155 {offset + 0.75}" 728 - AnchorMin = "0.5 0.5", AnchorMax = "0.5 0.5", OffsetMin = $"-170 {offset - 14.25}", OffsetMax = $"-155 {offset + 0.75}" 803 - AnchorMin = "1 1", AnchorMax = "1 1", OffsetMin = "-318 -40", OffsetMax = "-47.5 -5" Example of setting information for other plugins. "Configuring information for other plugins. [ Hooks with parameter type - player(BasePlayer) | userID(ulong) ]": [ { "Plugin name": "XShop", "Method name(API)": "API_GetBalance", "Hook parameter type - [ player | userID ]": "player" }, { "Plugin name": "XLevels", "Method name(API)": "API_GetLevel", "Hook parameter type - [ player | userID ]": "player" }, { "Plugin name": "IQEconomic", "Method name(API)": "API_GET_BALANCE", "Hook parameter type - [ player | userID ]": "userID" }, { "Plugin name": "Economics", "Method name(API)": "Balance", "Hook parameter type - [ player | userID ]": "userID" }, { "Plugin name": "ServerRewards", "Method name(API)": "CheckPoints", "Hook parameter type - [ player | userID ]": "userID" } ] Config { "General settings": { "Open menu after connection": false, "Display information of other plugins": false, "Show events": true, "Show grid": true, "Show coordinates": true, "Update menu [ Only the open menu is updated ]": false, "Update information of other plugins [ Updates only when the menu is open ]": false, "Open menu refresh interval": 12.5, "Fake online from the plugin - [ Default - 0 | IQFakeActive - 1 | FGS - 2] - ( Displayed only in the panel and nowhere else )": 0, "Time format - [ HH:mm - 24:00 | hh:mm tt - 12:00 ]": "HH:mm" }, "Settings logo": { "Link to the logo image": "https://i.ibb.co/DKnnQw0/Hh7W3hz.png", "Logo color": "1 1 1 1", "Logo material": "assets/icons/greyout.mat", "Logo - AnchorMin": "0 1", "Logo - AnchorMax": "0 1", "Logo - OffsetMin": "10 -78", "Logo - OffsetMax": "80 -8", "Move logo - OffsetMin": "10 -178", "Move logo - OffsetMax": "80 -108" }, "Settings menu": { "Menu color": "1 0.27 0 0.5", "Menu material": "assets/icons/greyout.mat", "Button color": "0.217 0.221 0.209 0.75", "Button text color": "1 1 1 1", "Side line color": "1 1 1 1", "Button text size": 9, "Close the menu after pressing one of the buttons": false, "Move the menu/logo when the mission is active": false, "Menu - AnchorMin": "0 1", "Menu - AnchorMax": "0 1", "Menu - OffsetMin": "45 -72.5", "Menu - OffsetMax": "400 -12.5", "Move menu - OffsetMin": "45 -172.5", "Move menu - OffsetMax": "400 -112.5", "Plugin info - AnchorMin": "0 1", "Plugin info - AnchorMax": "0 1", "Plugin info - OffsetMin": "357.5 -60", "Plugin info - OffsetMax": "445 0", "Events - AnchorMin": "0 1", "Events - AnchorMax": "0 1", "Events - OffsetMin": "112.25 -90", "Events - OffsetMax": "242.75 -62.5", "Coordinates - AnchorMin": "0 0", "Coordinates - AnchorMax": "0 0", "Coordinates - OffsetMin": "244.75 -29.5", "Coordinates - OffsetMax": "355 -2", "Grid - AnchorMin": "0 0", "Grid - AnchorMax": "0 0", "Grid - OffsetMin": "83 -29.5", "Grid - OffsetMax": "110.5 -2" }, "Settings buttons [ Key_text | Command ] - [ Text setting in oxide/lang ]": { "REWARD": "chat.say /reward", "CALENDAR": "chat.say /calendar", "SHOP": "chat.say /s", "CRAFT": "chat.say /craft", "INFO": "chat.say /info" }, "Dropdown buttons - [ Key_text | Command ] - [ Text setting in oxide/lang ]": { "KIT_VIP": "chat.say /kit vip", "KIT_PREM": "chat.say /kit premium", "KIT_ELITE": "chat.say /kit elite", "KIT_GOLD": "chat.say /kit gold", "LEVEL": "chat.say /level" }, "Settings additional buttons": [ { "Command": "store", "Link to image from internet": "", "Link to icon from the game": "assets/icons/open.png" }, { "Command": "chat.say /s", "Link to image from internet": "https://i.ibb.co/ykDPJ4B/GRZseo8.png", "Link to icon from the game": "assets/icons/community_servers.png" }, { "Command": "chat.say /stats", "Link to image from internet": "", "Link to icon from the game": "assets/icons/market.png" } ], "Settings events": { "Event menu color": "1 0.27 0 0.5", "Event menu material": "assets/icons/greyout.mat", "Event icons background color": "0.217 0.221 0.209 0.75", "Setting up event icons": { "CargoPlane": { "Link to event image": "https://i.ibb.co/m6Fvdn1/01.png", "Active event color": "1 0.5 0.5 1", "Inactive event color": "1 1 1 1" }, "BaseHelicopter": { "Link to event image": "https://i.ibb.co/Sf0w95T/03.png", "Active event color": "1 0.5 1 1", "Inactive event color": "1 1 1 1" }, "CargoShip": { "Link to event image": "https://i.ibb.co/LvRq2X3/02.png", "Active event color": "0.5 0.5 1 1", "Inactive event color": "1 1 1 1" }, "CH47Helicopter": { "Link to event image": "https://i.ibb.co/DCcp6Td/04.png", "Active event color": "0.5 1 1 1", "Inactive event color": "1 1 1 1" }, "BradleyAPC": { "Link to event image": "https://i.ibb.co/5L6qYR4/05.png", "Active event color": "1 1 0.5 1", "Inactive event color": "1 1 1 1" } } }, "Configuring information for other plugins. [ Hooks with parameter type - player(BasePlayer) | userID(ulong) ]": [ { "Plugin name": "XShop", "Method name(API)": "API_GetBalance", "Hook parameter type - [ player | userID ]": "player" }, { "Plugin name": "XLevels", "Method name(API)": "API_GetLevel", "Hook parameter type - [ player | userID ]": "player" } ] }$10.49- 42 comments
- 2 reviews
-
- 2
-

-
- #panel
- #infopanel
-
(and 6 more)
Tagged with:
-
Version 1.0.3
123 downloads
Hud Controller is a very simple Hud system. It can do a ton of things, all listed below! Why should you choose Hud Controller? Having a unique server is very important when you choose to have a hud on your server, players see that 24/7. So, you want a good-looking, unique hud menu that stands out to players. With Hud Controller, you can do that, and much more, with ease. FEATURES - Built in UI editor - Add panels, change colors, change fonts, delete panels, change images, EVERYTHING IS EDITABLE! - Dynamic custom events - Normal rust events - Quick command buttons - Display RP or Economics - Display server time - Display player grid - Display players - ETC* Text fields can accept the following placeholders {serverName} {configServerName} {maxPlayers} {onlinePlayers} {joiningPlayers} {queuedPlayers} {totalPlayers} {playerGrid} {serverTime} {playerCurrency} Support? Questions? Comments? Concerns? Message me in my Discord! https://discord.gg/RVePam7pd7$19.99 -
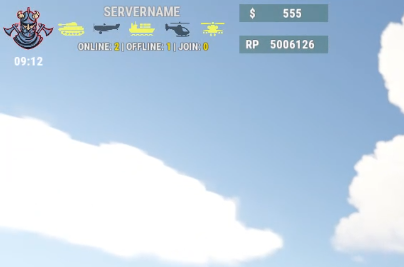
Version 2.2.7
666 downloads
A great plugin for displaying server events and online players! Easy to set up and there is nothing superfluous! Included are 3 panel configurations! It is possible to disable the time panel Enabling and disabling the panel by command /xclose Fonts to choose from "droidsansmono.ttf", "permanentmarker.ttf", "robotocondensed-bold.ttf", "robotocondensed-regular.ttf", Config { "MainPanel Settings": { "AnchorMin": "0 1", "AnchorMax": "0 1", "OffsetMin": "0 0", "OffsetMax": "0 0", "Overlay or Hud": "Hud", "Chat Tag": "[SvPanUi] " }, "NameServer Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -24", "OffsetMax": "255 -2", "Align": 4, "Text color": "1 1 1 0.74", "NameServer": "SERVERNAME", "Font size": 16, "Font": "robotocondensed-bold.ttf" }, "Economics Settings": { "On/Off (true/false)": true, "Parent OffsetMin": "270 -25", "Parent OffsetMax": "370 -5", "Parent Color": "0.11 0.38 0.16 0.7", "$ OffsetMin": "0 0", "$ OffsetMax": "30 20", "$ font size": 14, "$ text color": "#fff", "$ text": "$", "Balance text color": "#fff", "Balance text font size": 14, "Balance text OffsetMin": "30 0", "Balance text OffsetMax": "90 20" }, "ServerRewards Settings": { "On/Off (true/false)": true, "Parent OffsetMin": "270 -60", "Parent OffsetMax": "370 -40", "Parent Color": "0.11 0.38 0.16 0.7", "RP OffsetMin": "0 0", "RP OffsetMax": "30 20", "RP font size": 14, "RP text color": "#fff", "RP text": "RP", "Points color": "#fff", "Points font size": 14, "Points OffsetMin": "30 0", "Points OffsetMax": "90 20", "Timer": 30 }, "Time Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "5 -78", "OffsetMax": "59 -60", "Font size": 14, "Font": "robotocondensed-bold.ttf", "Align": 4, "Timer": 10, "Time true/false": true }, "Image Settings": { "Color of inactive images": "0 0 0 0.90", "Color of active images": "255 106 0 0.90", "Picture Bradley": "https://i.ibb.co/pLg31pD/22.png", "Picture Air": "https://i.yapx.ru/O47QR.png", "Picture Cargo": "https://i.ibb.co/8sxWfrJ/4.png", "Picture Heli": "https://i.ibb.co/cXNqzNd/1.png", "Picture Ch": "https://i.yapx.ru/QOZY1.png", "Picture Logo": "https://i.yapx.ru/P3CZR.png" }, "OnlinePanel Settings": { "TextOnline": "<size=12><color=#fff>ONLINE</color>: <color=#eaff00>{0}</color> | <color=#fff>OFFLINE</color>: <color=#eaff00>{1}</color> | <color=#fff>JOIN</color>: <color=#eaff00>{2}</color></size>", "ColorText": "#ffffffe9", "ColorNumb": "#ffe500", "Align": 4, "Font size": 12, "Font": "robotocondensed-bold.ttf", "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -60", "OffsetMax": "255 -45" }, "Bradley Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -45", "OffsetMax": "95 -20" }, "Air Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "105 -45", "OffsetMax": "135 -20" }, "Cargo Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "145 -45", "OffsetMax": "175 -20" }, "Heli Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "185 -45", "OffsetMax": "215 -20" }, "Ch Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "225 -45", "OffsetMax": "255 -20" }, "Logo Icon Settings": { "On/Off Logo(true/false)": true, "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "3 -56", "OffsetMax": "60 -8" } } The plugin was made according to the style indicated in the screenshots. The plugin is not guaranteed to work if you want to change the appearance very much!$10.88 -
Version 1.0.2
157 downloads
Extremely easy and dynamic Calendar system for your server! In just a few seconds you could inform players about the next few months of wipes, events, etc! FEATURES - Built in editor - Auto schedule events and wipe info - Click one button to add the next needed month - Auto generates the new month if you forget to - Page with all months listed - Schedule based on week day - Schedule based on x amount of days - Built in legend editor to alter your legends - Built in day editor if you just want to edit one day at a time - Support for Welcome Controller - Add images on specific days - Add larger images within the info of that day - Editable commands - All UI colors are easily editable - Full lang file - ETC!!**** EXTRA INFO ADMIN PERMISSION: calendarcontroller.admin Default commands: /calendar & /wipe Support? Questions? Comments? Concerns? Message me in my Discord! https://discord.gg/RVePam7pd7$19.99 -
Version 1.0.5
3,140 downloads
Simple set of CUI info pages for Rust servers. InfoScreens offers multi-page, and multi-subpage,information viewable by command and also automatically presented when a user joins the server. Permission infoscreens.show - Enables ability to show info screens to other players. ChatCommand /infoscreen with permission : /infoscreen <playername> /infoscreen <playername <pagename> ConsoleCommand ISWipe – This clears InfoScreens' record of players who have joined the server. Configuration Global. PermaUIButton = false; Creates a permanent 'I' button at screen top right. SideNav = false; - Toggles navigation between top and side. OnlyShowOnce = false; - If true, info is only shown automatically on first-join. NeverAutoShow = false; - Never display automatically on first-join. NumberOfPages = 4; - Automatically creates nav and config entries on reload. GuiTransparency = 0.95; ButtonColour = "0,100,0,1"; ButtonColourSelected = "0,200,0,1"; CommandAlias = "is"; - Alternative, customisable, chat command. Colours accept RGBA – maximums 255/255/255/1 Per-Page. VisibleTo - "default,somegroup" Makes a page only visible to the listed groups. This is comma separated, with no spaces. Each page, by default, has three elements. Two are text and one is image. Each element has the following options. Text Elements Only. "Content": "Some Text Here", - use \n line break for multi-line "FontSize": 16, "FontColour": "255,255,255,1", "AlignTopMiddleBottom": "top/middle/botton", "AlignLeftMiddleRight": "left/middle/right", Image Elements Only "URL": "https://...", All Elements "GoBehindNav": false, "ShowOnSubPages": "0", "PosBottomToTop": "0.0,1.0", "PosLeftToRight": "0.0,1.0" Usage Info. The 'Pos...' entries are on a scale 0-1. Examples. "PosLeftToRight": “0.0,1.0” is full width, left to right. "PosLeftToRight": “0.0,0.5” is half width, left to centre. "PosBottomToTop": "0.0,1.0 is full height, bottom to top "PosBottomToTop": "0.5,1.0" is half height, centre to top Additional elements can be added by copying/pasting/editing name. 'ShowOnSubPages' can be altered and will automatically create next/previous buttons. For example, you could have a background image with "ShowOnSubPages": "0,1,2", then have three content elements showing on “0”, “1”, “2” respectively. This will give three sub-pages with different content and the same background, under one nav-heading.Free- 14 comments
- 5 reviews
-
- 8
-

-
Version 1.2.5
799 downloads
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$12.99 -
Version 1.1.1
141 downloads
Vehicle Hud is for your Vehicles(Modular Cars, MiniCopter, ScrapTransportHeli, RowBoat, Rhib, Snowmobile & new AttackHelicopter). This plugin provides players with a more detailed and visually appealing heads-up display (HUD) when operating various vehicles within the game. It aims to improve the usability and accessibility of your vehicles. Videos ScreenShots Many Designs Coming Soon In Future updates If you want to talk to me about Custom Vehicle Hud design or Any issues message me on Discord Discord: iftebinjan Useable Permission vehiclehud.use (If use permission set to true) vehiclehud.admin (You will need it change the Vehicle Hud) Useable Commands Use /vh to change the Vehicle Hud Configuration { "Use Permission": false, "Ui Update Interval": 1, "Change Hud Design": 1, "Vehicle Hud #1": { "Hud #1 Ui Settings": { "Ui Change(Hud/Overlay)": "Hud", "AnchorMin": "0.649 0.024", "AnchorMax": "0.831 0.176", "OffsetMin": "-0.554 -1.197", "OffsetMix": "-0.148 -0.648" }, "Hud #1 Ui Icons": { "Vehicle Light": { "Icon": "https://i.postimg.cc/Qx148TNL/editedcar-light.png", "Active Color": "#10ff10", "InActive Color": "#6CD2E1", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Engin": { "Icon": "https://i.postimg.cc/MZh3JDSb/editedengine.png", "Active Color": "#6CD2E1", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Lock": { "Icon": "https://i.postimg.cc/qBtDFF9v/editedcar-locked.png", "Active Color": "#6CD2E1", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Fuel": { "Icon": "https://i.postimg.cc/cC83cwkd/Fuel.png", "Active Color": "#6CD2E1", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff" }, "Vehicle Health": { "Icon": "https://i.postimg.cc/Jz8TGzts/editedwrench.png", "Icon Color": "#6CD2E1", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff" }, "Vehicle Grid": { "Icon": "https://i.postimg.cc/hhWdZvNT/edited-Location.png", "Icon Color": "#6CD2E1", "Text Color": "#ffffff", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Speed": { "Icon": "https://i.postimg.cc/MH2WBQCk/Untitled-design-1-removebg-preview.png", "Icon Color": "#6CD2E1", "Number Size": 20, "Number Color": "#ffffff", "Text Color": "#6CD2E1", "Text Size": 20, "Text Font": "robotocondensed-bold.ttf" } } }, "Vehicle Hud #2": { "Hud #2 Ui Settings": { "Ui Change(Hud/Overlay)": "Hud", "AnchorMin": "0.113 0", "AnchorMax": "0.341 0.161", "OffsetMin": "0.044 -0.001", "OffsetMix": "-0.644 -0.766" }, "Hud #2 Ui Icons": { "Vehicle Light": { "Icon": "https://i.postimg.cc/Qx148TNL/editedcar-light.png", "Active Color": "#008000", "InActive Color": "#808080", "Background Color": "0 0 0 0.6745098" }, "Vehicle Engin": { "Icon": "https://i.postimg.cc/MZh3JDSb/editedengine.png", "Active Color": "#008000", "InActive Color": "#DC143C", "Text Size": 14, "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff", "Background Color": "0 0 0 0.6745098" }, "Vehicle Lock": { "Icon": "https://i.postimg.cc/zfvwfph0/car.png", "Active Color": "#008000", "InActive Color": "#DC143C", "Background Color": "0 0 0 0.6745098" }, "Vehicle Fuel": { "Icon": "https://i.postimg.cc/cC83cwkd/Fuel.png", "Active Color": "#008000", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff", "Text Size": 14, "Background Color": "0 0 0 0.6745098" }, "Vehicle Speed": { "Number Size": 20, "Number Color": "#008000", "Text Color": "#008000", "Text Size": 14, "Text Font": "robotocondensed-bold.ttf", "Background Color": "0 0 0 0.6745098" }, "Vehicle Gear Shift": { "Icon": "https://i.postimg.cc/bvfSXgbn/gearshift.png", "Icon Color": "#008000", "Text Size": 14, "Text Color": "#ffffff", "Text Font": "robotocondensed-regular.ttf", "Background Color": "0 0 0 0.6745098" }, "Vehicle Heli Height": { "Icon": "https://i.postimg.cc/qByYscb1/whitehelicopter.png", "Icon Color": "#008000", "Text Size": 14, "Text Color": "#ffffff", "Text Font": "robotocondensed-regular.ttf", "Background Color": "0 0 0 0.6745098" }, "Vehicle Boat": { "Icon": "https://i.postimg.cc/Jzz80Qf2/motor-powered-boat.png", "Icon Color": "#008000", "Background Color": "0 0 0 0.6745098" } } }, "Vehicle Hud #3": { "Hud #3 Ui Settings": { "Ui Change(Hud/Overlay)": "Hud", "AnchorMin": "0.661 0.01", "AnchorMax": "0.838 0.165", "OffsetMin": "0.388 0.165", "OffsetMix": "-0.242 -0.884", "Background Color UI": { "HEX": "#172027", "Opacity (0 - 100)": 70.0 } }, "Hud #3 Ui Icons": { "Vehicle Light": { "Icon": "https://i.postimg.cc/Qx148TNL/editedcar-light.png", "Active Color": "#008000", "InActive Color": "#808080" }, "Vehicle Engin": { "Icon": "https://i.postimg.cc/MZh3JDSb/editedengine.png", "Active Color": "#808080", "InActive Color": "#DC143C" }, "Vehicle Lock": { "Icon": "https://i.postimg.cc/W45s5RcJ/padlock.png", "Active Color": "#808080", "InActive Color": "#DC143C" }, "Vehicle Fuel": { "Icon": "https://i.postimg.cc/cC83cwkd/Fuel.png", "Active Color": "#808080", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#808080", "Text Size": 14 }, "Vehicle Speed": { "Number Size": 20, "Number Color": "#ffffff", "Text Color": "#808080", "Text Size": 14, "Text Font": "robotocondensed-bold.ttf", "Icon": "https://i.postimg.cc/RVxpKQTf/zYv7RDY.png", "Icon Color": "#808080" }, "Vehicle Gear Shift": { "Icon Color": "#808080" }, "Vehicle Health": { "Icon": "https://i.postimg.cc/Jz8TGzts/editedwrench.png", "Icon Color": "#808080", "Text Font": "robotocondensed-regular.ttf", "Text Size": 14, "Text Color": "#808080" }, "Vehicle Heli Height": { "Icon": "https://i.postimg.cc/xCRZQ2T0/helicopter.png", "Icon Color": "#808080", "Text Size": 14, "Text Color": "#808080", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Boat": { "Icon": "https://i.postimg.cc/0NGK6qnL/boat.png", "Icon Color": "#808080" } } } } Check Out My Other plugins as Well$9.99 -
Version 1.0.2
26 downloads
Players can choose between multiple styles. Plugin has a total of 5 preconfigured layouts/styles. Players have access to each of the elements, they can customize the color, position, icon anotherinfopanel.settings - Grant permission to access the settings menu /ip - To access info panel settings https://pastebin.com/dYjCfmt0 Economics Display Chinook and other custom events$22.99 -
Version 1.3.4
69 downloads
Admin Essentials is a powerful, yet user-friendly plugin designed to streamline server administration tasks, making them more accessible and efficient. Tailored with administrators in mind, it offers a suite of essential tools that simplify server management without adding unnecessary complexity. Although permissions can be granted to players, the plugin is primarily built for administrators and may be overpowered in certain situations when used by non-admins. Teleportation: Instantly move to coordinates, players, or map markers, with a command to return to your last location. Healing & Player Management: Heal yourself or other players, instantly kill players, and manage player inventory and status. Custom Items: Easily give yourself items with customizable quantities, skins, and names. Plugin Management: Reload plugins from within the game without restarting the server. Server Time Control: Quickly adjust the in-game time for everyone or just for yourself. Player Information: View detailed player stats and information via simple commands. Messaging: Send private messages to players, broadcast announcements, and configure automated welcome and farewell messages. Spectator Mode: Spectate any player in real-time, with thanks to the Carbon team. Creative Mode: Toggle Rust’s built-in creative mode for administrators. Automated Broadcasts: Automatically send broadcast messages at specified intervals. UI Trashcan: Access a UI trashcan to quickly dispose of unwanted items. If you have suggestions for new features that would fit well within this plugin, feel free to reach out! Teleportation: /GoTo <player> - Teleport yourself to a player /GoTo <X> <Y> <Z> - Teleport yourself to coordinates /tpm - Teleport to NEW map markers /back - Teleports you back to your last location before you either teleported or died Player Management: /heal [player] - Heals yourself or the specified player. /kill <player> - Instantly kills the specified player. /give <item> [amount] [skinId] [name] - Gives yourself a custom item with optional amount, skin ID, and name. /kick <player> <reason> - Kicks the specified player from the server with a reason. /ban <player> <duration (e.g., 1d, 2h)> <reason> - Bans the specified player for the given duration with an optional reason. /unban <player> - Unbans the specified player. /clear [player] - Clears your inventory or the specified player's inventory. /spectate <player> - Spectates the specified player. (Thanks to the Carbon team!) Server Management: /reload <plugin> - Reloads a plugin /time <0-23> - Sets the in game time for EVERYONE /admintime <0-23> - Sets the in game time for the player who runs the command only Information: /whois [player] - Displays useful player information, controllable via permissions /players - Displays the currently connected players Miscellaneous: /trash - Opens a UI trash can that you can you to destroy items /essentials - Displays information about the commands you have the permissions for /creative - Toggles creative mode you the player who runs the command (This still requires you to set the creative convars before it will work) adminessentials.goTo - Required to teleport adminessentials.goToPlayer - Required to teleport to players adminessentials.back - Required to teleport back to previous locations adminessentials.tpm - Required to teleport via map markers adminessentials.heal - Required to use heal commands adminessentials.kill - Required to use kill commands adminessentials.give - Required to use give commands adminessentials.kick - Required to kick adminessentials.ban - Required to ban adminessentials.unban - Required to Unban adminessentials.clear - Required to clear inventories adminessentials.spectate - Required to spectate other players adminessentials.reload - Required to reload plugins adminessentials.time - Required to change the in-game time adminessentials.admintime - Required to set you "Admintime" adminessentials.whois - Required for access to /whois adminessentials.whois.info - Required to see basic player info adminessentials.whois.status - Required to see player status adminessentials.whois.stats - Required to see player stats adminessentials.whois.flags - Required to see player flags adminessentials.players - Required to see players list adminessentials.trash - Required to open the trash can UI adminessentials.creative - Required to toggle your creative mode adminessentials.pm - Required to use /pm and /r Need Support? Feel free to either create a support request or join the Cobalt Studios Discord!$9.99- 10 comments
-
- 1
-

-
- #admin
- #essentials
-
(and 32 more)
Tagged with:
- #admin
- #essentials
- #adminessentials
- #admin essentials
- #administration
- #administration tool
- #admin tools
- #admintools
- #admintool
- #administrationtools
- #administrationtool
- #teleport
- #teleportation
- #stats
- #status
- #flags
- #information
- #info
- #tool
- #tools
- #creative
- #reload
- #reload plugins
- #skinner
- #item skin
- #skin item
- #spawn
- #spawn item
- #spectate
- #message
- #messages
- #players
- #administrator
- #moderation
-
Version 1.0.0
25 downloads
Explore the Rust Theme for Azuriom! Enhance the aesthetics of your Azuriom platform with our exclusive Rust Theme. Inspired by the Rust world, this theme provides a unique and engaging user interface that perfectly complements your gaming community. Features: Stylish Design: Immerse your users in a visually appealing Rust atmosphere. The theme has been carefully crafted to offer a rustic yet modern look. Easy Installation: Thanks to our step-by-step guide, installation is a breeze. Download the theme, copy it to the theme directory, activate it in the Admin Dashboard, and your Azuriom with the Rust Theme is ready. Customizable Configuration: Tailor the theme to your preferences. Choose pages for the homepage, enable the page background set in `Settings/Global`, and add individual header images for up to 8 servers. One-Click Server Connection: Clicking the "Connect" button automatically copies the connection link to the clipboard. Paste it effortlessly into Rust in the console and initiate the gaming experience seamlessly. Ongoing Enhancements: Our Rust Theme is continually updated and expanded with new features. Benefit from regular updates to ensure your Azuriom stays up-to-date with the latest Rust aesthetics. Optimized User-Friendliness: The Rust Theme not only offers an impressive appearance but also optimized user-friendliness. Your gaming platform will not only look good but also feel great. Make your Azuriom unique and distinctive – get the Rust Theme now and immerse your gaming community in a new dimension of design! Installation and Configuration Guide for the Rust Theme in Azuriom ## Step 1: Copy Theme to the Theme Directory 1. Download the `Rust Theme` if not done already. 2. Copy the `rust` folder into the theme directory of your Azuriom installation. Typically, you can find this directory under `resources/themes` in your Azuriom root. ## Step 2: Activate Theme in Azuriom Admin Dashboard 1. Log in to the Azuriom Admin Dashboard. 2. Navigate to the "Designs" section. 3. Locate the `Rust Theme` in the list and click on "Enable." ## Step 3: Configure Theme 1. Navigate to the "Designs" section. 2. Click on "Edit Configuration" at the top. 3. In the first section, you can activate the page title. Choose a page created under "Pages" to be displayed on the homepage. Alternatively, deactivate it here if you don't want any page to be shown. 4. The page background set in `Settings/Global` can be activated here on all pages. Otherwise, it will only be displayed on the homepage. Note that a page background is mandatory. 5. In the following section, depending on the number of servers you've set up in Azuriom, you'll have the option to insert the header image for each server (up to 8 servers). Tip: Under "Content -> Images" in Azuriom, you can upload images. After uploading, find the link in the "File" column. Right-click on it, choose "Copy link address," and paste the link here.$24.00- 2 comments
- 2 reviews
-
- 1
-

-
- #rust theme
- #rust design
- (and 11 more)
-
Version 1.0.1
20 downloads
This plugin allows you to set up a list of messages which will be displayed on screen to all players. This is a great alternative to plugins cycling messages in chat to reduce spammy chat server messages. AdvertCycle messages are designed to ensure they retain consistent position across various screen resolutions and user interface scale The messages can be cycled at a set interval. They can be cycled in order or randomly. Pre configured alignment options can be further adjusted using vertical and horizontal offsets to suit your needs, as well as the font size and max width of the text line Permissions advertcycler.view - players/groups with this permission will be shown the advert messages. Config { "AdvertCycler": { "Enable Plugin": true, /Can disable globally from config if needed for whatever reason. "Update Interval (seconds)": 30, /How often the message should change "Message Alignment (BottomCenter/BottomLeft/TopCenter/TopRight)": "BottomLeft", /Base position where the messages should appear "Message Max Width (pixels)": 300, /Maximum line width for text. Anything beyond carries on new line "Vertical Offset (pixels)": 10, /Fine Up and Down adjustment of text position "Horizontal Offset (pixels)": 2, /Fine Left and Right adjustment of text position "Enable Text Outline": true, /Enable or disable text outline "Text Outline Color (HEX)": "#000000", /Color of text outline. Black by default. "Font Size (pixels)": 12, /Text font size "Display as Overlay": true, /Displaying the messages as overlay will allow them to be seen on top of other in game hud screens such as inventory "Randomize Messages": false, /Messages can be displayed at random "Message List": [ "For server info, type <color=#30FEDE>/info</color> in chat.", "There are many different types of PVE enemies. Be careful!" ] } } HTML can be used in messages to modify color in full or partially, example: For server info, type <color=#30FEDE>/info</color> in chat.$7.99 -
Version 2.4.2
302 downloads
Info panel showing: # online and connecting players # balance # your message # server time # cargo plane # cargo ship # helicopter # CH47 # bradley # announcement text Console command gategui - show/hide UI Screenshot Localization const bool fermensEN = true; // true - ENGLISH PLUGIN | false - РУССКИЙ ПЛАГИН // 18 line in .cs file Tips Can change display online to display the economic balance Example: "Message | Online": "Balance {economic}" Webconfig using webconfig for download json UI Config { "Announcement (if empty, disabled)": [ "<color=#ffff99>Announcement</color> can be configured in <color=#ffff66>PanelV2</color> plugin config", "<color=#ffff99>Announcement</color> can be configured in <color=#ffff66>PanelV2</color> plugin config", "<color=#ffff99>Announcement</color> can be configured in <color=#ffff66>PanelV2</color> plugin config" ], "Announcement | Refresh frequency in seconds": 60.0, "Images": { "chelnok": "https://i.ibb.co/RyxsYyd/mUaUn.png", "heli": "https://i.ibb.co/WVf9vRk/mUSE7.png", "plane": "https://i.ibb.co/2nLsxBx/mUR8K.png", "cargo": "https://i.ibb.co/TTf479q/mUOGE.png", "tank": "https://i.ibb.co/6ByLvVW/UCU8o.png" }, "Top row": { "Text size": "12", "Show [0 - time 0-24, 1 - time 0-12 am/pm, 2 - online]": [ 2, 0 ] }, "Bottom row": { "Text size": "12", "Text | Online": "Online {players}/{maxplayers}", "Text | Balance": "Balance {economic}", "Text | Your text": "PanelV2 by fermens", "Frequency of display mode change": 20.0, "Show [0 - online, 1 - balance, 2 - your text]": [ 1, 2 ] }, "UI": { "parent": "Hud", "anchormin": "1 0", "anchormax": "1 0", "offsetmin": "-215 16", "offsetmax": "-215 16", "Background color": "0.95 0.95 0.95 0.025", "Text color - online": "1 1 1 1", "Text color - time": "1 1 1 1", "Icon colors": { "tank_p2_image": { "Active": "0.7 0.9 0.5 0.7", "Inactive": "1 1 1 0.7" }, "ship_p2_image": { "Active": "0 0.7 1 0.7", "Inactive": "1 1 1 0.7" }, "ch47_p2_image": { "Active": "0.2 0.8 0.4 0.7", "Inactive": "1 1 1 0.7" }, "heli_p2_image": { "Active": "1 0.5 0.5 0.7", "Inactive": "1 1 1 0.7" }, "plane_p2_image": { "Active": "0.5 1 0.5 0.7", "Inactive": "1 1 1 0.7" } } } }$15.00 -
Version 1.0.2
60 downloads
Displays the name of the zone the player is in. You can customize text, text color, background color, etc. This plugin takes information about zones from zonemanager, all information is saved in a config file, after which you can customize information about these zones, which will be displayed Commands: /rzinfo - update zone information Config file: { "Settings outside the zone": { "Id": "0", "Name": "Outside", "AnchorMin": "0.649 0.041", "AnchorMax": "0.695 0.081", "Color_Background": "0.1 0.1 0.8 0.8", "Color_Text": "1 1 1 1", "TextSize": "16", "TextPlaceHolder": "Outside" }, "Default settings for the new zone": { "Id": "0", "Name": "Default", "AnchorMin": "0.649 0.041", "AnchorMax": "0.695 0.081", "Color_Background": "0.1 0.8 0.1 0.8", "Color_Text": "1 1 1 1", "TextSize": "16", "TextPlaceHolder": "Default" }, "Zones list": [] }$4.99 -
Version 1.0.0
14 downloads
Discord Feedback takes ingame comments from your players and outputs them straight to your chosen Discord channel! Includes: Player Steam Profile Link, Battlemetrics Link, Name Server Name Feedback Submitted By Player Date Submitted readme file included for help setting up a Discord webhook! - your webhook URL can be added via the main plugin file.$0.60 -
Version 1.2.5
182 downloads
Beautiful minimalist design and easy customization EVERYTHING Forget about figuring out the interface, the plugin will do everything by itself, with the design you want! Event status, online, sleepers, balance and more..... 3 modes that change by clicking on the logo UI buttons for interacting with the server and other plugins The hint function will help players understand how to use some plugins. when you click on any button, the plugin menu will show, BUT you can customize the tooltip on the button, this is how it looks like BUTTONS UNDER INVENTORY you can add them as many as you like (the plugin will adjust them to the game inventory itself), with any color and inscription SCREENSHOTS OF CLIENTS COMMANDS: panelswitch - hide the panel. Functionality of the elements ("Element function" parameter in the information setting"): "Online" - displays online servers "Sleepers" - displays the number of sleepers "Time" - displays game time "Queue" - displays the players in the server queue "Balance" - displays the balance of the player who opened the panel (do not forget to set the parameter "Economic Integration") Config: { "Interface customization": { "Logo button": { "Anchors": "0 1", "OffsetMin": "0 -54", "OffsetMax": "54 0", "LOGO IMAGE": "https://megargan.foxplugins.ru/Image/MgPanel/Logo.png" }, "Layer one (panel with information)": { "Panel component settings": { "Customizing the top of the panel": { "Event panel settings": [ { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/cheenook.png", "Event(chinook, cargo, bradley, heli)": "chinook", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/heli.png", "Event(chinook, cargo, bradley, heli)": "heli", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/cargo.png", "Event(chinook, cargo, bradley, heli)": "cargo", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/tank.png", "Event(chinook, cargo, bradley, heli)": "bradley", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" } ], "Inscription on the panel (label)": "MgPanel", "Label Text Color": "#ffffff", "Label font size": 18, "The length of the element with the label.": 90, "Color Stripe": "#ffffff", "Include a strip between blocks of information?": true, "Enable horizontal stripe?": true, "Padding between event indicators": 1, "Space between server name and events": 10 }, "Setting the bottom of the panel (online sleepers, etc.)": [ { "Element function": "Online", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/online.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 55 }, { "Element function": "Sleepers", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/ZZZ.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 55 }, { "Element function": "Time", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/clock.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 75 } ] }, "Global size scale": 1.0, "Panel anchors (depends on logo position)": "1 0.5", "Panel height": 23, "Enable the panel Image?": false, "Panel Image": "https://megargan.foxplugins.ru/Image/MgPanel/backimage.png" }, "Button Customization": { "Hint Setting": { "Tip size (auto-tuning)": 1, "Picture Background": "https://megargan.foxplugins.ru/Image/MgPanel/window.png", "Header Text Color": "#000000", "Body text color": "#7e7f85" }, "Buttons": [ { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/info.png", "Text": "INFO", "Executable command": "chat.say /info", "Enable tooltip for this button?": false, "Tip title text": "", "Tip main text": "", "URL that can be copied (if not needed, leave the field blank)": "" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/store.png", "Text": "STORE", "Executable command": "chat.say /store", "Enable tooltip for this button?": true, "Tip title text": "SERVER`S SHOP", "Tip main text": "To donate you need to go to our website!", "URL that can be copied (if not needed, leave the field blank)": "codefling.com/plugins/mgpanel-easy-customizable" } ], "Buttons under the hotbar": [ { "Text": "KITS", "Command": "chat.say /kit", "Button color": "#09c452", "Text Color": "#020001" }, { "Text": "BACKPACK", "Command": "chat.say /BACKPACK", "Button color": "#145c0b", "Text Color": "#020001" } ], "Anchors of the top point at the first button": "0.5 0", "Button Width": "22", "Under Hotbar buttons background": "https://megargan.foxplugins.ru/Image/MgPanel/plate.png" } }, "More settings": { "Economic Integration": { "Use economy plugin?": false, "Economy plugin name": "IQEconomic", "API Hook for getting balance in int": "API_GET_BALANCE" } } }$16.90 -
Version 1.0.0
116 downloads
A small yet plugin that swiftly provides information about the item you're holding in your hand. #Features Once you have an item in your hand and want to get information about it, execute the command /iteminfo. The relevant information will then be displayed in the chat. ItemName ItemShortName ItemSkinId ItemID #Permission iteminfo.use - Grants the user permission to use the /iteminfo command. #Command /iteminfo - This command allows you to display information about the item. You need to execute the command while holding the item in your hand. #Localization The plugin currently supports English and German. English { "NoPermission": "You do not have permission to use this command!", "NoItemEquipped": "You have not equipped any item.", "PluginPrefix": "<size=16><color=#AE3624>ITEM</color> <color=#738D45>INFO</color></size>" } Deutsch { "NoPermission": "Du hast keine Berechtigung, diesen Befehl zu verwenden!", "NoItemEquipped": "Du hast kein Item ausgerüstet!", "PluginPrefix": "<size=16><color=#AE3624>ITEM</color> <color=#738D45>INFO</color></size>" } Ps: If you find the plugin useful, I would appreciate a thumbs up, as I'm fond of likes!Free






















.thumb.png.7486c0454896918260392db17073079b.png)