About InfoScreens
Simple set of CUI info pages for Rust servers.
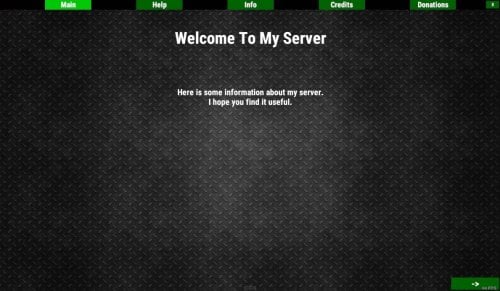
InfoScreens offers multi-page, and multi-subpage,information viewable by command and also automatically presented when a user joins the server.
Permission
infoscreens.show - Enables ability to show info screens to other players.
ChatCommand
/infoscreen
with permission :
/infoscreen <playername>
/infoscreen <playername <pagename>
ConsoleCommand
ISWipe – This clears InfoScreens' record of players who have joined the server.
Configuration
Global.
- PermaUIButton = false; Creates a permanent 'I' button at screen top right.
- SideNav = false; - Toggles navigation between top and side.
- OnlyShowOnce = false; - If true, info is only shown automatically on first-join.
- NeverAutoShow = false; - Never display automatically on first-join.
- NumberOfPages = 4; - Automatically creates nav and config entries on reload.
- GuiTransparency = 0.95;
- ButtonColour = "0,100,0,1";
- ButtonColourSelected = "0,200,0,1";
- CommandAlias = "is"; - Alternative, customisable, chat command.
Colours accept RGBA – maximums 255/255/255/1
Per-Page.
-
VisibleTo - "default,somegroup" Makes a page only visible to the listed groups.
This is comma separated, with no spaces.
Each page, by default, has three elements. Two are text and one is image.
Each element has the following options.
Text Elements Only.
- "Content": "Some Text Here", - use \n line break for multi-line
- "FontSize": 16,
- "FontColour": "255,255,255,1",
- "AlignTopMiddleBottom": "top/middle/botton",
- "AlignLeftMiddleRight": "left/middle/right",
Image Elements Only
- "URL": "https://...",
All Elements
- "GoBehindNav": false,
- "ShowOnSubPages": "0",
- "PosBottomToTop": "0.0,1.0",
-
"PosLeftToRight": "0.0,1.0"
Usage Info.
The 'Pos...' entries are on a scale 0-1.
Examples.
- "PosLeftToRight": "0.0,1.0” is full width, left to right.
- "PosLeftToRight": "0.0,0.5” is half width, left to centre.
- "PosBottomToTop": "0.0,1.0 is full height, bottom to top
- "PosBottomToTop": "0.5,1.0" is half height, centre to top
Additional elements can be added by copying/pasting/editing name.
'ShowOnSubPages' can be altered and will automatically create next/previous buttons.
For example, you could have a background image with
"ShowOnSubPages": "0,1,2",
then have three content elements showing on "0”, "1”, "2” respectively.
This will give three sub-pages with different content and the same background, under one nav-heading.