Search the Community
Showing results for tags 'patrol'.
-
Version 1.2.7
703 downloads
Experience the thrill of high-seas plunder with "Tugboat Pirates". Encounter a Tugboat, brimming with NPC pirates protecting their valuable loot. Engage in intense battles, eliminate the captain for an access code, and seize the treasure. Features Tugboat with Pirate NPCs and loot patrols the ocean Kill the captain to get access to the loot room Fully configurable boat interior Boat location marked on the map Fully customizable NPCs (you can even give them rocket launchers in their kits) Event starts automatically (configurable time, can be disabled) Announcements via gametip and/or chat NPC are turret NPC that do not move from their station on the Tugboat Door code of the loot room can be found in the captain's corpse (pirate quotes can be changed in the config) Commands All Commands require the admin permission /tugboatstart - Manually start the event /tugboatstop - Manually end the event Hooks (void) OnTugboatPiratesStarted() // Called when the event has started (void) OnTugboatPiratesEnded() // Called after the event has ended Permissions tugboatpirates.admin - Required to use admin commands Configuration { "Time between events (minutes, set to -1 to disable scheduled events)": 60, "Event duration (seconds)": 3600, "Show toast when event starts": true, "Announce event in chat": true, "Boat leave time before despawning (seconds)": 120, "Time before boat despawn when captain is killed (seconds)": 1200, "Boat configurations": [ { "Location offset (used when spawning multiple boats)": { "x": 0.0, "y": 0.0, "z": 0.0 }, "Npc profile for captain (must be a valid profile)": "captain", "Npc spawn locations and profiles": { "back_right": "pirate_lr", "back_left": "pirate_lr", "upper_front_right": "pirate_lr", "upper_front_left": "pirate_lr", "upper_back_right": "pirate_lr", "upper_back_left": "pirate_lr", "roof_back": "pirate_lr", "entrance_right": "pirate_lr", "entrance_left": "pirate_lr", "roof_right": "pirate_lr", "roof_left": "pirate_lr", "front": "pirate_lr", "right": "pirate_mp5", "left": "pirate_mp5" }, "Interior objects (crates, decoration, etc.)": [ { "Prefab path": "assets/prefabs/deployable/chinooklockedcrate/codelockedhackablecrate.prefab", "Rotation": 180.0, "Position on boat": { "x": 0.0, "y": 2.0, "z": 4.2 }, "Skin id": 1394363785, "Loot profile (only for crates, leave empty for default loot)": "" }, // Removed some lines for readability reasons ] } ], "Npc profiles": { "pirate_lr": { "name": "Pirate", "health": 200.0, "enableRadio": true, "senseRange": 50.0, "visionCone": 135.0, "damageScale": 1.0, "memoryDuration": 60.0, "lootProfile": "pirate", "kit": "", "Clothing items": [ { "shortName": "hat.boonie", "amount": 1, "skinId": 965553937 }, { "shortName": "hoodie", "amount": 1, "skinId": 2984978438 }, { "shortName": "pants", "amount": 1, "skinId": 2984977257 }, { "shortName": "attire.hide.boots", "amount": 1, "skinId": 861468674 } ], "Belt items": [ { "shortName": "rifle.lr300", "amount": 1, "skinId": 0 } ] }, "pirate_mp5": { "name": "Pirate", "health": 150.0, "enableRadio": true, "senseRange": 50.0, "visionCone": 135.0, "damageScale": 1.0, "memoryDuration": 60.0, "lootProfile": "pirate", "kit": "", "Clothing items": [ { "shortName": "hat.boonie", "amount": 1, "skinId": 965553937 }, { "shortName": "hoodie", "amount": 1, "skinId": 2984978438 }, { "shortName": "pants", "amount": 1, "skinId": 2984977257 }, { "shortName": "attire.hide.boots", "amount": 1, "skinId": 861468674 } ], "Belt items": [ { "shortName": "smg.mp5", "amount": 1, "skinId": 0 } ] }, "captain": { "name": "Captain", "health": 100.0, "enableRadio": false, "senseRange": 0.0, "visionCone": 0.0, "damageScale": 1.0, "memoryDuration": 0.0, "lootProfile": "pirate", "kit": "", "Clothing items": [ { "shortName": "hat.boonie", "amount": 1, "skinId": 965553937 }, { "shortName": "tshirt", "amount": 1, "skinId": 811762477 }, { "shortName": "pants.shorts", "amount": 1, "skinId": 849256923 }, { "shortName": "attire.hide.boots", "amount": 1, "skinId": 861468674 } ], "Belt items": [ { "shortName": "mace.baseballbat", "amount": 1, "skinId": 0 } ] } }, "Loot profiles": { "crate_2": [ { "Short name": "scrap", "Min amount": 2, "Max amount": 20, "Chance": 1.0, "Skin id": 0 }, { "Short name": "metal.refined", "Min amount": 4, "Max amount": 8, "Chance": 0.5, "Skin id": 0 }, { "Short name": "gears", "Min amount": 1, "Max amount": 3, "Chance": 0.2, "Skin id": 0 }, { "Short name": "sewingkit", "Min amount": 1, "Max amount": 3, "Chance": 0.2, "Skin id": 0 }, { "Short name": "rope", "Min amount": 1, "Max amount": 3, "Chance": 0.2, "Skin id": 0 }, { "Short name": "sheetmetal", "Min amount": 1, "Max amount": 2, "Chance": 0.2, "Skin id": 0 }, { "Short name": "grenade.molotov", "Min amount": 1, "Max amount": 2, "Chance": 0.1, "Skin id": 0 }, { "Short name": "grenade.f1", "Min amount": 1, "Max amount": 4, "Chance": 0.1, "Skin id": 0 }, { "Short name": "telephone", "Min amount": 1, "Max amount": 1, "Chance": 0.1, "Skin id": 0 }, { "Short name": "multiplegrenadelauncher", "Min amount": 1, "Max amount": 1, "Chance": 0.1, "Skin id": 0 } ], "pirate": [ { "Short name": "scrap", "Min amount": 2, "Max amount": 6, "Chance": 1.0, "Skin id": 0 }, { "Short name": "bottle.vodka", "Min amount": 1, "Max amount": 1, "Chance": 0.7, "Skin id": 0 }, { "Short name": "pistol.eoka", "Min amount": 1, "Max amount": 1, "Chance": 0.2, "Skin id": 0 }, { "Short name": "ammo.handmade.shell", "Min amount": 5, "Max amount": 10, "Chance": 0.2, "Skin id": 0 }, { "Short name": "rope", "Min amount": 1, "Max amount": 3, "Chance": 0.3, "Skin id": 0 }, { "Short name": "sewingkit", "Min amount": 1, "Max amount": 2, "Chance": 0.3, "Skin id": 0 } ] }, "Priate quotes (inluded in captain's note)": [ "If rum can’t fix it, ye are not using enough rum.", "But… why is the rum gone?", "Be who you arrrr...", "All for rum and rum for all!", "Land was created to provide a place for boats to visit.", "If ye can read this ye be stupid." ] }$18.99 -
Version 1.2.4
648 downloads
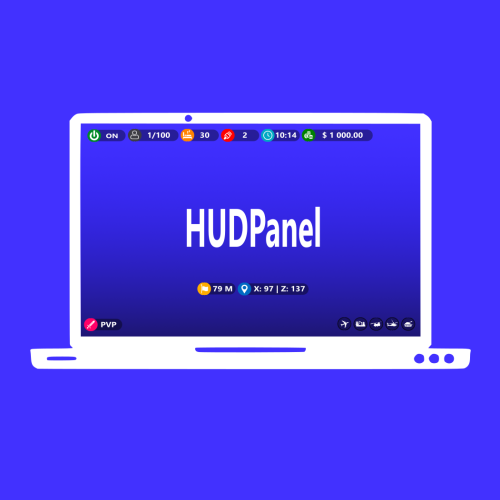
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$14.99 -
Version 1.0.7
962 downloads
A plugin that spawns in NPC controlled RHIBS which act as stationary patrols in the ocean and along the coastline waiting and looking for players. Once engaged, players have the choice to attack them for loot or flee for their lives! Description This plugin will spawn RHIBs with NPCs on your server that will act as stationary patrols, they will remain in place and search for players that enter their sight, at which point they will pursue the player. The player has the option of escaping the patrol, or they can fight the NPCs and if successful and victorious, you can take the loot they hold in their boat! Should the player have a base on the beach, or decide to hide inside anywhere near the waters edge, the NPCs will not hesitate to pull out their rocket launchers and go to work trying to raid their defensive positions! In the configuration for the plugin you can create several patrol presets, each having their own population on the map. Adjust also the amount of NPCs in the boat, their clothing and weapons, all of their parameters for difficulty and challenge, as well as adjust and customize the loot table for each preset, including custom spawn locations for the stationary patrols. The best map for the plugin to work is a map with a lot of sea. I can recommend the maps of the Mad Mappers team developers.: Land Of Enmity Arhipelago Dependencies Required NpcSpawn Plugin Config en - example of plugin configuration in English ru - example of plugin configuration in Russian My Discord: KpucTaJl#8923 Join the Mad Mappers Discord here! Check out more of my work here!$31.00- 156 comments
- 3 reviews
-
- 5
-

-

-
- #boat
- #facepunch
- (and 15 more)
-
Version 2.8
48 downloads
This is a collection of icons for a various amount of events by various developers for the plugin Server HUD by AhigaO There are around ~30 or so events these can be used for! ICONS & HOOKS INCLUDED FOR: Airfield Events Airfield Event AirfieldEventStarted - called when the event starts AirfieldEventEnded - called when the event has ended Arctic Base Event OnArcticBaseEventStart – called when the event starts OnArcticBaseEventEnd – called when the event ends Boss Monsters - (I had fun with this because the possibilities are endless) ☆ Almost Every Monster Has It's Own Icon Plus Some ☆ OnBossSpawn - сalled when the event starts OnBossKilled- сalled when boss is killed Bot Purge Event OnBotPurgeEventStart - called when event starts OnBotPurgeEventEnd - called when event ends Eradication Event OnEradEventStart - called when event starts OnEradEventEnd - called when event ends Caravan OnCaravanStart - сalled when event starts OnCaravanStop - сalled when event ends Cargo Events Gas Station Event OnGasStationEventStart – called when the event starts OnGasStationEventEnd– called when the event ends Harbor Events Heavy Cargo Ship Event HeavyCargoShipEventStarted - called when event starts HeavyCargoShipEventStopped - called when event ends Heavy Excavator Event HeavyExcavatorEventStarted - called when event starts HeavyExcavatorEventStopped - called when event ends Heavy Oil Rig Event HeavyOilRigEventStarted - called when event starts HeavyOilRigEventStopped - called when event ends Heli Events Junkyard Event OnJunkyardEventStart – called when the event starts OnJunkyardEventEnd – called when the event ends Legendary Beasts BroadcastOnSpawn - called when event starts SendMessageOnDeath - called when Beast is killed Meteor Event OnMeteorShowerStart - called when the event starts OnMeteorsKilled - called when the event ends Missile Silo Events Military Airfield Event OnMilitaryAirfieldEventStarted - called when the event starts OnMilitaryAirfieldEventEnded - called when the event ends Mushroom Event OnMushroomEventStarted - called when the event starts OnMushroomEventEnded - called when the event ends Oil Rig Events HeavyOilRigEventStarted - called when the event starts HeavyOilRigEventStopped - called when the event ends Plane Crash Events CargoPlaneCrashStarted - called when the event starts CargoPlaneCrashCrashed - called when a cargo plane crashes OnEntitySpawned - called when the event starts (Chaoscode.io version) OnEntityKill - called when the plane crashes Power Plant Event OnPowerPlantEventStart – called when the event starts OnPowerPlantEventEnd – called when the event ends Shipwreck Event OnShipwreckStart - called when the event starts OnShipwreckStop - called when the event ends Satellite Dish Event OnSatDishEventStart – called when the event starts OnSatDishEventEnd – called when the event ends Sputnik Event OnSputnikEventStart - called when the event starts OnSputnikEventStop - called when the event ends Space Event OnSpaceEventStop - called when the event starts OnSpaceEventStart - called when the event ends Super Market Event OnSupermarketEventStart - called when the event starts OnSupermarketEventEnd - called when the event ends Train Heist Event OnTrainHeistStarted - called when the event starts OnTrainHeistFinished - called when the event ends Train Yard Events Triangulation Event OnTriangulationStart – called when the event starts OnTriangulationEnd – called when the event ends Tug Boat Pirate Event OnTugboatPiratesStarted - called when the event starts OnTugboatPiratesEnded - called when the event ends Tug Me EventTugStarted - called when the event starts EventTugStopped - called when the event ends Water Event OnWaterEventStart – called when the event starts OnWaterEventEnd – called when the event ends Empty Icon For Custom Use All Icons are 50x50 as per originals Style is kept in original style of the plugin Empty 100x100 icon for Custom Logo placement FOR DROPBOX LINKS MAKE SURE TO CHANGE =0 TO =1$3.97 -
Version 1.0.5 FULL RELEASE
74 downloads
Every 3 hours a "mandatory" Island Patrol will take place. The patrol includes: 10 (CONFIGURABLE) Patrol Helicopters, 4 (CONFIGURABLE) CH-47 'Chinook' Helicopters, 8 (CONFIGURABLE) Road Bradleys, and a squadron of 4 (CONFIGURABLE) F-15E Fighter Jets. Each Patrol Helicopter is spawned indiviually around the island, exactly 5 seconds after one another to reduce crashing into one another. Each CH-47 Helicopter is spawned South-West of the island, 10 seconds after the patrol helicopters have finished spawning and will spawn in 6 second increments. Road Bradleys will spawn randomly around the map. Each Bradley will spawn in increments of 6 seconds. The F-15E will spawn at the same time as the Patrol Helicopter, in 2.7 second increments. The event should last for 15-30 minutes (configurable), and will end if every military patrol vehicle (excluding the F-15) is destroyed or has completed their path. FOR SUPPORT MESSAGE ME ON DISCORD: norrisgarris Showcase$9.99 -
Version 1.1.1
489 downloads
HUD based alert system, no configuration required. The main objective is to broadcast an alert when important server wide events are starting, such as: Bradley event starts Cargo ship event starts Cargo plane (airdrop) event starts Patrol event starts Chinook event starts Oilrig defense Standard hackable crate drop This plugin also exposes an API which allows other plugins to use the same alert system to broadcast messages. [PluginReference] private Plugin OxidationEventAnnouncer; // (...) private void OnMyImportantEvent() { OxidationEventAnnouncer.Call("Broadcast", "My important event has started"); } You can easily change the background color and text color of the announcement. The following snippet will change the background color to #00FF00 and the text color to #F0F0F0. [PluginReference] private Plugin OxidationEventAnnouncer; // (...) private void OnMyImportantEvent() { OxidationEventAnnouncer.Call("Broadcast", "My important event has started", "#00FF00", "#F0F0F0"); }Free -
Version 0.0.6
659 downloads
Instantly kills gibs from Patrol Helicopter, Bradley APC, CH47 or Scrap Helicopter. Configuration { "Disable Patrol Helicopter gibs": false, "Disable Bradley APC gibs": false, "Disable CH47 gibs": false, "Disable CH47 fireball": false, "Disable Scrap Helicopter gibs": true, "Disable Scrap Helicopter fireball": true, "Disable Minicopter fireball": true }Free- 8 comments
- 1 review
-
- 2
-






.thumb.png.d8730004887666a2775699ef18eb252c.png)