Search the Community
Showing results for tags 'panel'.
-
Version 0.1.1
104 downloads
Plugin for Real PvE servers, featuring damage prevention, anti-griefing measures, claiming vehicles, an automatic loot queue in radtowns and raid zones and much more. The ability to set "server.pve" to "true", which allows the server to have a "PvE" flag; Damage from NPC's are enabled when server.pve is true; The ability to inflict damage to one's own structures with "server.pve true"; The ability to destroy or rotate one's structures without any time constraints; The ability to force the decay of building blocks with Twigs grade, even if there is wood in the Tool Cupboard; No one, except the owner or their friends, will be able to open their loot containers (chests, storages, bodies, etc.); Players can't gather resources within the Building Privilege of someone else; The ability to schedule the killing of players if they disconnect within someone else's Building Privilege; Disabling backpack drop upon death(outside of the safe zone), even if it is full; The ability to disable 'Give' messages; The ability to modify the items given at spawn on the beach; The ability to create an unlimited number of custom permissions; The ability to allow players to bypass the queue; The ability to set limits on sleeping bags and shelters for each permission; The ability to set a multiplier for the prices of monuments and events for each permission; The ability to customize the price and amount of vehicles for each of your custom permissions; The ability to assign vehicles to each player; The ability to customize the assigned price and available amount of vehicles for each of your custom permissions; An assigned vehicle can't be damaged, looted or pushed by other players, but it can be pushed if it is within someone else's Building Privilege; The ability to loot monuments through a queue system; The ability to configure monuments, setting their looting price and time, and adjusting status bars for each monument; The ability to acquire the privilege to loot events (helicopters, tanks, and raidable bases) through a purchase; The ability to customize the price of each event types and loot attempts (lives); NPCs only aggress against players who are looting monuments or events; Only players who are looting monuments or events can inflict damage to NPCs; RaidableBases are protected from griefing(no damage, no loot and etc). Only the owner can interact with the raid; Neutral RaidableBases can be purchased; Prices for purchasing neutral raids are configurable for each difficulty level; Configurable raid limits (currently available) along with discount multipliers for purchases, for each permission. All permissions are created and configured in the config file under the "List of permissions" section. You can create as many permissions as needed and customize them flexibly. It is recommended to use the prefix "realpve" in the permission's name, for example: "realpve.vip". NOTE: The first permission will serve as the default permission for those who do not have any permissions. "List of permissions. NOTE: The first permission will be used by default for those who do not have any permissions.": [ { "Permission Name": "realpve.default", "Bypass Queue": false, "Limit of beds": 15, "Limit of shelters": 1, "Monuments price multiplier": 1.0, "Events price multiplier": 1.0, "Limit of RaidableBases(at the time)": 1, "RaidableBases price multiplier": 1.0, "Vehicles settings": { "Horse": { "Limit": 1, "Price": 200.0 }, "Bike": { "Limit": 1, "Price": 200.0 }, "Car": { "Limit": 1, "Price": 200.0 }, ... } }, { "Permission Name": "realpve.vip", "Bypass Queue": true, "Limit of beds": 20, "Limit of shelters": 2, "Monuments price multiplier": 0.9, "Events price multiplier": 0.9, "Limit of RaidableBases(at the time)": 2, "RaidableBases price multiplier": 0.9, "Vehicles settings": { "Horse": { "Limit": 5, "Price": 100.0 }, ... } } ] An example of a monument/event/rb multipliers using default permissions. For example, if you set the price for the Harbor at $1000, a player with the default permission(1.0) will pay $1000 * 1 = $1000. Meanwhile, a player with a VIP permission(0.9) will pay $1000 * 0.9 = $900. However, if a player possesses a misbehaving permission with a value of 1.1, they will need to pay $1000 * 1.1 = $1100. { "ImageLibrary Counter Check": 5, "RealPVE command": "realpve", "Is it worth forcibly implementing PvE for a server? Note: When the 'server.pve' is true, there may be bugs or issues with damage to objects.": true, "Use GameTip for messages?": true, "Is it worth preventing the sending of 'Give' messages?": true, "Which currency symbol will be used?": "$", "Anti-Sleeper - Time in seconds after which a player will be killed if they disconnect while inside someone else's Building Privilege. Set to 0 to disable": 1200.0, "List of permissions. NOTE: The first permission will be used by default for those who do not have any permissions.": [], "Settings for the events": { "CargoShip": { "Price": 100.0, "DeathLimit": 5 }, "PatrolHelicopter": { "Price": 100.0, "DeathLimit": 5 }, "BradleyAPC": { "Price": 100.0, "DeathLimit": 5 } }, "Settings for the RaidableBases": { "Easy": { "Price": 100.0, "BarSettings": { "Order": 10, "Height": 26, "Main_Color": "#00FF00", "Main_Transparency": 0.8, "Main_Material": "", "Image_URL": "https://i.imgur.com/5lkjFih.png", "Image_Sprite": "", "Image_IsRawImage": false, "Image_Color": "#FFDCB6", "Text_Size": 12, "Text_Color": "#FFFFFF", "Text_Font": "RobotoCondensed-Bold.ttf", "SubText_Size": 12, "SubText_Color": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf" } }, "Medium": { "Price": 150.0, "BarSettings": { "Order": 10, "Height": 26, "Main_Color": "#FFEB04", "Main_Transparency": 0.8, "Main_Material": "", "Image_URL": "https://i.imgur.com/5lkjFih.png", "Image_Sprite": "", "Image_IsRawImage": false, "Image_Color": "#FFDCB6", "Text_Size": 12, "Text_Color": "#FFFFFF", "Text_Font": "RobotoCondensed-Bold.ttf", "SubText_Size": 12, "SubText_Color": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf" } }, "Hard": { "Price": 200.0, "BarSettings": { "Order": 10, "Height": 26, "Main_Color": "#FF0000", "Main_Transparency": 0.8, "Main_Material": "", "Image_URL": "https://i.imgur.com/5lkjFih.png", "Image_Sprite": "", "Image_IsRawImage": false, "Image_Color": "#FFDCB6", "Text_Size": 12, "Text_Color": "#FFFFFF", "Text_Font": "RobotoCondensed-Bold.ttf", "SubText_Size": 12, "SubText_Color": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf" } }, "Expert": { "Price": 250.0, "BarSettings": { "Order": 10, "Height": 26, "Main_Color": "#0000FF", "Main_Transparency": 0.8, "Main_Material": "", "Image_URL": "https://i.imgur.com/5lkjFih.png", "Image_Sprite": "", "Image_IsRawImage": false, "Image_Color": "#FFDCB6", "Text_Size": 12, "Text_Color": "#FFFFFF", "Text_Font": "RobotoCondensed-Bold.ttf", "SubText_Size": 12, "SubText_Color": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf" } }, "Nightmare": { "Price": 300.0, "BarSettings": { "Order": 10, "Height": 26, "Main_Color": "#000000", "Main_Transparency": 0.8, "Main_Material": "", "Image_URL": "https://i.imgur.com/5lkjFih.png", "Image_Sprite": "", "Image_IsRawImage": false, "Image_Color": "#FFDCB6", "Text_Size": 12, "Text_Color": "#FFFFFF", "Text_Font": "RobotoCondensed-Bold.ttf", "SubText_Size": 12, "SubText_Color": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf" } } }, "List of tracked types of monuments": [ "RadTown", "RadTownWater", "RadTownSmall", "TunnelStation" ], "Is it worth changing the list of items given at spawn on the beach?": true, "List of items for the main inventory": [ { "ShortName": "note", "Slot": 0, "Amount": 1, "SkinID": 0, "Text": "MsgNoteText" } ], "List of items for the belt": [ { "ShortName": "rock", "Slot": 0, "Amount": 1, "SkinID": 3034565372, "Text": "" }, { "ShortName": "torch", "Slot": 1, "Amount": 1, "SkinID": 0, "Text": "" } ], "List of items for clothing": [ { "ShortName": "partyhat", "Slot": 0, "Amount": 1, "SkinID": 0, "Text": "" }, { "ShortName": "twitchsunglasses", "Slot": 1, "Amount": 1, "SkinID": 0, "Text": "" }, { "ShortName": "movembermoustache", "Slot": 2, "Amount": 1, "SkinID": 0, "Text": "" }, { "ShortName": "chicken.costume", "Slot": 3, "Amount": 1, "SkinID": 0, "Text": "" } ], "Settings for the monuments": {}, "Wipe ID": null, "Version": { "Major": 0, "Minor": 1, "Patch": 1 } } An example of an item list given for the main inventory: "List of items for the main inventory": [ { "ShortName": "note", "Slot": 0, "Amount": 1, "SkinID": 0, "Text": "MsgNoteText" } ] P.S. In the Text field, you need to specify the language key. Or, you can just write any text, but there won't be a translation of the text. EN: { "MsgNoteText": "Welcome to our PvE server!\nThis server utilizes the RealPVE plugin.\nYou can find more details about the plugin at the following link: https://codefling.com/plugins/real-pve", "MsgMonumentOccupied": "{1} occupied {0} in {2} minutes.", "MsgMonumentFree": "{0} is available for looting!", "MsgMonumentOfferTitle": "Unlock Treasures of {0}!", "MsgMonumentOfferDescription": "Tap the notification to pay {0}.\nAnd unlock access to undiscovered riches!", "MsgMonumentLooterDeath": "You died while looting {0}. You have {1} seconds.", "MsgMonumentLooterExit": "You have left the monument. You have {0} seconds to return!", "MsgMonumentLooterRemoved": "Time's up! You have been removed from the monument!", "MsgMonumentLootingNotFree": "You have been added to the loot queue. Loot cost: {0}", "MsgMonumentNotInQueue": "You are not in the queue! You need to re-enter the monument!", "MsgMonumentNoAccess": "no access", "MsgEventOccupied": "{0} is already occupied by {1}!", "MsgEventOfferTitle": "Claim {0}!", "MsgEventOfferDescription": "Tap the notification to pay {0}.\nAnd unlock access to undiscovered riches!", "MsgEventNewLooter": "You have claimed {0}. You have {1} death for your team.", "MsgEventDeathLimit": "{0} is no longer yours! You have exceeded your death limit!", "MsgEventComplete": "{0} destroyed at coordinates: {1}!", "MsgEventCargoShip": "Cargo Ship", "MsgEventPatrolHelicopter": "Patrol Helicopter", "MsgEventBradleyAPC": "Bradley", "MsgRaidableBasesDisabled": "This Raidable Base is disabled!", "MsgRaidableBasesOccupied": "The Raidable Base is already occupied by {0}!", "MsgRaidableBasesLimit": "Limit exceeded! You have {0} out of {1} available Raidable Bases.", "MsgRaidableBasesPurchaseStart": "Payment successful! Please wait...", "MsgRaidableBasesPurchased": "You have successfully purchased the Raidable Base!", "MsgRaidableBasesPurchaseFailed": "You were unable to purchase the Raidable Base! Funds refunded.", "MsgRaidableBasesOfferTitle": "Claim {0} Raidable Base!", "MsgRaidableBasesOfferDescription": "Tap the notification to pay {0}.\nAnd unlock access to undiscovered riches!", "MsgRaidableBasesBarText": "{0} Base", "MsgRaidableBasesBarNoAccess": "no access", "MsgRaidableBasesEasy": "Easy", "MsgRaidableBasesMedium": "Medium", "MsgRaidableBasesHard": "Hard", "MsgRaidableBasesExpert": "Expert", "MsgRaidableBasesNightmare": "Nightmare", "MsgPrivlidgeClear": "{0} players have been removed from the Building Privilege.", "MsgPrivlidgeClearEmpty": "Only you are authorized in the Building Privilege.", "MsgVehicleDialogTitle": "Department of Motor Vehicles", "MsgVehicleDialogDescription": "ID: \nCategory: \nRegistration fee: ", "MsgVehicleDialogDescriptionValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleDialogDescriptionRegistered": "ID: \nCategory: \nRegistration date: ", "MsgVehicleDialogDescriptionValueRegistered": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleDialogDescriptionNotOwner": "ID: \nOwner: \nCategory: \nRegistration date: ", "MsgVehicleDialogDescriptionNotOwnerValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>\n<b>{3}</b>", "MsgVehicleCarDialogDescription": "ID: \nCategory: \nRegistration fee: ", "MsgVehicleCarDialogDescriptionValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleCarDialogDescriptionRegistered": "ID: \nCategory: \nReg date: ", "MsgVehicleCarDialogDescriptionValueRegistered": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleCarDialogDescriptionNotOwner": "ID: \nOwner: \nCategory: \nReg date: ", "MsgVehicleCarDialogDescriptionNotOwnerValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>\n<b>{3}</b>", "MsgVehicleCarGarageEmpty": "The car lift is empty!", "MsgVehicleDialogLink": "Register Vehicle", "MsgVehicleDialogUnLink": "Cancel registration", "MsgVehicleDialogIncorrectPassword": "The password must consist of 4 digits!", "MsgVehicleNotOwner": "You are not the owner!", "MsgVehicleCanNotInteract": "You are not the owner or their friend!", "MsgVehicleNoPermissions": "You do not have permissions for this action!", "MsgVehicleLinked": "The {0} has been successfully linked! You have {1} out of {2} available.", "MsgVehicleUnLinked": "The {0} has been successfully unlinked!", "MsgVehicleFailedDeauthorize": "You can only deauthorize by unlinking the vehicle from you.", "MsgVehicleLimit": "Limit exceeded! You have {1} out of {2} available.", "MsgVehicleDestroyed": "Your vehicle {0}({1}) has been destroyed!", "MsgVehicleFind": "Your vehicle {0} is located in grid {1}!", "MsgVehicleClear": "Removed {0} vehicles!", "MsgVehicleClearEmpty": "No vehicles found for removal!", "MsgVehicleNotFound": "Vehicle not found!", "MsgVehicleTugboatAuthorization": "To authorize in the tugboat, it must be claim!", "MsgVehicleLandVehicle": "Land", "MsgVehicleAirVehicle": "Air", "MsgVehicleWaterVehicle": "Water", "MsgVehicleWinterVehicle": "Winter", "MsgVehicleTrainVehicle": "Train", "MsgVehicleHorse": "horse", "MsgVehicleBike": "bike", "MsgVehicleCar": "car", "MsgVehicleBalloon": "air balloon", "MsgVehicleMinicopter": "minicopter", "MsgVehicleTransportHeli": "transportHeli", "MsgVehicleAttackHeli": "attack heli", "MsgVehicleRowBoat": "row boat", "MsgVehicleRHIB": "RHIB", "MsgVehicleTugBoat": "tugboat", "MsgVehicleSubmarineOne": "small submarine", "MsgVehicleSubmarineTwo": "submarine", "MsgVehicleSnowmobile": "snowmobile", "MsgVehicleTrain": "train", "MsgFree": "Free", "MsgNoDate": "null", "MsgEconomicsNotEnough": "Not enough funds!" } RU: { "MsgNoteText": "Добро пожаловать на наш PvE сервер!\nДанный сервер использует RealPVE плагин.\nПодробней о плагине можно узнать по ссылке: https://codefling.com/plugins/real-pve", "MsgMonumentOccupied": "{1} занял {0} на {2} минут.", "MsgMonumentFree": "{0} можно лутать!", "MsgMonumentOfferTitle": "Откройте сокровища {0}!", "MsgMonumentOfferDescription": "Нажми на уведомление для оплаты {0}.\nИ разблокируй доступ к неизведанным богатствам!", "MsgMonumentLooterDeath": "Вы умерли во время лутания {0}. У вас есть {1} секунд.", "MsgMonumentLooterExit": "Вы покинули монумент. У вас есть {0} секунд на возвращение!", "MsgMonumentLooterRemoved": "Время вышло! Вы были удалены из монумента!", "MsgMonumentLootingNotFree": "Вас добавили в очередь на лутание. Стоимость лутания: {0}", "MsgMonumentNotInQueue": "Вас нет в очереди! Вам необходимо перезайти в монумент!", "MsgMonumentNoAccess": "нет доступа", "MsgEventOccupied": "{0} уже занят игроком {1}!", "MsgEventOfferTitle": "Займите {0}!", "MsgEventOfferDescription": "Нажми на уведомление для оплаты {0}.\nИ разблокируй доступ к неизведанным богатствам!", "MsgEventNewLooter": "Вы заняли {0}. У вас на команду есть {1} жизней.", "MsgEventDeathLimit": "{0} больше не ваше! Вы исчерпали свой лимит жизней!", "MsgEventComplete": "{0} уничтожен в координатах: {1}!", "MsgEventCargoShip": "Карго", "MsgEventPatrolHelicopter": "Патрульный вертолет", "MsgEventBradleyAPC": "Танк", "MsgRaidableBasesDisabled": "Эта Рейд база выключена!", "MsgRaidableBasesOccupied": "Эта Рейд база уже занята игроком {0}!", "MsgRaidableBasesLimit": "Лимит превышен! У вас {0} из {1} доступных Рейд баз.", "MsgRaidableBasesPurchaseStart": "Оплата прошла! Ожидайте...", "MsgRaidableBasesPurchased": "Вы успешно приобрели Рейд базу!", "MsgRaidableBasesPurchaseFailed": "Вам не удалось приобрести Рейд базу! Деньги возвращены.", "MsgRaidableBasesOfferTitle": "Займите Рейд базу уровня: {0}!", "MsgRaidableBasesOfferDescription": "Нажми на уведомление для оплаты {0}.\nИ разблокируй доступ к неизведанным богатствам!", "MsgRaidableBasesBarText": "Уровень: {0}", "MsgRaidableBasesBarNoAccess": "нет доступа", "MsgRaidableBasesEasy": "Легко", "MsgRaidableBasesMedium": "Средне", "MsgRaidableBasesHard": "Сложно", "MsgRaidableBasesExpert": "Эксперт", "MsgRaidableBasesNightmare": "Кошмар", "MsgPrivlidgeClear": "Из шкафа выписано {0} ироков.", "MsgPrivlidgeClearEmpty": "Кроме вас в шкафу ни кто не авторизован.", "MsgVehicleDialogTitle": "ГИБДД", "MsgVehicleDialogDescription": "ID: \nКатегория: \nСтоимость регистрации: ", "MsgVehicleDialogDescriptionValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleDialogDescriptionRegistered": "ID: \nКатегория: \nДата регистрации: ", "MsgVehicleDialogDescriptionValueRegistered": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleDialogDescriptionNotOwner": "ID: \nВладелец: \nКатегория: \nДата регистрации: ", "MsgVehicleDialogDescriptionNotOwnerValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>\n<b>{3}</b>", "MsgVehicleCarDialogDescription": "ID: \nКатегория: \nСтоимость: ", "MsgVehicleCarDialogDescriptionValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleCarDialogDescriptionRegistered": "ID: \nКатегория: \nДата: ", "MsgVehicleCarDialogDescriptionValueRegistered": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>", "MsgVehicleCarDialogDescriptionNotOwner": "ID: \nВладелец: \nКатегория: \nДата: ", "MsgVehicleCarDialogDescriptionNotOwnerValue": "<b>{0}</b>\n<b>{1}</b>\n<b>{2}</b>\n<b>{3}</b>", "MsgVehicleCarGarageEmpty": "Подъемник пустой!", "MsgVehicleDialogLink": "Поставить на учет", "MsgVehicleDialogUnLink": "Снять с учета", "MsgVehicleDialogIncorrectPassword": "Пароль должен состоять из 4-х цифр!", "MsgVehicleNotOwner": "Вы не являетесь владельцем!", "MsgVehicleCanNotInteract": "Вы не являетесь владелецем или его другом!", "MsgVehicleNoPermissions": "У вас нет прав для этого действия!", "MsgVehicleLinked": "{0} успешно привязан(а)! У вас {1} из {2} доступных.", "MsgVehicleUnLinked": "{0} успешно отвязан(а)!", "MsgVehicleFailedDeauthorize": "Вы можете выписаться только при отвязки транспорта от вас.", "MsgVehicleLimit": "Лимит превышен! У вас {1} из {2} доступных.", "MsgVehicleDestroyed": "Ваше транспортное средство {0}({1}) было уничтожено!", "MsgVehicleFind": "Ваше транспортное средство {0} находится в квадрате {1}!", "MsgVehicleClear": "Удалено {0} транспортных средств!", "MsgVehicleClearEmpty": "Транспортные средства для удаления не найдены!", "MsgVehicleNotFound": "Транспортное средство не найдено!", "MsgVehicleTugboatAuthorization": "Для авторизации в буксире, его необходимо поставить на учет!", "MsgVehicleLandVehicle": "Наземный", "MsgVehicleAirVehicle": "Воздушный", "MsgVehicleWaterVehicle": "Водный", "MsgVehicleWinterVehicle": "Зимний", "MsgVehicleTrainVehicle": "ЖД", "MsgVehicleHorse": "Лошадь", "MsgVehicleBike": "Мотоцикл", "MsgVehicleCar": "Машина", "MsgVehicleBalloon": "Воздушный шар", "MsgVehicleMinicopter": "Мини коптер", "MsgVehicleTransportHeli": "Корова", "MsgVehicleAttackHeli": "Боевой вертолет", "MsgVehicleRowBoat": "Лодка", "MsgVehicleRHIB": "Патрульная лодка", "MsgVehicleTugBoat": "Буксир", "MsgVehicleSubmarineOne": "Маленькая подлодка", "MsgVehicleSubmarineTwo": "Подлодка", "MsgVehicleSnowmobile": "Снегоход", "MsgVehicleTrain": "Поезд", "MsgFree": "Бесплатно", "MsgNoDate": "пусто", "MsgEconomicsNotEnough": "Не достаточно средств!" } vehicle: find - helps to find a player's vehicle; unlink - unlinks the vehicle without the need to approach it; clear - unlinks all vehicles. Example: /realpve vehicle find *netID* This plugin provides the ability to claim vehicles, thereby preventing theft and griefing from other players. In permissions, you can set the price and quantity restrictions for each type of vehicle, ensuring flexible customization according to your preferences. An assigned vehicle can't be damaged, looted or pushed by other players, but it can be pushed if it is within someone else's Building Privilege. This plugin introduces queue system and loot purchases for monuments. All monuments are configured in the config file under the "Settings for the monuments" section. You can customize the price and time for looting each monument. Within monuments, only the "Looter" and his friends have the ability to loot, pick up items or damage entities. Additionally, NPCs within monuments do not aggress against other players and do not receive damage from them. If a player dies within the monument, they will have a grace period to return. This allows players to safely loot monuments without fear of griefing. Example of monument configuration: "ferry_terminal_1": { "Type": "RadTown", "ShowSuffix": true, "Broadcast": true, "LootingTime": 900, "Price": 0.0, "BarSettings": { "Order": 10, "Height": 26, "Main_Color": "#A064A0", "Main_Transparency": 0.8, "Main_Material": "", "Image_URL": "https://i.imgur.com/mn8reWg.png", "Image_Sprite": "", "Image_IsRawImage": false, "Image_Color": "#A064A0", "Text_Size": 12, "Text_Color": "#FFFFFF", "Text_Font": "RobotoCondensed-Bold.ttf", "SubText_Size": 12, "SubText_Color": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf" } } Type - This field serves only as an indicator for you. The changes won't have any impact; ShowSuffix - Suffix display. Some monuments (for example Warehouses) have suffixes in the name, like "Warehouse #12"; Broadcast - Enabling or disabling broadcasts when a monument is occupied or vacated; LootingTime - Time allocated for looting the monument; Price - The price for which you can start looting the monument. 0 means looting is free; BarSettings - Settings for the Advanced Status Bar. You can also choose the types of monuments by specifying them in the config file under the "List of tracked types of monuments" section. A list of all available types can be viewed on the MonumentsWatcher's page in the "Developer API" section. "List of tracked types of monuments": [ "RadTown", "RadTownWater", "RadTownSmall", "TunnelStation" ] Events, similar to monuments, offer the opportunity to claim events. All events are configured in the config file under the "Settings for the events" section. You can customize the price of looting and looting attempts(deaths, including friends). Just like in monuments, only the "Looter" and his friends have the ability to loot and damage entities. Additionally, in events, NPCs do not aggress against other players. If a player(including friends) exceeds the death limit, the event became free, thereby providing other players with the opportunity to claim the event. Example of event configuration: "Settings for the events": { "CargoShip": { "Price": 100.0, "DeathLimit": 5 }, "PatrolHelicopter": { "Price": 100.0, "DeathLimit": 5 }, "BradleyAPC": { "Price": 100.0, "DeathLimit": 5 } } Price - The price to claim the event. 0 means looting is free; DeathLimit - Limit of deaths after which the event becomes free. Integration with the RaidableBases plugin does not restrict its functionality in any way. On the contrary, it adds an anti-grief system that protects bases from malicious players. In raid bases, NPCs and other entities can only receive damage from the raid owner or their friends; Turrets and traps do not aggress against outsiders; You can customize the price of claiming to each difficulty and set individual discounts for each permission. You can still purchase raid bases using the /buyraid command. Raid bases without owners(buyable, maintained, manual and scheduled) can be bought for a price set in the configuration file or assigned to the first player who enters its radius, if the final price(price * discount) less or equals to 0. Additionally, as a bonus, upon buying this plugin, you receive 5 free bases for 3 difficulty levels, along with configured loot for them.$39.99- 1 comment
-
- #rust
- #real
-
(and 77 more)
Tagged with:
- #rust
- #real
- #pve
- #pvp
- #solo
- #build
- #friendly
- #raid
- #npc
- #monument
- #monuments
- #loot
- #looting
- #farm
- #fun
- #newbie
- #custom
- #status
- #bar
- #ui
- #cui
- #panel
- #vehicle
- #claim
- #link
- #server
- #true
- #server.pve
- #server.pve true
- #limit
- #limits
- #sleep
- #sleeping
- #bag
- #sleeping bag
- #bed
- #shelter
- #permission
- #permissions
- #vip
- #economy
- #economics
- #balance
- #money
- #founds
- #pay
- #payed
- #rt
- #rad
- #town
- #radtown
- #queue
- #bypass
- #vehicles
- #dmv
- #backup
- #pack
- #backpack
- #drop
- #dropping
- #full
- #raidable
- #base
- #bases
- #raidablebases
- #raider
- #raiders
- #humannpc
- #event
- #events
- #copy
- #paste
- #copypaste
- #plugin
- #plugins
- #umod
- #oxide
- #carbon
- #iiiaka
-
Version 1.1.9
757 downloads
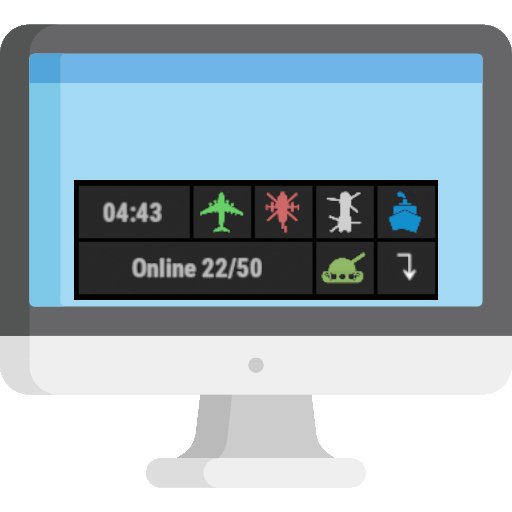
HUD Panel System is the feature-packed HUD interface players can fully customize to their specific needs and play style. Display important server stats and ongoing events while enabling your players to create their own unique experience with the endless customization options this plugin provides! An API is included to make integration to other plugins seamless! Features: Beautiful HUD and other user interface Support for third-party plugins (you can modify your own and others' plugins) The player can customize the HUD (interface) Great customization options in the config All HUD titles can be changed Convoy plugin support Armored Train plugin support Showcase FAQ Q: How do I make the buttons hide when I click on the logo? A: In the logo settings, specify the command to hide the buttons (panelsystem.buttons). Example: https://pastebin.com/Ksggh718 Commands: /panel hide - hide panel /panel show - show panel API: private void OnEventChangeStatus(string key, bool spawned, bool ignorePlayers = false) Panel Anchors: UpperLeft UpperRight API Using Example: Plugin Code public class EmptyPlugin : RustPlugin { [PluginReference] private Plugin PanelSystem; private void OnServerInitialized() { EventChangeStatus("UserNotify", true); } private void Unload() { EventChangeStatus("UserNotify", false); } private void EventChangeStatus(string key, bool spawned) { PanelSystem.Call("OnEventChangeStatus", key, spawned); } } PanelSystem config { "Enabled": true, "Image": "https://i.imgur.com/asflpJe.png", "Permission": "", "Type": 7, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "UserNotify" } Config: { "Work with Notify?": true, "Display type (Overlay/Hud)": "Overlay", "Panel Anchor": "UpperRight", "Logotype": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/eeuY1WI.png", "Command": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "-100 -110", "OffsetMax": "-10 -20" }, "Players Settings": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/Ik9YSZS.png", "Settings Image": "https://i.imgur.com/Ltn0Jr1.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Sleepers Settings": { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/J2QIswN.png", "Settings Image": "https://i.imgur.com/84eMeAq.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Time Settings": { "Updating the time every minute of game time (may cause performance issues)": false, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/ZI5vJk9.png", "Settings Image": "https://i.imgur.com/MhfhTLP.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Settings Button": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/zrGBH8Q.png", "Color": { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 -60", "OffsetMax": "55 -25" }, "Buttons Setting": { "Enabled": true, "Permission": "", "Commands for hiding/unhiding buttons": [ "panelsystem.buttons" ], "Buttons": [ { "Enabled": true, "Image": "https://i.imgur.com/RScZfCg.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnShop", "Command": "chat.say /shop" }, { "Enabled": true, "Image": "https://i.imgur.com/84ixNM9.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnStats", "Command": "chat.say /stats" }, { "Enabled": true, "Image": "https://i.imgur.com/hIyouiW.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnBank", "Command": "chat.say /bank" } ], "Settings Image": "https://i.imgur.com/mJih52U.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Font Size": 16, "Up Indent": 205.0, "Side Indent": 25, "Margin": 5.0, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Font Size": 14, "Up Indent": 205.0, "Side Indent": 25, "Margin": 2.5, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Font Size": 12, "Up Indent": 205.0, "Side Indent": 25, "Margin": 0.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Events": [ { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/kxeEFQG.png", "Type": 2, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "CH47" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/zjzI25y.png", "Type": 4, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 2, "Default Inactive Color ID": 3 }, "Key (MUST BE UNIQUE)": "Bradley" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/PclffR9.png", "Type": 3, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 3, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Helicopter" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/NKNIqxz.png", "Type": 5, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Airdrop" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/lsEIGc5.png", "Type": 8, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "CargoShip" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/Mkan1Ac.png", "Type": 10, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Convoy" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/LkmaOCm.png", "Type": 11, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "ArmoredTrain" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/GbJGvQM.png", "Type": 12, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "WipeBlock" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/CukDURt.png", "Type": 13, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Sputnik" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/p4rxub9.png", "Type": 14, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "SpaceEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/mm8nhlg.png", "Type": 16, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "AirEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/asflpJe.png", "Type": 7, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "UserNotify" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/CukDURt.png", "Type": 13, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Sputnik" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/p4rxub9.png", "Type": 14, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "SpaceEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/mm8nhlg.png", "Type": 16, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "AirEvent" } ], "Economics": [ { "ID": 1, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/Q21Pwq9.png", "Plugin name": "Economics", "Balance show hook": "Balance", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Font Size": 20, "Lang Key": "sizeBig", "Permission": "" }, { "Font Size": 18, "Lang Key": "sizeMedium", "Permission": "" }, { "Font Size": 16, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Default Color ID": 6 }, { "ID": 2, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/DhSC8z0.png", "Plugin name": "ServerRewards", "Balance show hook": "CheckPoints", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Font Size": 20, "Lang Key": "sizeBig", "Permission": "" }, { "Font Size": 18, "Lang Key": "sizeMedium", "Permission": "" }, { "Font Size": 16, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Default Color ID": 7 } ], "Settings Interface": { "Icons On String": 4, "Size": 50.0, "Margin": 5.0 }, "Events Interface": { "Side Indent": 56.0, "Up Indent": 25.0, "Size": 35.0 }, "Hide Settings": { "Enabled": false, "Command": "panel", "Show Logo?": true }, "Colors": [ { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#000000", "Opacity (0 - 100)": 100.0 }, { "HEX": "#FFFFFF", "Opacity (0 - 100)": 60.0 }, { "HEX": "#FF6060", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#DCDCDC", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 } ], "Version": { "Major": 1, "Minor": 1, "Patch": 5 } }$21.95- 56 comments
- 7 reviews
-
- 2
-

-

-
- #hud
- #panel
-
(and 28 more)
Tagged with:
- #hud
- #panel
- #info
- #infopanel
- #menu
- #gui
- #info hud
- #custom hud
- #server stats
- #server info
- #server panels
- #magic panel
- #rust hud
- #server hud
- #customization options
- #beatiful hud
- #rust hud plugin
- #info panel
- #information
- #events
- #hyd
- #gaming hud design
- #rust user interface
- #hud elements in rust
- #custom rust hud
- #enhanced hud for rust
- #rust interface customization
- #hud events
- #hud info
- #hud panel
-
Version 1.0.4
169 downloads
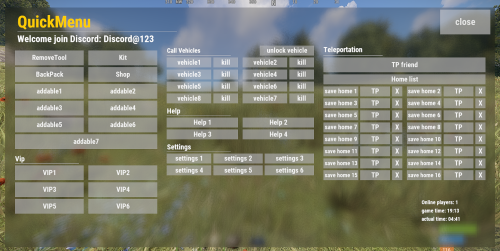
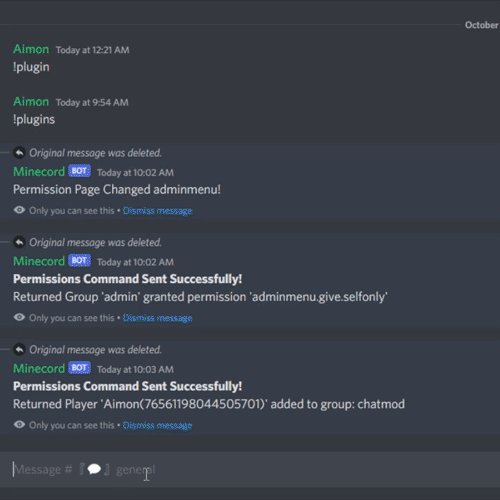
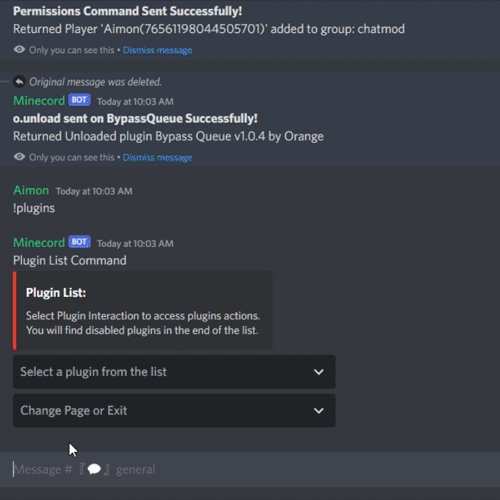
Manage your Rust server easier and more efficiently with the AdminMenu plugin. Track players, interact with them, edit their data and permissions, as well as change server convars and manage plugins. Features: Menu retains its state after closing, you won't lose everything you did before. Ability to fully translate the menu into any language. Large range of permissions for each action, will allow you to flexibly customize the admin menu for each group of administrators. Quick menu that allows you to perform quick actions Full list of players with the ability to filter by online, offline, admins and moderators. Also has a frame of different colors depending on the level of authorization. Wide range of information and actions for the selected player. Editing convars with search. Has a complete list of editable convars with descriptions for some of them. Extensive issue menu by category, with easy management of name, skin and amount (manual, +1, +100, +1000, +10000). Plugin management menu. It is possible to reload, unload or load a plugin easily and quickly. Updates occur in real time. Ability to create your own custom buttons that execute several commands Quick Start: You install the plugin in the plugins folder. Give yourself the adminmenu.fullaccess permission. Commands, use one of your choice, one for the player and one for the admin group: o.grant user {name/steamid} adminmenu.fullaccess o.grant group admin adminmenu.fullaccess Press the X button (swap seat button) or type adminmenu in the console. Enjoy Useful stuff: You can quickly open a player in the admin menu. To do this, point at the player and press X. You don't have to hover over the player exactly, you will be able to open players within a certain radius of the place you are looking at. CUSTOM BUTTONS Custom buttons are buttons that when pressed will execute commands on behalf of the administrator, commands can be several, below will be the details. At the moment, custom buttons can be created in two places: in the quick menu and in the menu when selecting a player. These places are separated in the config. Button Fields: "Label" - Text that will be on the button, for each such inscription creates a field in the lang file, accordingly you can translate this text into several languages. "Commands" - Array of commands that will be executed on behalf of the administrator. Chat commands require a special entry, see examples. Available self-replaceable tags for commands targeting the player: {steamid}, {steamID}, {userID}, {STEAMID}, {USERID} - mean the same thing, namely the id of the selected player. {adminUID} - administrator's id. "Permission"- permission to display and use the button. You need to write the permission that will be after "adminmenu.". Example: if you enter the permission "test" the permission will be adminmenu.test "Position" - The location for the button, the first number is responsible for the row number, the second for the position within the row, starts from 0.There are limits of locations, if you have gone beyond the limit - the button will not be displayed. Example of commands: chat.say \"/{chat command}\" vanish ban {steamID} teleport {steamID} {adminUID} More information about the grant menu: The grant menu includes the full list of items including hidden items as well as custom items created by the CustomItemDefinitions library. The menu can be accessed from the navigation or from the menu of the selected player. When issuing itself has categories. Search works in any registry by any part of the name or short name. Has a page system at any stage. More information about the buttons in the Quick Menu: [Teleport to 0 0 0] - Teleport to coordinates 0 0 0. Requires adminmenu.quickmenu.teleportto000 permission [Teleport to Deathpoint] - Teleport to your deathpoint. Requires adminmenu.quickmenu.teleporttodeath permission [Teleport to Spawn point] - Teleport to a random spawn point. Requires adminmenu.quickmenu.teleporttospawnpoint permission [Kill Self] - Kill Self, kills even when immortal. Does not require permission. [Heal Self] - Fully heal yourself. Requires adminmenu.quickmenu.healself permission [Call Heli] - Call Helicopter to yourself (arrives in time). Requires adminmenu.quickmenu.helicall permission [Spawn Bradley] - Spawn bradley on yourself. Requires adminmenu.quickmenu.spawnbradley permission More information about the buttons in the menu of the selected player: [Teleport Self To] - Teleport yourself to the selected player. Requires adminmenu.userinfo.teleportselfto permission [Teleport To Self] - Teleport the selected player to yourself. Requires adminmenu.userinfo.teleporttoself permission [Teleport To Auth] - Teleportation to random authorization (TC). Requires adminmenu.userinfo.teleporttoauth permission [Teleport to Deathpoint] - Teleportation to a player's deathpoint. Requires adminmenu.userinfo.teleporttodeath permission [Heal] - Full healing, including metabolism. Requires adminmenu.userinfo.fullheal permission [Heal 50%] - Half healing. Requires adminmenu.userinfo.halfheal permission. [View Inventory] - View and edit player's inventory. Requires adminmenu.userinfo.viewinv permission [Strip Inventory] - Clear player's inventory. Requires adminmenu.userinfo.stripinventory permission [Unlock Blueprints] - Unlock all Blueprints. Requires adminmenu.userinfo.unlockblueprints permission [Revoke Blueprints] - Reset all Blueprints. Requires adminmenu.userinfo.revokeblueprints permission. [Kill] - Kill a player. Requires adminmenu.userinfo.kill permission [Kick] - Kick a player. Requires adminmenu.userinfo.kick permission [Ban] - Ban a player. Requires adminmenu.userinfo.ban permission More information about the buttons in the menu of the selected group: [Remove Group] - Remove group, has confirmation. Requires adminmenu.groupinfo.removegroup permission [Clone Group] - Clone group with the ability to copy users. Requires adminmenu.groupinfo.clonegroup permission Permissions: adminmenu.use - Ability to use admin menu with basic set. Open tab quick menu (each button has its own permission, without permissions is present only kill yourself button) and the list of players. adminmenu.fullaccess - Full access to all functions without the need for each permission, includes also adminmenu.use. It is recommended to give only to the main administrators. adminmenu.quickmenu.teleportto000 - Access to the button in the quick menu, teleportation to coordinates 0 0 0 0. adminmenu.quickmenu.teleporttodeath - Access to the button in the quick menu, teleportation to the point of your death. adminmenu.quickmenu.teleporttospawnpoint - Access to the button in the quick menu, teleportation to a random spawn point. adminmenu.quickmenu.healself - Access button in quickmenu, heal yourself completely. adminmenu.quickmenu.helicall - Access to the button in the quick menu, call a helicopter to yourself (arrives in time). adminmenu.quickmenu.spawnbradley - Access button in quickmenu, spawn bradley. adminmenu.userinfo.teleportselfto - Access to the button in the menu of the selected player, teleportation to the selected player. adminmenu.userinfo.teleporttoself - Access to the button in the menu of the selected player, teleport the selected player to himself. adminmenu.userinfo.teleporttoauth - Access to the button in the menu of the selected player, teleportation to random authorization (TC). adminmenu.userinfo.teleporttodeath - Access to the button in the menu of the selected player, teleportation to the place of death of the player. adminmenu.userinfo.fullheal - Access to the button in the menu of the selected player, full healing, including metabolism. adminmenu.userinfo.halfheal - Access to the button in the menu of the selected player, half healing. adminmenu.userinfo.viewinv - Access to the button in the selected player's menu, view and edit the player's inventory. adminmenu.userinfo.stripinventory - Access to the button in the menu of the selected player, clear the player's inventory. adminmenu.userinfo.unlockblueprints - Access the button in the menu of the selected player, unlock all drafts. adminmenu.userinfo.revokeblueprints - Access to the button in the menu of the selected player, reset all drafts. adminmenu.userinfo.kill - Access the button in the selected player's menu to kill the player. adminmenu.userinfo.kick - Access the button in the selected player's menu to kick the player. adminmenu.userinfo.ban - Access to the button in the menu of the selected player, ban the player. adminmenu.groupinfo.removegroup - Access to the button in the menu of the selected group, the ability to remove the group. adminmenu.groupinfo.clonegroup - Access to the button in the menu of the selected group, the ability to clone the group. adminmenu.convars - View and edit convars. adminmenu.permissionmanager - View and edit permissions in groups, player groups, create, delete and clone groups (requires additional permissions from these buttons). adminmenu.pluginmanager - Access to plugin management, reloading, unloading, loading plugins. adminmenu.give - Access to give resources, as well as yourself and the selected player.$25.00 -
Version 1.2.4
648 downloads
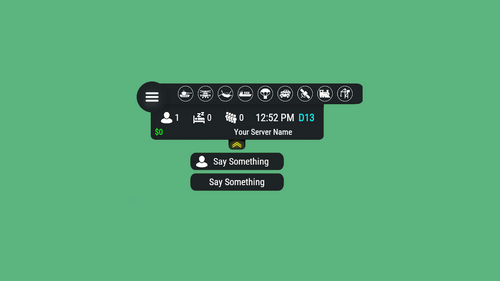
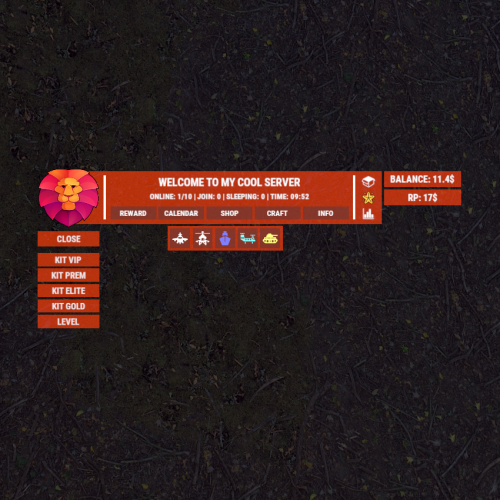
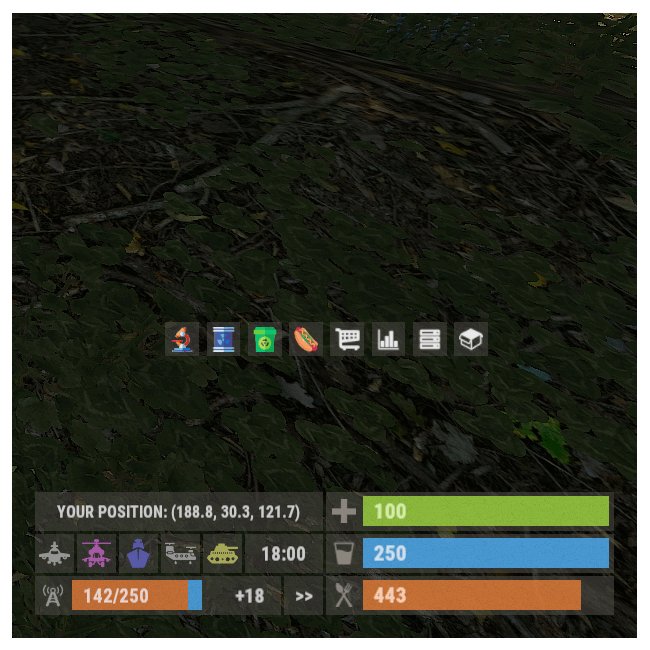
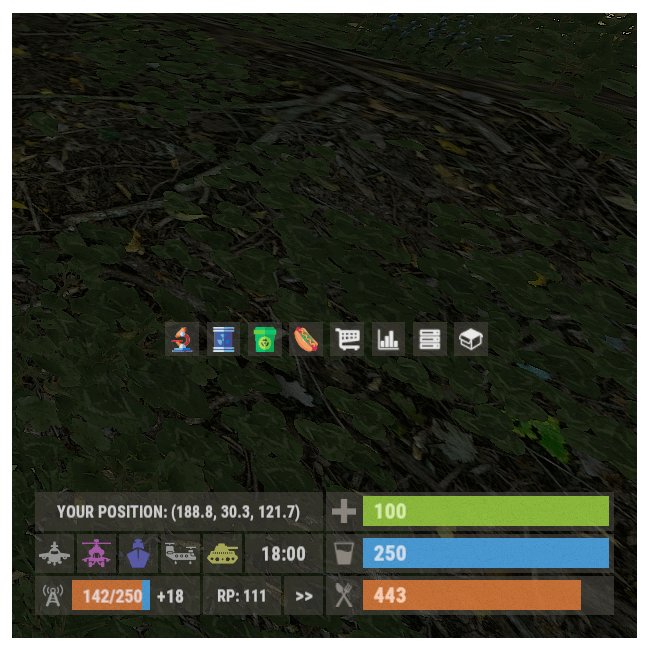
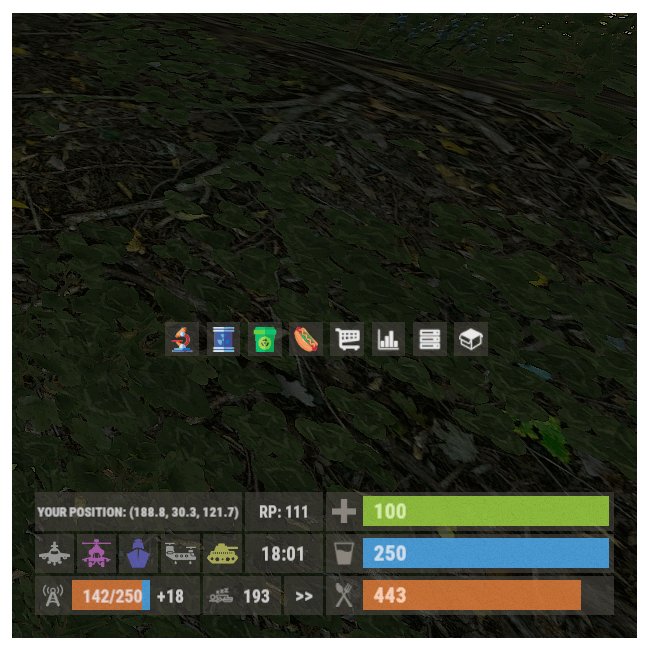
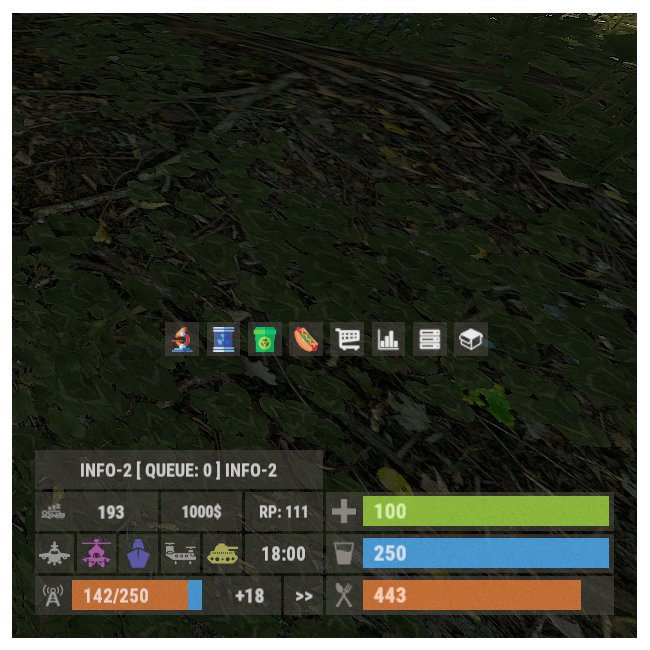
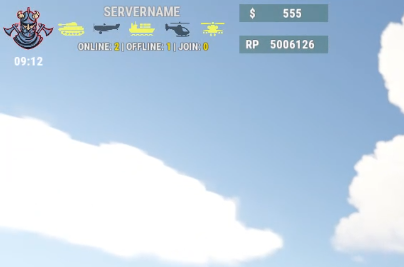
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$14.99 -
Version 3.2.0
7,202 downloads
Features: You can add any plugin event in the UI (if it has hooks, usually specified in the plugin description) Has ingame UI menu for configure your Hud The time format is adjusted to the player (depending on his language in the game), it checks which time format is used for this language You can also enable an additional menu that opens on the arrow. You can add various buttons to this menu, for example, to open a store, your server menu, etc. Almost all elements are customizable [for example: visibility of each element, Logo, Icons, Color e.t.c (check config down below)] Commands: /h setup - open UI for ingame config /h - show all Server Hud UI commands /h open - open Server Hud UI /h events - open Events Bar /h close - close Server Hud UI /h hide - hide Server Hud UI Q&A: Q: Where i can find a base icon for creating my events icons? A: Take a base icon below this message and using f.e photoshop for create you personal event icon! Q: Where i can find a ready to use icons? A: Here some links to ready to use icons packs(1 free, 2 paid): https://codefling.com/customizations/free-custom-hud-icons https://codefling.com/customizations/custom-hud-icons-paid https://codefling.com/customizations/server-hud-custom-icon-pack API: string API_PlayerHudState(string id) CanHudChangeState(BasePlayer player, string currentState, strint nextState) Config: { "Auto reload [If you change the config and save the file the plugin will reload itself]": true, "Main setup": { "Overall layer [you will see the hud in your inventory]": false, "Size ALL [0% - inf]": 100, "Logo [HUD interact button]": "https://media.discordapp.net/attachments/335512864548847617/1134455399756607549/logo.png", "Events background opacity [0% - 100%]": 100, "Background opacity [0% - 100%]": 100, "Position": { "Align [TopLeft | TopRight | BottomLeft | BottomRight": "TopLeft", "Left | Right - offset": 40, "Top | Bottom - offset": 25 }, "Server name": "Your Server Name", "Active players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395813965934/active.png", "Color": "#fff", "Enable": true }, "Sleep players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395138670652/sleep.png", "Color": "#fff", "Enable": true }, "Queue players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455393972654171/line.png", "Color": "#fff", "Enable": true }, "Time": true, "Player position [hide permisson - hud.streamer]": { "Enable": true, "true - grid | false - x,z coordinates": true, "Color": "cyan" }, "Economy plugin [Economics | ServerRewards]": { "Currency": "$", "Value color": "#10ff10", "Enable": true }, "Info messages": { "Update interval [in seconds]": 60, "Align [BottomCenter | TopCenter | TopRight]": "BottomCenter", "Width [in px]": 260, "Offset [top | bottom]": 0, "Offset [right]": 15, "Outline color": "#000", "Overall [you will see messages in your invenotory]": true, "Enable": true, "Messages": [ "Welcome to Your Server Name", "Good luck" ] }, "Additional menu": { "Auto close timer [seconds | 0 - disable]": 60, "Auto close after command use": true, "Open/Close button color": "yellow", "Commands background opacity [0% - 100%]": 100, "Enable": true, "Commands": [ { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "https://media.discordapp.net/attachments/335512864548847617/1134455395813965934/active.png", "Command": "chat.say Hello there", "Text": "Say Something", "Outline color": "#000", "Is Console": true }, { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "", "Command": "/shop", "Text": "Say Something", "Outline color": "#000", "Is Console": false } ] } }, "Base Events": [ { "Name": "Bradley", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455316654850049/bradley.png", "Color": "#fff", "Enable": true }, { "Name": "PatrolHeli", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455315073597530/heli.png", "Color": "#fff", "Enable": true }, { "Name": "CH47", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317485342803/ch47.png", "Color": "#fff", "Enable": true }, { "Name": "Cargo", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317086879794/cargo.png", "Color": "#fff", "Enable": true }, { "Name": "AirDrop", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455316143161374/airdrop.png", "Color": "#fff", "Enable": true } ], "Custom Events": [ { "Hook OnEventStart": "OnConvoyStart", "Hook OnEventStop": "OnConvoyStop", "Name": "Convoy", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455318030598154/convoy.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnSputnikEventStart", "Hook OnEventStop": "OnSputnikEventStop", "Name": "Sputnik", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315488854016/sputnik.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnArmoredTrainEventStart", "Hook OnEventStop": "OnArmoredTrainEventStop", "Name": "ArmoredTrain", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315841155173/train.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnHarborEventStart", "Hook OnEventStop": "OnHarborEventEnd", "Name": "Harbor", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455318332592219/harbor.png", "Color": "#fff", "Enable": false } ] }$14.99- 411 comments
- 28 reviews
-
- 32
-

-

-

-

-
- #hud
- #interface
-
(and 6 more)
Tagged with:
-
Version 3.2.21
9,810 downloads
Site In case you having issues with plugin feel free to open support ticket on site here. I will usually respond within 24 hours not including weekends. Discord I'm also available at my discord server where I provide support for my customers. You can also find small community here and get answers for your questions. Invite link here. Documentation To find out what can be customized within config file please refer to full plugin documentation here. Any questions prior to purchasing forward into DM here or into ticket at my discord. Default configs available as template with plugin. Screenshots bellow showcasing configurations created by customers. These are not available with the plugin but I decided to post them here since it's good demonstration of how customizable this plugin is. BOOBLEJ Tide Neighigh Paul Leunal17 BOOBLEJ How to start using plugin? Simply drop WelcomePanelLite.cs file into your plugin folder. After successfully loading plugin you can use default command /info in game. Configuration is handled in config file (oxide/config/WelcomePanelLite.json). How hard is to get this plugin all set up? It's fairly simple. Plugin comes with default configuration which showcases everything you need to know regarding text, styling and changing images. How hard it is to customize your own layout? When it comes to changing color or images it's simple, any inexperienced user can do it however if you want to customize positions of UI or add extra tab buttons, it requires understanding of "ui anchors". Anchors are not that complicated but it takes hour or two to fully understand it. For more info check documentation. Can I add multiple pages into WelcomePanel? Yes, you can add unlimited amount of pages. Can I add images into WelcomePanel? Yes, you can add image to any panel and you can set background for each tab What image sizes I should use? This is different for each panel across different templates. Basically images parented to any panel are stretched to its size. Best approach is to take screenshot of the panel and try to fit image size into that prior to uploading it. How to add addons? Each text tab has addon option at bottom, just type in plugin name. List of available addons can be found at the top of the plugin description, listed as "Works with".$13.78 -
Version 1.0.2
18 downloads
Players can choose between multiple styles. Plugin has a total of 5 preconfigured layouts/styles. Players have access to each of the elements, they can customize the color, position, icon anotherinfopanel.settings - Grant permission to access the settings menu /ip - To access info panel settings https://pastebin.com/dYjCfmt0 Economics Display Chinook and other custom events$22.99 -
Version 2.1.5
654 downloads
Open UI - /wsetup (permission for use - weather. Use) FEATURES: Customize the weather the way you want it Setup your config with UI Weather presets (defaults included) Smooth transition between presets Set day or night chat command [setday | setnight] Commands: /wsetup - open setup UI /setday - set day /setnight - set night Q&A: Q: How can i now which one is active? A: In the UI you can see all presets and when you open it you can see the current active preset (its name will be green) (if the preset is just selected, it will be white) Q: What happens when the current preset is over? A: New one will randomly start. Config: { "Auto reload [If you change the config and save the file the plugin will reload itself]": true, "Day length [minutes]": 30, "Night length [minutes]": 30, "Use time control": true, "Presets": [ { "Name": "Drunk", "Duration [seconds]": 50, "Chance [0 - 100%": 1, "Wind": -1.0, "Rain": -1.0, "Thunder": -1.0, "Rainbow": -1.0, "Ocean": -1.0, "Atmosphere rayleigh": 3.0, "Atmosphere mie": 3.0, "Atmosphere contrast": 2.0, "Atmosphere directionality": 2.0, "Atmosphere fogginess": 3.0, "Atmosphere brightness": -1.0, "Clouds size": -1.0, "Clouds opacity": 0.0, "Clouds coverage": -1.0, "Clouds sharpness": -1.0, "Clouds coloring": -1.0, "Clouds attenuation": -1.0, "Clouds saturation": -1.0, "Clouds scattering": -1.0, "Clouds brightness": -1.0 }, { "Name": "Clear", "Duration [seconds]": 14400, "Chance [0 - 100%": 20, "Wind": 0.0, "Rain": 0.0, "Thunder": 0.0, "Rainbow": 0.0, "Ocean": 3.0, "Atmosphere rayleigh": 1.0, "Atmosphere mie": 1.0, "Atmosphere contrast": 1.2, "Atmosphere directionality": 0.9, "Atmosphere fogginess": 0.0, "Atmosphere brightness": 1.0, "Clouds size": 2.0, "Clouds opacity": 1.0, "Clouds coverage": 0.0, "Clouds sharpness": 0.0, "Clouds coloring": 1.0, "Clouds attenuation": 0.15, "Clouds saturation": 1.0, "Clouds scattering": 1.0, "Clouds brightness": 1.0 }, { "Name": "Dust", "Duration [seconds]": 14400, "Chance [0 - 100%": 20, "Wind": 0.0, "Rain": 0.0, "Thunder": 0.0, "Rainbow": 0.0, "Ocean": 3.5, "Atmosphere rayleigh": 2.0, "Atmosphere mie": 4.0, "Atmosphere contrast": 1.25, "Atmosphere directionality": 0.75, "Atmosphere fogginess": 0.3, "Atmosphere brightness": 0.9, "Clouds size": 2.0, "Clouds opacity": 0.25, "Clouds coverage": 0.0, "Clouds sharpness": 0.0, "Clouds coloring": 1.0, "Clouds attenuation": 0.25, "Clouds saturation": 1.0, "Clouds scattering": 1.0, "Clouds brightness": 1.0 }, { "Name": "Fog", "Duration [seconds]": 14400, "Chance [0 - 100%": 20, "Wind": 0.0, "Rain": 0.0, "Thunder": 0.0, "Rainbow": 0.0, "Ocean": 4.5, "Atmosphere rayleigh": 1.0, "Atmosphere mie": 1.0, "Atmosphere contrast": 1.0, "Atmosphere directionality": 0.2, "Atmosphere fogginess": 0.9, "Atmosphere brightness": 0.5, "Clouds size": 2.0, "Clouds opacity": 0.0, "Clouds coverage": 0.0, "Clouds sharpness": 0.1, "Clouds coloring": 0.15, "Clouds attenuation": 0.15, "Clouds saturation": 0.8, "Clouds scattering": 100.0, "Clouds brightness": 0.8 }, { "Name": "Overcast", "Duration [seconds]": 14400, "Chance [0 - 100%": 20, "Wind": 0.0, "Rain": 0.0, "Thunder": 0.0, "Rainbow": 0.0, "Ocean": 3.5, "Atmosphere rayleigh": 0.2, "Atmosphere mie": 5.0, "Atmosphere contrast": 1.5, "Atmosphere directionality": 0.75, "Atmosphere fogginess": 0.8, "Atmosphere brightness": 0.9, "Clouds size": 2.0, "Clouds opacity": 1.0, "Clouds coverage": 1.0, "Clouds sharpness": 0.05, "Clouds coloring": 0.15, "Clouds attenuation": 0.15, "Clouds saturation": 0.8, "Clouds scattering": 20.0, "Clouds brightness": 1.0 }, { "Name": "RainMild", "Duration [seconds]": 14400, "Chance [0 - 100%": 20, "Wind": 1.0, "Rain": 0.2, "Thunder": 0.0, "Rainbow": 0.0, "Ocean": 4.7, "Atmosphere rayleigh": 1.0, "Atmosphere mie": 1.0, "Atmosphere contrast": 1.3, "Atmosphere directionality": 0.9, "Atmosphere fogginess": 0.2, "Atmosphere brightness": 1.0, "Clouds size": 1.0, "Clouds opacity": 1.0, "Clouds coverage": 0.4, "Clouds sharpness": 0.0, "Clouds coloring": 0.8, "Clouds attenuation": 0.05, "Clouds saturation": 0.8, "Clouds scattering": 0.4, "Clouds brightness": 1.0 }, { "Name": "RainHeavy", "Duration [seconds]": 14400, "Chance [0 - 100%": 20, "Wind": 1.0, "Rain": 1.0, "Thunder": 0.0, "Rainbow": 0.0, "Ocean": 7.4, "Atmosphere rayleigh": 0.2, "Atmosphere mie": 5.0, "Atmosphere contrast": 1.5, "Atmosphere directionality": 0.75, "Atmosphere fogginess": 0.7, "Atmosphere brightness": 0.8, "Clouds size": 2.0, "Clouds opacity": 1.0, "Clouds coverage": 0.9, "Clouds sharpness": 0.25, "Clouds coloring": 0.15, "Clouds attenuation": 0.15, "Clouds saturation": 0.8, "Clouds scattering": 5.0, "Clouds brightness": 1.0 }, { "Name": "Storm", "Duration [seconds]": 14400, "Chance [0 - 100%": 20, "Wind": 1.0, "Rain": 1.0, "Thunder": 1.0, "Rainbow": 0.0, "Ocean": 8.0, "Atmosphere rayleigh": 1.0, "Atmosphere mie": 3.0, "Atmosphere contrast": 1.3, "Atmosphere directionality": 0.75, "Atmosphere fogginess": 0.95, "Atmosphere brightness": 0.8, "Clouds size": 2.0, "Clouds opacity": 1.0, "Clouds coverage": 1.0, "Clouds sharpness": 0.4, "Clouds coloring": 0.15, "Clouds attenuation": 0.15, "Clouds saturation": 0.8, "Clouds scattering": 5.0, "Clouds brightness": 1.0 } ] }$14.99 -
Version 1.1.12
237 downloads
XMenu - beautiful menu for your server. - Optimization of the interface for different monitor resolutions. - There is a lang ru/en/uk/es. - Sound effects when interacting with the menu. - Refresh the information in the menu [ Refresh only the open menu ]. - Customize menu colors. - Customize menu buttons. - Shift menu for active missions. - Information display [ Online | Sleepers | Joins | Time ]. - Display of events [ Airplane, Helicopter, Ship, Chinook, Tank ]. - Displaying information of other plugins [ For example: balance of the in-game store or economy ]. - Dropdown menu with additional buttons. - The ability to completely remove the menu/logo from the screen on command. - The ability to display player coordinates/grid. -> Overview - YouTube <- Permissions xmenu.usecmd - access to the use of a command that removes the menu/logo from the screen. Commands /uimenu on/off - completely remove the menu/logo from the screen. Menu mirror reflection. [ Upper right corner of the screen ] Config: ---------------------------------- "Settings logo": { "Link to the logo image": "https://i.ibb.co/DKnnQw0/Hh7W3hz.png", "Logo color": "1 1 1 1", "Logo material": "assets/icons/greyout.mat", "Logo - AnchorMin": "1 1", "Logo - AnchorMax": "1 1", "Logo - OffsetMin": "-80 -78", "Logo - OffsetMax": "-10 -8", "Move logo - OffsetMin": "-80 -178", "Move logo - OffsetMax": "-10 -108" }, "Settings menu": { "Menu color": "1 0.27 0 0.5", "Menu material": "assets/icons/greyout.mat", "Button color": "0.217 0.221 0.209 0.75", "Button text color": "1 1 1 1", "Side line color": "1 1 1 1", "Button text size": 9, "Close the menu after pressing one of the buttons": false, "Move the menu/logo when the mission is active": false, "Menu - AnchorMin": "1 1", "Menu - AnchorMax": "1 1", "Menu - OffsetMin": "-400 -72.5", "Menu - OffsetMax": "-45 -12.5", "Move menu - OffsetMin": "-400 -172.5", "Move menu - OffsetMax": "-45 -112.5", "Plugin info - AnchorMin": "1 1", "Plugin info - AnchorMax": "1 1", "Plugin info - OffsetMin": "-445 -60", "Plugin info - OffsetMax": "-357.5 0", "Events - AnchorMin": "0 1", "Events - AnchorMax": "0 1", "Events - OffsetMin": "112.25 -90", "Events - OffsetMax": "242.75 -62.5", "Coordinates - AnchorMin": "1 0", "Coordinates - AnchorMax": "1 0", "Coordinates - OffsetMin": "-355 -29.5", "Coordinates - OffsetMax": "-244.75 -2", "Grid - AnchorMin": "1 0", "Grid - AnchorMax": "1 0", "Grid - OffsetMin": "-110.5 -29.5", "Grid - OffsetMax": "-83 -2" }, Plugin code: ---------------------------------- 676 - AnchorMin = "1 1", AnchorMax = "1 1", OffsetMin = "-42.5 -55", OffsetMax = "-40 -5" 682 - AnchorMin = "1 1", AnchorMax = "1 1", OffsetMin = "-325 -55", OffsetMax = "-322.5 -5" 694 - AnchorMin = "0.5 0.5", AnchorMax = "0.5 0.5", OffsetMin = $"{offset - 5} -25", OffsetMax = $"{offset + 47} -10" 715 - AnchorMin = "0.5 0.5", AnchorMax = "0.5 0.5", OffsetMin = $"-170 {offset - 14.25}", OffsetMax = $"-155 {offset + 0.75}" 728 - AnchorMin = "0.5 0.5", AnchorMax = "0.5 0.5", OffsetMin = $"-170 {offset - 14.25}", OffsetMax = $"-155 {offset + 0.75}" 803 - AnchorMin = "1 1", AnchorMax = "1 1", OffsetMin = "-318 -40", OffsetMax = "-47.5 -5" Example of setting information for other plugins. "Configuring information for other plugins. [ Hooks with parameter type - player(BasePlayer) | userID(ulong) ]": [ { "Plugin name": "XShop", "Method name(API)": "API_GetBalance", "Hook parameter type - [ player | userID ]": "player" }, { "Plugin name": "XLevels", "Method name(API)": "API_GetLevel", "Hook parameter type - [ player | userID ]": "player" }, { "Plugin name": "IQEconomic", "Method name(API)": "API_GET_BALANCE", "Hook parameter type - [ player | userID ]": "userID" }, { "Plugin name": "Economics", "Method name(API)": "Balance", "Hook parameter type - [ player | userID ]": "userID" }, { "Plugin name": "ServerRewards", "Method name(API)": "CheckPoints", "Hook parameter type - [ player | userID ]": "userID" } ] Config { "General settings": { "Open menu after connection": false, "Display information of other plugins": false, "Show events": true, "Show grid": true, "Show coordinates": true, "Update menu [ Only the open menu is updated ]": false, "Update information of other plugins [ Updates only when the menu is open ]": false, "Open menu refresh interval": 12.5, "Fake online from the plugin - [ Default - 0 | IQFakeActive - 1 | FGS - 2] - ( Displayed only in the panel and nowhere else )": 0, "Time format - [ HH:mm - 24:00 | hh:mm tt - 12:00 ]": "HH:mm" }, "Settings logo": { "Link to the logo image": "https://i.ibb.co/DKnnQw0/Hh7W3hz.png", "Logo color": "1 1 1 1", "Logo material": "assets/icons/greyout.mat", "Logo - AnchorMin": "0 1", "Logo - AnchorMax": "0 1", "Logo - OffsetMin": "10 -78", "Logo - OffsetMax": "80 -8", "Move logo - OffsetMin": "10 -178", "Move logo - OffsetMax": "80 -108" }, "Settings menu": { "Menu color": "1 0.27 0 0.5", "Menu material": "assets/icons/greyout.mat", "Button color": "0.217 0.221 0.209 0.75", "Button text color": "1 1 1 1", "Side line color": "1 1 1 1", "Button text size": 9, "Close the menu after pressing one of the buttons": false, "Move the menu/logo when the mission is active": false, "Menu - AnchorMin": "0 1", "Menu - AnchorMax": "0 1", "Menu - OffsetMin": "45 -72.5", "Menu - OffsetMax": "400 -12.5", "Move menu - OffsetMin": "45 -172.5", "Move menu - OffsetMax": "400 -112.5", "Plugin info - AnchorMin": "0 1", "Plugin info - AnchorMax": "0 1", "Plugin info - OffsetMin": "357.5 -60", "Plugin info - OffsetMax": "445 0", "Events - AnchorMin": "0 1", "Events - AnchorMax": "0 1", "Events - OffsetMin": "112.25 -90", "Events - OffsetMax": "242.75 -62.5", "Coordinates - AnchorMin": "0 0", "Coordinates - AnchorMax": "0 0", "Coordinates - OffsetMin": "244.75 -29.5", "Coordinates - OffsetMax": "355 -2", "Grid - AnchorMin": "0 0", "Grid - AnchorMax": "0 0", "Grid - OffsetMin": "83 -29.5", "Grid - OffsetMax": "110.5 -2" }, "Settings buttons [ Key_text | Command ] - [ Text setting in oxide/lang ]": { "REWARD": "chat.say /reward", "CALENDAR": "chat.say /calendar", "SHOP": "chat.say /s", "CRAFT": "chat.say /craft", "INFO": "chat.say /info" }, "Dropdown buttons - [ Key_text | Command ] - [ Text setting in oxide/lang ]": { "KIT_VIP": "chat.say /kit vip", "KIT_PREM": "chat.say /kit premium", "KIT_ELITE": "chat.say /kit elite", "KIT_GOLD": "chat.say /kit gold", "LEVEL": "chat.say /level" }, "Settings additional buttons": [ { "Command": "store", "Link to image from internet": "", "Link to icon from the game": "assets/icons/open.png" }, { "Command": "chat.say /s", "Link to image from internet": "https://i.ibb.co/ykDPJ4B/GRZseo8.png", "Link to icon from the game": "assets/icons/community_servers.png" }, { "Command": "chat.say /stats", "Link to image from internet": "", "Link to icon from the game": "assets/icons/market.png" } ], "Settings events": { "Event menu color": "1 0.27 0 0.5", "Event menu material": "assets/icons/greyout.mat", "Event icons background color": "0.217 0.221 0.209 0.75", "Setting up event icons": { "CargoPlane": { "Link to event image": "https://i.ibb.co/m6Fvdn1/01.png", "Active event color": "1 0.5 0.5 1", "Inactive event color": "1 1 1 1" }, "BaseHelicopter": { "Link to event image": "https://i.ibb.co/Sf0w95T/03.png", "Active event color": "1 0.5 1 1", "Inactive event color": "1 1 1 1" }, "CargoShip": { "Link to event image": "https://i.ibb.co/LvRq2X3/02.png", "Active event color": "0.5 0.5 1 1", "Inactive event color": "1 1 1 1" }, "CH47Helicopter": { "Link to event image": "https://i.ibb.co/DCcp6Td/04.png", "Active event color": "0.5 1 1 1", "Inactive event color": "1 1 1 1" }, "BradleyAPC": { "Link to event image": "https://i.ibb.co/5L6qYR4/05.png", "Active event color": "1 1 0.5 1", "Inactive event color": "1 1 1 1" } } }, "Configuring information for other plugins. [ Hooks with parameter type - player(BasePlayer) | userID(ulong) ]": [ { "Plugin name": "XShop", "Method name(API)": "API_GetBalance", "Hook parameter type - [ player | userID ]": "player" }, { "Plugin name": "XLevels", "Method name(API)": "API_GetLevel", "Hook parameter type - [ player | userID ]": "player" } ] }$10.49- 39 comments
- 2 reviews
-
- 2
-

-
- #panel
- #infopanel
-
(and 6 more)
Tagged with:
-
Version 1.1.1
286 downloads
Stop fiddling with commands! This plugin allows you to create arbitrary buttons and give each button a different command! After installing this plugin, players can open this menu with just one command, and then conveniently click buttons to execute various commands! At the same time, this plugin also supports the middle mouse button function, allowing you to open menus without complicated binding of any key! I have created an initial template just like the picture Honestly, I've been using it for over a year, it's very convenient Let's take a look at its details: characteristic: - When the button is clicked, there will be a click sound effect - QuickMenu supports the middle mouse button to open the menu by default(Also applies when closed). If you don't want to use this function, you can enter the chat command /z to close. Of course, it only works for a single player, just like the DATA example below - After disabling the middle mouse button function, you can also enter bind J chat.say /q in the F1 console to bind the J key shortcut to open the Quick Menu(Also applies when closed), where the J key can be replaced with other keys. Chat command: /q - Open QuickMenu /z - Middle mouse button function true/false Config: { "title text size": 45, "Title text content": "<color=#FFcc00>QuickMenu</color>", "title min offset": "0.025 0.9", "title max offset": "0.65 0.98", "background min offset": "0.025 0.05", "background max offset": "0.975 0.95", "background color": "0 0 0 .5", "Discord": "<size=26><color=#FFFFFFFF>Welcome join Discord: Discord@123</color></size>", "Left title": "<size=20><color=#FFFFFFFF>Vip</color></size>", "middle title 1": "<size=18><color=#FFFFFFFF>Call Vehicles</color></size>", "middle title 2": "<size=20><color=#FFFFFFFF>Help</color></size>", "middle title 3": "<size=20><color=#FFFFFFFF>Settings</color></size>", "right title": "<size=20><color=#FFFFFFFF>Teleportation</color></size>", "Image URL": "", "Image min offset": "0.4 0.02", "Image max offset": "0.55 0.2", "Image color": "1 1 1 0.8", "close button text size": 26, "close button text": "close", "close button color": "1 1 1 .7", "close button min offset": "0.888 0.888", "close button max offset": "0.99 0.99", "Middle button function": true, "= = = = = = = = = = = = = [ button settings] = = = = = = = = = = = = =": [ { "button text size": 14, "button color": "0.8 0.8 0.8 0.6", "button text": "", "button text color": "1 1 1 0.9", "Button Min Offset": "0.025 0.899", "button max offset": "0.35 0.9", "button command": "" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "RemoveTool", "button text color": "1 1 1 0.9", "Button Min Offset": "0.02 0.76", "button max offset": "0.16 0.82", "button command": "/remove" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "Kit", "button text color": "1 1 1 0.9", "Button Min Offset": "0.17 0.76", "button max offset": "0.31 0.82", "button command": "/kit" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "BackPack", "button text color": "1 1 1 0.9", "Button Min Offset": "0.02 0.69", "button max offset": "0.16 0.75", "button command": "/backpack" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "Shop", "button text color": "1 1 1 0.9", "Button Min Offset": "0.17 0.69", "button max offset": "0.31 0.75", "button command": "/shop" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "addable1", "button text color": "1 1 1 0.9", "Button Min Offset": "0.02 0.62", "button max offset": "0.16 0.68", "button command": "/kit" } ] } DATA: { "MiddleMouseButtonEnable": { "76561199161744587": true, "76561199161742450": false } }$12.00- 23 comments
- 1 review
-
- 1
-

-
- #uipanel
- #quickmenu
-
(and 4 more)
Tagged with:
-
Version 1.1.7
727 downloads
Give your players ability to vote for their favorite map or alternatively gather feedback on various custom maps to see if players are interested before buying them. • FAQ • Can I add as many maps as I want? Yes, numbers of map you can have is unlimited, although I recommend using around 15-20. • Do map votes wipes automatically? Yes you can enable this option in config file. Every time you change map, votes will be wiped. • Is there any limit for images? No, you can use as many images as you want, but I advice you using smaller images. Avoid using images with high resolution since plugin showing them in sizes 500x300 (image gallery) and 190x190 (thumbnail). You can use online image resizers. • ImageLibrary While I listed it as optional dependency, I strongly suggest you to install this plugin. Not only it will significantly speed up image loading in game but it will also preserve image quality for users with low gfx settings. If file size is above allowed limit of ImgLibrary, you will get console error and image wont be cached into server. In this case, image will be loaded directly from url. When you load VoteMap plugin first time, ImageLibrary should start load order automatically. If not, reload ImageLibrary and then reload VoteMap again or use console command "refreshallimages" . • Discord Message Broadcast winning map before the wipe into your discord server. • Commands • Map List Example (data/votemap/maplist.json) • Vote Settings (config/VoteMap.json)$10.99 -
Version 1.2.6
366 downloads
The radial menu is a customizable quick access panel with all popular and frequently used server commands. It makes it a lot easier and faster to interact with various server mechanics, be it teleportation, trades, setting house points and various panels. Features Allows to almost completely eliminate the manual entry of commands by the player. Automatic calculation and arrangement of any number of sections/subsections on a circle. Several display effects. Tracks a press of the MMB or on command (can be keyed to the same MMB). Checks for the privileges of a particular command, before executing it. Ability to use your own panel images. Full customization of the location and scale of icons and panel. Support for popular plugins (NTeleportation, Clans, Friends and Rust teams). Executing console or chat commands. General settings Upload images to players when they connect? - when a player connects to the server, the plugin will automatically download 3 images of menu rings to his client. This avoids displaying black rectangles when opening the menu while the plugin is downloading the images to the client. Section/Subsection settings The plugin has main sections (level 1), subsections at level 1 (level 2) and subsections at level 2 (level 3). Section name - the name of the section, which is displayed under the icon. Enable this section? – on/off section. Section permission [required] - permission required for the plugin to work (without dots). Add "_add" to the end of the name so that the plugin does not register or check permissions for child subsections. Section icon - direct link to the icon (recommended size 64x64). Fill icon with color below? - Completely fills the icon with the color set below. Inactive/active section color [HEX or Unity RGBA] - The plugin supports 2 types of colors: HEX (e.g. "#57de54" or "#57de54ff") and Unity RGBA ("0.34 0.87 0.33 1"). Command executed on behalf of the player - if you do not have subsections in this section, the command (without the "/" if chat) that will be executed for that player is specified here. If there are subsections in this section, the command is not specified. Specify %steamid% or %username% so that the plugin replaces them with the data of the player on whose behalf the command is executed. Command type - Where to run this command: true - chat, false - console. Permissions for above command - if the command above is specified, you can specify the privileges of that command in this field (e.g. "removertool.normal, removertool.structure, removertool.external"). The plugin will check if the player has these privileges before executing the command. Show this section only to those with permissions above? - allows to draw the section automatically (without giving permissions to this plugin) if the player has command permissions. Show this section even to those who don't have permissions? - forcibly displays the section to all players, even those who do not have privileges to it (if you click on it, a message about lack of permissions will be displayed in chat). Subsections layout [n - number] - this setting is responsible for how subsections are arranged. 0 - automatically. Suppose you have 10 subsections, then 360 degrees / 10 subsections = 36 degrees. The plugin will automatically position the 10 subsections every 36 degrees (clockwise, starting from the top). n - from the beginning. The plugin will arrange the subsections clockwise, starting from the top, not automatically, but in a certain step. For example, you have 3 subsections, but you do not want them to be automatically scattered all around the circle, you want them to be displayed at the top, with some small step, this step will be calculated due to the conditional number of subsections n (for example, 15). Now 360 degrees / 15 conditional subsections = 24 degrees, then your 3 subsections will be positioned from the beginning and there will be 24 degrees between them. -n - from the active item. The plugin will arrange the subsections relative to the active section. For example, you have 3 subsections, but you don't want them to be automatically scattered all around the circle, and you also don't want them to be arranged in some clockwise, starting from the top. By choosing this type of arrangement, the subsections will be located in the same place as the active section, in the increments you specify. It works the same way as above, only n is specified with a minus sign (for example, -15, the minus is needed for the plugin to understand what type of arrangement to use). All examples of the layout of the subsections are present in the standard config. Permissions It may be unclear how permissions work in this plugin. Let's figure it out with a simple example from the standard config. It's not hard to figure out that this is the home point section of the standard config. To exclude identical names of permissions the plugin converts them to this form. Because of the large number of permissions generated by the plugin, there are mechanics for reducing them. If you add "_all" to any section, in the "permission" field, the plugin will not register the permissions of child subsections. For example, if the player has the permission "_homes_all", then all displayed houses, all commands (add, remove, etc.), in general everything that belongs to the section "_homes_all" will obey and is checked by the permission "radialmenu._homes_all". The "permission" fields of the child sections still have to be filled in for the plugin to work. I strongly recommend using the "Permissions Manager" plugin to set privileges for players or groups. It draws a simple interface, through which it is very easy to add or remove permissions. Teleportation The plugin supports work with teleportation plugins (set/remove/teleport to home point) NTeleportation and Teleportation by OxideBro (for RU server owners). To do this, in the main section (level 1), you must specify the permission of the "_homes" section, this is necessary for the plugin to understand that it will work with the teleport plugin. Next, in the subsection "_homes" (level 2) you must add the MAXIMUM number of displayed house points, for example 5. If the player has more house points than this number, then only the first 5 will be displayed, if less, then all of them will be displayed. For each such point, you must set its unique name, which begins with "home_n", where "n" is any unique number or word (e.g. home_1, home_2, etc.). In addition to the house points here you can place a section with the establishment of the house point, its name should be "home_add", and the command "home add {0}" (command your plugin teleport), where {0} - the name of the new house point, the plugin itself will set it relative to the square in which the player at the moment is (for example D3, if there are several in the square, then D3h1, D3h2, etc.). After that, in the subsections (level 3) of each such house point, you can specify commands relating specifically to it. For example: "home {0}", "home remove {0}" or any other commands, where {0} is the name of the specific house, the plugin itself will substitute it when executing the command. If you find all of the above complicated, you can take a look at the standard config as an example. Friends The plugin supports work with plugins Friends, Clans by k1lly0u and Rust teams. Here everything is set up similar to Teleportation. But for the plugin to understand what to work with, in the main section (level 1) you must specify one of the three options: "_teammates" - the plugin will work with Rust teams "_friends" - the plugin will work with the Friends plugin "_clans" - the plugin will work with the Clans plugin In subsections (level 2) you must add the MAXIMUM number of displayed friends, for example 8. If the player has more friends than this number, then only the first 8 will be displayed, if less, then all of them will be displayed. For each friend you must set its unique name, which begins with "friend_n", where "n" is any unique number or word (for example friend_1, friend_2, etc.). After that, in the subsections (level 3) of each friend you can specify commands specific to him. For example: "tpr {0}", "trade {0}" or any other commands, where {0} is the nickname of the player, the plugin itself will substitute it when executing the command. An example of the configuration of this section is also present in the standard config. Plugin Config Example of plugin configuration in English Example of plugin configuration in Russian. If you need Russian config, open it (RadialMenu.cs) before loading the plugin, and at the top set the variable "isRus = true". Then save and upload this file to your server.$15.00- 66 comments
- 10 reviews
-
- 4
-

-

-
Version 1.8.0
158 downloads
Support for up to 18 command buttons, with standard configuration. Change the button background color, button text, button color! When adding or removing buttons, they are automatically positioned in the center of the screen! Convenient configuration, you just need to add a new button, write the name and command! Choose any color for the background of the button, change the color of the name to your taste! You can also hide the panel for the player with the /FAST command and open it as well (everything is saved in the plugin's date file) Permission SvFastMenu.use issue to a group or player to display the command bar { "AnchorMax_Main": "0.6125930 0.01822916", "AnchorMin_Main": "0.3696925 0.001302288", "Buttons": [ { "ButtonName": "UP", "ColorButton": "0.24 0.29 0.15 0.9", "ColorText": "1 1 1 0.89", "Command": "/up 4", "Permission": "" }, { "ButtonName": "TURRET", "ColorButton": "0.24 0.29 0.15 0.9", "ColorText": "1 1 1 0.89", "Command": "/turret", "Permission": "" }, { "ButtonName": "LSAVE", "ColorButton": "0.24 0.29 0.15 0.9", "ColorText": "1 1 1 0.89", "Command": "/load save", "Permission": "" }, { "ButtonName": "NOMINI", "ColorButton": "0.24 0.29 0.15 0.9", "ColorText": "1 1 1 0.89", "Command": "/nomini", "Permission": "SvFastMenu.default" }, { "ButtonName": "MINI", "ColorButton": "0.24 0.29 0.15 0.9", "ColorText": "1 1 1 0.89", "Command": "/mymini", "Permission": "" } ], "ChatTag": "SVFAST", "FontName": "robotocondensed-bold.ttf", "FontSize": 10, "Overlay": "Overlay" }$5.00 -
Version 1.0.9
85 downloads
Welcome UI is a custom Rust plugin that allows servers to display important server info and rules using clean GUI that is easily configurable. Commands info - open interface Config { "Only Introduce?": false, "Border Color": { "HEX": "#3399DC", "Opacity (0 - 100)": 100.0 }, "Logotype": { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/eLKYjGR.png", "AnchorMin": "0.5 1", "AnchorMax": "0.5 1", "OffsetMin": "-80 5", "OffsetMax": "80 35" }, "Close Button": { "Show close button only on last page?": true, "Enabled?": true, "Type (Label/Panel/Button/Image)": "Button", "Color": { "HEX": "#000000", "Opacity (0 - 100)": 60.0 }, "Text": [ "I have read everything shown here", "I have read everything shown here" ], "Font Size": 16, "Font": "robotocondensed-bold.ttf", "Align": "MiddleCenter", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/Ku5Z16z.png", "AnchorMin": "0.5 0", "AnchorMax": "0.5 0", "OffsetMin": "-180 20", "OffsetMax": "180 50" }, "Menu": [ { "Icon URL": "https://i.imgur.com/RcORxrs.png", "Cui Elements": [ { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Label", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [ "<b><color=#b0fa66>Welcome to SERVERNAME, please read before playing.</color></b>", "<b><color=#5b86b4>SERVER.LINK/DISCORD SERVER.LINK/STEAM DONATE.SERVER.LINK</color></b>\n", "<b><color=#5b86b4>Group Limit</color></b>", "<color=#b0fa66>■</color> Using 3rd party applications to gain an advantage will result in a ban. This includes cheating, scripts and macros.", "<color=#b0fa66>■</color> Spamming chat or being racist will result in either a mute, or ban depending on the duration, and type of content.", "<color=#b0fa66>■</color> Any type of advertising with result in a mute, or ban depending on content.", "<color=#b0fa66>■</color> If caught abusing game exploits, depending on severity will result in ban. This includes getting into places outside of the map, or into rocks ect.", "<color=#b0fa66>■</color> Releasing of personal information of other players (doxxing) will result in a perm ban regardless of where you obtained this information (Includes images set as Display Picture). This will also result in a Discord perm ban.", "<color=#b0fa66>■</color> Impersonating server or staff members will result in being banned, the duration of this is dependant on the type of content and intent by the person.", "<color=#b0fa66>■</color> Please respect all staff, they are here to help." ], "Font Size": 12, "Font": "robotocondensed-bold.ttf", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 0", "OffsetMax": "-20 -20" }, { "Enabled?": false, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/FShxQ8e.jpeg", "AnchorMin": "0.5 0.5", "AnchorMax": "0.5 0.5", "OffsetMin": "-20 -20", "OffsetMax": "20 20" } ] }, { "Icon URL": "https://i.imgur.com/gcTGb2M.png", "Cui Elements": [ { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Label", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [ "<b><color=#b0fa66>Welcome to SERVERNAME, please read before playing.</color></b>", "<b><color=#5b86b4>SERVER.LINK/DISCORD SERVER.LINK/STEAM DONATE.SERVER.LINK</color></b>\n", "<b><color=#5b86b4>EasyAntiCheat (Facepunch/Rust) Game Bans:</color></b>", "<color=#b0fa66>■</color> Anyone found on our servers evading a game ban will be permanently banned, this includes any future accounts purchased to bypass the original game ban.", "<color=#b0fa66>■</color> Anyone caught playing with a person who is cheating will be banned for 2 weeks for association. Evading this ban by playing on an alternative account will result in being permanently banned.", "<color=#b0fa66>■</color> Anyone caught playing with a person over multiple accounts that are banned for ban evading will be permanently banned (includes being banned for any reasons in our Rules).", "<color=#b0fa66>■</color> We believe in one second chance If you have only received one EAC ban for Rust, if you didn't evade this ban for 90 days on our servers, you can ask an admin for your play eligibility to be reviewed. Only after being reviewed and approved may you start playing on our servers." ], "Font Size": 12, "Font": "robotocondensed-bold.ttf", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 0", "OffsetMax": "-20 -20" }, { "Enabled?": false, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/FShxQ8e.jpeg", "AnchorMin": "0.5 0.5", "AnchorMax": "0.5 0.5", "OffsetMin": "-20 -20", "OffsetMax": "20 20" } ] }, { "Icon URL": "https://i.imgur.com/JL4LFHV.png", "Cui Elements": [ { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Label", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [ "<b><color=#b0fa66>Welcome to SERVERNAME, please read before playing.</color></b>", "<b><color=#5b86b4>SERVER.LINK/DISCORD SERVER.LINK/STEAM DONATE.SERVER.LINK</color></b>\n", "<b><color=#5b86b4>Stream Sniping:</color></b>", "<color=#b0fa66>■</color> Stream Sniping of PARTNERED twitch streamers is not allowed. ", "<color=#b0fa66>■</color> Anyone caught sniping a partnered streamer will be punished based on the severity of the offense, up to and including a server ban\n", "<b><color=#5b86b4>Proxy & VPN:</color></b>", "<color=#b0fa66>■</color> We do not allow any type of Proxy or VPN on our servers, unless you have approval from the admin team. Joining the server with a Proxy / VPN will result in a ban, unless approved.", "<color=#b0fa66>■</color> Applying for VPN access doesn't mean you will be approved, and using it to bypass our country filter will result in the application being rejected." ], "Font Size": 12, "Font": "robotocondensed-bold.ttf", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 0", "OffsetMax": "-20 -20" }, { "Enabled?": false, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/FShxQ8e.jpeg", "AnchorMin": "0.5 0.5", "AnchorMax": "0.5 0.5", "OffsetMin": "-20 -20", "OffsetMax": "20 20" } ] } ] }$20.00- 12 comments
- 1 review
-
- 1
-

-
- #welcome
- #welcomeui
-
(and 9 more)
Tagged with:
-
Version 1.0.0
39 downloads
This is an extension of the Magic Panel plugin that shows an icon for the Supermarket Event plugin. The icon's color and position can be set individually in the configuration file. Please note: The Magic Supermarket Event Panel only works in conjunction with the "MagicPanel" and "SupermarketEvent" plugins. Make sure you have installed these plugins before using the Event Panel. The plugin also automatically checks if any of the required plugins are missing. If this is the case, the "Supermarket Event" plugin will be automatically unloaded. #Configuration The settings and options can be configured in the MagicSupermarketEventPanel file under the config directory. The use of an editor and validator is recommended to avoid formatting issues and syntax errors. { "Active Color": "#00FF00FF", "Inactive Color": "#FFFFFF1A", "Panel Settings": { "Dock": "center", "Width": 0.02, "Order": 1, "BackgroundColor": "#FFF2DF08" }, "Panel Layout": { "Image": { "Url": "https://www.dropbox.com/scl/fi/z5u2110vdl96wfgehdet2/MagicSupermarketEventPanelIcon.png?rlkey=1ols5dhijdcgiozdcdbxesrm6&dl=1", "Enabled": true, "Color": "#FFFFFFFF", "Order": 0, "Width": 1.0, "Padding": { "Left": 0.1, "Right": 0.1, "Top": 0.05, "Bottom": 0.05 } } } } #Credits Thanks to MJSU for the Magic Panel plugin. We reworked one of the plugin extensions so that MagicPanel now also supports the Supermarket Event plugin. #Supermarket Event Trailer #Buy Supermarket EventFree-
- #supermarketevent
- #magicpanel
- (and 8 more)
-
Version 1.1.2
137 downloads
A simple, minimalist and modern hud with events, player counter and other things for your server. Are you tired of using complex game panel plugins with an ugly interface? Now you can have a simple and minimalist interface on your server with just basic events and player counters, and you can configure it however you want. Features: ★ Most native events. ★ Game time with overrides for day and night. ★ Simplified player counter. ★ Sleepers counter. ★ Excavator event. ★ Large Oil rig & Small Oil rig events. ★ Economics & IQEconomic integration. ★ Minimize & maximize button. Commands: /mhtoggle - Toggle between showing or hiding the UI (Needs admin perm or missionminimalisthud.toggle) Default configuration: GALLERY:$12.00- 27 comments
- 3 reviews
-
- 1
-

-
- #hud
- #minimalist
-
(and 5 more)
Tagged with:
-
Version 1.6.6
360 downloads
This plugin adds extra useful commands usable in a specific discord channel with a specific discord role, that gives access to an admin panel to do specific commands on players inside the server. Features : Gives access to a players list with a search interaction embedded in the buttons Gives a list of certain commands that you can use on each player (Kick, Ban, Mute, Unban, Unmute) Configurable to add each command's reason of command (If you're kicking a player you can put Toxicity or Warning as a reason for it) With each command that allows timed punishments like ban and mute, you are given access to 5 durations depending on the command. Adds a /auth command to DiscordCore that redirects to /dc join. Gives access to a search command in-game that shows different information about players. Optional : Gives access to a deauth admin command to unlink players from discord. Gives access to a link admin command to link players using their steamid and discordid. Gives access to buttons like Economics and Timed Permissions (configurable) Gives access to customizable buttons for commands on players (configurable) Permissions: DiscordAdminPanel.emberban allows player to use the /ember.ban command (Only functional with Ignore Ember set to false and Ember loaded) DiscordAdminPanel.emberunban allows player to use the /ember.ban command (Only functional with Ignore Ember set to false and Ember loaded) DiscordAdminPanel.auth allows player to use the /auth command DiscordAdminPanel.deauth allows admins to use the /deauth command to unlink players (Only functional with changing certain settings in DiscordCore or using DiscordAuth) DiscordAdminPanel.link allows admins to use the /link command to link players (Only functional with changing certain settings in DiscordCore or using DiscordAuth) DiscordAdminPanel.search allows admins to search for players details (SteamID and DiscordID) In-Game Commands: /search <steamID/DiscordID> : Searches for player details like SteamID, DiscordID, and his discord name. /auth : uses "/dc join" command from DiscordCore (Only usable if DiscordCore is loaded) /deauth <steamID/DiscordID> : Unlinks a player from discord (Only functional with changing certain settings in DiscordCore or using DiscordAuth) /link <steamID> <DiscordID> : Links a player with discord using their steamID and DiscordID (Only functional with changing certain settings in DiscordCore or using DiscordAuth) Discord Commands: !players : Shows a list of online players on the server !search <steamID/DiscordID> : Gives an extended search on players details !deauth <steamID/DiscordID> : Unlinks a player from discord (Only functional with changing certain settings in DiscordCore or using DiscordAuth) !link <steamID> <DiscordID> : Links a player with discord using their steamID and DiscordID (Only functional with changing certain settings in DiscordCore or using DiscordAuth) Discord Interactions: When using !players, a list of online players will show up as interaction buttons. Once you use one of the buttons, an extensive search will show up and will give you more interaction buttons to use different commands on the searched player. Kick Command shows reasons after clicking on it : Similarly Ban Command and Mute Command shows periods then reason : (Reasons are configurable) Timed Permissions shows the roles then the period of time: (Both configurable) Economics shows the available commands then the amount : (amount is configurable) Configuration : { "LogFileName": "DiscordAdminPanel", "Bot token": "BOTTOKEN", "Discord Channel ID where the command can be used": [], "Embed's color": "#ff0000", "Show Clan Tag (Make sure clans is loaded)": false, "Show Oxide Groups": false, "Show Server Armour Profile (search)": false, "Show Team Info (search)": false, "Timed Permissions": { "Use Timed Permissions (true/false)": false, "Oxide Groups to give": [ "VIP", "Admin" ], "Time to give (Use 'd' for days, 'h' for hours, 'm' for minutes, 'wipe' for using wipe period)": [ "24h", "7d", "30d", "Wipe" ], "Discord Role ID (Can be left empty to use the first role id)": "" }, "Economics": { "Use Economics (true/false)": false, "Economy Amount (Use '.' for decimal)": [ "1500.5", "3000.3" ], "Discord Role ID (Can be left empty to use the first role id)": "" }, "Ban": { "Time to give (Use 'd' for days, 'h' for hours, 'm' for minutes, 'wipe' for using wipe period)": [ "24h", "7d", "30d", "Wipe" ], "Ban Reasons (One Word)": [ "Cheat", "Script", "OverToxicity", "Abuse" ], "Ignore Ember": true, "Ember Global (Only usable if ember is loaded)": false, "Discord Role ID (Can be left empty to use the first role id)": "" }, "Mute": { "Time to give (Use 'd' for days,'h' for hours, 'm' for minutes, 'wipe' for using wipe period)": [ "1h", "24h", "30d", "Wipe" ], "Mute Reasons (One Word)": [ "Toxicity", "Racism" ], "Discord Role ID (Can be left empty to use the first role id)": "" }, "Kick": { "Kick Reasons (One Word)": [ "Toxicity", "Warning" ], "Discord Role ID (Can be left empty to use the first role id)": "" }, "Custom": { "Use Custom (true/false)": false, "Use Confirmation (true/false)": false, "Custom Commands (Use '{player}' for player id, 'command name' 'command to send on console')": { "dogdoo": "dog {player}", "pacifism": "pf {player}" }, "Discord Role ID (Can be left empty to use the first role id)": "" }, "Link Commands": [ "link" ], "Auth Commands": [ "auth", "authenticate" ], "Deauth Commands": [ "dapdeauth", "deauthenticate" ], "Search Commands": [ "search", "look" ], "logs": { "Log to console (true/false)": true, "Log to discord (true/false)": false, "Log Data Type (Embed/Simple)": "Embed", "Discord Extension Log Level (Verbose/Debug/Info/Warning/Error/Exception/Off)": "Info", "Delete message after command": true, "Delete message after interaction": true, "Log Discord Channel ID": "" }, "Discord Guild ID (optional if the bot is in one guild)": "", "Discord Role ID": "" } How to install : If you're using DiscordAuth as your link plugin, you can simply copy the plugin and use it as is. If you're using DiscordCore as your link plugin, and you want to use /link and /deauth commands, Follow these steps: 1- Open DiscordCore in Notepad 2- Search and replace : public void HandleLeave(IPlayer player, DiscordUser user, bool backup, bool message) with private void HandleLeave(IPlayer player, DiscordUser user, bool backup, bool message) 3- Search and replace : public void CompletedLink(LinkActivation activation) with private void CompletedLink(LinkActivation activation) 4- Search and replace : MJSU with Aimon 5- Save the file You can also load the plugin without any link plugin. Configure : Set Bot Token, ChannelID and RoleID in config. Reload Plugin. To Do List : Add logs to plugin. Add customizable commands in config. Add support for TimedPermissions. Add support for Economics. Make some infos in search command optional. You can suggest new functionalities or plugin ideas on discord : Aimon#9899 .$14.99 -
Version 1.1.0
79 downloads
This plugin adds server related commands usable in a specific discord channel with a specific discord role, that gives access to a server panel to do specific commands on the server. Features : Gives access to a permission manager on discord Gives access to a plugin manager on discord Gives access to a restart panel on discord Able to make custom commands from config Gives access to a wipe panel on discord (Only works with DSPWipe or WipeServer loaded) Discord Commands: !server : Shows a list of usable commands for the server !plugins : Gives a plugin list on discord to manage plugins Discord Interactions: When using !server, a list of server commands to manage your server as interactive buttons. Once you use one of the buttons, It will give you more interactive buttons to use different commands and manage your server. Permissions Command shows entity then the command then the permission/group to use the command on after clicking on it : Restart Command shows delay of restart and reasons to use the command after clicking on it : Plugins Command shows the list of plugins you can interact with then shows the command that you can use on it : Custom Command shows the list of commands in the configuration : Configuration : { "LogFileName": "DiscordServerPanel", "Bot token": "", "Embed's color": "#ff0000", "Show Server FPS (Server command)": true, "Show Gamemode (Server command)": true, "Show Plugins Loaded (Server command)": true, "Custom": { "Use Custom (true/false)": false, "Use Confirmation (true/false)": false, "Custom Commands ('command name' 'command to send on console')": { "Restart": "restart 300 Maintenance", "SkipNight": "env.time 12" }, "Discord Role ID (Can be left empty to use the first role id)": "" }, "Restart": { "Use Restart (true/false)": true, "Restart Reasons (One Word)": [ "Maintenance", "Update", "Wipe", "None" ], "Time for command (Use 'h' for hours, 'm' for minutes)": [ "5m", "10m", "30m", "1h" ], "Discord Role ID (Can be left empty to use the first role id)": "" }, "Plugins": { "Use Plugins (true/false)": true, "Use Confirmation (true/false)": true, "Discord Role ID (Can be left empty to use the first role id)": "" }, "Permissions": { "Use Permissions (true/false)": true, "Discord Role ID (Can be left empty to use the first role id)": "" }, "Wipe": { "Use Wipe (true/false)": false, "Generate Random Seeds (How many options to choose from)": 4, "Map Size": 3500, "Backup Map Files (Backup in identity folder)": true, "Time for command (Use 'h' for hours, 'm' for minutes)": [ "5m", "10m", "30m", "1h" ], "Discord Role ID (Can be left empty to use the first role id)": "" }, "logs": { "Log to console (true/false)": true, "Log to discord (true/false)": false, "Discord Extension Log Level (Verbose/Debug/Info/Warning/Error/Exception/Off)": "Info", "Delete message after command": true, "Delete message after interaction": true, "Log Discord Channel ID": "" }, "Discord Guild ID (optional if the bot is in one guild)": "", "Discord Role ID": "", "Discord Channel ID where the command can be used": "" } Configure : Set Bot Token, ChannelID and RoleID in config. Reload Plugin. (Optional) To use the wipe functionality : Load DSPWipe. Enable Wipe function in DiscordServerPanel config. You can suggest new functionalities or plugin ideas on discord : Aimon#9899 .$10.99- 7 comments
- 1 review
-
- #discord
- #discordbot
-
(and 3 more)
Tagged with:
-
Version 1.2.5
160 downloads
Beautiful minimalist design and easy customization EVERYTHING Forget about figuring out the interface, the plugin will do everything by itself, with the design you want! Event status, online, sleepers, balance and more..... 3 modes that change by clicking on the logo UI buttons for interacting with the server and other plugins The hint function will help players understand how to use some plugins. when you click on any button, the plugin menu will show, BUT you can customize the tooltip on the button, this is how it looks like BUTTONS UNDER INVENTORY you can add them as many as you like (the plugin will adjust them to the game inventory itself), with any color and inscription SCREENSHOTS OF CLIENTS COMMANDS: panelswitch - hide the panel. Functionality of the elements ("Element function" parameter in the information setting"): "Online" - displays online servers "Sleepers" - displays the number of sleepers "Time" - displays game time "Queue" - displays the players in the server queue "Balance" - displays the balance of the player who opened the panel (do not forget to set the parameter "Economic Integration") Config: { "Interface customization": { "Logo button": { "Anchors": "0 1", "OffsetMin": "0 -54", "OffsetMax": "54 0", "LOGO IMAGE": "https://megargan.foxplugins.ru/Image/MgPanel/Logo.png" }, "Layer one (panel with information)": { "Panel component settings": { "Customizing the top of the panel": { "Event panel settings": [ { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/cheenook.png", "Event(chinook, cargo, bradley, heli)": "chinook", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/heli.png", "Event(chinook, cargo, bradley, heli)": "heli", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/cargo.png", "Event(chinook, cargo, bradley, heli)": "cargo", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/tank.png", "Event(chinook, cargo, bradley, heli)": "bradley", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" } ], "Inscription on the panel (label)": "MgPanel", "Label Text Color": "#ffffff", "Label font size": 18, "The length of the element with the label.": 90, "Color Stripe": "#ffffff", "Include a strip between blocks of information?": true, "Enable horizontal stripe?": true, "Padding between event indicators": 1, "Space between server name and events": 10 }, "Setting the bottom of the panel (online sleepers, etc.)": [ { "Element function": "Online", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/online.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 55 }, { "Element function": "Sleepers", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/ZZZ.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 55 }, { "Element function": "Time", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/clock.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 75 } ] }, "Global size scale": 1.0, "Panel anchors (depends on logo position)": "1 0.5", "Panel height": 23, "Enable the panel Image?": false, "Panel Image": "https://megargan.foxplugins.ru/Image/MgPanel/backimage.png" }, "Button Customization": { "Hint Setting": { "Tip size (auto-tuning)": 1, "Picture Background": "https://megargan.foxplugins.ru/Image/MgPanel/window.png", "Header Text Color": "#000000", "Body text color": "#7e7f85" }, "Buttons": [ { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/info.png", "Text": "INFO", "Executable command": "chat.say /info", "Enable tooltip for this button?": false, "Tip title text": "", "Tip main text": "", "URL that can be copied (if not needed, leave the field blank)": "" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/store.png", "Text": "STORE", "Executable command": "chat.say /store", "Enable tooltip for this button?": true, "Tip title text": "SERVER`S SHOP", "Tip main text": "To donate you need to go to our website!", "URL that can be copied (if not needed, leave the field blank)": "codefling.com/plugins/mgpanel-easy-customizable" } ], "Buttons under the hotbar": [ { "Text": "KITS", "Command": "chat.say /kit", "Button color": "#09c452", "Text Color": "#020001" }, { "Text": "BACKPACK", "Command": "chat.say /BACKPACK", "Button color": "#145c0b", "Text Color": "#020001" } ], "Anchors of the top point at the first button": "0.5 0", "Button Width": "22", "Under Hotbar buttons background": "https://megargan.foxplugins.ru/Image/MgPanel/plate.png" } }, "More settings": { "Economic Integration": { "Use economy plugin?": false, "Economy plugin name": "IQEconomic", "API Hook for getting balance in int": "API_GET_BALANCE" } } }$16.90 -
Version 1.0.6
66 downloads
A Beautiful Server Menu UI, allows for unlimited categories and buttons customization. Features Supports Light and Dark Mode. Allows players to input custom parameters. Allows players to input command arguments manually. Supports adding an unlimited of categories and buttons. Categories and buttons can be configured with permissions, ensuring that only players with the permissions can access them. Support console or chat commands. Support for command running on the server. Commands ChatCommands /menu - Open EMenu ConsoleCommands emenu.open - Open EMenu Config { "Title": "SERVERNAME - MENU", "Description": "You can view all the features of this server in this UI.\nSurvive on our server! Enjoy it!", "Bottom Description": "Server Website: www.yourwebsite.com | Discord: discord.gg/yourdisocrd", "Open Commands": [ "/menu", "emenuopen" ], "Quick Open (Press the middle mouse)": false, "Default UI Mode (true = dark, false = light)": false, "Button Category List": [ { "Category Title": "Index", "Category Description": "Server features", "Category Icon": "https://i.imgur.com/sAeRp8j.png", "Category Permission": "", "Button List": [ { "Button Name": "Shop", "Button Lable Color": "#7AD9FF", "Button Command": "/shop", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Kits", "Button Lable Color": "#7AD9FF", "Button Command": "/kit", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Daily Rewards", "Button Lable Color": "#7AD9FF", "Button Command": "/daily", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Backpacks", "Button Lable Color": "#7AD9FF", "Button Command": "/backpacks", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Suicide", "Button Lable Color": "#ff0000", "Button Command": "kill", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "Fun", "Category Description": "Enjoy it!", "Category Icon": "https://i.imgur.com/qmw5cNL.png", "Category Permission": "", "Button List": [ { "Button Name": "Luckly Rust", "Button Lable Color": "#0B72B2", "Button Command": "/lr", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "Info", "Category Description": "Server Info", "Category Icon": "https://i.imgur.com/uQKMAT2.png", "Category Permission": "", "Button List": [ { "Button Name": "Info", "Button Lable Color": "#0B72B2", "Button Command": "/info", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "WelcomePanel", "Button Lable Color": "#0B72B2", "Button Command": "/welcome", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "Transport", "Category Description": "Where are you going?", "Category Icon": "https://i.imgur.com/Wsqh9J6.png", "Category Permission": "", "Button List": [ { "Button Name": "TPR", "Button Lable Color": "#0B72B2", "Button Command": "/tpr %ARGS%", "Button Permission": "", "Button Description (For Input UI)": "Please enter the name of the player", "Players Input Args": true, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "HOME", "Button Lable Color": "#0B72B2", "Button Command": "/home %ARGS%", "Button Permission": "", "Button Description (For Input UI)": "Please enter the name of the home", "Players Input Args": true, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "VIP", "Category Description": "VIP features", "Category Icon": "https://i.imgur.com/qmw5cNL.png", "Category Permission": "EMenu.vip", "Button List": [ { "Button Name": "Vip Shop", "Button Lable Color": "#7AD9FF", "Button Command": "/vipshop", "Button Permission": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Bank", "Button Lable Color": "#7AD9FF", "Button Command": "/bank", "Button Permission": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] } ] } Title - The title displayed in UI. Description - The description displayed in UI. Bottom Description - The description displayed at the bottom of UI. Open Commands - Command to open UI. Start with / for chat commands Quick Open (Press the middle mouse) - If enabled, players can use the middle mouse button to quickly open the Menu UI. When enabled, a toggle button is displayed in the UI for players to switch on and off this feature. Button Category List: Category Title - Category Title Category Description - Category Description Category Icon - Category icon, Png Url Category Permission - Permissions required to access this category If leave blank, no permission is required. Button List: Button Name - Button Name Button Lable Color - Button Lable Color (HEX) Button Command - Command run by button Start with / to run a chat command, otherwise it is a console command If "Players Input Args" is set to true, you should use "%ARGS%" to represent the arguments input by the players. If "Server Run Command" is set to true, you can use "%STEAMID%", "%PLAYERNAME%", "%PLAYER.POS.X%", "%PLAYER.POS.Y%", and "%PLAYER.POS.Z%" as variables. Button Permission - Permissions required to access this button If leave blank, no permission is required. Players Input Args - set to "true," it allows players to input arguments manually. It will open a UI for players to input arguments. Server Run Command - true = Server, false = Client If the command still starts with /, it will still run as a chat command Default Input Args - Default input arguments.$32.99 -
Version 1.0.7
599 downloads
XPanelPlus - beautiful info-panel for your server. - Optimization of the interface for different monitor resolutions. - Sound effects when interacting with the panel. - Display of information [ Online | Joins | Time | Sleepers ]. - Display of events [ Airplane, Helicopter, Ship, Chinook, Tank ]. - Display of text information. [ List of messages ] + [ Online | Joins | Time | Sleepers | Queue | Player coordinates ] [ Two options for the location of UI text information ] - Displaying the balance of the economy plugin. [ Economics | IQEconomic ] + [ ServerRewards ] - Ability to hide the panel/button. - Ability to completely remove the panel and buttons from the screen - chat command: /uipanel on/off - Ability to customize panel elements. - The ability to issue access to the panel by permission. - Automatic opening/closing of the panel when issuing/removing a permission to a player. - The panel is automatically hidden when the player is using a computer station, drone or CCTV camera. - Beautiful custom buttons. Settings for the location of the panel on the left side of the screen. Config ---------------------------------------- "Settings GUI": { "AnchorMin - panel online": "0 0", "AnchorMax - panel online": "0 0", "OffsetMin - panel online": "210 16", "OffsetMax - panel online": "374 42", "OffsetMax - panel online [ When the Economics/ServerRewards balance panel or the sleep panel is enabled ]": "320 42", "AnchorMin - panel ServerRewards": "0 0", "AnchorMax - panel ServerRewards": "0 0", "OffsetMin - panel ServerRewards": "322 16", "OffsetMax - panel ServerRewards": "374 42", "AnchorMin - panel Economics": "0 0", "AnchorMax - panel Economics": "0 0", "OffsetMin - panel Economics": "322 16", "OffsetMax - panel Economics": "374 42", "AnchorMin - panel events": "0 0", "AnchorMax - panel events": "0 0", "OffsetMin - panel events": "210 44", "OffsetMax - panel events": "402 70", "AnchorMin - panel info": "0 0", "AnchorMax - panel info": "0 0", "OffsetMin - panel info": "210 72", "OffsetMax - panel info": "402 98", "AnchorMin - panel sleep": "1 0", "AnchorMax - panel sleep": "1 1", "OffsetMin - panel sleep": "2 0", "OffsetMax - panel sleep": "54 0", "AnchorMin - minimize button": "0 0", "AnchorMax - minimize button": "0 0", "OffsetMin - minimize button": "376 16", "OffsetMax - minimize button": "402 42", "Online progress color": "0.7886275 0.4476471 0.2184314 0.92921569", "Connecting progress color": "0.2986275 0.6076471 0.8384314 0.92921569", "Panel color": "0.9686275 0.9176471 0.8784314 0.02921569", "Time text size": 13, "Online text size": 13, "ServerRewards balance text size": 11, "Economics balance text size": 11, "Message text size in panel": 11, "Message text size under slots": 12 }, Permissions xpanelplus.use - allow the panel to be used. xpanelplus.usecmd - access to the use of a command that removes the panel and buttons from the screen. Commands /uipanel on/off - completely remove the panel and buttons from the screen. Config { "General settings": { "Enable panel with UI messages": true, "UI message locations - [ True - in the panel above the events | False - under fast slots ]": true, "Enable panel with events and time": true, "Enable panel with ServerRewards balance": false, "Enable panel with Economics balance": false, "Display economics plugin balance [ True - Economics | False - IQEconomic ]": true, "Enable panel with online": true, "Enable panel with sleep": true, "Enable time in panel": true, "Add the number of queue to the number of connecting players": false, "Enable buttons": true, "List of UI messages": [ "INFO-0 [ ONLINE: {0}/{1} ] INFO-0", "YOUR POSITION: pos", "INFO-1 [ JOINING: {2} ] INFO-1", "INFO-2 [ QUEUE: {3} ] INFO-2", "YOUR POSITION: pos", "INFO-3 [ TIME: {4} ] INFO-3", "INFO-4 [ SLEEPING: {5} ] INFO-4", "YOUR POSITION: pos" ], "Panel update interval with UI messages": 7.5, "Panel update interval with events and time": 20.0, "Panel update interval with online": 12.5, "Panel update interval with ServerRewards balance": 15.0, "Time format - [ HH:mm - 24:00 | hh:mm tt - 12:00 ]": "HH:mm", }, "Settings GUI": { "AnchorMin - panel online": "1 0", "AnchorMax - panel online": "1 0", "OffsetMin - panel online": "-402 16", "OffsetMax - panel online": "-238 42", "OffsetMax - panel online [ When the Economics/ServerRewards balance panel or the sleep panel is enabled ]": "-292 42", "AnchorMin - panel ServerRewards": "1 0", "AnchorMax - panel ServerRewards": "1 0", "OffsetMin - panel ServerRewards": "-290 16", "OffsetMax - panel ServerRewards": "-238 42", "AnchorMin - panel Economics": "1 0", "AnchorMax - panel Economics": "1 0", "OffsetMin - panel Economics": "-290 16", "OffsetMax - panel Economics": "-238 42", "AnchorMin - panel events": "1 0", "AnchorMax - panel events": "1 0", "OffsetMin - panel events": "-402 44", "OffsetMax - panel events": "-210 70", "AnchorMin - panel info": "1 0", "AnchorMax - panel info": "1 0", "OffsetMin - panel info": "-402 72", "OffsetMax - panel info": "-210 98", "AnchorMin - panel sleep": "1 0", "AnchorMax - panel sleep": "1 1", "OffsetMin - panel sleep": "2 0", "OffsetMax - panel sleep": "54 0", "AnchorMin - minimize button": "1 0", "AnchorMax - minimize button": "1 0", "OffsetMin - minimize button": "-236 16", "OffsetMax - minimize button": "-210 42", "Online progress color": "0.7886275 0.4476471 0.2184314 0.92921569", "Connecting progress color": "0.2986275 0.6076471 0.8384314 0.92921569", "Panel color": "0.9686275 0.9176471 0.8784314 0.02921569", "Time text size": 13, "Online text size": 13, "ServerRewards balance text size": 11, "Economics balance text size": 11, "Message text size in panel": 11, "Message text size under slots": 12 }, "Event settings": { "BradleyAPC": { "Link to event image": "https://i.ibb.co/5L6qYR4/05.png", "Active event color": "1 1 0.5 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "CH47Helicopter": { "Link to event image": "https://i.ibb.co/DCcp6Td/04.png", "Active event color": "0.5 1 1 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "CargoShip": { "Link to event image": "https://i.ibb.co/LvRq2X3/02.png", "Active event color": "0.5 0.5 1 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "BaseHelicopter": { "Link to event image": "https://i.ibb.co/Sf0w95T/03.png", "Active event color": "1 0.5 1 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "CargoPlane": { "Link to event image": "https://i.ibb.co/m6Fvdn1/01.png", "Active event color": "1 0.5 0.5 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" } }, "Button settings": [ { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /store", "Link to image from internet": "", "Link to icon from the game": "assets/icons/open.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /kit vip", "Link to image from internet": "", "Link to icon from the game": "assets/icons/community_servers.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /kit premium", "Link to image from internet": "", "Link to icon from the game": "assets/icons/market.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /shop", "Link to image from internet": "", "Link to icon from the game": "assets/icons/store.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command1", "Link to image from internet": "https://i.ibb.co/7RSrPHd/002.png", "Link to icon from the game": "" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command2", "Link to image from internet": "https://i.ibb.co/3BF7k9h/004.png", "Link to icon from the game": "" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command3", "Link to image from internet": "https://i.ibb.co/tJpxQmh/001.png", "Link to icon from the game": "" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command4", "Link to image from internet": "https://i.ibb.co/J2tkN4Q/003.png", "Link to icon from the game": "" } ] }$11.49- 81 comments
- 4 reviews
-
- 5
-

-

-
- #panel
- #infopanel
- (and 4 more)
-
Version 2.2.7
605 downloads
A great plugin for displaying server events and online players! Easy to set up and there is nothing superfluous! Included are 3 panel configurations! It is possible to disable the time panel Enabling and disabling the panel by command /xclose Fonts to choose from "droidsansmono.ttf", "permanentmarker.ttf", "robotocondensed-bold.ttf", "robotocondensed-regular.ttf", Config { "MainPanel Settings": { "AnchorMin": "0 1", "AnchorMax": "0 1", "OffsetMin": "0 0", "OffsetMax": "0 0", "Overlay or Hud": "Hud", "Chat Tag": "[SvPanUi] " }, "NameServer Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -24", "OffsetMax": "255 -2", "Align": 4, "Text color": "1 1 1 0.74", "NameServer": "SERVERNAME", "Font size": 16, "Font": "robotocondensed-bold.ttf" }, "Economics Settings": { "On/Off (true/false)": true, "Parent OffsetMin": "270 -25", "Parent OffsetMax": "370 -5", "Parent Color": "0.11 0.38 0.16 0.7", "$ OffsetMin": "0 0", "$ OffsetMax": "30 20", "$ font size": 14, "$ text color": "#fff", "$ text": "$", "Balance text color": "#fff", "Balance text font size": 14, "Balance text OffsetMin": "30 0", "Balance text OffsetMax": "90 20" }, "ServerRewards Settings": { "On/Off (true/false)": true, "Parent OffsetMin": "270 -60", "Parent OffsetMax": "370 -40", "Parent Color": "0.11 0.38 0.16 0.7", "RP OffsetMin": "0 0", "RP OffsetMax": "30 20", "RP font size": 14, "RP text color": "#fff", "RP text": "RP", "Points color": "#fff", "Points font size": 14, "Points OffsetMin": "30 0", "Points OffsetMax": "90 20", "Timer": 30 }, "Time Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "5 -78", "OffsetMax": "59 -60", "Font size": 14, "Font": "robotocondensed-bold.ttf", "Align": 4, "Timer": 10, "Time true/false": true }, "Image Settings": { "Color of inactive images": "0 0 0 0.90", "Color of active images": "255 106 0 0.90", "Picture Bradley": "https://i.ibb.co/pLg31pD/22.png", "Picture Air": "https://i.yapx.ru/O47QR.png", "Picture Cargo": "https://i.ibb.co/8sxWfrJ/4.png", "Picture Heli": "https://i.ibb.co/cXNqzNd/1.png", "Picture Ch": "https://i.yapx.ru/QOZY1.png", "Picture Logo": "https://i.yapx.ru/P3CZR.png" }, "OnlinePanel Settings": { "TextOnline": "<size=12><color=#fff>ONLINE</color>: <color=#eaff00>{0}</color> | <color=#fff>OFFLINE</color>: <color=#eaff00>{1}</color> | <color=#fff>JOIN</color>: <color=#eaff00>{2}</color></size>", "ColorText": "#ffffffe9", "ColorNumb": "#ffe500", "Align": 4, "Font size": 12, "Font": "robotocondensed-bold.ttf", "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -60", "OffsetMax": "255 -45" }, "Bradley Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -45", "OffsetMax": "95 -20" }, "Air Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "105 -45", "OffsetMax": "135 -20" }, "Cargo Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "145 -45", "OffsetMax": "175 -20" }, "Heli Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "185 -45", "OffsetMax": "215 -20" }, "Ch Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "225 -45", "OffsetMax": "255 -20" }, "Logo Icon Settings": { "On/Off Logo(true/false)": true, "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "3 -56", "OffsetMax": "60 -8" } } The plugin was made according to the style indicated in the screenshots. The plugin is not guaranteed to work if you want to change the appearance very much!$10.88 -
Version 2.4.1
266 downloads
Info panel showing: # online and connecting players # balance # your message # server time # cargo plane # cargo ship # helicopter # CH47 # bradley # announcement text Console command gategui - show/hide UI Screenshot Localization const bool fermensEN = true; // true - ENGLISH PLUGIN | false - РУССКИЙ ПЛАГИН // 18 line in .cs file Tips Can change display online to display the economic balance Example: "Message | Online": "Balance {economic}" Webconfig using webconfig for download json UI Config { "Announcement (if empty, disabled)": [ "<color=#ffff99>Announcement</color> can be configured in <color=#ffff66>PanelV2</color> plugin config", "<color=#ffff99>Announcement</color> can be configured in <color=#ffff66>PanelV2</color> plugin config", "<color=#ffff99>Announcement</color> can be configured in <color=#ffff66>PanelV2</color> plugin config" ], "Announcement | Refresh frequency in seconds": 60.0, "Images": { "chelnok": "https://i.ibb.co/RyxsYyd/mUaUn.png", "heli": "https://i.ibb.co/WVf9vRk/mUSE7.png", "plane": "https://i.ibb.co/2nLsxBx/mUR8K.png", "cargo": "https://i.ibb.co/TTf479q/mUOGE.png", "tank": "https://i.ibb.co/6ByLvVW/UCU8o.png" }, "Top row": { "Text size": "12", "Show [0 - time 0-24, 1 - time 0-12 am/pm, 2 - online]": [ 2, 0 ] }, "Bottom row": { "Text size": "12", "Text | Online": "Online {players}/{maxplayers}", "Text | Balance": "Balance {economic}", "Text | Your text": "PanelV2 by fermens", "Frequency of display mode change": 20.0, "Show [0 - online, 1 - balance, 2 - your text]": [ 1, 2 ] }, "UI": { "parent": "Hud", "anchormin": "1 0", "anchormax": "1 0", "offsetmin": "-215 16", "offsetmax": "-215 16", "Background color": "0.95 0.95 0.95 0.025", "Text color - online": "1 1 1 1", "Text color - time": "1 1 1 1", "Icon colors": { "tank_p2_image": { "Active": "0.7 0.9 0.5 0.7", "Inactive": "1 1 1 0.7" }, "ship_p2_image": { "Active": "0 0.7 1 0.7", "Inactive": "1 1 1 0.7" }, "ch47_p2_image": { "Active": "0.2 0.8 0.4 0.7", "Inactive": "1 1 1 0.7" }, "heli_p2_image": { "Active": "1 0.5 0.5 0.7", "Inactive": "1 1 1 0.7" }, "plane_p2_image": { "Active": "0.5 1 0.5 0.7", "Inactive": "1 1 1 0.7" } } } }$15.00 -
Version 1.0.2
745 downloads
The "Magic Convoy Event Panel" plugin is an extension for the Magic Panel plugins on Umod. Once the Convoy Event is activated, the color of the icon changes, and both the color and position of the icon can be individually customized in a configuration file. Please note: The Magic Convoy Event Panel only works in conjunction with the "MagicPanel" and "Convoy" plugins. Make sure you have installed these plugins before using the Event Panel. The plugin also automatically checks if any of the required plugins are missing. If this is the case, the "MagicConvoyEventPanel" plugin will be automatically unloaded. #Configuration The settings and options can be configured in the MagicConvoyPanel file under the config directory. The use of an editor and validator is recommended to avoid formatting issues and syntax errors. { "Active Color": "#00FF00FF", "Inactive Color": "#FFFFFF1A", "Panel Settings": { "Dock": "center", "Width": 0.02, "Order": 1, "BackgroundColor": "#FFF2DF08" }, "Panel Layout": { "Image": { "Url": "https://www.dropbox.com/s/16qx5cj1ql7kyka/convoynew.png?dl=1", "Enabled": true, "Color": "#FFFFFFFF", "Order": 0, "Width": 1.0, "Padding": { "Left": 0.1, "Right": 0.1, "Top": 0.05, "Bottom": 0.05 } } } } #Credits Thanks to MJSU for the Magic Panel plugin. We reworked one of the plugin extensions so that MagicPanel now also supports the Convoy plugin. #Convoy TrailerFree- 6 comments
-
- 1
-

-
- #magicconvoyeventpanel
- #convoy
-
(and 5 more)
Tagged with:
-
Version 1.0.1
139 downloads
This is an extension of the Magic Panel plugin that shows an icon for the Satellite Dish Event plugin. The icon's color and position can be set individually in the configuration file. Please note: The Magic Satellite Dish Event Panel only works in conjunction with the "MagicPanel" and "SatDishEvent" plugins. Make sure you have installed these plugins before using the Event Panel. The plugin also automatically checks if any of the required plugins are missing. If this is the case, the "MagicSatelliteDishEventPanel" plugin will be automatically unloaded. #Configuration The settings and options can be configured in the MagicSatelliteDishEventPanel file under the config directory. The use of an editor and validator is recommended to avoid formatting issues and syntax errors. { "Active Color": "#00FF00FF", "Inactive Color": "#FFFFFF1A", "Panel Settings": { "Dock": "center", "Width": 0.02, "Order": 1, "BackgroundColor": "#FFF2DF08" }, "Panel Layout": { "Image": { "Url": "https://www.dropbox.com/s/md6grqalil26sbk/SatelliteDishEvent.png?dl=1", "Enabled": true, "Color": "#FFFFFFFF", "Order": 0, "Width": 1.0, "Padding": { "Left": 0.1, "Right": 0.1, "Top": 0.05, "Bottom": 0.05 } } } } #Credits Thanks to MJSU for the Magic Panel plugin. We reworked one of the plugin extensions so that MagicPanel now also supports the Satellite Dish Event plugin. #SatelliteDishEvent TrailerFree-
- #magicsatellitedisheventpanel
- #satellite dish
- (and 3 more)