Search the Community
Showing results for tags 'panel'.
-
Version 1.5.5
44 downloads
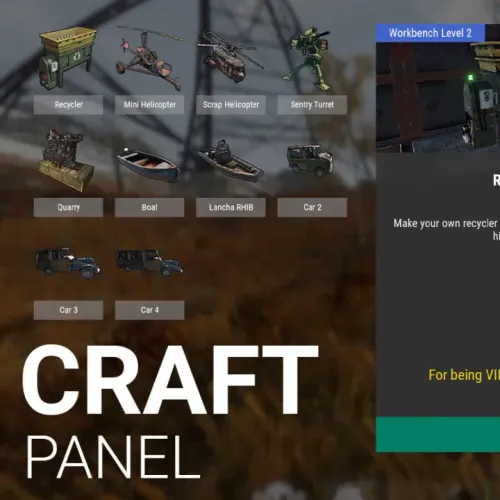
I present to you Craft Panel, an elegant and simple custom craft panel. Before starting: This mod works mainly with the help of other mods. Basically, the operation consists of configuring the necessary ingredients to obtain an item. Either by command of a third-party mod or a game item. Video The interface is based on three main blocks: List of items to craft. Currently, the maximum be recommended that it be 16 items available. Since there is currently no implemented page (it will come in the future). Central information panel. You can write a more complete title, assign a header image, set the Workbench requirement (whether it needs it or not), and set a description. Ingredients panel. Basically what players will need to craft each item. Complete Configuration: From the configuration, you can adjust the name of the Panel, as well as the colors of the buttons and text. Effect Sounds. We have 3 sounds for Crafting time, page change, etc. You can choose to disable all sounds or manually change it to another. Add new Items easily with the example structure, just duplicate and customize. (Requires a bit of knowledge in mod setup.) Discount for VIPS. Set a permission for VIPS to get a discount that you set. Permissions and Command: As a general rule, for players to have access to / craft, you must set the following permission: craftpanel.use Regardless of that general permission, you must assign the user permissions for each item. Example: craftpanel.rhib.use craftpanel.boat.use craftpanel.supercard.use ... Future improvements: Pagination of Items. (Ready) Make the interface modular, so that only one part is recharged. (Ready) Add Crafting time? Leave me your suggestion for improvement. Finally, as a detail, currently this mod does not use Data file, perhaps in the future with some new feature this will be implemented. Config Example: { "Custom": { "Title": "Craft Panel", "ID Item Default": 1, "Show even if you don't have permissions (you won't be able to craft)": true, "Show button when opening Workbench": true, "Sound Effects": true, "Sound Prefab 1": "assets/prefabs/tools/keycard/effects/swipe.prefab", "Sound Prefab 2": "assets/bundled/prefabs/fx/build/promote_toptier.prefab", "Sound Prefab 3": "assets/prefabs/misc/xmas/presents/effects/wrap.prefab", "Permission Use /craft": "craftpanel.use", "Permission to show the Button in the Workbench": "craftpanel.btnworkbench", "Color Title": "1.00 1.00 1.00 0.43", "Color Button List": "0.3 0.40 0.3 0.60", "Color Title Item": "0.2 0.30 0.2 0.60", "Color Scrollbar": "0.15 0.25 0.15 0.8", "Color Button Craft": "0.80 1.00 0.50 0.10", "Color Background Panel": "0.2 0.23 0.2 0.40", "Color Text VIP": "0.90 0.80 0.04 1.00", "Color Text Amount": "1.00 1.00 1.00 1.00", "Color Text Amount VIP": "0.90 0.80 0.04 1.00", "GUI Button Close - Color": "0.90 0.20 0.20 0.50", "GUI Button Close - Font Size": 20, "GUI Button Close - AnchorMin": "0.45 0.7", "GUI Button Close - AnchorMax": "0.55 0.725", "Img Block Item": "https://img.rustspain.com/craftpanel/block.png" }, "Craft": [ { "ID": 1, "Enabled": true, "Short Name": "Recycler", "Full Name": "Recycler at Home", "Img Full": "https://i.imgur.com/wdVWxDB.jpg", "Img Icon": "https://i.imgur.com/Vgcfs3n.png", "Description": "Make your own recycler to install it on your base. You can collect it by hitting with the hammer.", "Description Font Size": 13, "Craft Result": { "Command (keep empty to create item)": "recycler.give {steamID}", "Shortname": "", "Name Default": false, "Amount": 0, "Skin ID": 0 }, "Permission Use": "craftpanel.recycler.use", "Permission VIP": "craftpanel.recycler.vip", "Permission No Cost": "craftpanel.recycler.nocost", "VIP discount: 10 = 10%": 10, "Require Workbench? 0 = NOT, 1 = Level 1,...": 2, "Items": [ { "Item": "metal.fragments", "Amount": 50000, "Skin ID": 0 }, { "Item": "metal.refined", "Amount": 300, "Skin ID": 0 }, { "Item": "gears", "Amount": 50, "Skin ID": 0 }, { "Item": "fuse", "Amount": 10, "Skin ID": 0 }, { "Item": "techparts", "Amount": 15, "Skin ID": 0 } ] }, { "ID": 2, "Enabled": true, "Short Name": "Mini Helicopter", "Full Name": "Mini Helicopter", "Img Full": "https://i.imgur.com/vnZND1c.jpg", "Img Icon": "https://i.imgur.com/qg9aIGz.png", "Description": "Because having your own Helicopters whenever you want is cool too.nCraft your Helis, put them away and take them out when you need them.", "Description Font Size": 13, "Craft Result": { "Command (keep empty to create item)": "portablevehicles.give {steamID} minicopter", "Shortname": "", "Name Default": false, "Amount": 0, "Skin ID": 0 }, "Permission Use": "craftpanel.miniheli.use", "Permission VIP": "craftpanel.miniheli.vip", "Permission No Cost": "craftpanel.miniheli.nocost", "VIP discount: 10 = 10%": 25, "Require Workbench? 0 = NOT, 1 = Level 1,...": 0, "Items": [ { "Item": "metal.fragments", "Amount": 5000, "Skin ID": 0 }, { "Item": "propanetank", "Amount": 10, "Skin ID": 0 }, { "Item": "gears", "Amount": 10, "Skin ID": 0 }, { "Item": "roadsigns", "Amount": 5, "Skin ID": 0 }, { "Item": "sheetmetal", "Amount": 10, "Skin ID": 0 } ] }, ... ] }$15.00- 9 comments
- 1 review
-
- 2
-

-
- #craft
- #craft menu
-
(and 4 more)
Tagged with:
-
Version 1.1.3
1,405 downloads
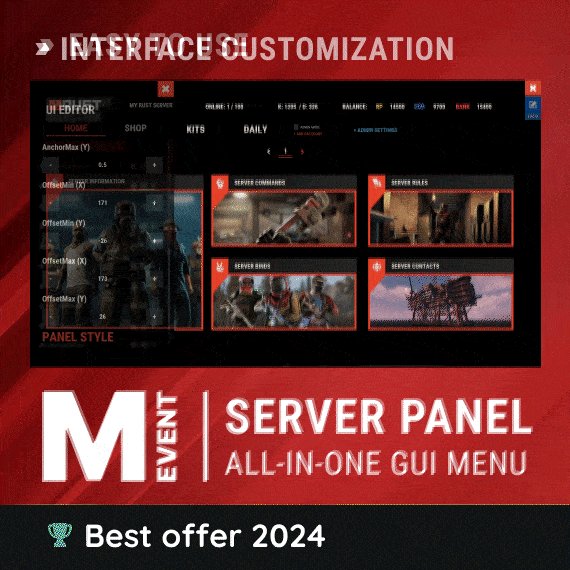
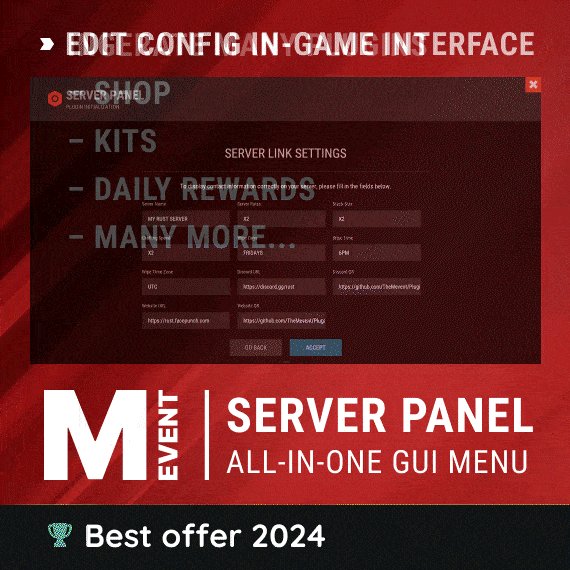
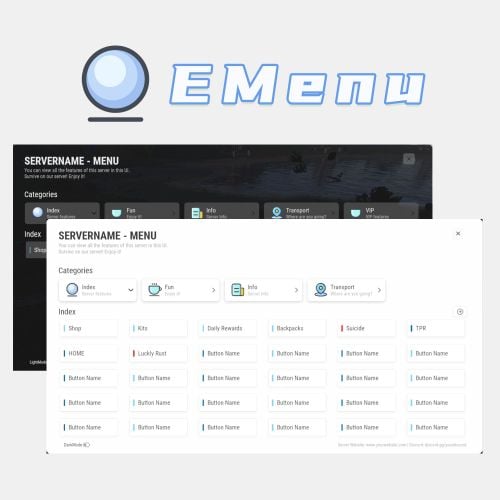
ServerPanel adds a player information menu to your server, where you can both share important and useful information with your players and integrate your plugins into it! Features User-Friendly Interface: Intuitive GUI for easy navigation and interaction. Economy Integration: Supports various economy plugins for seamless financial management. Dynamic Menu Categories: Organize functionalities into customizable categories for better user experience. Extensive Configuration Options: Almost every aspect of the plugin can be customized, including messages, colors, sizes, fonts, tion. Auto-Open Menu: Automatically displays the menu upon player connection, configurable per server settings. Block Settings: Control access to the menu during building, raiding, or combat situations to enhance gameplay balance. Multiple Economy Head Fields: Display various economic metrics such as balance, server rewards, and bank information. Permission Management: Fine-tune permissions for different user roles to control access to features. Localization Support: Easily translate and customize all messages for different languages. Performance Optimized: Designed to minimize server lag while providing rich functionality. Customizable Hooks: Integrate with existing economy systems using customizable hooks for adding, removing, and displaying balances. Editor Position Change: Admins can now change editor positions with a simple click, choosing between left, center, or right alignments. Command Enhancements: Commands are now processed with multiple arguments separated by "|", enabling bulk command processing. Commands /info – open menu /sp.install (or) /welcome.install – open installer menu Permissions serverpanel.edit – allows players to edit the plugin settings and open the edit menu serverpanelinstaller.admin - required to access the plugin installation functions Video Showcase Templates Template V1 Template V2 Template V3 Template V5 Editor Installer TEST SERVER Join our test server to view and experience all our unique features yourself! Copy the IP Address below to start playing! connect 194.147.90.147:28015 FAQ Q: Why can't I open the menu? A: Make sure that the plugin is installed and activated on your server. If the problem persists, contact the server administrator. Q: How do I enable Expert Mode? (disables automatic template updates) A: In the data file "Template.json", turn on the "Use an expert mod?" option: "Use an expert mod?": true, P.S. “Template.json” is located in the "oxide/data/ServerPanel" directory (if you use Oxide) or in the "carbon/data/ServerPanel" directory (if you use Carbon)$40.00- 51 comments
- 23 reviews
-
- 13
-

-

-

-
- #serverpanel
- #info
-
(and 32 more)
Tagged with:
- #serverpanel
- #info
- #panel
- #ui
- #server
- #serverinfo
- #welcome
- #welcomeui
- #infopanel
- #server gui
- #welcome controller
- #welcome video
- #infopanel mevent
- #welcome panel
- #welcome mevent panel
- #welcome info
- #multi-function info panel
- #server panel
- #menu by mevent
- #menu with info
- #menu gui
- #menu rust
- #rust menu
- #info hud
- #infomenu
- #information
- #best welcome plugin
- #rust welcome
- #welcomer
- #welcome menu
- #welcome ui
- #welcome gui
- #welcome plugin
- #welcome hud
-
Version 0.1.14
837 downloads
Plugin for Real PvE servers, featuring damage prevention, anti-griefing measures, customizable PvP zones, an automatic loot queue in radtowns and raid zones, and much more. P.S. Since the previous implementation with DynamicPVP was not correct and had some issues, I have added universal hooks(Developer API section) for general access from all PvP plugins, which are currently missing in DynamicPVP. I have requested the author to add them(3 lines), but for now, you will need to use the modified version of DynamicPVP.cs The ability to set "server.pve" to "true", which allows the server to have a "PvE" flag; Damage from NPC's are enabled when server.pve is true; The ability to inflict damage to one's own structures with "server.pve true"; The ability to destroy(including external walls) or rotate one's structures without any time constraints; The ability to force the decay of building blocks with Twigs grade, even if there is wood in the Tool Cupboard; The ability to toggle the gather resource restriction in someone else's Building Privileges; No one, except the owner or their friends, will be able to open their loot containers (chests, storages, bodies, etc.); Administrators can bypass loot restrictions; The ability to schedule the killing of players if they disconnect within someone else's Building Privilege; Disabling backpack and active item drop upon death, even if backpack is full; The ability to disable 'Give' messages; The ability to modify the items given at spawn on the beach; The ability to create an unlimited number of custom permissions; The ability to allow players to bypass the queue; The ability to set limits on sleeping bags, shelters and auto turrets for each permission; The ability to set a multiplier for the prices of monuments and events for each permission; The ability to customize the price and amount of vehicles for each of your custom permissions; The ability to assign vehicles to each player; The ability to customize the assigned price and available amount of vehicles for each of your custom permissions; An assigned vehicle can't be damaged, looted or pushed by other players, but it can be pushed if it is within someone else's Building Privilege; The ability to loot monuments through a queue system; The ability to configure monuments, setting their looting price and time, and adjusting status bars for each monument; The ability to acquire the privilege to loot events (helicopters, bradleys, and raidable bases) through a purchase; The ability to customize the price of each event types and loot attempts (lives); NPCs only aggress against players who are looting monuments, events or raidable bases; Only players who are looting monuments, events or raidable bases can inflict damage to NPCs; RaidableBases are protected from griefing(no damage, no loot and etc). Only the owner can interact with the raid; Neutral RaidableBases can be purchased; Prices for purchasing neutral raids are configurable for each difficulty level; Configurable raid limits (currently available) along with discount multipliers for purchases, for each permission. File location: *SERVER*\oxide\data\RealPVE\PermissionConfig.json Default: https://pastebin.com/5VtWZZVr All permissions are created and configured in the config file under the "List of permissions" section. You can create as many permissions as needed and customize them flexibly. It is recommended to use the prefix "realpve" in the permission's name, for example: "realpve.vip". NOTE: The first permission will serve as the default permission for those who do not have any permissions. { "List of permissions. NOTE: The first permission will be used by default for those who do not have any permissions.": [ { "Permission Name": "realpve.default", "Bypass Queue": false, "Limit of beds": 15, "Limit of shelters": 1, "Limit of auto turrets": 12, "Seconds that will be skipped when opening HackableLockedCrate": 0.0, "Monuments price multiplier": 1.0, "Events price multiplier": 1.0, "Limit of RaidableBases(at the time)": 1, "RaidableBases price multiplier": 1.0, "Vehicles settings": { "Horse": { "Limit": 1, "Price": 10.0 }, "Bike": { "Limit": 1, "Price": 5.0 }, "MotorBike": { "Limit": 1, "Price": 20.0 }, "Car": { "Limit": 1, "Price": 25.0 }, ... } }, { "Permission Name": "realpve.vip", "Bypass Queue": true, "Limit of beds": 20, "Limit of shelters": 2, "Limit of auto turrets": 15, "Seconds that will be skipped when opening HackableLockedCrate": 450.0, "Monuments price multiplier": 0.9, "Events price multiplier": 0.9, "Limit of RaidableBases(at the time)": 2, "RaidableBases price multiplier": 0.9, "Vehicles settings": { "Horse": { "Limit": 5, "Price": 9.0 }, "Bike": { "Limit": 5, "Price": 4.5 }, "MotorBike": { "Limit": 5, "Price": 18.0 }, "Car": { "Limit": 5, "Price": 22.5 }, ... } } ], "Version": { "Major": 0, "Minor": 1, "Patch": 1 } } An example of a monument/event/rb multipliers using default permissions. For example, if you set the price for the Harbor at $1000, a player with the default permission(1.0) will pay $1000 * 1 = $1000. Meanwhile, a player with a VIP permission(0.9) will pay $1000 * 0.9 = $900. However, if a player possesses a misbehaving permission with a value of 1.1, they will need to pay $1000 * 1.1 = $1100. { "Chat command": "realpve", "Chat admin command": "adminpve", "Is it worth forcibly implementing PvE for a server?": true, "Is it worth enabling GameTips for messages?": true, "Is it worth preventing the sending of 'Give' messages?": true, "Is it worth preventing resource gathering in someone else's building privilege area?": false, "Is it worth preventing the pickup of plants spawned by the server in someone else's building privilege zone?": false, "Is it worth forcibly blocking damage from the patrol helicopter to building blocks and deployables?": false, "Is it worth preventing players from handcuffing others?": true, "Is it worth assigning portals(Halloween and Christmas) to the first player?": true, "Is it worth preventing a backpack from dropping upon player death?": true, "Is it worth preventing damage to the laptop of the Hackable Crate?": true, "Is it worth removing the penalties for recyclers in safe zones?": true, "Is it worth allowing all players to pick up items dropped by others? If enabled, personal settings will be ignored": false, "The format that will be used for prices": "${0}", "Vehicles - Time in seconds to display the marker when searching for a vehicle. A value of 0 disables the marker": 15.0, "Anti-Sleeper - Time in seconds after which a player will be killed if they disconnect while inside someone else's Building Privilege. Set to 0 to disable": 1200.0, "Is it worth enabling support for the 'Npc Random Raids' plugin?": true, "Is friendly fire enabled by default when creating a new team?": false, "PvP - Is it worth adding map markers for PvP zones?": true, "PvP - Name of the map maker": "PvP Zone!", "PvP - Settings for the status bar": { "Order": 9, "Height": 26, "Main_Color(Hex or RGBA)": "1 0.39 0.28 0.7", "Main_Transparency": 0.8, "Main_Material": "", "Image_Url": "https://i.imgur.com/oi5vIkk.png", "Image_Local(Leave empty to use Image_Url)": "RealPVE_PvP", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "1 0.39 0.28 1", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 0.0, "Image_Outline_Distance": "0.75 0.75", "Text_Size": 12, "Text_Color(Hex or RGBA)": "1 1 1 1", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "1 1 1 1", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 0.0, "SubText_Outline_Distance": "0.75 0.75" }, "PvP - Settings for the progress status bar": { "Main_Color(Hex or RGBA)": "1 1 1 0.15", "Main_Transparency": 0.15, "Progress_Reverse": true, "Progress_Color": "#FF6347", "Progress_Transparency": 0.7, "Progress_OffsetMin": "0 0", "Progress_OffsetMax": "0 0" }, "Wipe ID": null, "Version": { "Major": 0, "Minor": 1, "Patch": 14 } } ENG: https://pastebin.com/ZMUL6pYL RUS: https://pastebin.com/Mx8cbMts Main commands(/realpve ) : autobuy - Toggle autobuy for monuments, vanilla events and raid bases with a total price greater than 0; pickup - Toggle access to pick up your items from the ground for all players; share - Manage access to looting your entities by other players(outside of the team): status *entityID*(optional) - Display information about the settings of the entity you are looking at or the one you specified; add *nameOrID* *entityID*(optional) - Add the specified player to the entity list you are looking at or the one you specified; remove *nameOrID* *entityID*(optional) - Remove the specified player from the entity list you are looking at or the one you specified; toggle *entityID*(optional) - Toggle the entity list you are looking at or the one you specified; delete *entityID*(optional) - Delete the settings for the entity you are looking at or the one you specified; clear - Delete the settings for all your entities. team - Manage your team: ff - Toggle the ability to damage your teammates. vehicle - Manage your vehicles: list - List of IDs for all your vehicles; find *vehicleID*(optional) - Help finding the vehicle you are looking at or the one you specified; unlink *vehicleID*(optional) - Unlink the vehicle you are looking at or the one you specified; clear - Unlink all your vehicles. Admin commands(/adminpve). Permission "realpve.admin" required: autobuy - Manage autobuy for monuments, vanilla events and raid bases: *nameOrId* - Toggle autobuy for the specified player; force monument/event/rb - Toggle forced autobuy. If enabled, player settings will be ignored; clear - Disable autobuy for everyone. config - Manage settings for values in the configuration file: forcepve *boolValue*(optional) - Is it worth forcibly implementing PvE for a server? gametips *boolValue*(optional) - Is it worth enabling GameTips for messages? givemsg *boolValue*(optional) - Is it worth preventing the sending of 'Give' messages? resource_privilege *boolValue*(optional) - Is it worth preventing resource gathering in someone else's building privilege area? plant_privilege *boolValue*(optional) - Is it worth preventing the pickup of plants spawned by the server in someone else's building privilege zone? heli_damage *boolValue*(optional) - Is it worth forcibly blocking damage from the patrol helicopter to building blocks and deployables? handcuffs *boolValue*(optional) - Is it worth assigning portals(Halloween and Christmas) to the first player? portals *boolValue*(optional) - Is it worth preventing players from handcuffing others? backpack_drop *boolValue*(optional) - Is it worth preventing a backpack from dropping upon player death? laptop_damage *boolValue*(optional) - Is it worth preventing damage to the laptop of the Hackable Crate? recycler_safezone *boolValue*(optional) - Is it worth removing the penalties for recyclers in safe zones? item_pickup *boolValue*(optional) - Is it worth allowing all players to pick up items dropped by others? If enabled, personal settings will be ignored; priceformat *stringValue* - The format that will be used for prices; vehicle_marker_time *floatValue* - Vehicles - Time in seconds to display the marker when searching for a vehicle. A value of 0 disables the marker; antisleeper *floatValue* - Anti-Sleeper - Time in seconds after which a player will be killed if they disconnect while inside someone else's Building Privilege. Set to 0 to disable; randomraids *boolValue*(optional) - Is it worth enabling support for the 'Npc Random Raids' plugin? teamff *boolValue*(optional) - Is friendly fire enabled by default when creating a new team? pvpmarkers *boolValue*(optional) - PvP - Is it worth adding map markers for PvP zones? pvpmarkersname *stringValue* - PvP - Name of the map maker. loot - Manage player access to entities without restrictions: *nameOrId* - Toggle unrestricted access for the specified player; self - Toggle unrestricted access for yourself; clear - Revoke unrestricted access for all players. monument - Manage monuments: list - List of available monuments; *monumentID*/this - Instead of the monumentID, you can use the word "this", but you must be inside the monument: suffix *boolValue*(optional) - Toggle the suffix display in the monument's name; broadcast *boolValue*(optional) - Toggle notifications about monument occupancy/release; time *intValue* - Set the looting time limit for the monument in seconds; price *floatValue* - Set the cost for looting rights. A value of 0 makes the monument free; offer *floatValue* - Set the offer duration for purchasing the monument in seconds; map_mode *intValue* - Set the marker display mode on the map. 0 - disabled, 1 - enabled, 2 - enabled during PvP mode; map_circle *boolValue*(optional) - Toggle the display of the monument's circle marker on the map; pvp *boolValue*(optional) - Toggle PvP mode for the monument; pvp_delay *floatValue* - Set the PvP mode duration in seconds for players after leaving the PvP monument; bar_progress *boolValue*(optional) - Toggle between TimeProgressCounter and TimeCounter bars for the monument. perm - Manage permissions: add *permName* - Adds a new permission to the list by copying values from the first(default) permission in the list. If the permission name starts with 'realpve', it will also register a new permission; add *permName* *sourcePermName* - Adds a new permission to the list by copying values from an existing permission in the list; remove *permName* - Removes an existing permission from the list; edit *permName* - Edits a permission: queue - Toggle the permission to bypass the server queue; beds *intValue* - Restriction on the number of available beds; shelters *intValue* - Restriction on the number of available shelters; turrets *intValue* - Restriction on the number of available turrets; hackable *floatValue* - Number of seconds(0-900) to skip when opening a hackable crate; monuments *floatValue* - Price multiplier for monuments; events *floatValue* - Price multiplier for vanilla events; rb_limit *intValue* - Restriction on the number of raid bases available simultaneously; rb_mult *floatValue* - Price multiplier for raid bases; vehicles *vehType* - Vehicles settings: limit *intValue* - Limit on the number of available vehicles by type; price *floatValue* - Price for registering a vehicle by type. clear - Removes all permissions from the list except the first one. pickup - Manage access to picking up another player's items from the ground: *nameOrId* - Toggle access to picking up a specific player's items from the ground; clear - Revoke access for all players to pick up items from the ground. share - Manage access to looting entities by other players(outside of the team): status *entityID*(optional) - Display information about the settings of the entity you are looking at or the one you specified; add *nameOrID* *entityID*(optional) - Add the specified player to the entity list you are looking at or the one you specified; remove *nameOrID* *entityID*(optional) - Remove the specified player from the entity list you are looking at or the one you specified; toggle *entityID*(optional) - Toggle the entity list you are looking at or the one you specified; delete *entityID*(optional) - Delete the settings for the entity you are looking at or the one you specified; clear *nameOrID*(optional) - Delete the settings for all entities or all entities of the specified player. tc - Manage building privilege: add self/*entityID* *nameOrID*(optional) - Add yourself or a specified player to the building privilege of the area you or the specified entity are in; remove self/*entityID* *nameOrID*(optional) - Remove yourself or a specified player from the building privilege of the area you or the specified entity are in; clear self/*entityID* - Clear the list of authorized players in the building privilege of the area you or the specified entity are in; info self/*entityID* - Get information about the building privilege of the area you or the specified entity are in. vehicle - List of all available vehicle types: types - List of available vehicle types. Example: /realpve pickup /realpve vehicle find *netID* /realpve team ff /adminpve perm add realpve.vip2 /adminpve perm add realpve.vip2 realpve.vip /adminpve perm edit realpve.vip2 queue true /adminpve perm edit realpve.vip2 vehicles horse limit 5 /adminpve monument list /adminpve monument *monumentID* pvp /adminpve monument *monumentID* price 7.5 /adminpve loot iiiaka /adminpve pickup iiiaka /adminpve tc info self /adminpve tc info 6959689 /adminpve vehicle types This plugin provides the ability to claim vehicles, thereby preventing theft and griefing from other players. In permissions, you can set the price and quantity restrictions for each type of vehicle, ensuring flexible customization according to your preferences. An assigned vehicle can't be damaged, looted or pushed by other players, but it can be pushed if it is within someone else's Building Privilege. File location: *SERVER*\oxide\data\RealPVE\MonumentConfig.json Default: https://pastebin.com/XY1d9YaM This plugin introduces queue system and loot purchases for monuments. You can customize the price and time for looting for each monument. Within monuments, only the "Looter" and his friends have the ability to loot, pick up items or damage entities. Additionally, NPCs and animals within monuments do not aggress against other players and do not receive damage from them. If a player dies within the monument, they will have a grace period to return. This allows players to safely loot monuments without fear of griefing. Example of monument configuration: "ferry_terminal_1": { "Type(This parameter is just a hint. Changes won’t have any effect)": "RadTown", "Is it worth displaying the suffix(if any) in the monument's name?": true, "Is it worth notifying all players about the occupation/release of the monument?": true, "The cost for the right to loot the monument. A value of 0 makes the monument free": 15.0, "The time in seconds(1-3600) given for looting the monument": 900, "The time in seconds(1-15) given to make a decision to purchase the monument": 5.0, "Map marker display mode: 0 - disabled, 1 - enabled, 2 - enabled during PvP mode": 1, "Is it worth creating a circle in the map marker?": true, "PvP - Is PvP enabled at this monument? If so, players will be able to kill each other and loot will be publicly accessible": false, "PvP - The time in seconds(0-60) during which the player retains PvP mode after leaving the PvP monument": 10.0, "Is it worth using a progress bar for bars with a counter?": true, "Settings for the status bar": { "Order": 10, "Height": 26, "Main_Color(Hex or RGBA)": "#FFBF99", "Main_Transparency": 0.8, "Main_Material": "", "Image_Url": "https://i.imgur.com/awUrIwA.png", "Image_Local(Leave empty to use Image_Url)": "RealPVE_ferry_terminal_1", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "#FFDCB6", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 0.0, "Image_Outline_Distance": "0.75 0.75", "Text_Size": 12, "Text_Color(Hex or RGBA)": "1 1 1 1", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "1 1 1 1", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 0.0, "SubText_Outline_Distance": "0.75 0.75" }, "Settings for the progress status bar": { "Main_Color(Hex or RGBA)": "1 1 1 0.15", "Main_Transparency": 0.15, "Progress_Reverse": true, "Progress_Color": "#FFBF99", "Progress_Transparency": 0.7, "Progress_OffsetMin": "0 0", "Progress_OffsetMax": "0 0" } } Type - This field serves only as an indicator for you. The changes won't have any impact; ShowSuffix - Suffix display. Some monuments (for example Warehouses) have suffixes in the name, like "Warehouse #12"; Broadcast - Enabling or disabling broadcasts when a monument is occupied or vacated; LootingTime - Time allocated for looting the monument; Price - The price for which you can start looting the monument. 0 means looting is free; BarSettings - Settings for the Advanced Status Bar. You can also choose the types of monuments by specifying them under the "List of tracked types of monuments" section. A list of all available types can be viewed on the MonumentsWatcher's page in the "Developer API" section. "List of tracked types of monuments": [ "RadTown", "RadTownWater", "RadTownSmall", "TunnelStation", "Custom" ] Events, similar to monuments, offer the opportunity to claim events. All events are configured in the config file under the "Settings for the events" section. You can customize the price of looting and looting attempts(deaths, including friends). Just like in monuments, only the "Looter" and his friends have the ability to loot and damage entities. Additionally, in events, NPCs do not aggress against other players. If a player(including friends) exceeds the death limit, the event became free, thereby providing other players with the opportunity to claim the event. Example of event configuration: { "Is it worth enabling forced auto-buy for vanilla events where the final price is greater than 0?": false, "Settings for the PatrolHelicopter events": { "IsEnabled": true, "Time in seconds (1-15) given to respond for purchasing this event. Note: This is shown to everyone who deals damage, and the first person to buy it will claim it": 5.0, "Is it worth removing fire from crates?": true, "The price to claim the event. A value of 0 means it's free": 50.0, "The number of deaths after which the event becomes public. A value of 0 disables the limit": 5, "The time in seconds for which the event is locked to the player. A value of 0 disables the time limit": 1800.0 }, "Settings for the BradleyAPC events": { "IsEnabled": true, "Time in seconds (1-15) given to respond for purchasing this event. Note: This is shown to everyone who deals damage, and the first person to buy it will claim it": 5.0, "Is it worth removing fire from crates?": true, "The price to claim the event. A value of 0 means it's free": 50.0, "The number of deaths after which the event becomes public. A value of 0 disables the limit": 5, "The time in seconds for which the event is locked to the player. A value of 0 disables the time limit": 1800.0 }, "Version": { "Major": 0, "Minor": 1, "Patch": 0 } } Price - The price to claim the event. 0 means looting is free; DeathLimit - Limit of deaths after which the event becomes free. File location: *SERVER*\oxide\data\RealPVE\NewbieConfig.json Default: https://pastebin.com/QHZCqpji An example of an item list given for the main inventory: "List of items for the main inventory": [ { "ShortName": "note", "Slot": 0, "Amount": 1, "SkinID": 0, "Text": "MsgNoteText" } ] P.S. In the Text field, you need to specify the language key. Or, you can just write any text, but there won't be a translation of the text. File location: *SERVER*\oxide\data\RealPVE\RaidableBasesConfig.json Default: https://pastebin.com/rpDng7Fd Integration with the RaidableBases plugin does not restrict its functionality in any way. On the contrary, it adds an anti-grief system that protects bases from malicious players. In raid bases, NPCs and other entities can only receive damage from the raid owner or their friends; Turrets and traps do not aggress against outsiders; You can customize the price of claiming to each difficulty and set individual discounts for each permission. You can still purchase raid bases using the /buyraid command. Raid bases without owners(buyable, maintained, manual and scheduled) can be bought for a price set in the configuration file or assigned to the first player who enters its radius, if the final price(price * discount) less or equals to 0. Additionally, as a bonus, upon buying this plugin, you receive 5 free bases for 3 difficulty levels, along with configured loot for them. [PluginReference] private Plugin RealPVE; There are 6 universal hooks that the plugin is subscribed to, the use of which allows interaction with PVP in various PVE plugins: OnPlayerEnterPVP OnPlayerExitPVP OnEntityEnterPVP OnEntityExitPVP CreatePVPMapMarker DeletePVPMapMarker OnPlayerEnterPVP: Used to add a player to PVP mode/zone. To call the OnPlayerEnterPVP hook, you need to pass 2 parameters: <BasePlayer>player - The player to add to PVP; <string>zoneID - A unique identifier for your PVP zone. This parameter is very important because a player can be in multiple PVP zones at the same time and passing the zoneID in this case allows for correct processing of the player's location within them. Interface.CallHook("OnPlayerEnterPVP", player, "*Your unique zone identifier*");//Calling the OnPlayerEnterPVP hook to tell PVE plugins that the player needs to be added to the specified PVP zone. OnPlayerExitPVP: Used to remove a player from PVP mode/zone. Calling this hook guarantees the player’s removal from the specified PVP zone, but does not guarantee the removal from PVP mode, as there may be other zones in addition to yours. Also, when a player dies, they are automatically removed from all PVP zones. To call the OnPlayerExitPVP hook, you need to pass 3 parameters, 1 of which is optional: <BasePlayer>player - The player to remove from PVP; <string>zoneID - A unique identifier for your PVP zone; <float>pvpDelay - Optional. When the player exits your PVP zone, you can also pass the PVP delay time. However, if the player still has other active PVP zones, your PVP delay will not take effect. Interface.CallHook("OnPlayerExitPVP", player, "*Your unique zone identifier*", 10f);//Calling the OnPlayerExitPVP hook to tell PVE plugins that the player needs to be removed from the specified PVP zone, with the pvpDelay(10 seconds) specified if the player no longer has any active PVP zones. OnEntityEnterPVP: Used to add an entity to PVP mode/zone. In the case of RealPVE, this hook is only necessary to add entities with an owner(player) to a PVP, allowing other players to interact with them, such as a player's corpse after death(PlayerCorpse) or a backpack after the corpse disappears(DroppedItemContainer). To call the OnEntityEnterPVP hook, you need to pass 2 parameters: <BaseEntity>entity - The entity to add to PVP; <string>zoneID - A unique identifier for your PVP zone. Interface.CallHook("OnEntityEnterPVP", entity, "*Your unique zone identifier*");//Calling the OnEntityEnterPVP hook to tell PVE plugins that the entity needs to be added to the specified PVP zone. OnEntityExitPVP: Used to remove an entity from PVP mode/zone. When an entity dies, it is automatically removed from all PVP zones. To call the OnEntityExitPVP hook, you need to pass 3 parameters, 1 of which is optional: <BaseEntity>entity - The entity to remove from PVP; <string>zoneID - A unique identifier for your PVP zone; <float>pvpDelay - Optional. When the entity exits your PVP zone, you can also pass the PVP delay time. However, if the entity still has other active PVP zones, your PVP delay will not take effect. Interface.CallHook("OnEntityExitPVP", entity, "*Your unique zone identifier*", 10f);//Calling the OnEntityExitPVP hook to tell PVE plugins that the entity needs to be removed from the specified PVP zone, with the pvpDelay(10 seconds) specified if the entity no longer has any active PVP zones. CreatePVPMapMarker: Used to create a map marker for the PVP zone. To call the CreatePVPMapMarker hook, you need to pass 5 parameters, 2 of which is optional: <string>zoneID - A unique identifier for your PVP zone; <Vector3>pos - The position of your PVP zone; <float>radius - The radius of the circle for your PVP zone; <string>displayName - Optional. The display name for the map marker; <BaseEntity>entity - Optional. The entity to which the map marker should be attached. Interface.CallHook("CreatePVPMapMarker", "*Your unique zone identifier*", pos, 25f, "ATTENTION! This is a PVP zone!");//Calling the CreatePVPMapMarker hook to tell PVE plugins to create a map marker for the specified zone, at the specified position with the given radius, but without specifying a parent entity. DeletePVPMapMarker: Used to delete a map marker for the PVP zone. To call the DeletePVPMapMarker hook, you need to pass only 1 parameter: <string>zoneID - A unique identifier for your PVP zone. Interface.CallHook("DeletePVPMapMarker", "*Your unique zone identifier*");//Calling the DeletePVPMapMarker hook to tell PVE plugins to delete a map marker for the specified zone. There are 5 hooks that the plugin calls: OnPlayerPVPDelay OnPlayerPVPDelayed OnPlayerPVPDelayRemoved OnZoneStatusText CanRedeemKit OnPlayerPVPDelay: Called when a player exits the last active PVP zone, allowing other plugins to overwrite the value for pvpDelay. Returning a float value allows changing the pvpDelay for the player. A value less than zero disables the pvpDelay. When calling the OnPlayerPVPDelay hook, 3 parameters are passed: <BasePlayer>player - The player to whom the pvpDelay is applied; <float>pvpDelay - The initial value of pvpDelay; <string>zoneID - A unique identifier of PVP zone. object OnPlayerPVPDelay(BasePlayer player, float pvpDelay, string zoneID) { Puts($"Attempting to set a PvP delay of {pvpDelay} seconds for player {player.displayName} in zone {zoneID}!"); if (zoneID == "*Your unique zone identifier*") { return 15f;//Overriding the values for pvpDelay } return null;//Leave unchanged } OnPlayerPVPDelayed: Called after the PVP delay has been set for the player. When calling the OnPlayerPVPDelayed hook, 3 parameters are passed: <BasePlayer>player - The player to whom the pvpDelay is applied; <float>pvpDelay - The value of pvpDelay; <string>zoneID - A unique identifier of PVP zone. void OnPlayerPVPDelayed(BasePlayer player, float pvpDelay, string zoneID) { Puts($"A PvP delay of {pvpDelay} seconds has been set for player {player.displayName} in zone {zoneID}!"); } OnPlayerPVPDelayRemoved: Called when the PVP delay is removed from the player after they enter a PVP zone with an active PVP delay. When calling the OnPlayerPVPDelayRemoved hook, only 1 parameter is passed: <BasePlayer>player - The player from whom the PVP delay has been removed. void OnPlayerPVPDelayRemoved(BasePlayer player) { Puts($"PVP delay has been removed for player {player.displayName} as they entered a PVP zone!"); } OnZoneStatusText: Called when the text with the nice name for the specified zone is needed, to be displayed in the status bar. When calling the OnZoneStatusText hook, 2 parameters are passed: <BasePlayer>player - The player for whom the nice name for the zone is being requested; <string>zoneID - A unique identifier of PVP zone. object OnZoneStatusText(BasePlayer player, string zoneID) { Puts($"Text for the status bar is required for zone {zoneID}"); if (zoneID == "*Your unique zone identifier*") { return lang.GetMessage("*langKey*", this, player.UserIDString);//<string>Overriding the value for the status bar text } return null;//Leave unchanged } CanRedeemKit: Called before giving the starter kit, in the OnDefaultItemsReceive hook. A non-zero value cancels this action. When calling the CanRedeemKit hook, only 1 parameter is passed: <BasePlayer>player - The player to whom the kit is being attempted to be given. object CanRedeemKit(BasePlayer player) { Puts($"Attempting to give the kit to player {player.displayName}!"); if (player.IsAdmin) { return false;//Cancel the action } return null;//Leave unchanged }$39.99- 45 comments
- 1 review
-
- 3
-

-
- #rust
- #real
-
(and 56 more)
Tagged with:
- #rust
- #real
- #pve
- #pvp
- #solo
- #build
- #friendly
- #raid
- #npc
- #monument
- #monuments
- #loot
- #looting
- #farm
- #newbie
- #custom
- #bar
- #ui
- #cui
- #panel
- #vehicle
- #claim
- #limit
- #limits
- #sleeping
- #bag
- #sleeping bag
- #bed
- #shelter
- #permission
- #permissions
- #vip
- #economy
- #economics
- #rad
- #town
- #radtown
- #queue
- #bypass
- #vehicles
- #raidable
- #base
- #bases
- #raidablebases
- #raider
- #raiders
- #humannpc
- #event
- #events
- #copy
- #paste
- #copypaste
- #plugin
- #plugins
- #umod
- #oxide
- #carbon
- #iiiaka
-
Version 1.8.4
433 downloads
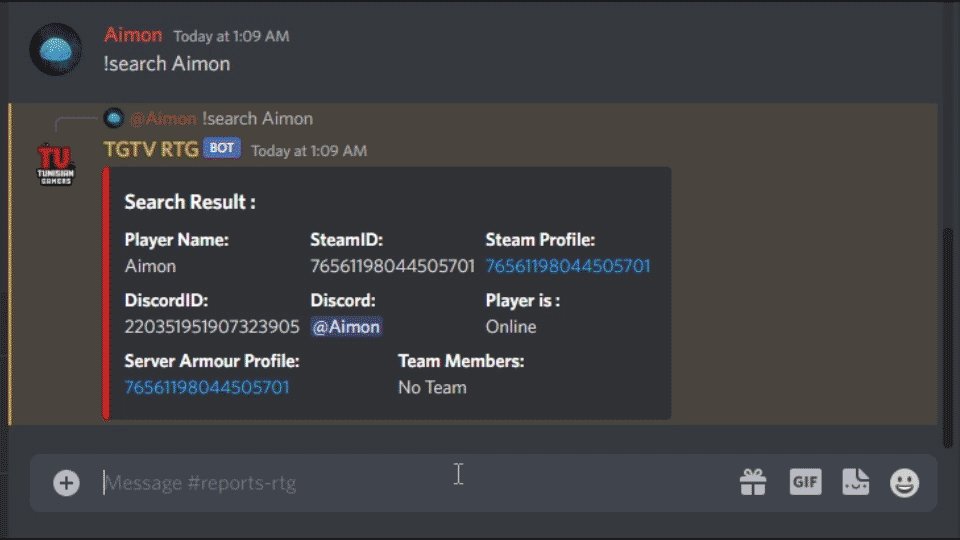
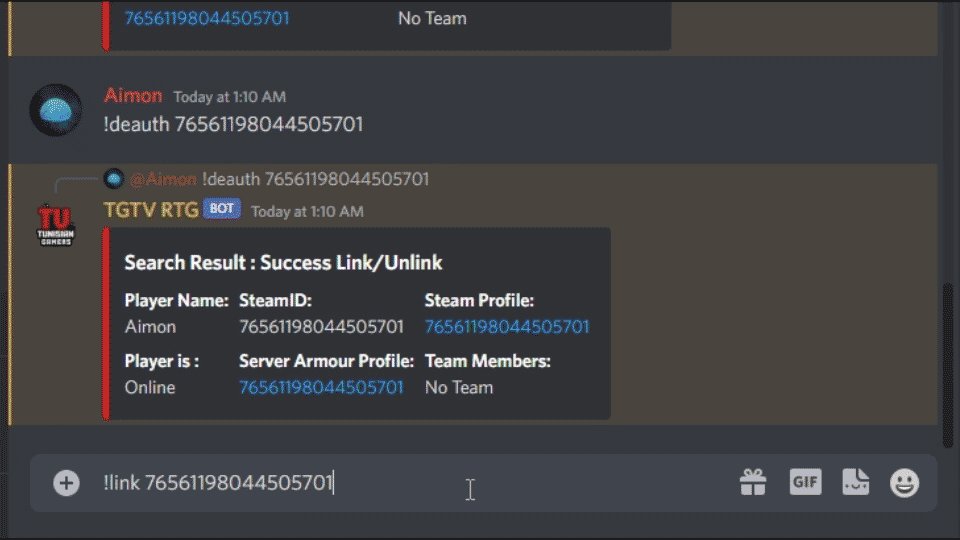
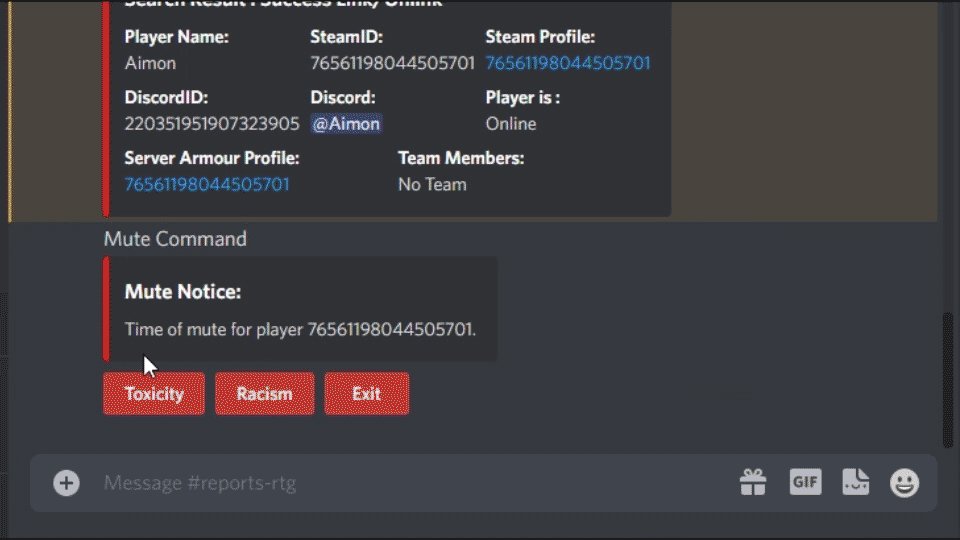
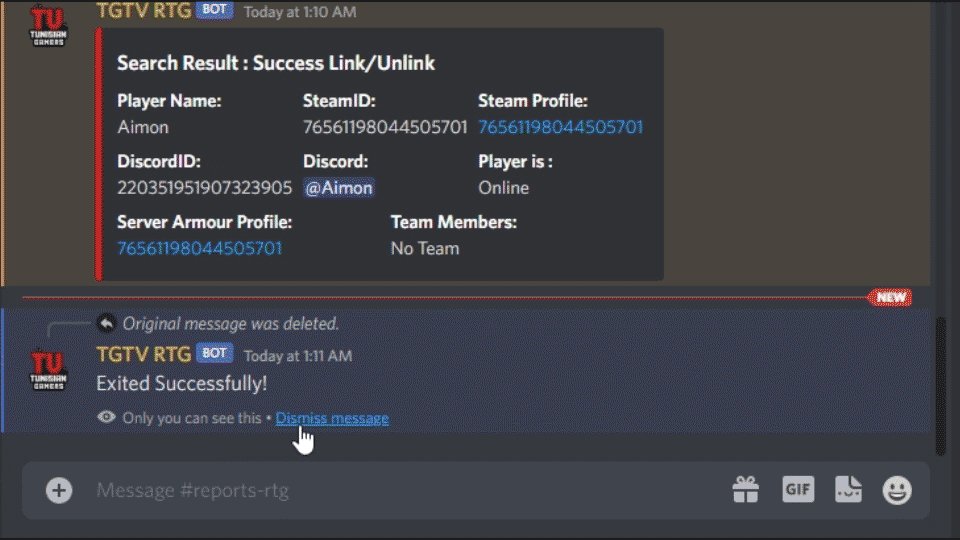
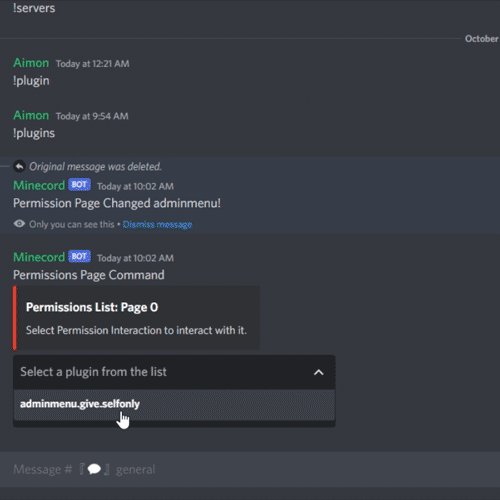
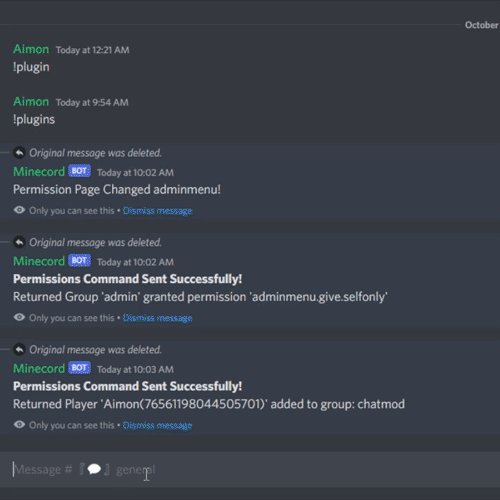
This plugin adds extra useful commands usable in a specific discord channel with a specific discord role, that gives access to an admin panel to do specific commands on players inside the server. Features : Gives access to a players list with a search interaction embedded in the buttons Gives a list of certain commands that you can use on each player (Kick, Ban, Mute, Unban, Unmute) Configurable to add each command's reason of command (If you're kicking a player you can put Toxicity or Warning as a reason for it) With each command that allows timed punishments like ban and mute, you are given access to 5 durations depending on the command. Adds a /auth command to DiscordCore that redirects to /dc join. Gives access to a search command in-game that shows different information about players. Optional : Gives access to a deauth admin command to unlink players from discord. Gives access to a link admin command to link players using their steamid and discordid. Gives access to buttons like Economics and Timed Permissions (configurable) Gives access to customizable buttons for commands on players (configurable) Permissions: DiscordAdminPanel.emberban allows player to use the /ember.ban command (Only functional with Ignore Ember set to false and Ember loaded) DiscordAdminPanel.emberunban allows player to use the /ember.ban command (Only functional with Ignore Ember set to false and Ember loaded) DiscordAdminPanel.auth allows player to use the /auth command DiscordAdminPanel.deauth allows admins to use the /deauth command to unlink players (Only functional with changing certain settings in DiscordCore or using DiscordAuth) DiscordAdminPanel.link allows admins to use the /link command to link players (Only functional with changing certain settings in DiscordCore or using DiscordAuth) DiscordAdminPanel.search allows admins to search for players details (SteamID and DiscordID) In-Game Commands: /search <steamID/DiscordID> : Searches for player details like SteamID, DiscordID, and his discord name. /auth : uses "/dc join" command from DiscordCore (Only usable if DiscordCore is loaded) /deauth <steamID/DiscordID> : Unlinks a player from discord (Only functional with changing certain settings in DiscordCore or using DiscordAuth) /link <steamID> <DiscordID> : Links a player with discord using their steamID and DiscordID (Only functional with changing certain settings in DiscordCore or using DiscordAuth) Discord Commands: /dap players : Shows a list of online players on the server /search <steamID/SteamName/DiscordID> : Gives an extended search on players details !deauth <steamID/DiscordID> : Unlinks a player from discord (Only functional with changing certain settings in DiscordCore or using DiscordAuth) !link <steamID> <DiscordID> : Links a player with discord using their steamID and DiscordID (Only functional with changing certain settings in DiscordCore or using DiscordAuth) Discord Interactions: When using !players, a list of online players will show up as interaction buttons. Once you use one of the buttons, an extensive search will show up and will give you more interaction buttons to use different commands on the searched player. Kick Command shows reasons after clicking on it : Similarly Ban Command and Mute Command shows periods then reason : (Reasons are configurable) Timed Permissions shows the roles then the period of time: (Both configurable) Economics shows the available commands then the amount : (amount is configurable) Configuration : { "LogFileName": "DiscordAdminPanel", "Bot token": "BOTTOKEN", "Ignore Roles": false, "Discord Channel ID where the command can be used": [ "1234567891234567890" ], "Embed's color": "#ff0000", "Show Clan Tag (Make sure clans is loaded)": false, "Show Oxide Groups": false, "Show Server Armour Profile (search)": false, "Show Team Info (search)": false, "Show Last Names (search) (PlayerInformations plugin required)": false, "Timed Permissions": { "Use Timed Permissions (true/false)": false, "Oxide Groups to give": [ "VIP", "Admin" ], "Time to give (Use 'd' for days, 'h' for hours, 'm' for minutes, 'wipe' for using wipe period)": [ "24h", "7d", "30d", "Wipe" ], "Discord Role ID (Can be left empty to use the first role id)": [] }, "Economics": { "Use Economics (true/false)": false, "Economy Amount (Use '.' for decimal)": [ "1500.5", "3000.3" ], "Discord Role ID (Can be left empty to use the first role id)": [] }, "Ban": { "Time to give (Use 'd' for days, 'h' for hours, 'm' for minutes, 'wipe' for using wipe period)": [ "24h", "7d", "30d", "Wipe" ], "Ban Reasons (One Word)": [ "Cheat", "Script", "OverToxicity", "Abuse" ], "Ignore Ember": true, "Ember Global (Only usable if ember is loaded)": false, "Discord Role ID (Can be left empty to use the first role id)": [] }, "Mute": { "Time to give (Use 'd' for days,'h' for hours, 'm' for minutes, 'wipe' for using wipe period)": [ "1h", "24h", "30d", "Wipe" ], "Mute Reasons (One Word)": [ "Toxicity", "Racism" ], "Discord Role ID (Can be left empty to use the first role id)": [] }, "Kick": { "Kick Reasons (One Word)": [ "Toxicity", "Warning" ], "Discord Role ID (Can be left empty to use the first role id)": [] }, "Custom": { "Use Custom (true/false)": false, "Use Confirmation (true/false)": false, "Custom Commands (Use '{player}' for player id, 'command name' 'command to send on console')": { "dogdoo": "dog {player}", "pacifism": "pf {player}" }, "Discord Role ID (Can be left empty to use the first role id)": [] }, "Link Commands": [ "link" ], "Auth Commands": [ "auth", "authenticate" ], "Deauth Commands": [ "dapdeauth", "deauthenticate" ], "Search Commands": [ "search", "look" ], "logs": { "Log to console (true/false)": true, "Log to discord (true/false)": false, "Log Data Type (Embed/Simple)": "Embed", "Discord Extension Log Level (Verbose/Debug/Info/Warning/Error/Exception/Off)": "Info", "Delete message after command": true, "Delete message after interaction": true, "Log Discord Channel ID": "" }, "Discord Guild ID (optional if the bot is in one guild)": "", "Discord Role ID": [ "1234567891234567890" ] } How to install : If you're using DiscordAuth as your link plugin, you can simply copy the plugin and use it as is. If you're using DiscordCore as your link plugin, and you want to use /link and /deauth commands, Follow these steps: 1- Open DiscordCore in Notepad 2- Search and replace : public void HandleLeave(IPlayer player, DiscordUser user, bool backup, bool message) with private void HandleLeave(IPlayer player, DiscordUser user, bool backup, bool message) 3- Search and replace : public void CompletedLink(LinkActivation activation) with private void CompletedLink(LinkActivation activation) 4- Search and replace : MJSU with Aimon 5- Save the file You can also load the plugin without any link plugin. Configure : Set Bot Token, ChannelID and RoleID in config. Reload Plugin. To Do List : Add logs to plugin. Add customizable commands in config. Add support for TimedPermissions. Add support for Economics. Make some infos in search command optional. You can suggest new functionalities or plugin ideas on discord : Aimon#9899 .$14.99 -
Version 4.3.6
13,220 downloads
Site In case you having issues with plugin feel free to open support ticket on site here. I will usually respond within 24 hours not including weekends. Discord I'm also available at my discord server where I provide support for my customers. You can also find small community here and get answers for your questions. Invite link here. Documentation To find out what can be customized within config file please refer to full plugin documentation here. Any questions prior to purchasing forward into DM here or into ticket at my discord. Default configs available as template with plugin. Screenshots bellow showcasing configurations created by customers. These are not available with the plugin but I decided to post them here since it's good demonstration of how customizable this plugin is. BOOBLEJ Tide Neighigh Paul Leunal17 BOOBLEJ How to start using plugin? Simply drop WelcomePanelLite.cs file into your plugin folder. After successfully loading plugin you can use default command /info in game. Configuration is handled in config file (oxide/config/WelcomePanelLite.json). How hard is to get this plugin all set up? It's fairly simple. Plugin comes with default configuration which showcases everything you need to know regarding text, styling and changing images. How hard it is to customize your own layout? When it comes to changing color or images it's simple, any inexperienced user can do it however if you want to customize positions of UI or add extra tab buttons, it requires understanding of "ui anchors". Anchors are not that complicated but it takes hour or two to fully understand it. For more info check documentation. Can I add multiple pages into WelcomePanel? Yes, you can add unlimited amount of pages. Can I add images into WelcomePanel? Yes, you can add image to any panel and you can set background for each tab What image sizes I should use? This is different for each panel across different templates. Basically images parented to any panel are stretched to its size. Best approach is to take screenshot of the panel and try to fit image size into that prior to uploading it. How to add addons? Each text tab has addon option at bottom, just type in plugin name. List of available addons can be found at the top of the plugin description, listed as "Works with".$16.99 -
Version 1.2.0
1,875 downloads
Manage your Rust server easier and more efficiently with the AdminMenu plugin. Track players, interact with them, edit their data and permissions, as well as change server convars and manage plugins. Features: Menu retains its state after closing, you won't lose everything you did before. Ability to fully translate the menu into any language. Large range of permissions for each action, will allow you to flexibly customize the admin menu for each group of administrators. Quick menu that allows you to perform quick actions Full list of players with the ability to filter by online, offline, admins and moderators. Also has a frame of different colors depending on the level of authorization. Wide range of information and actions for the selected player. Editing convars with search. Has a complete list of editable convars with descriptions for some of them. Extensive issue menu by category, with easy management of name, skin and amount (manual, +1, +100, +1000, +10000). Plugin management menu. It is possible to reload, unload or load a plugin easily and quickly. Updates occur in real time. Ability to create your own custom buttons that execute several commands Quick Start: You install the plugin in the plugins folder. Give yourself the adminmenu.fullaccess permission. Commands, use one of your choice, one for the player and one for the admin group: o.grant user {name/steamid} adminmenu.fullaccess o.grant group admin adminmenu.fullaccess Press the X button (swap seat button) or type adminmenu in the console. Enjoy Useful stuff: You can quickly open a player in the admin menu. To do this, point at the player and press X. You don't have to hover over the player exactly, you will be able to open players within a certain radius of the place you are looking at. CUSTOM BUTTONS Custom buttons are buttons that when pressed will execute commands on behalf of the administrator, commands can be several, below will be the details. At the moment, custom buttons can be created in two places: in the quick menu and in the menu when selecting a player. These places are separated in the config. Button Fields: "Execution as server" - Call the command on behalf of the server, not the administrator "Label" - Text that will be on the button, for each such inscription creates a field in the lang file, accordingly you can translate this text into several languages. "Commands" - Array of commands that will be executed on behalf of the administrator. Chat commands require a special entry, see examples. "Permission"- permission to display and use the button. You need to write the permission that will be after "adminmenu.". Example: if you enter the permission "test" the permission will be adminmenu.test "Position" - The location for the button, the first number is responsible for the row number, the second for the position within the row, starts from 0.There are limits of locations, if you have gone beyond the limit - the button will not be displayed. Common Tags: {adminUID} - administrator's id. {position} - administrator coordinates (underfoot) {view_position} - the position where the administrator is looking (can be used for spawning or something similar) {view_direction_forward} - forward view direction of the administrator {view_direction_backward} - the direction the administrator is looking backwards {view_direction_left} - direction of the administrator’s view to the left {view_direction_right} - administrator’s view direction to the right Tags for target only: {steamid}, {steamID}, {userID}, {STEAMID}, {USERID} - mean the same thing, namely the id of the selected player. {target_position} - target coordinates (underfoot) Example of commands: chat.say \"/{chat command}\" vanish ban {steamID} teleport {steamID} {adminUID} More information about the grant menu: The grant menu includes the full list of items including hidden items as well as custom items created by the CustomItemDefinitions library. The menu can be accessed from the navigation or from the menu of the selected player. When issuing itself has categories. Search works in any registry by any part of the name or short name. Has a page system at any stage. More information about the buttons in the Quick Menu: [Teleport to 0 0 0] - Teleport to coordinates 0 0 0. Requires adminmenu.quickmenu.teleportto000 permission [Teleport to Deathpoint] - Teleport to your deathpoint. Requires adminmenu.quickmenu.teleporttodeath permission [Teleport to Spawn point] - Teleport to a random spawn point. Requires adminmenu.quickmenu.teleporttospawnpoint permission [Kill Self] - Kill Self, kills even when immortal. Does not require permission. [Heal Self] - Fully heal yourself. Requires adminmenu.quickmenu.healself permission [Call Heli] - Call Helicopter to yourself (arrives in time). Requires adminmenu.quickmenu.helicall permission [Spawn Bradley] - Spawn bradley on yourself. Requires adminmenu.quickmenu.spawnbradley permission More information about the buttons in the menu of the selected player: [Teleport Self To] - Teleport yourself to the selected player. Requires adminmenu.userinfo.teleportselfto permission [Teleport To Self] - Teleport the selected player to yourself. Requires adminmenu.userinfo.teleporttoself permission [Teleport To Auth] - Teleportation to random authorization (TC). Requires adminmenu.userinfo.teleporttoauth permission [Teleport to Deathpoint] - Teleportation to a player's deathpoint. Requires adminmenu.userinfo.teleporttodeath permission [Heal] - Full healing, including metabolism. Requires adminmenu.userinfo.fullheal permission [Heal 50%] - Half healing. Requires adminmenu.userinfo.halfheal permission. [View Inventory] - View and edit player's inventory. Requires adminmenu.userinfo.viewinv permission [Strip Inventory] - Clear player's inventory. Requires adminmenu.userinfo.stripinventory permission [Unlock Blueprints] - Unlock all Blueprints. Requires adminmenu.userinfo.unlockblueprints permission [Revoke Blueprints] - Reset all Blueprints. Requires adminmenu.userinfo.revokeblueprints permission. [Kill] - Kill a player. Requires adminmenu.userinfo.kill permission [Kick] - Kick a player. Requires adminmenu.userinfo.kick permission [Ban] - Ban a player. Requires adminmenu.userinfo.ban permission More information about the buttons in the menu of the selected group: [Remove Group] - Remove group, has confirmation. Requires adminmenu.groupinfo.removegroup permission [Clone Group] - Clone group with the ability to copy users. Requires adminmenu.groupinfo.clonegroup permission Permissions: adminmenu.use - Ability to use admin menu with basic set. Open tab quick menu (each button has its own permission, without permissions is present only kill yourself button) and the list of players. adminmenu.fullaccess - Full access to all functions without the need for each permission, includes also adminmenu.use. It is recommended to give only to the main administrators. adminmenu.quickmenu.teleportto000 - Access to the button in the quick menu, teleportation to coordinates 0 0 0 0. adminmenu.quickmenu.teleporttodeath - Access to the button in the quick menu, teleportation to the point of your death. adminmenu.quickmenu.teleporttospawnpoint - Access to the button in the quick menu, teleportation to a random spawn point. adminmenu.quickmenu.healself - Access button in quickmenu, heal yourself completely. adminmenu.quickmenu.helicall - Access to the button in the quick menu, call a helicopter to yourself (arrives in time). adminmenu.quickmenu.spawnbradley - Access button in quickmenu, spawn bradley. adminmenu.userinfo.teleportselfto - Access to the button in the menu of the selected player, teleportation to the selected player. adminmenu.userinfo.teleporttoself - Access to the button in the menu of the selected player, teleport the selected player to himself. adminmenu.userinfo.teleporttoauth - Access to the button in the menu of the selected player, teleportation to random authorization (TC). adminmenu.userinfo.teleporttodeath - Access to the button in the menu of the selected player, teleportation to the place of death of the player. adminmenu.userinfo.fullheal - Access to the button in the menu of the selected player, full healing, including metabolism. adminmenu.userinfo.halfheal - Access to the button in the menu of the selected player, half healing. adminmenu.userinfo.viewinv - Access to the button in the selected player's menu, view and edit the player's inventory. adminmenu.userinfo.stripinventory - Access to the button in the menu of the selected player, clear the player's inventory. adminmenu.userinfo.unlockblueprints - Access the button in the menu of the selected player, unlock all drafts. adminmenu.userinfo.revokeblueprints - Access to the button in the menu of the selected player, reset all drafts. adminmenu.userinfo.kill - Access the button in the selected player's menu to kill the player. adminmenu.userinfo.kick - Access the button in the selected player's menu to kick the player. adminmenu.userinfo.ban - Access to the button in the menu of the selected player, ban the player. adminmenu.groupinfo.removegroup - Access to the button in the menu of the selected group, the ability to remove the group. adminmenu.groupinfo.clonegroup - Access to the button in the menu of the selected group, the ability to clone the group. adminmenu.convars - View and edit convars. adminmenu.permissionmanager - View and edit permissions in groups, player groups, create, delete and clone groups (requires additional permissions from these buttons). adminmenu.pluginmanager - Access to plugin management, reloading, unloading, loading plugins. adminmenu.give - Access to give resources, as well as yourself and the selected player.$25.00 -
Version 1.1.0
807 downloads
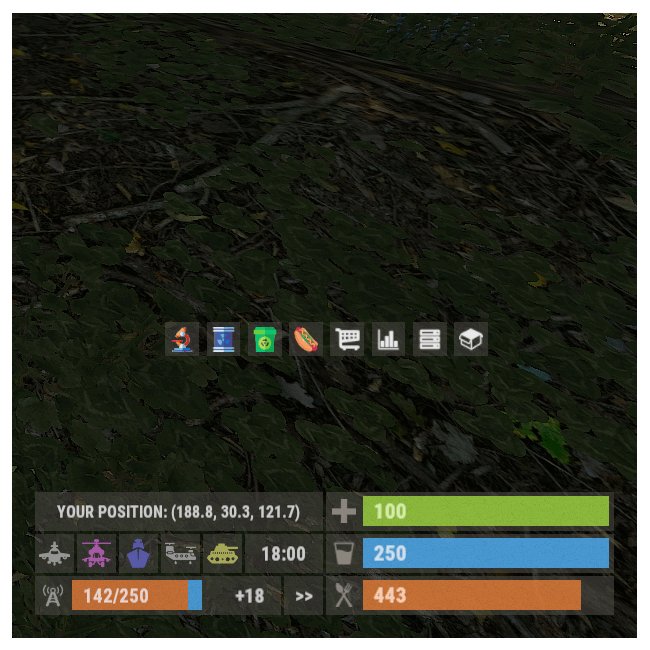
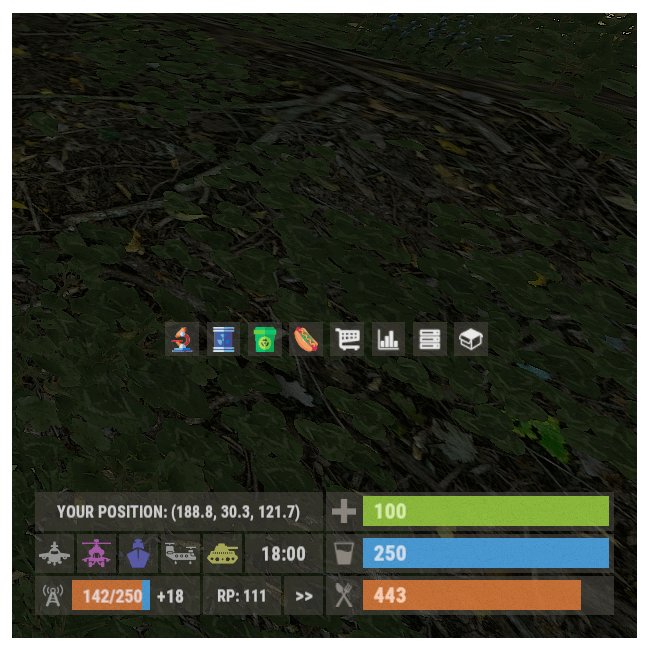
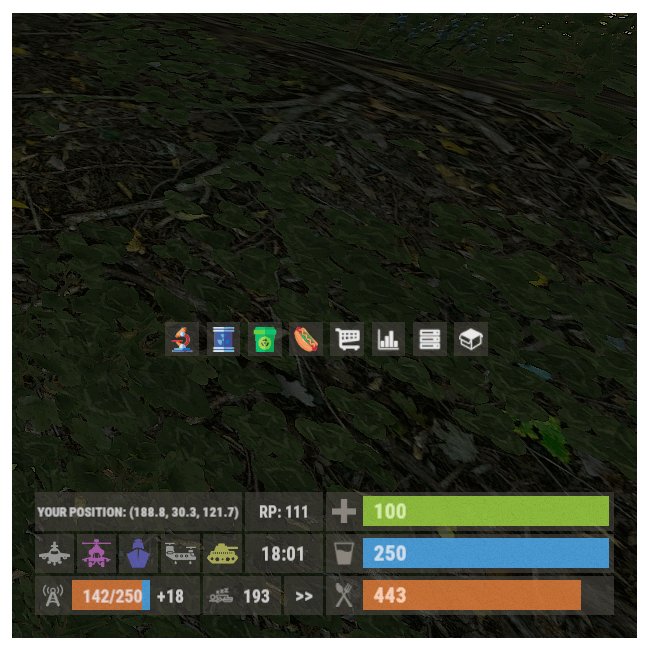
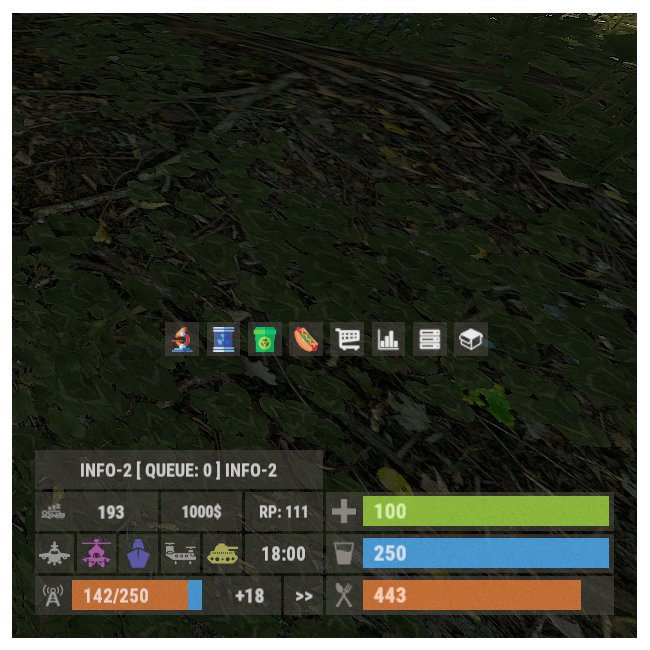
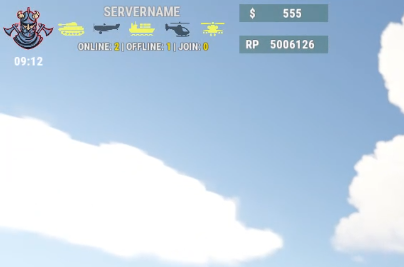
XPanelPlus - beautiful info-panel for your server. - Optimization of the interface for different monitor resolutions. - Sound effects when interacting with the panel. - Display of information [ Online | Joins | Time | Sleepers ]. - Display of events [ Airplane, Helicopter, Ship, Chinook, Tank ]. - Display of text information. [ List of messages ] + [ Online | Joins | Time | Sleepers | Queue | Player coordinates ] [ Two options for the location of UI text information ] - Displaying the balance of the economy plugin. [ Economics | IQEconomic ] + [ ServerRewards ] - Ability to hide the panel/button. - Ability to completely remove the panel and buttons from the screen - chat command: /uipanel on/off - Ability to customize panel elements. - The ability to issue access to the panel by permission. - Automatic opening/closing of the panel when issuing/removing a permission to a player. - The panel is automatically hidden when the player is using a computer station, drone or CCTV camera. - Beautiful custom buttons. Settings for the location of the panel on the left side of the screen. Config ---------------------------------------- "GUI settings": { "AnchorMin - panel online": "0 0", "AnchorMax - panel online": "0 0", "OffsetMin - panel online": "210 16", "OffsetMax - panel online": "374 42", "OffsetMax - panel online [ When the Economics/ServerRewards balance panel or the sleep panel is enabled ]": "320 42", "AnchorMin - panel SkillTree": "0 0", "AnchorMax - panel SkillTree": "0 0", "OffsetMin - panel SkillTree": "210 100", "OffsetMax - panel SkillTree": "402 126", "AnchorMin - panel ServerRewards": "0 0", "AnchorMax - panel ServerRewards": "0 0", "OffsetMin - panel ServerRewards": "322 16", "OffsetMax - panel ServerRewards": "374 42", "AnchorMin - panel Economics": "0 0", "AnchorMax - panel Economics": "0 0", "OffsetMin - panel Economics": "322 16", "OffsetMax - panel Economics": "374 42", "AnchorMin - panel events": "0 0", "AnchorMax - panel events": "0 0", "OffsetMin - panel events": "210 44", "OffsetMax - panel events": "402 70", "AnchorMin - panel info": "0 0", "AnchorMax - panel info": "0 0", "OffsetMin - panel info": "210 72", "OffsetMax - panel info": "402 98", "AnchorMin - panel sleep": "1 0", "AnchorMax - panel sleep": "1 1", "OffsetMin - panel sleep": "2 0", "OffsetMax - panel sleep": "54 0", "AnchorMin - minimize button": "0 0", "AnchorMax - minimize button": "0 0", "OffsetMin - minimize button": "376 16", "OffsetMax - minimize button": "402 42", "AnchorMin - buttons": "1 1", "AnchorMax - buttons": "1 1", "OffsetMin - buttons": "0 0", "OffsetMax - buttons": "0 0", "Online progress color": "0.7886275 0.4476471 0.2184314 0.92921569", "Connecting progress color": "0.2986275 0.6076471 0.8384314 0.92921569", "SkillTree progress color": "0.7 0.7 0 0.4", "Panel color": "0.9686275 0.9176471 0.8784314 0.02921569", "Time text size": 13, "Online text size": 13, "ServerRewards balance text size": 11, "Economics balance text size": 11, "Message text size in panel": 11, "Message text size under slots": 12 }, Permissions xpanelplus.use - allow the panel to be used. xpanelplus.usecmd - access to the use of a command that removes the panel and buttons from the screen. Commands /uipanel on/off - completely remove the panel and buttons from the screen. Config { "General settings": { "Enable panel with UI messages": true, "UI message locations - [ True - in the panel above the events | False - under fast slots ]": true, "Enable panel with events and time": true, "Enable panel with SkillTree": false, "SkillTree panel variant. [ True - total XP | False - XP per current level ]": false, "Enable panel with ServerRewards balance": false, "Enable panel with Economics balance": false, "Display economics plugin balance [ True - Economics | False - IQEconomic ]": true, "Enable panel with online": true, "Enable panel with sleep": true, "Enable time in panel": true, "Add the number of queue to the number of connecting players": false, "Enable buttons": true, "List of UI messages": [ "INFO-0 [ ONLINE: {0}/{1} ] INFO-0", "YOUR POSITION: pos", "INFO-1 [ JOINING: {2} ] INFO-1", "INFO-2 [ QUEUE: {3} ] INFO-2", "YOUR POSITION: pos", "INFO-3 [ TIME: {4} ] INFO-3", "INFO-4 [ SLEEPING: {5} ] INFO-4", "YOUR POSITION: pos" ], "Panel update interval with UI messages": 7.5, "Panel update interval with events and time": 20.0, "Panel update interval with online": 12.5, "Panel update interval with ServerRewards balance": 15.0, "Time format - [ HH:mm - 24:00 | hh:mm tt - 12:00 ]": "HH:mm", }, "GUI settings": { "AnchorMin - panel online": "1 0", "AnchorMax - panel online": "1 0", "OffsetMin - panel online": "-402 16", "OffsetMax - panel online": "-238 42", "OffsetMax - panel online [ When the Economics/ServerRewards balance panel or the sleep panel is enabled ]": "-292 42", "AnchorMin - panel SkillTree": "1 0", "AnchorMax - panel SkillTree": "1 0", "OffsetMin - panel SkillTree": "-402 100", "OffsetMax - panel SkillTree": "-210 126", "AnchorMin - panel ServerRewards": "1 0", "AnchorMax - panel ServerRewards": "1 0", "OffsetMin - panel ServerRewards": "-290 16", "OffsetMax - panel ServerRewards": "-238 42", "AnchorMin - panel Economics": "1 0", "AnchorMax - panel Economics": "1 0", "OffsetMin - panel Economics": "-290 16", "OffsetMax - panel Economics": "-238 42", "AnchorMin - panel events": "1 0", "AnchorMax - panel events": "1 0", "OffsetMin - panel events": "-402 44", "OffsetMax - panel events": "-210 70", "AnchorMin - panel info": "1 0", "AnchorMax - panel info": "1 0", "OffsetMin - panel info": "-402 72", "OffsetMax - panel info": "-210 98", "AnchorMin - panel sleep": "1 0", "AnchorMax - panel sleep": "1 1", "OffsetMin - panel sleep": "2 0", "OffsetMax - panel sleep": "54 0", "AnchorMin - minimize button": "1 0", "AnchorMax - minimize button": "1 0", "OffsetMin - minimize button": "-236 16", "OffsetMax - minimize button": "-210 42", "AnchorMin - buttons": "1 1", "AnchorMax - buttons": "1 1", "OffsetMin - buttons": "0 0", "OffsetMax - buttons": "0 0", "Online progress color": "0.7886275 0.4476471 0.2184314 0.92921569", "Connecting progress color": "0.2986275 0.6076471 0.8384314 0.92921569", "SkillTree progress color": "0.7 0.7 0 0.4", "Panel color": "0.9686275 0.9176471 0.8784314 0.02921569", "Time text size": 13, "Online text size": 13, "ServerRewards balance text size": 11, "Economics balance text size": 11, "Message text size in panel": 11, "Message text size under slots": 12 }, "Event settings": { "BradleyAPC": { "Link to event image": "https://i.ibb.co/5L6qYR4/05.png", "Active event color": "1 1 0.5 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "CH47Helicopter": { "Link to event image": "https://i.ibb.co/DCcp6Td/04.png", "Active event color": "0.5 1 1 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "CargoShip": { "Link to event image": "https://i.ibb.co/LvRq2X3/02.png", "Active event color": "0.5 0.5 1 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "BaseHelicopter": { "Link to event image": "https://i.ibb.co/Sf0w95T/03.png", "Active event color": "1 0.5 1 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" }, "CargoPlane": { "Link to event image": "https://i.ibb.co/m6Fvdn1/01.png", "Active event color": "1 0.5 0.5 0.6", "Inactive event color": "0.9 0.9 0.9 0.6" } }, "Button settings": [ { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /store", "Link to image from internet": "", "Link to icon from the game": "assets/icons/open.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /kit vip", "Link to image from internet": "", "Link to icon from the game": "assets/icons/community_servers.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /kit premium", "Link to image from internet": "", "Link to icon from the game": "assets/icons/market.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /shop", "Link to image from internet": "", "Link to icon from the game": "assets/icons/store.png" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command1", "Link to image from internet": "https://i.ibb.co/7RSrPHd/002.png", "Link to icon from the game": "" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command2", "Link to image from internet": "https://i.ibb.co/3BF7k9h/004.png", "Link to icon from the game": "" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command3", "Link to image from internet": "https://i.ibb.co/tJpxQmh/001.png", "Link to icon from the game": "" }, { "Button color": "1 1 1 0.9", "Button background color": "0.9686275 0.9176471 0.8784314 0.02921569", "Button background material": "assets/icons/greyout.mat", "Command": "chat.say /command4", "Link to image from internet": "https://i.ibb.co/J2tkN4Q/003.png", "Link to icon from the game": "" } ] }$12.99- 95 comments
- 6 reviews
-
- 6
-

-

-
- #panel
- #infopanel
- (and 4 more)
-
Version 1.2.3
330 downloads
A simple, minimalist, and modern hud with events, player counter, and other things for your server. Are you tired of using complex game panel plugins with an ugly interface? Now you can have a simple and minimalist interface on your server with just basic events and player counters, and you can configure it however you want. ★ Most native events. ★ Game time with overrides for day and night. ★ Simplified player counter. ★ Sleepers counter. ★ Excavator event. ★ Large Oil rig & Small Oil rig events. ★ Economics & IQEconomic integration. ★ Minimize & maximize button. /mhtoggle - Toggle between showing or hiding the UI (Needs admin perm or missionminimalisthud.toggle) GALLERY:$12.99- 44 comments
- 3 reviews
-
- 2
-

-
- #hud
- #minimalist
-
(and 9 more)
Tagged with:
-
Version 1.2.4
81 downloads
This plugin adds logs of players action and convenient control panel for viewing them. Features Logs KIlls + Destruction of buildings (detailed description of the killed / destroyed, distance and what killed 'weapon, damage type etc.') Death (detailed description of the killer, the distance and how player was killed 'weapon, damage type etc.') Respawn (location of respawn and on the sleeping bag or not) Teams (create, invite, accept, leave) Loot (crates, personal boxes, wounded players and all other "lootable" entities) Authorization (in code locks, tool cups, turrets) Construction (everything that builds) Transport (the moment of boarding the transport) Convenient and functional control panel Convenient search for online players Search by name or steam ID throughout the database The ability to conveniently select the date and time, as well as view individual categories of logs Teleport to the log location and its visualization (available only for admins) The history of searching and viewing profiles Save of all the nicknames of the player with whom he logged into the server The first and last connection The database is optimized as much as possible, the data is split, which allows you to store a large number of logs for a long time The ability to clear the database on wipe and players who have not logged on server for a long time, in automatic mode The ability to turn off the log globally and turn it on for certain players The plugin is fully localized for EN and RU languages Permission admineye.usemenu - for open and use panel Command /ae - for open panel Time Zones Time zone its different time between 0 UTC and player time UTC. You need add to configuration all time zones of your admins in seconds. How do it? Go to site UTC Time Standart select city, then you will get the difference in hours behind its + ahead its - Then you need multiply hours to second ( -6 * 3600 ) Done - its difference between zones. Write in config "Washington" : -21600 Then administrator must select (only once) his zone in menu "Time Zones", else plugin use default time zone config Discord At first you must create and copy discord Webhook, then paste url at config (you can use different channels) if you want change color, choose Colors, copy 0xNNNNNN, then paste Here, copy number and paste at config ^_^ Future plans Add console commands for search logs Add discord support for send logs (implemented) Add more logs I am waiting for your suggestions for improvement in the discussions Video Config { "Main settings": { "Enable delete all data on wipe": false, "Delete old players data every X hours [0 - off](It works on server startup or plugin reload)": 40, "After how many days the player's data is considered old": 14, "Time zone difference in seconds (set automatically by server zone)": 10800.0, "Time zone of counties (in seconds)": { "New York": -18000, "Moscow": 10800, "Berlin": 3600, "Paris": 3600, "Canberra": 39600, "London": 0, "Beijing": 28800, "Rome": 3600, "Washington": -21600 }, "Permission for use menu": "admineye.usemenu" }, "Log settings": { "Enable logging of kill for all": true, "Enable logging of death for all": true, "Enable logging of respawn for all": true, "Enable logging of team for all": true, "Enable logging of loot for all": true, "Enable logging of auth for all": true, "Enable logging of buildings for all": true, "Enable logging of mount for all": true, "Discord webhooks for logs": { "kills": { "Webhook url": "", "Color": 15105570 }, "deaths": { "Webhook url": "", "Color": 15548997 }, "respawns": { "Webhook url": "", "Color": 2067276 }, "teams": { "Webhook url": "", "Color": 3066993 }, "loots": { "Webhook url": "", "Color": 3447003 }, "auths": { "Webhook url": "", "Color": 9807270 }, "builts": { "Webhook url": "", "Color": 15658993 }, "mounts": { "Webhook url": "", "Color": 10181046 } } }, "Config version": { "Major": 1, "Minor": 2, "Patch": 0 } }$20.00 -
Version 1.1.11
1,007 downloads
HUD Panel System is the feature-packed HUD interface players can fully customize to their specific needs and play style. Display important server stats and ongoing events while enabling your players to create their own unique experience with the endless customization options this plugin provides! An API is included to make integration to other plugins seamless! Features: Beautiful HUD and other user interface Support for third-party plugins (you can modify your own and others' plugins) The player can customize the HUD (interface) Great customization options in the config All HUD titles can be changed Convoy plugin support Armored Train plugin support Showcase FAQ Q: How do I make the buttons hide when I click on the logo? A: In the logo settings, specify the command to hide the buttons (panelsystem.buttons). Example: https://pastebin.com/Ksggh718 Commands: /panel hide - hide panel /panel show - show panel API: private void OnEventChangeStatus(string key, bool spawned, bool ignorePlayers = false) Panel Anchors: UpperLeft UpperRight API Using Example: Plugin Code public class EmptyPlugin : RustPlugin { [PluginReference] private Plugin PanelSystem; private void OnServerInitialized() { EventChangeStatus("UserNotify", true); } private void Unload() { EventChangeStatus("UserNotify", false); } private void EventChangeStatus(string key, bool spawned) { PanelSystem.Call("OnEventChangeStatus", key, spawned); } } PanelSystem config { "Enabled": true, "Image": "https://i.imgur.com/asflpJe.png", "Permission": "", "Type": 7, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "UserNotify" } Config: { "Work with Notify?": true, "Display type (Overlay/Hud)": "Overlay", "Panel Anchor": "UpperRight", "Logotype": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/eeuY1WI.png", "Command": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "-100 -110", "OffsetMax": "-10 -20" }, "Players Settings": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/Ik9YSZS.png", "Settings Image": "https://i.imgur.com/Ltn0Jr1.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Sleepers Settings": { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/J2QIswN.png", "Settings Image": "https://i.imgur.com/84eMeAq.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 40, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Time Settings": { "Updating the time every minute of game time (may cause performance issues)": false, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/ZI5vJk9.png", "Settings Image": "https://i.imgur.com/MhfhTLP.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Title Font Size": 12, "Value Font Size": 16, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Title Font Size": 10, "Value Font Size": 14, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Title Font Size": 8, "Value Font Size": 12, "Up Indent": 50, "Side Indent": 145, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Settings Button": { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/zrGBH8Q.png", "Color": { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 -60", "OffsetMax": "55 -25" }, "Buttons Setting": { "Enabled": true, "Permission": "", "Commands for hiding/unhiding buttons": [ "panelsystem.buttons" ], "Buttons": [ { "Enabled": true, "Image": "https://i.imgur.com/RScZfCg.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnShop", "Command": "chat.say /shop" }, { "Enabled": true, "Image": "https://i.imgur.com/84ixNM9.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnStats", "Command": "chat.say /stats" }, { "Enabled": true, "Image": "https://i.imgur.com/hIyouiW.png", "Permission": "", "Lang Key (oxide/lang/**/PanelSystem.json)": "BtnBank", "Command": "chat.say /bank" } ], "Settings Image": "https://i.imgur.com/mJih52U.png", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": false, "Size": true }, "Size Settings": { "Sizes": [ { "Image Size": 35.0, "Font Size": 16, "Up Indent": 205.0, "Side Indent": 25, "Margin": 5.0, "Lang Key": "sizeBig", "Permission": "" }, { "Image Size": 30.0, "Font Size": 14, "Up Indent": 205.0, "Side Indent": 25, "Margin": 2.5, "Lang Key": "sizeMedium", "Permission": "" }, { "Image Size": 25.0, "Font Size": 12, "Up Indent": 205.0, "Side Indent": 25, "Margin": 0.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 } }, "Events": [ { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/kxeEFQG.png", "Type": 2, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "CH47" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/zjzI25y.png", "Type": 4, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 2, "Default Inactive Color ID": 3 }, "Key (MUST BE UNIQUE)": "Bradley" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/PclffR9.png", "Type": 3, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 3, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Helicopter" }, { "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/NKNIqxz.png", "Type": 5, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Airdrop" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/lsEIGc5.png", "Type": 8, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "CargoShip" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/Mkan1Ac.png", "Type": 10, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Convoy" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/LkmaOCm.png", "Type": 11, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "ArmoredTrain" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/GbJGvQM.png", "Type": 12, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "WipeBlock" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/CukDURt.png", "Type": 13, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Sputnik" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/p4rxub9.png", "Type": 14, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "SpaceEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/mm8nhlg.png", "Type": 16, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "AirEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/asflpJe.png", "Type": 7, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "UserNotify" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/CukDURt.png", "Type": 13, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "Sputnik" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/p4rxub9.png", "Type": 14, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "SpaceEvent" }, { "Enabled": false, "Permission": "", "Image": "https://i.imgur.com/mm8nhlg.png", "Type": 16, "Panel Settings": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Size": 25.0, "Lang Key": "sizeBig", "Permission": "" }, { "Size": 20.0, "Lang Key": "sizeMedium", "Permission": "" }, { "Size": 15.0, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Color Settings": { "Default Active Color ID": 0, "Default Inactive Color ID": 2 }, "Key (MUST BE UNIQUE)": "AirEvent" } ], "Economics": [ { "ID": 1, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/Q21Pwq9.png", "Plugin name": "Economics", "Balance show hook": "Balance", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Font Size": 20, "Lang Key": "sizeBig", "Permission": "" }, { "Font Size": 18, "Lang Key": "sizeMedium", "Permission": "" }, { "Font Size": 16, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Default Color ID": 6 }, { "ID": 2, "Enabled": true, "Permission": "", "Image": "https://i.imgur.com/DhSC8z0.png", "Plugin name": "ServerRewards", "Balance show hook": "CheckPoints", "Panel Settngs": { "Enabled": true, "Permission": "", "Switch": true, "Color": true, "Size": true }, "Size Settings": { "Sizes": [ { "Font Size": 20, "Lang Key": "sizeBig", "Permission": "" }, { "Font Size": 18, "Lang Key": "sizeMedium", "Permission": "" }, { "Font Size": 16, "Lang Key": "sizeSmall", "Permission": "" } ], "Default Size (index)": 0 }, "Default Color ID": 7 } ], "Settings Interface": { "Icons On String": 4, "Size": 50.0, "Margin": 5.0 }, "Events Interface": { "Side Indent": 56.0, "Up Indent": 25.0, "Size": 35.0 }, "Hide Settings": { "Enabled": false, "Command": "panel", "Show Logo?": true }, "Colors": [ { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#000000", "Opacity (0 - 100)": 100.0 }, { "HEX": "#FFFFFF", "Opacity (0 - 100)": 60.0 }, { "HEX": "#FF6060", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#DCDCDC", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F6003B", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#F68E00", "Opacity (0 - 100)": 100.0 }, { "HEX": "#0FF542", "Opacity (0 - 100)": 100.0 }, { "HEX": "#4B68FF", "Opacity (0 - 100)": 100.0 } ], "Version": { "Major": 1, "Minor": 1, "Patch": 5 } }$21.95- 74 comments
- 7 reviews
-
- 3
-

-

-
- #hud
- #panel
-
(and 31 more)
Tagged with:
- #hud
- #panel
- #info
- #infopanel
- #menu
- #gui
- #info hud
- #custom hud
- #server stats
- #server info
- #server panels
- #magic panel
- #rust hud
- #server hud
- #customization options
- #beatiful hud
- #rust hud plugin
- #info panel
- #information
- #events
- #hyd
- #gaming hud design
- #rust user interface
- #hud elements in rust
- #custom rust hud
- #enhanced hud for rust
- #rust interface customization
- #hud events
- #hud info
- #hud panel
- #infopanel mevent
- #hud mevent
- #info panel mevent
-
Version 1.2.11
682 downloads
The radial menu is a customizable quick access panel with all popular and frequently used server commands. It makes it a lot easier and faster to interact with various server mechanics, be it teleportation, trades, setting house points and various panels. Features Allows to almost completely eliminate the manual entry of commands by the player. Automatic calculation and arrangement of any number of sections/subsections on a circle. Several display effects. Tracks a press of the MMB or on command (can be keyed to the same MMB). Checks for the privileges of a particular command, before executing it. Ability to use your own panel images. Full customization of the location and scale of icons and panel. Support for popular plugins (NTeleportation, TeleportGUI, Clans, Friends and Rust teams). Executing console or chat commands. General settings Track MMB presses to open a radial menu? - if the player has a MMB bind, the plugin will not open the Radial Menu. The command to open the radial menu - you can use both the command and the MMB tracking. When using MMB tracking and the command at the same time: If a player has a MMB bind, his bind will be executed when he clicks on it, and the Radial Menu will not open. If there is no bind, the player can use both the command and the MMB press. Upload images to players when they connect? - when a player connects to the server, the plugin will automatically download 3 images of menu rings to his client. This avoids displaying black rectangles when opening the menu while the plugin is downloading the images to the client. Section/Subsection settings The plugin has main sections (level 1), subsections at level 1 (level 2) and subsections at level 2 (level 3). Section name - the name of the section, which is displayed under the icon. Enable this section? – on/off section. Section permission [required] - permission required for the plugin to work (without dots). Add "_add" to the end of the name so that the plugin does not register or check permissions for child subsections. Section icon - direct link to the icon (recommended size 64x64). Fill icon with color below? - Completely fills the icon with the color set below. Inactive/active section color [HEX or Unity RGBA] - The plugin supports 2 types of colors: HEX (e.g. "#57de54" or "#57de54ff") and Unity RGBA ("0.34 0.87 0.33 1"). Command executed on behalf of the player - if you do not have subsections in this section, the command (without the "/" if chat) that will be executed for that player is specified here. If there are subsections in this section, the command is not specified. Specify %steamid% or %username% so that the plugin replaces them with the data of the player on whose behalf the command is executed. Command type - Where to run this command: true - chat, false - console. Permissions for above command - if the command above is specified, you can specify the privileges of that command in this field (e.g. "removertool.normal, removertool.structure, removertool.external"). The plugin will check if the player has these privileges before executing the command. Show this section only to those with permissions above? - allows to draw the section automatically (without giving permissions to this plugin) if the player has command permissions. Show this section even to those who don't have permissions? - forcibly displays the section to all players, even those who do not have privileges to it (if you click on it, a message about lack of permissions will be displayed in chat). Subsections layout [n - number] - this setting is responsible for how subsections are arranged. 0 - automatically. Suppose you have 10 subsections, then 360 degrees / 10 subsections = 36 degrees. The plugin will automatically position the 10 subsections every 36 degrees (clockwise, starting from the top). n - from the beginning. The plugin will arrange the subsections clockwise, starting from the top, not automatically, but in a certain step. For example, you have 3 subsections, but you do not want them to be automatically scattered all around the circle, you want them to be displayed at the top, with some small step, this step will be calculated due to the conditional number of subsections n (for example, 15). Now 360 degrees / 15 conditional subsections = 24 degrees, then your 3 subsections will be positioned from the beginning and there will be 24 degrees between them. -n - from the active item. The plugin will arrange the subsections relative to the active section. For example, you have 3 subsections, but you don't want them to be automatically scattered all around the circle, and you also don't want them to be arranged in some clockwise, starting from the top. By choosing this type of arrangement, the subsections will be located in the same place as the active section, in the increments you specify. It works the same way as above, only n is specified with a minus sign (for example, -15, the minus is needed for the plugin to understand what type of arrangement to use). All examples of the layout of the subsections are present in the standard config. Permissions It may be unclear how permissions work in this plugin. Let's figure it out with a simple example from the standard config. It's not hard to figure out that this is the home point section of the standard config. To exclude identical names of permissions the plugin converts them to this form. Because of the large number of permissions generated by the plugin, there are mechanics for reducing them. If you add "_all" to any section, in the "permission" field, the plugin will not register the permissions of child subsections. For example, if the player has the permission "_homes_all", then all displayed houses, all commands (add, remove, etc.), in general everything that belongs to the section "_homes_all" will obey and is checked by the permission "radialmenu._homes_all". The "permission" fields of the child sections still have to be filled in for the plugin to work. I strongly recommend using the "Permissions Manager" plugin to set privileges for players or groups. It draws a simple interface, through which it is very easy to add or remove permissions. Teleportation The plugin supports work with teleportation plugins (set/remove/teleport to home point) NTeleportation, TeleportGUI and Teleportation by OxideBro (for RU server owners). To do this, in the main section (level 1), you must specify the permission of the "_homes" section, this is necessary for the plugin to understand that it will work with the teleport plugin. Next, in the subsection "_homes" (level 2) you must add the MAXIMUM number of displayed house points, for example 5. If the player has more house points than this number, then only the first 5 will be displayed, if less, then all of them will be displayed. For each such point, you must set its unique name, which begins with "home_n", where "n" is any unique number or word (e.g. home_1, home_2, etc.). In addition to the house points here you can place a section with the establishment of the house point, its name should be "home_add", and the command "home add {0}" (command your plugin teleport), where {0} - the name of the new house point, the plugin itself will set it relative to the square in which the player at the moment is (for example D3, if there are several in the square, then D3h1, D3h2, etc.). After that, in the subsections (level 3) of each such house point, you can specify commands relating specifically to it. For example: "home {0}", "home remove {0}" or any other commands, where {0} is the name of the specific house, the plugin itself will substitute it when executing the command. If you find all of the above complicated, you can take a look at the standard config as an example. Friends The plugin supports work with plugins Friends, Clans by k1lly0u and Rust teams. Here everything is set up similar to Teleportation. But for the plugin to understand what to work with, in the main section (level 1) you must specify one of the three options: "_teammates" - the plugin will work with Rust teams "_friends" - the plugin will work with the Friends plugin "_clans" - the plugin will work with the Clans plugin In subsections (level 2) you must add the MAXIMUM number of displayed friends, for example 8. If the player has more friends than this number, then only the first 8 will be displayed, if less, then all of them will be displayed. For each friend you must set its unique name, which begins with "friend_n", where "n" is any unique number or word (for example friend_1, friend_2, etc.). After that, in the subsections (level 3) of each friend you can specify commands specific to him. For example: "tpr {0}", "trade {0}" or any other commands, where {0} is the nickname of the player, the plugin itself will substitute it when executing the command. An example of the configuration of this section is also present in the standard config. Plugin Config Example of plugin configuration in English Example of plugin configuration in Russian. If you need Russian config, open it (RadialMenu.cs) before loading the plugin, and at the top set the variable "isRus = true". Then save and upload this file to your server.$15.00- 82 comments
- 11 reviews
-
- 8
-

-

-
Version 3.3.5
10,592 downloads
Features: You can add any plugin event in the UI (if it has hooks, usually specified in the plugin description) Has ingame UI menu for configure your Hud The time format is adjusted to the player (depending on his language in the game), it checks which time format is used for this language You can also enable an additional menu that opens on the arrow. You can add various buttons to this menu, for example, to open a store, your server menu, etc. Almost all elements are customizable [for example: visibility of each element, Logo, Icons, Color e.t.c (check config down below)] Commands: /h setup - open UI for ingame config /h - show all Server Hud UI commands /h open - open Server Hud UI /h events - open Events Bar /h close - close Server Hud UI /h hide - hide Server Hud UI Q&A: Q: Where i can find a base icon for creating my events icons? A: Take a base icon below this message and using f.e photoshop for create you personal event icon! Q: Where i can find a ready to use icons? A: Here some links to ready to use icons packs(1 free, 2 paid): https://codefling.com/customizations/free-custom-hud-icons https://codefling.com/customizations/custom-hud-icons-paid https://codefling.com/customizations/server-hud-custom-icon-pack API: string API_PlayerHudState(string id) CanHudChangeState(BasePlayer player, string currentState, strint nextState) Config: { "Auto reload [If you change the config and save the file the plugin will reload itself]": true, "Main setup": { "Overall layer [you will see the hud in your inventory]": false, "Size ALL [0% - inf]": 100, "Logo [HUD interact button]": "https://media.discordapp.net/attachments/335512864548847617/1134455399756607549/logo.png", "Events background opacity [0% - 100%]": 100, "Background opacity [0% - 100%]": 100, "Position": { "Align [TopLeft | TopRight | BottomLeft | BottomRight": "TopLeft", "Left | Right - offset": 40, "Top | Bottom - offset": 25 }, "Server name": "Your Server Name", "Active players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395813965934/active.png", "Color": "#fff", "Enable": true }, "Sleep players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395138670652/sleep.png", "Color": "#fff", "Enable": true }, "Queue players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455393972654171/line.png", "Color": "#fff", "Enable": true }, "Time": true, "Player position [hide permisson - hud.streamer]": { "Enable": true, "true - grid | false - x,z coordinates": true, "Color": "cyan" }, "Economy plugin [Economics | ServerRewards]": { "Currency": "$", "Value color": "#10ff10", "Enable": true }, "Info messages": { "Update interval [in seconds]": 60, "Align [BottomCenter | TopCenter | TopRight]": "BottomCenter", "Width [in px]": 260, "Offset [top | bottom]": 0, "Offset [right]": 15, "Outline color": "#000", "Overall [you will see messages in your invenotory]": true, "Enable": true, "Messages": [ "Welcome to Your Server Name", "Good luck" ] }, "Additional menu": { "Auto close timer [seconds | 0 - disable]": 60, "Auto close after command use": true, "Open/Close button color": "yellow", "Commands background opacity [0% - 100%]": 100, "Enable": true, "Commands": [ { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "https://media.discordapp.net/attachments/335512864548847617/1134455395813965934/active.png", "Command": "chat.say Hello there", "Text": "Say Something", "Outline color": "#000", "Is Console": true }, { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "", "Command": "/shop", "Text": "Say Something", "Outline color": "#000", "Is Console": false } ] } }, "Base Events": [ { "Name": "Bradley", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455316654850049/bradley.png", "Color": "#fff", "Enable": true }, { "Name": "PatrolHeli", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455315073597530/heli.png", "Color": "#fff", "Enable": true }, { "Name": "CH47", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317485342803/ch47.png", "Color": "#fff", "Enable": true }, { "Name": "Cargo", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317086879794/cargo.png", "Color": "#fff", "Enable": true }, { "Name": "AirDrop", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455316143161374/airdrop.png", "Color": "#fff", "Enable": true } ], "Custom Events": [ { "Hook OnEventStart": "OnConvoyStart", "Hook OnEventStop": "OnConvoyStop", "Name": "Convoy", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455318030598154/convoy.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnSputnikEventStart", "Hook OnEventStop": "OnSputnikEventStop", "Name": "Sputnik", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315488854016/sputnik.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnArmoredTrainEventStart", "Hook OnEventStop": "OnArmoredTrainEventStop", "Name": "ArmoredTrain", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315841155173/train.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnHarborEventStart", "Hook OnEventStop": "OnHarborEventEnd", "Name": "Harbor", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455318332592219/harbor.png", "Color": "#fff", "Enable": false } ] }$14.99- 566 comments
- 33 reviews
-
- 39
-

-

-

-

-
- #hud
- #interface
-
(and 6 more)
Tagged with:
-
Version 1.1.8
935 downloads
Give your players ability to vote for their favorite map or alternatively gather feedback on various custom maps to see if players are interested before buying them. • FAQ • Can I add as many maps as I want? Yes, numbers of map you can have is unlimited, although I recommend using around 15-20. • Do map votes wipes automatically? Yes you can enable this option in config file. Every time you change map, votes will be wiped. • Is there any limit for images? No, you can use as many images as you want, but I advice you using smaller images. Avoid using images with high resolution since plugin showing them in sizes 500x300 (image gallery) and 190x190 (thumbnail). You can use online image resizers. • ImageLibrary While I listed it as optional dependency, I strongly suggest you to install this plugin. Not only it will significantly speed up image loading in game but it will also preserve image quality for users with low gfx settings. If file size is above allowed limit of ImgLibrary, you will get console error and image wont be cached into server. In this case, image will be loaded directly from url. When you load VoteMap plugin first time, ImageLibrary should start load order automatically. If not, reload ImageLibrary and then reload VoteMap again or use console command "refreshallimages" . • Discord Message Broadcast winning map before the wipe into your discord server. • Commands • Map List Example (data/votemap/maplist.json) • Vote Settings (config/VoteMap.json)$10.99 -
Version 1.1.0
23 downloads
XPanel - beautiful and simple panel for your server. - Optimization of the interface for different monitor resolutions. - The panel displays: online, number of server slots and number of connecting players. - Progress bar. Config { "Panel settings": { "Subtract administrators from the number of online players": false, "AnchorMin": "1 0", "AnchorMax": "1 0", "OffsetMin": "-402 16", "OffsetMax": "-210 42", "Online progress color": "0.7886275 0.4476471 0.2184314 0.92921569", "Connecting progress color": "0.2986275 0.6076471 0.8384314 0.92921569", "Panel color": "0.9686275 0.9176471 0.8784314 0.02921569" } }$4.49-
- #panel
- #infopanel
-
(and 3 more)
Tagged with:
-
Version 2.1.1
124 downloads
Supports: Wind Mills | Solar Panels | Fuel & Test Generators | Small-Medium-Large Batteries | Tesla Coils | Heaters Both Globally & with permission-based settings allowing you to create as many different levels as you wish! Written for the best performance possible! Defaults to first permission assigned in the config if you give out multiple. Wind Mill Note: Max height Needed for Max output is floor 18 Battery Options Explained MaxOutput: Maximum Power Out Put Efficiency: How Efficient Battery is When Charging ( this How Fast it Charges ) MaxCapacitySeconds: How Much Energy We Can Request From Power Sources For Charging is this value * our maxOutput Batteries will not show new Max Out-Puts Batteries will show New Power Usage! ( Pic is below, this is because its hardcoded on client side ) Fuel Generator Options Explained StackSize: Sets Inventory Stack Size for Fuel Inside The Fuel Generator OutputEnergy: Sets Power OutPut FuelPerSec: Sets How Much Fuel to Use Per Second Electrical Heater Options Explained GLOBAL SETTER ONLY > "Sets the Max Temperature Range for Electric Heaters Only (Default is 4.0)": 4.0, FadeDuration: Sets How Long Before Heat Dissipates ( when powered off ) HeatAmount: Sets Heat Amount ( when powered on ) Solar Panel Explained To get max Output you Need 1 floor up else it will only ever be half! + Panel must Face Direct Sun-light! Tesla Coil Options Explained A TeslaCoils Power consumption amount Is Calculated By ( MaxDamageOutput Divided / By PowerToDamageRatio ) A TeslaCoils DamageAmount is Calculated By Its (currentEnergy input * powerToDamageRatio) * dischargeTickRate A TeslaCoils SelfHarmAmount is Calculated By Its ( dischargeTickRate Divided / By maxDischargeSelfDamageSeconds * SetHealth ) SetHealth: Sets Item Condition Level MaxDamageOutput: Sets the Maximum Damage it Can OutPut Like Ever PowerForHeavyShorting: Sets Electrical Input Amount Needed for Strong-Zap Zap else = Weak-Zap Zap DischargeTickRate: Sets How Fast A TeslaCoil Discharges its Zap Zap MaxDischargeSelfDamageSeconds: Configuration { "Enables use of permission based settings": true, "Reset all modifications on unload (recommended true if uninstalling)": false, "Global Battery Small": { "MaxOutput": 9000, "Efficiency": 4.0, "MaxCapacitySeconds": 1, "Permissions": { "toptier": { "MaxOutput": 30, "Efficiency": 2.0, "MaxCapacitySeconds": 18000 }, "midtier": { "MaxOutput": 20, "Efficiency": 1.4, "MaxCapacitySeconds": 13500 }, "lowtier": { "MaxOutput": 14, "Efficiency": 1.0, "MaxCapacitySeconds": 11250 } } }, "Global Battery Medium": { "MaxOutput": 50, "Efficiency": 0.8, "MaxCapacitySeconds": 540000, "Permissions": { "toptier": { "MaxOutput": 100, "Efficiency": 2.0, "MaxCapacitySeconds": 1080000 }, "midtier": { "MaxOutput": 75, "Efficiency": 1.5, "MaxCapacitySeconds": 810000 }, "lowtier": { "MaxOutput": 60, "Efficiency": 1.0, "MaxCapacitySeconds": 675000 } } }, "Global Battery Large": { "MaxOutput": 100, "Efficiency": 0.8, "MaxCapacitySeconds": 1440000, "Permissions": { "toptier": { "MaxOutput": 200, "Efficiency": 3.0, "MaxCapacitySeconds": 2880000 }, "midtier": { "MaxOutput": 150, "Efficiency": 2.0, "MaxCapacitySeconds": 2160000 }, "lowtier": { "MaxOutput": 125, "Efficiency": 1.0, "MaxCapacitySeconds": 1800000 } } }, "Global Electric Generator": { "MaxOutputTestGen": 8, "Permissions": { "toptier": { "MaxOutputTestGen": 30 }, "midtier": { "MaxOutputTestGen": 20 }, "lowtier": { "MaxOutputTestGen": 12 } } }, "Global Fuel Generator": { "StackSize": 1000, "OutputEnergy": 35, "FuelPerSec": 1.0, "Permissions": { "toptier": { "StackSize": 2000, "OutputEnergy": 70, "FuelPerSec": 1.2 }, "midtier": { "StackSize": 1500, "OutputEnergy": 60, "FuelPerSec": 1.1 }, "lowtier": { "StackSize": 1250, "OutputEnergy": 45, "FuelPerSec": 1.0 } } }, "Global Solar Panel": { "MaxOutputSolar": 20, "Permissions": { "toptier": { "MaxOutputSolar": 30 }, "midtier": { "MaxOutputSolar": 20 }, "lowtier": { "MaxOutputSolar": 13 } } }, "Global Electric Wind Turbine": { "MaxOutput": 100, "TargetSpeed": 0.0, "Permissions": { "toptier": { "MaxOutput": 250, "TargetSpeed": 3.0 }, "midtier": { "MaxOutput": 200, "TargetSpeed": 2.0 }, "lowtier": { "MaxOutput": 140, "TargetSpeed": 1.0 } } }, "Global Electric Heater": { "FadeDuration": 1.0, "HeatAmount": 5.0, "HeaterTemperatureGrowableRange": 4.0, "Permissions": { "toptier": { "FadeDuration": 9.0, "HeatAmount": 16.0, "HeaterTemperatureGrowableRange": 14.0 }, "midtier": { "FadeDuration": 6.0, "HeatAmount": 12.0, "HeaterTemperatureGrowableRange": 10.0 }, "lowtier": { "FadeDuration": 3.0, "HeatAmount": 8.0, "HeaterTemperatureGrowableRange": 6.0 } } }, "Global Tesla Coil": { "SetHealth": 250.0, "PowerToDamageRatio": 2.0, "DischargeTickRate": 0.25, "MaxDischargeSelfDamageSeconds": 120.0, "MaxDamageOutput": 35.0, "PowerForHeavyShorting": 10, "Permissions": { "toptier": { "SetHealth": 350.0, "PowerToDamageRatio": 2.0, "DischargeTickRate": 0.25, "MaxDischargeSelfDamageSeconds": 120.0, "MaxDamageOutput": 50.0, "PowerForHeavyShorting": 10 }, "midtier": { "SetHealth": 325.0, "PowerToDamageRatio": 2.0, "DischargeTickRate": 0.25, "MaxDischargeSelfDamageSeconds": 120.0, "MaxDamageOutput": 45.0, "PowerForHeavyShorting": 10 }, "lowtier": { "SetHealth": 300.0, "PowerToDamageRatio": 2.0, "DischargeTickRate": 0.25, "MaxDischargeSelfDamageSeconds": 120.0, "MaxDamageOutput": 40.0, "PowerForHeavyShorting": 10 } } } }$14.99 -
Version 1.0.7
105 downloads
A Beautiful Server Menu UI, allows for unlimited categories and buttons customization. Features Supports Light and Dark Mode. Allows players to input custom parameters. Allows players to input command arguments manually. Supports adding an unlimited of categories and buttons. Categories and buttons can be configured with permissions, ensuring that only players with the permissions can access them. Support console or chat commands. Support for command running on the server. Commands ChatCommands /menu - Open EMenu ConsoleCommands emenu.open - Open EMenu Config { "Title": "SERVERNAME - MENU", "Description": "You can view all the features of this server in this UI.\nSurvive on our server! Enjoy it!", "Bottom Description": "Server Website: www.yourwebsite.com | Discord: discord.gg/yourdisocrd", "Open Commands": [ "/menu", "emenuopen" ], "Quickly open the UI(0=None|1=MiddleMouse|2=CtrlAndMiddle|3=ShiftAndMiddle)": false, "Default UI Mode (true = dark, false = light)": false, "Button Category List": [ { "Category Title": "Index", "Category Description": "Server features", "Category Icon": "https://i.imgur.com/sAeRp8j.png", "Category Permission": "", "Button List": [ { "Button Name": "Shop", "Button Lable Color": "#7AD9FF", "Button Command": "/shop", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Kits", "Button Lable Color": "#7AD9FF", "Button Command": "/kit", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Daily Rewards", "Button Lable Color": "#7AD9FF", "Button Command": "/daily", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Backpacks", "Button Lable Color": "#7AD9FF", "Button Command": "/backpacks", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Suicide", "Button Lable Color": "#ff0000", "Button Command": "kill", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "Fun", "Category Description": "Enjoy it!", "Category Icon": "https://i.imgur.com/qmw5cNL.png", "Category Permission": "", "Button List": [ { "Button Name": "Luckly Rust", "Button Lable Color": "#0B72B2", "Button Command": "/lr", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "Info", "Category Description": "Server Info", "Category Icon": "https://i.imgur.com/uQKMAT2.png", "Category Permission": "", "Button List": [ { "Button Name": "Info", "Button Lable Color": "#0B72B2", "Button Command": "/info", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "WelcomePanel", "Button Lable Color": "#0B72B2", "Button Command": "/welcome", "Button Permission": "", "Button Description (For Input UI)": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "Transport", "Category Description": "Where are you going?", "Category Icon": "https://i.imgur.com/Wsqh9J6.png", "Category Permission": "", "Button List": [ { "Button Name": "TPR", "Button Lable Color": "#0B72B2", "Button Command": "/tpr %ARGS%", "Button Permission": "", "Button Description (For Input UI)": "Please enter the name of the player", "Players Input Args": true, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "HOME", "Button Lable Color": "#0B72B2", "Button Command": "/home %ARGS%", "Button Permission": "", "Button Description (For Input UI)": "Please enter the name of the home", "Players Input Args": true, "Server Run Command": false, "Default Input Args": "" } ] }, { "Category Title": "VIP", "Category Description": "VIP features", "Category Icon": "https://i.imgur.com/qmw5cNL.png", "Category Permission": "EMenu.vip", "Button List": [ { "Button Name": "Vip Shop", "Button Lable Color": "#7AD9FF", "Button Command": "/vipshop", "Button Permission": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" }, { "Button Name": "Bank", "Button Lable Color": "#7AD9FF", "Button Command": "/bank", "Button Permission": "", "Players Input Args": false, "Server Run Command": false, "Default Input Args": "" } ] } ] } Title - The title displayed in UI. Description - The description displayed in UI. Bottom Description - The description displayed at the bottom of UI. Open Commands - Command to open UI. Start with / for chat commands Quick Open (Press the middle mouse) - If enabled, players can use the middle mouse button to quickly open the Menu UI. When enabled, a toggle button is displayed in the UI for players to switch on and off this feature. Button Category List: Category Title - Category Title Category Description - Category Description Category Icon - Category icon, Png Url Category Permission - Permissions required to access this category If leave blank, no permission is required. Button List: Button Name - Button Name Button Lable Color - Button Lable Color (HEX) Button Command - Command run by button Start with / to run a chat command, otherwise it is a console command If "Players Input Args" is set to true, you should use "%ARGS%" to represent the arguments input by the players. If "Server Run Command" is set to true, you can use "%STEAMID%", "%PLAYERNAME%", "%PLAYER.POS.X%", "%PLAYER.POS.Y%", and "%PLAYER.POS.Z%" as variables. Button Permission - Permissions required to access this button If leave blank, no permission is required. Players Input Args - set to "true," it allows players to input arguments manually. It will open a UI for players to input arguments. Server Run Command - true = Server, false = Client If the command still starts with /, it will still run as a chat command Default Input Args - Default input arguments.$32.99 -
Version 1.2.0
121 downloads
This plugin adds server related commands usable in a specific discord channel with a specific discord role, that gives access to a server panel to do specific commands on the server. Features : Gives access to a permission manager on discord Gives access to a plugin manager on discord Gives access to a restart panel on discord Able to make custom commands from config Gives access to a wipe panel on discord (Only works with DSPWipe or WipeServer loaded) Discord Commands: /server : Shows a list of usable commands for the server /plugins : Gives a plugin list on discord to manage plugins Discord Interactions: When using /server, a list of server commands to manage your server as interactive buttons. Once you use one of the buttons, It will give you more interactive buttons to use different commands and manage your server. Permissions Command shows entity then the command then the permission/group to use the command on after clicking on it : Restart Command shows delay of restart and reasons to use the command after clicking on it : Plugins Command shows the list of plugins you can interact with then shows the command that you can use on it : Custom Command shows the list of commands in the configuration : Configuration : { "LogFileName": "DiscordServerPanel", "Bot token": "", "Ignore Roles": false, "Discord Channel ID where the command can be used": [ "1234567891234567890" ], "Embed's color": "#ff0000", "Show Server FPS (Server command)": true, "Show Gamemode (Server command)": true, "Show Plugins Loaded (Server command)": true, "Custom": { "Use Custom (true/false)": false, "Use Confirmation (true/false)": false, "Custom Commands ('command name' 'command to send on console')": { "Restart": "restart 300 Maintenance", "SkipNight": "env.time 12" }, "Discord Role ID (Can be left empty to use the first role id)": [] }, "Restart": { "Use Restart (true/false)": true, "Restart Reasons (One Word)": [ "Maintenance", "Update", "Wipe", "None" ], "Time for command (Use 'h' for hours, 'm' for minutes)": [ "5m", "10m", "30m", "1h" ], "Discord Role ID (Can be left empty to use the first role id)": [] }, "Plugins": { "Use Plugins (true/false)": true, "Use Confirmation (true/false)": true, "Discord Role ID (Can be left empty to use the first role id)": [] }, "Permissions": { "Use Permissions (true/false)": true, "Discord Role ID (Can be left empty to use the first role id)": [] }, "Wipe": { "Use Wipe (true/false)": false, "Generate Random Seeds (How many options to choose from)": 4, "Map Size": 3500, "Backup Map Files (Backup in identity folder)": true, "Time for command (Use 'h' for hours, 'm' for minutes)": [ "5m", "10m", "30m", "1h" ], "Discord Role ID (Can be left empty to use the first role id)": [] }, "logs": { "Log to console (true/false)": true, "Log to discord (true/false)": false, "Discord Extension Log Level (Verbose/Debug/Info/Warning/Error/Exception/Off)": "Info", "Delete message after command": true, "Delete message after interaction": true, "Log Discord Channel ID": "" }, "Discord Guild ID (optional if the bot is in one guild)": "", "Discord Role ID": [ "1234567891234567890" ] } Configure : Set Bot Token, ChannelID and RoleID in config. Reload Plugin. (Optional) To use the wipe functionality : Load DSPWipe. Enable Wipe function in DiscordServerPanel config. You can suggest new functionalities or plugin ideas on discord : Aimon#9899 .$10.99- 7 comments
- 1 review
-
- #discord
- #discordbot
-
(and 3 more)
Tagged with:
-
Version 1.6.0
189 downloads
Adds a highly configurable GUI to players' HUDs indicating whether they are currently in a PvE, PvP, or Safe Zone area, or are currently subject to a PvP expiration delay. Features: PvE/PvP status for Zone Manager zones Supports matching on zone name, True PVE exclusion mappings, or zone flags Tested with Dynamic PVP, but should also work with Agile Zones, Zone Manager Auto Zones, etc. PvE/PvP status detection for: Abandoned Bases (untested) Dangerous Treasures Dynamic PVP Player Base PVP Zones Raidable Bases PvP status detection for: Adem event plugins (Caravan, Convoy Reforged) (untested) KpucTaJl event plugins (Air Event, Arctic Base Event, Ferry Terminal Event, Gas Station Event, Harbor Event, Junkyard Event, Power Plant Event, Satellite Dish Event, Supermarket Event, Water Event) (untested) Cargo Train Event (untested) Player height (sky / seasonal dungeons, train tunnels, etc.) PvP expiration delay status detection for: Abandoned Bases (untested) Dynamic PVP Player Base PVP Zones Raidable Bases Safe Zone status detection Tutorial Island detection (treated as PVE) Player notification on state changes not covered by other plugins (e.g. holiday dungeon / train tunnel / safe zone entry/exit) Can be enabled in chat and/or in Popup Notifications Optional Simple Status support Commands: /pvxui (configurable) toggles the UI off and back on Configuration: { "Server Default PVx (PVP or PVE)": "PVE", "Assume PVP Below Height": -50.0, "Assume PVP Above Height": 1000.0, "Toggle UI Command (empty string to disable)": "pvxui", "Seconds Between Updates": 1.0, "Force Updates On State Change": true, "Minimum Seconds Data File Saves": 5.0, "PVE Exclusion Mapping Names (case insensitive substrings / none to disable)": [ "exclude" ], "PVE Zone Names (case insensitive substrings / none to disable)": [ "PVE" ], "PVP Zone Names (case insensitive substrings / none to disable)": [ "PVP" ], "Notification Settings": { "Chat notify enabled": false, "Chat notify prefix (empty string to disable)": "[SuperPVxInfo]: ", "PopupNotifications notify enabled": true, "PopupNotifications notify prefix (empty string to disable)": "", "Individual Notification Toggles": { "Unexpected Exit From Abandoned Or Raidable Base": true, "Unexpected Exit From Dangerous Treasures Event": true, "Safe Zone Entry": true, "Safe Zone Exit": true, "PVP Height Entry": true, "PVP Height Exit": true, "PVP Depth Entry": true, "PVP Depth Exit": true } }, "Default UI Settings": { "PVE": { "Enabled": true, "Min Anchor": "0.5 0", "Max Anchor": "0.5 0", "Min Offset": "190 30", "Max Offset": "250 60", "Layer": "Hud", "Text": "PVE", "Text Size": 14, "Text Color": "1.0 1.0 1.0 1.0", "Background Color": "0.0 1.0 0.0 0.8", "Fade In": 0.25, "Fade Out": 0.25 }, "PVP": { "Enabled": true, "Min Anchor": "0.5 0", "Max Anchor": "0.5 0", "Min Offset": "190 30", "Max Offset": "250 60", "Layer": "Hud", "Text": "PVP", "Text Size": 14, "Text Color": "1.0 1.0 1.0 1.0", "Background Color": "1.0 0.0 0.0 0.8", "Fade In": 0.25, "Fade Out": 0.25 }, "PVPDelay": { "Enabled": true, "Min Anchor": "0.5 0", "Max Anchor": "0.5 0", "Min Offset": "190 30", "Max Offset": "250 60", "Layer": "Hud", "Text": "WAIT", "Text Size": 14, "Text Color": "1.0 1.0 1.0 1.0", "Background Color": "1.0 0.5 0.0 0.8", "Fade In": 0.25, "Fade Out": 0.25 }, "SafeZone": { "Enabled": true, "Min Anchor": "0.5 0", "Max Anchor": "0.5 0", "Min Offset": "190 30", "Max Offset": "250 60", "Layer": "Hud", "Text": "SAFE", "Text Size": 14, "Text Color": "1.0 1.0 1.0 1.0", "Background Color": "0.0 0.0 1.0 0.8", "Fade In": 0.25, "Fade Out": 0.25 } }, "Simple Status UI Settings": { "PVE": { "Enabled": false, "Background Color": "0.0 0.7 0.0 0.8", "Title Text": "PVE", "Title Color": "1.0 1.0 1.0 1.0", "Status Text": "SuperPVxInfo", "Status Color": "0.0 1.0 0.0 0.2", "Icon Path": "assets/icons/resource.png", "Icon Color": "0.5 1.0 0.5 1.0" }, "PVP": { "Enabled": false, "Background Color": "0.7 0.0 0.0 0.8", "Title Text": "PVP", "Title Color": "1.0 1.0 1.0 1.0", "Status Text": "SuperPVxInfo", "Status Color": "1.0 0.0 0.0 0.2", "Icon Path": "assets/icons/warning_2.png", "Icon Color": "1.0 0.5 0.5 1.0" }, "PVPDelay": { "Enabled": false, "Background Color": "0.7 0.7 0.0 0.8", "Title Text": "WAIT", "Title Color": "1.0 1.0 1.0 1.0", "Status Text": "SuperPVxInfo", "Status Color": "1.0 1.0 0.0 0.2", "Icon Path": "assets/icons/stopwatch.png", "Icon Color": "1.0 1.0 0.5 1.0" }, "SafeZone": { "Enabled": false, "Background Color": "0.0 0.0 0.7 0.8", "Title Text": "SAFE", "Title Color": "1.0 1.0 1.0 1.0", "Status Text": "SuperPVxInfo", "Status Color": "0.0 0.0 1.0 0.2", "Icon Path": "assets/icons/peace.png", "Icon Color": "0.5 0.5 1.0 1.0" } } } Background: Super PVx Info attaches a watcher to each player on login that monitors for any changes to PvE/PvP/delay/safezone state, and updates the player's HUD. By default this is done once per second, or as soon as possible after a hook-based change has occurred - but both of these behaviors are configurable, so you can reduce server load (at the cost of reduced GUI responsiveness) by increasing "Seconds Between Updates" and/or disabling "Force Updates On State Change". This approach is needed to monitor the player's height, and for more accurate safe zone detection (Facepunch is bad at providing triggers for things like exiting Train Tunnels into Outpost). This plugin is a complete overhaul of Zone PVx Info by BuzZ[PHOQUE]/Arainrr, which I was inspired to attempt after struggling to get it to work with Zone Manager Auto Zones (since abandoned in favor of DynamicPVP). Credits: BuzZ[PHOQUE] & Arainrr for creating Zone PVx Info Bug Man & Cannabis on Carbon's Discord server for suggesting the FacepunchBehavior approach and offering examples Nivex for putting up with all of my Abandoned/Raidable Bases and TruePVE questions and fixing/enhancing/documenting those plugins KpucTaJl for providing API clarificationFree -
Version 1.0.0
53 downloads
This is an extension of the Magic Panel plugin that shows an icon for the Helipad Event plugin. The icon's color and position can be set individually in the configuration file. Please note: The Magic Heli Event Panel only works in conjunction with the "MagicPanel" and "LaunchSiteHelipadEvent" plugins. Make sure you have installed these plugins before using the Event Panel. The plugin also automatically checks if any of the required plugins are missing. If this is the case, the "LaunchSiteHelipadEvent" plugin will be automatically unloaded. #Configuration The settings and options can be configured in the MagicLaunchSiteHelipadEventPanel file under the config directory. The use of an editor and validator is recommended to avoid formatting issues and syntax errors. { "Active Color": "#00FF00FF", "Inactive Color": "#FFFFFF1A", "Panel Settings": { "Dock": "center", "Width": 0.02, "Order": 1, "BackgroundColor": "#FFF2DF08" }, "Panel Layout": { "Image": { "Url": "https://www.dropbox.com/scl/fi/3rjja8h81fp51o87okz31/helipadicon.png?rlkey=yr768krapvk9wx5867ogt56oe&dl=1", "Enabled": true, "Color": "#FFFFFFFF", "Order": 0, "Width": 1.0, "Padding": { "Left": 0.1, "Right": 0.1, "Top": 0.05, "Bottom": 0.05 } } } } #Credits Thanks to MJSU for the Magic Panel plugin. We reworked one of the plugin extensions so that MagicPanel now also supports the Helipad Event plugin. #Trailer If you're not satisfied with the icon, take a look here – you might find something more suitable.Free-
- #magiclaunchsitehelipadeventpanel
- #magic
- (and 13 more)
-
Version 1.0.0
51 downloads
This is an extension of the Magic Panel plugin that shows an icon for the Caravan Event plugin. The icon's color and position can be set individually in the configuration file. Please note: The MagicFerryTerminalEventPanel only works in conjunction with the "MagicPanel" and "Caravan Event" plugins. Make sure you have installed these plugins before using the Event Panel. The plugin also automatically checks if any of the required plugins are missing. If this is the case, the "Caravan" plugin will be automatically unloaded. #Configuration The settings and options can be configured in the MagicCaravanEventPanel file under the config directory. The use of an editor and validator is recommended to avoid formatting issues and syntax errors. { "Active Color": "#00FF00FF", "Inactive Color": "#FFFFFF1A", "Panel Settings": { "Dock": "center", "Width": 0.02, "Order": 1, "BackgroundColor": "#FFF2DF08" }, "Panel Layout": { "Image": { "Url": "https://www.dropbox.com/scl/fi/y56ohwzs3uzr1gc3bz6ie/MagicCaravanEventPanel_icon.png?rlkey=w2hsf96c9euzg6eewmdzgcxrd&dl=1", "Enabled": true, "Color": "#FFFFFFFF", "Order": 0, "Width": 1.0, "Padding": { "Left": 0.1, "Right": 0.1, "Top": 0.05, "Bottom": 0.05 } } } } #Credits Thanks to MJSU for the Magic Panel plugin. We reworked one of the plugin extensions so that MagicPanel now also supports the Caravan Event plugin. #Caravan Event Trailer If you're not satisfied with the icon, take a look here – you might find something more suitable.Free-
- #magiccaravaneventpanel
- #magic
- (and 10 more)
-
Version 1.0.0
46 downloads
This is an extension of the Magic Panel plugin that shows an icon for the Ferry Terminal Event plugin. The icon's color and position can be set individually in the configuration file. Please note: The MagicFerryTerminalEventPanel only works in conjunction with the "MagicPanel" and "Ferry Terminal Event" plugins. Make sure you have installed these plugins before using the Event Panel. The plugin also automatically checks if any of the required plugins are missing. If this is the case, the "Ferry Terminal Event" plugin will be automatically unloaded. #Configuration The settings and options can be configured in the MagicFerryTerminalEventPanel file under the config directory. The use of an editor and validator is recommended to avoid formatting issues and syntax errors. { "Active Color": "#00FF00FF", "Inactive Color": "#FFFFFF1A", "Panel Settings": { "Dock": "center", "Width": 0.02, "Order": 1, "BackgroundColor": "#FFF2DF08" }, "Panel Layout": { "Image": { "Url": "https://www.dropbox.com/scl/fi/m5revdcp6j6e1qpra6b8e/MagicFerryTerminalEventPanel_icon.png?rlkey=g0w6wbqqbfvixce3kbz1tdfim&dl=1", "Enabled": true, "Color": "#FFFFFFFF", "Order": 0, "Width": 1.0, "Padding": { "Left": 0.1, "Right": 0.1, "Top": 0.05, "Bottom": 0.05 } } } } #Credits Thanks to MJSU for the Magic Panel plugin. We reworked one of the plugin extensions so that MagicPanel now also supports the Ferry Terminal Event plugin. #Ferry Terminal Event Trailer If you're not satisfied with the icon, take a look here – you might find something more suitable.Free-
- #magicferryterminaleventpanel
- #magic
- (and 11 more)
-
Version 1.0.0
58 downloads
This is an extension of the Magic Panel plugin that shows an icon for the Radtown Event plugin. The icon's color and position can be set individually in the configuration file. Please note: The Magic Radtown Event Panel only works in conjunction with the "MagicPanel" and "RadtownEvent" plugins. Make sure you have installed these plugins before using the Event Panel. The plugin also automatically checks if any of the required plugins are missing. If this is the case, the "Radtown Event" plugin will be automatically unloaded. #Configuration The settings and options can be configured in the MagicRadtownEventPanel file under the config directory. The use of an editor and validator is recommended to avoid formatting issues and syntax errors. { "Active Color": "#00FF00FF", "Inactive Color": "#FFFFFF1A", "Panel Settings": { "Dock": "center", "Width": 0.02, "Order": 1, "BackgroundColor": "#FFF2DF08" }, "Panel Layout": { "Image": { "Url": "https://www.dropbox.com/scl/fi/va9fzk613ftwo6su1mfm4/RadtownEventMagicPanelIcon.png?rlkey=279j6cwx3v2lopirhgwfu55qq&dl=1", "Enabled": true, "Color": "#FFFFFFFF", "Order": 0, "Width": 1.0, "Padding": { "Left": 0.1, "Right": 0.1, "Top": 0.05, "Bottom": 0.05 } } } } #Credits Thanks to MJSU for the Magic Panel plugin. We reworked one of the plugin extensions so that MagicPanel now also supports the Radtown Event plugin. Strahlung Icons erstellt von keueo - Flaticon Buy Radtown Event by The_Kiiiing If you're not satisfied with the icon, take a look here – you might find something more suitable.Free -
Version 2.2.7
672 downloads
A great plugin for displaying server events and online players! Easy to set up and there is nothing superfluous! Included are 3 panel configurations! It is possible to disable the time panel Enabling and disabling the panel by command /xclose Fonts to choose from "droidsansmono.ttf", "permanentmarker.ttf", "robotocondensed-bold.ttf", "robotocondensed-regular.ttf", Config { "MainPanel Settings": { "AnchorMin": "0 1", "AnchorMax": "0 1", "OffsetMin": "0 0", "OffsetMax": "0 0", "Overlay or Hud": "Hud", "Chat Tag": "[SvPanUi] " }, "NameServer Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -24", "OffsetMax": "255 -2", "Align": 4, "Text color": "1 1 1 0.74", "NameServer": "SERVERNAME", "Font size": 16, "Font": "robotocondensed-bold.ttf" }, "Economics Settings": { "On/Off (true/false)": true, "Parent OffsetMin": "270 -25", "Parent OffsetMax": "370 -5", "Parent Color": "0.11 0.38 0.16 0.7", "$ OffsetMin": "0 0", "$ OffsetMax": "30 20", "$ font size": 14, "$ text color": "#fff", "$ text": "$", "Balance text color": "#fff", "Balance text font size": 14, "Balance text OffsetMin": "30 0", "Balance text OffsetMax": "90 20" }, "ServerRewards Settings": { "On/Off (true/false)": true, "Parent OffsetMin": "270 -60", "Parent OffsetMax": "370 -40", "Parent Color": "0.11 0.38 0.16 0.7", "RP OffsetMin": "0 0", "RP OffsetMax": "30 20", "RP font size": 14, "RP text color": "#fff", "RP text": "RP", "Points color": "#fff", "Points font size": 14, "Points OffsetMin": "30 0", "Points OffsetMax": "90 20", "Timer": 30 }, "Time Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "5 -78", "OffsetMax": "59 -60", "Font size": 14, "Font": "robotocondensed-bold.ttf", "Align": 4, "Timer": 10, "Time true/false": true }, "Image Settings": { "Color of inactive images": "0 0 0 0.90", "Color of active images": "255 106 0 0.90", "Picture Bradley": "https://i.ibb.co/pLg31pD/22.png", "Picture Air": "https://i.yapx.ru/O47QR.png", "Picture Cargo": "https://i.ibb.co/8sxWfrJ/4.png", "Picture Heli": "https://i.ibb.co/cXNqzNd/1.png", "Picture Ch": "https://i.yapx.ru/QOZY1.png", "Picture Logo": "https://i.yapx.ru/P3CZR.png" }, "OnlinePanel Settings": { "TextOnline": "<size=12><color=#fff>ONLINE</color>: <color=#eaff00>{0}</color> | <color=#fff>OFFLINE</color>: <color=#eaff00>{1}</color> | <color=#fff>JOIN</color>: <color=#eaff00>{2}</color></size>", "ColorText": "#ffffffe9", "ColorNumb": "#ffe500", "Align": 4, "Font size": 12, "Font": "robotocondensed-bold.ttf", "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -60", "OffsetMax": "255 -45" }, "Bradley Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "65 -45", "OffsetMax": "95 -20" }, "Air Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "105 -45", "OffsetMax": "135 -20" }, "Cargo Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "145 -45", "OffsetMax": "175 -20" }, "Heli Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "185 -45", "OffsetMax": "215 -20" }, "Ch Icon Settings": { "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "225 -45", "OffsetMax": "255 -20" }, "Logo Icon Settings": { "On/Off Logo(true/false)": true, "AnchorMin": "0 0", "AnchorMax": "0 0", "OffsetMin": "3 -56", "OffsetMax": "60 -8" } } The plugin was made according to the style indicated in the screenshots. The plugin is not guaranteed to work if you want to change the appearance very much!$10.88 -
Version 1.2.5
808 downloads
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$12.99 -
Version 1.0.0
9 downloads
An unrealistically beautiful UI that will decorate your server. Your players will definitely like it. The design is made in Figma. Full support is guaranteed from my side. I will help you change the pictures if you need it. This is a plugin design, not a ready-made plugin. My Discord: .spacex$5.00
















.thumb.png.c586fb443e2ca5ffa12351cfffb92b12.png)






















![More information about "Server HUD UI [Plugin Interface / Figma]"](https://codefling.com/uploads/monthly_2024_09/prevyu_cf_ava2.thumb.png.98302b50d999bf6ab52cbf6c2faf902f.png)