Search the Community
Showing results for tags 'interface'.
-
Version 1.2.10
307 downloads
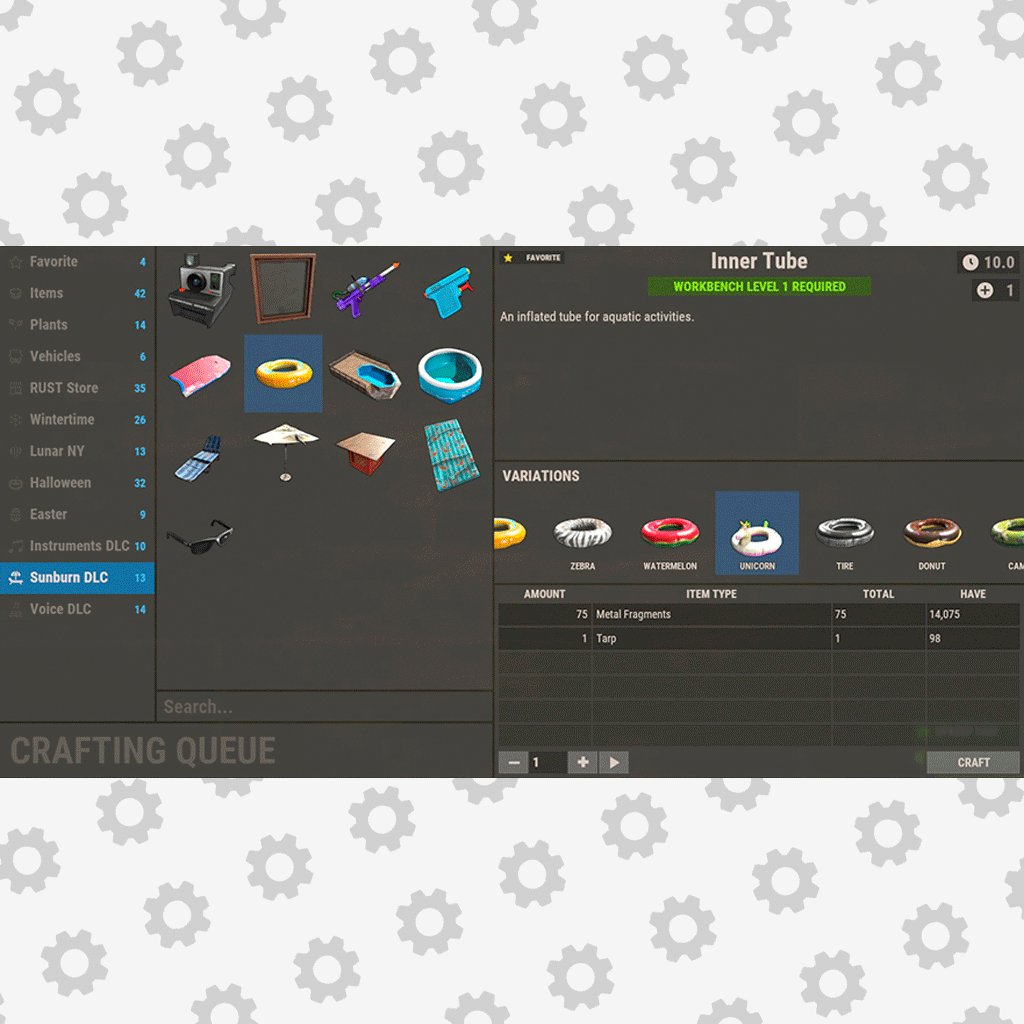
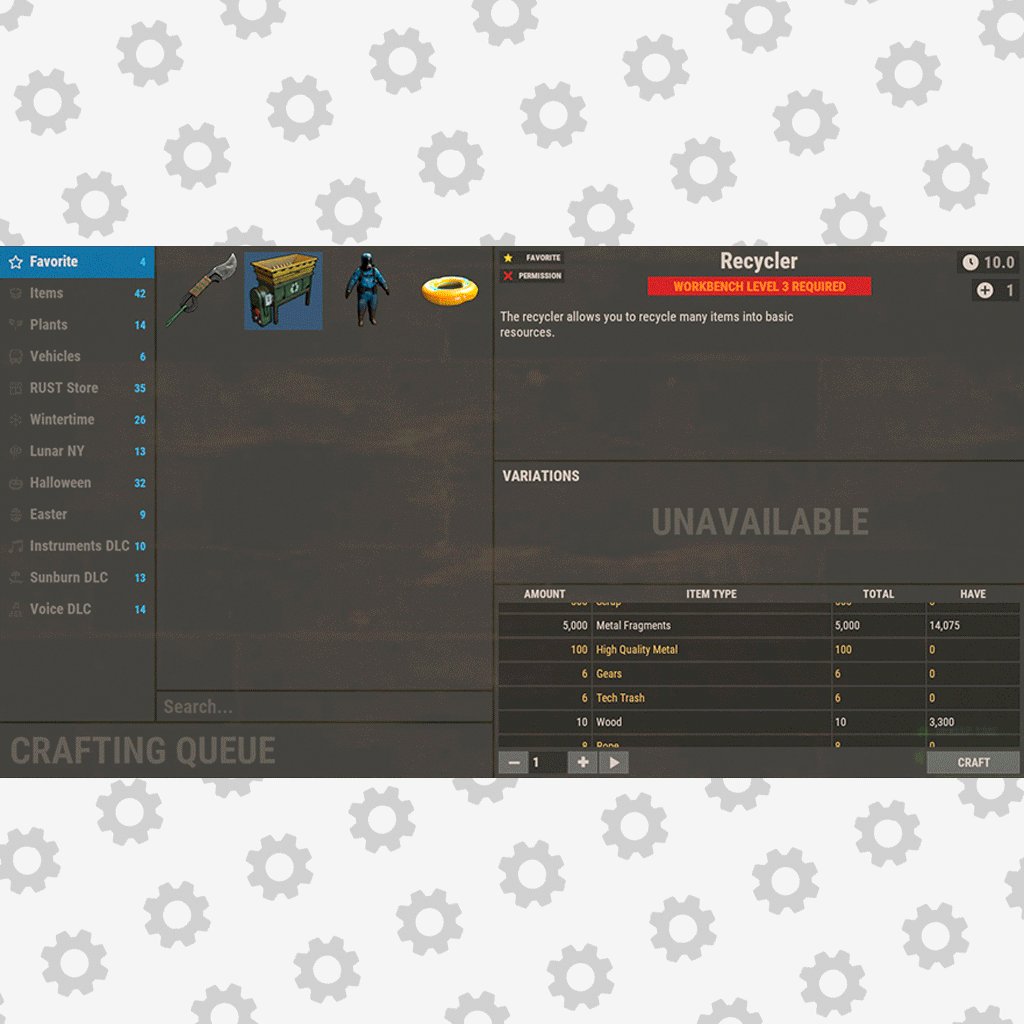
This plugin provides a beautiful and convenient crafting panel for your server. Its design and mechanics are as similar as possible to the in-game Rust crafting panel. Add crafting of any custom items, commands, permissions and anything else you like. Features The design is ~90% similar to the design of Rust's in-game crafting panel. Support for any custom items and commands. Ability to unlock all DLC items in the in-game crafting menu. The plugin only registers permissions for items that you have specified to it. Thus, preventing the creation of a large number of permissions. Customizable sound effects, notifications in the status bar on the right, and text notifications in popular plugins. The plugin can take and give out items from inventory, game backpack and Backpacks plugin, depending on the fullness of any of them. Ability to add item variations (just look at the screenshots). Supports work with skill plugins. Supports work with economy plugins. The player can choose whether to craft or buy an item. Add items to favorites, built-in search, fully functional queue and more. Scrollbar support. Supported plugins: SkillTree - allows you to use bonuses such as: Craft_Speed, Craft_Refund, Craft_Duplicate. Also allows you to give bonuses when crafting and take away when crafting is canceled. Backpacks - plugin can take and give items in an additional backpack. ItemRetriever - plugin can take crafting ingredients from all containers that are connected to the player (including inventory, game backpack, Backpacks plugin, and any other plugin that uses ItemRetriever as Suppliers). ZLevelsRemastered - allows you to use the craft speed bonus. Economics, ServerRewards, IQEconomic - these plugins are used to purchase items with the currency of these plugins. Notify, GUIAnnouncements - these plugins are used to display notifications. SimpleStatus, AdvancedStatus - these plugins are used to display notifications in the status bar at the bottom right of the screen. Permissions The plugin has immutable and generated permissions. The immutable ones include: craftingpanel._use – is responsible for opening the panel. If there is no permission, the panel will not open. craftingpanel._admin – give this permission only to administrators. It adds an additional "Give yourself" button to get items from the panel for free. This permission is also needed to use the givecraft command (about it below). craftingpanel._instant – all player crafts will be instant. craftingpanel._death – crafting queue will not be reset when the player dies. craftingpanel._disconnect – when a player leaves the server, the craft queue will not be reset. craftingpanel._economics – allows you to purchase items for the currency of the selected economy plugin. If the player does not have permission, the cost panel will still be displayed, but the player will not be able to make a purchase. craftingpanel._workbench - allows you to reduce crafting time by having a workbench of a higher level than necessary for crafting. craftingpanel._bonuses – allows the player to access the crafting bonuses from the "Crafting bonuses" section. craftingpanel._unlockdlc - if a player has this permission, he can craft all DLC items in the in-game crafting menu. If you revoke this permission, all DLC items will become unavailable again. The generated permissions are created by the plugin itself, here's how it works: craftingpanel.section.vehicles- this is permission for the "vehicles" section. craftingpanel.vehicles.minicopter - this is permission for the item "minicopter" in the "vehicles" section. craftingpanel.vehicles.snowmobile.tomaha - this is permission for the item "snowmobile" in the "vehicles" section and in "tomaha" variation. Commands Only one command is present in the plugin: givecraft steamid/nickname section item 5 skin steamid/nickname – steamid or nickname of your choice. section – section name from the Section permission [required] field. item – item name from the Item permission [required] field. 5 – how much of the current item to give out (craft multiplier). skin - name of the item from the Ingredients section, Item permission [required] fields. All arguments of this command are required. If your item has an empty "Variations" section or you want a default item, specify "default" in place of skin. General settings Allow panel scaling when the interface is scaled? - if this setting is enabled, the craft panel will be resized depending on the game interface scale (setting "user interface scale"). If the setting is disabled, the panel will always be the same size, regardless of the player interface scale. Remember the last selected section and item? - plugin will remember the last selected section, item and variation the next time the panel is opened by the player. Enable multilingual mode? – if your server has players from different countries, this mode allows you to customize translation for other languages. When you enable this mode, the plugin will write all the data that needs to be translated to the lang - file. These include: section names, item names, item descriptions, item properties, item variation names, and ingredient names. The lang - file consists of a pair: key - value. The key is a unique name, with the help of which the plugin understands what phrase to use. Section translation: section.*section permission* – key template for section name translation. For example: "section.favorite": "Favorite" – Favorite section. Translation of item information: *section permission*.*item permission*.name – key template for item name translation. For example: "sunburn.innertube.name": "Inner Tube" – item name. *section permission*.*item permission*.description – key template for item description translation. For example: "sunburn.innertube.description": " Inflatable lap for water fun." – item description. *section permission*.*item permission*.properties – key template for item properties translation. For example: "sunburn.innertube.properties ": "Any properties ..." – item properties. *section permission*.*item permission*.variations.*variation permission* – key template for variation name translation. For example: "sunburn.innertube.variations.zebra": "ZEBRA" – variation name. Translation of ingredient names: *ingredient shortname *.*ingredient skinId* - key template for ingredient name translation. For example: "wood.0": "Wood" – ingredient name. Allow work with the Backpacks plugin? – plugin can take and give items in an additional backpack (Backpacks by WhiteThunder). Allow work with the ItemRetriever plugin? – this plugin provides advanced functionality for interacting with player containers: If the ItemRetriever plugin is enabled, the CraftingPanel will take crafting ingredients from all containers that are connected to the player (including inventory, game backpack, Backpacks plugin, and any other plugin that uses ItemRetriever as Suppliers). If the ItemRetriever plugin is disabled, the CraftingPanel will take items with the next priority (if the item is not found, it goes to the next container): Backpacks plugin (if enabled) -> game backpack -> inventory. The CraftingPanel plugin is fully in charge of giving out items (since ItemRetriever only allows you to take items from the player), it gives out items with the next priority (if the container is full, it moves on to the next one): inventory -> game backpack -> Backpacks plugin (if enabled) -> drop item. Delete player data from the Data file if they have not logged into the server for so many days – this setting is added to prevent the plugin from keeping in memory the settings of all players who have ever visited your server. Effect at the start/end/canceling – game effects that will be played at the start of crafting/completion of crafting/cancellation of crafting (effects list, plugin for playing effects). Specify a plugin to work with the economy – specify one plugin from the list or leave the field empty to disable work with economy. Crafting bonuses This section allows you to customize crafting bonuses when using one of the supported plugins. Each of these plugins has its own settings. Amount of experience will depend on crafting time? – if this setting is disabled, then the given/taken experience will be the same (which are specified in the settings above). If this setting is enabled, the experience will be calculated using the following formula: calculated experience = crafting time * experience from the settings above. It should be taken into account that to calculate the experience for a crafted item, the full crafting time is taken (which is specified in the item's setting), and to calculate the experience for crafting cancellation, the time left to create the item is taken. The ZLevelsRemastered plugin does not have a full-fledged api for interaction with crafting bonuses, so the work with it is not fully implemented (no rewards are given in economy plugins, permission of this plugin is not taken into account, etc.). Notification settings Notification type (Chat, GameTips, Notify, GUIAnnouncements) – if this section is enabled, you must specify the type/plugin to notify the player of different warnings. Chat – notification to regular chat. GameTips – notification in the in-game Rust tooltips (blue or red at the bottom of the screen). Notify – notification in the Notify plugin by Mevent. GUIAnnouncements – notification in the GUIAnnouncements plugin by JoeSheep. Just below that are the customization fields for the specific type of notification. Game Status Settings Game status is a notification that is shown at the bottom right of the screen (like in-game crafting). The plugin can show 3 types of game status: Current craft – it's the blue panel with the gear. It is displayed while the crafting process is in progress. Giving item – it's the green panel with the down arrow. It is displayed when a player is given a craft item. Dropping item – it's the red panel with the cross. It is displayed when the items given by the plugin do not fit in the inventory and drop out near the player. Crafting Panel working with Rust's in-game status and two plugins (SimpleStatus, AdvancedStatus) that have slightly advanced features. Rust – is the in-game status built into the game. It does not require any additional plugins, but it cannot show the Current craft (blue panel with a gear). SimpleStatus – this plugin displays customizable statuses. It can show Current craft and Giving item. But cannot display Dropping item due to limitations in its operation. AdvancedStatus - this plugin displays customizable statuses. It works with all of the above status types. Section settings Section name – the displayed section name on the menu button. Section permission [required] – be sure to fill in these fields and make sure they are all unique. Because it is by this field that the plugin understands which section it is currently working with. If you specify "favorite" here, the plugin will use this section to display the player's favorite items (don't add items to it, the plugin will delete them anyway). Register this permission? – if enabled, the plugin will register a permission with the above name. In this case this section will be shown only to those players who have this permission. Section item settings Item name [required] – required field. The name of the item is displayed only in this plugin. If you need to create an item with the same name, you will find this setting below. Item permission [required] – required field. Make sure that each item in the section has a unique field. Because by this field the plugin understands which item in the current section it is currently working with. Register this permission? - if enabled, the plugin will register permission with the above name. Keep in mind that the current item will still be shown to all players, but they will not be able to craft it (this is also notified by the icon on the top left of the information section). Item description – item description, is not passed to the item when crafting, only displayed in the panel of this plugin. Item properties – if the item has some characteristics (e.g., damage, radiation protection, etc.) you can specify them here. This data is displayed in a separate panel in the information section of the item. Item shortname – if you are using the command as a craft result, leave this field empty. Create an item with the default name (true) or the above name (false)? – if true, the plugin will create an item with the default game name (which refers to the current shortname), otherwise it will set the name from the Item name field. Item skinId – if the item is custom, specify the required skinId, otherwise set it to 0. Item image [optional] – if as a result of craft, you have to execute some command, you can specify a link to a picture related to this command. Console commands executed after crafting (%steamid%, %username%, %amount%) [optional] – if you need to execute some commands as a result of crafting, you can list them with commas in this field. In the command you can specify %steamid% and %username%, the plugin will replace them with the data of the current player. The plugin can also replace %amount% with the amount per craft (next setting). If the command gives some custom game item and you know its shortname and skinid you can specify them in the fields above. This way you don't need to additionally save the image of this item to the hosting and specify its link. Amount per craft – number of items given out per craft. Max craft multiplier - maximum allowable craft multiplier. The craft multiplier (selected by the player in the Ingredients section) is how many times an item will be dispensed or how many times commands will be executed. If Amount per craft = 3, and the player chose multiplier = 2, he will receive 2 * 3 = 6 items. Crafting time [sec] – time to craft the item. It can be set to 0, then the item will be crafted instantly. Show notification in game status (if they are enabled)? – if a command from another plugin is used to give a custom item and that plugin displays game status, duplication of game statuses may occur. Therefore, it is possible to disable the display of game status for a particular item. Keep in mind that this only disables the Giving item status. Apply craft bonuses (if they are enabled)? – allows you to apply craft bonuses (from the "Crafting bonuses" section) to this item. Crafting cost in the economy plugin [0 - disable] – the value of the current item in your economy server currency. The customization works if you specified one of the supported economy plugins at the beginning. Item Variation settings In the in-game Rust crafting panel this section is called Skins, here it is called Variations. This is done because here it can include not only skins, but any items or commands related to the parent item. For example, you have several modular car presets, with different types of modules, but they are all related to modular cars. Therefore, you can specify them in one item - "Modular car". The settings in this section are similar to the parent item, except for the crafting ingredients. They will be the same as the parent item. Item Ingredient settings Resource name [required] – required field. Is used to display the name of the ingredient in the plugin panel (it is not taken into account when taking ingredients from the player). When canceling the craft, the plugin can set this ingredient to the specified name, you will find this setting below. Use this resource in ingredients? – enables or disables this resource for use in ingredients. Resource shortname [required] – required field. Shortname of the item that the plugin will look for from the player for crafting. Resource skinId – if it's a custom item, give its skinId, otherwise set it to 0. Return an item with the default name (true) or the above name (false)? – when the craft is canceled, if true, the plugin will create an ingredient with the default game name (which refers to the current shortname), otherwise it will set the name from the Resource name field. Plugin Config Example of plugin configuration in English: Example of plugin configuration in Russian. If you need Russian config, open it (CraftingPanel.cs) before loading the plugin, and at the top set the variable "isRus = true". Then save and upload this file to your server.$30.00- 122 comments
- 2 reviews
-
- 7
-

-

-
- #craft
- #craft menu
- (and 17 more)
-
Version 3.1.19
1,375 downloads
Installation Place the AdminToggle.cs file in /oxide/plugins/ Place the XLIB.dll Dependency in /RustDedicated_Data/Managed/ Grant yourself the default permission o.grant user YOURNAME admintoggle.master the .master permission selector needs to be adapted to what you called the permission setting for the mode Information AdminToggle Allows admins with permission to toggle between player & admin mode Reset Command Open f1 console & write at.fix - Reverts you to player mode (the hard way) (Permission, Priority, Toggle Commands) - Must be unique Core Mode Featues Unlimited custom modes Customizable permission name Priority system for modes Master mode Oxide group toggling Custom commands to toggle Restriction system to specfic steam ids a certan mode Mode Settings (admin) Require a reason to toggle Autorun commands on toggle Separated inventories Teleport back to toggle location upon exiting Revert auth to 0 on disconnect Blocked commands Custom outfit while in mode Notifications (global-chat notification, local-chat notification, popup notification, sound perfab notification & Discord embed Notification) Interface toggle button, pulsing panel, action menu Blocked actions Blocked plugins hooks Mode Settings (player) Autorun commands on revert Notifications (global-chat notification, local-chat notification, popup notification, sound perfab notification & Discord embed Notification) Blocked commands Blocked plugins hooks API Hooks void admintoggle_onAdmin (BasePlayer player) { /*Do something epic*/ } void admintoggle_onPlayer (BasePlayer player) { /*Do something epic*/ } API Methods bool IsAdmin(BasePlayer player); object[] GetMode(BasePlayer player, bool TrueMode = false); /* IF player.userID IS ASSIGNED ANY MODE RETURNS TRUE IF player.userID IS NOT ASSIGNED ANY MODE RETURNS FALSE */ bool isAdmin = AdminToggle.Call<bool>("IsAdmin", player.userID); /* IF player IS NOT ASSIGNED MODE RETURNS NULL IF bool IS SET FALSE RETURNS CURRENT MODE -- object[0] permission (string), object[1] priority (int), object[2] isMaster (bool) IF bool IS SET TRUE RETURNS HIGHEST MODE -- object[0] permission (string), object[1] priority (int), object[2] isMaster (bool) */ object[] getMode = AdminToggle.Call<object[]>("GetMode", player, false); Default Configuration (1 mode) Known incompatible plugins Server Armour (Compatible with v2.29.44 and above)$8.99- 142 comments
- 11 reviews
-
- 2
-

-
- #admin
- #admintool
-
(and 31 more)
Tagged with:
- #admin
- #admintool
- #admin tool
- #admin tools
- #interface
- #gui
- #discord
- #discord integration
- #auth
- #authentication
- #permission
- #permissions
- #log
- #xray
- #adminplugins
- #administrator
- #administrative
- #administrative tools
- #administration
- #administration tool
- #admintoggle
- #admint
- #adminto
- #admintog
- #admintogg
- #admintoggl
- #player
- #player toggle
- #player auth
- #auth toggle
- #admin switch
- #auth switch
- #player switch
-
Version 1.37.20
781 downloads
Creates quests/missions for users to complete in order to get rewards (currency, items, etc.). Players can spend the currency they receive to open cases. This can become a major plugin for your server. Your players will not get bored! And a nice and user-friendly interface will surprise them even more Features: Beautiful user interface Logging purchases / replenishment of the balance (both to the console and to a file) Versatility (can work with various economy plugins) Performance (plugin is faster than existing competitors) Interesting idea The ability to customize absolutely any inscription Preview Commands addfirstcurrency {userid} {amount} (give the player the first currency) addsecondcurrency {userid} {amount} (give the player a second currency) battlepass.wipedata (clear player progress) pass (open interface) battlepass.migrate (migrate to PlayerDatabase) battlepass.convert.128 (convert from 1.28.0) Item Types Item Command Plugin Mission Types Gather Kill Craft Look Build Upgrade Fishing LootCrate Swipe RaidableBases RecycleItem HackCrate PurchaseFromNpc ArcticBaseEvent GasStationEvent SputnikEvent ShipwreckEvent HarborEvent JunkyardEvent SatDishEvent WaterEvent AirEvent PowerPlantEvent ArmoredTrainEvent ConvoyEvent SurvivalArena KillBoss FAQ How to use multiple NPCs in one mission Loot Hackable Crates (config example) Default Config$21.95 -
Version 1.1.5
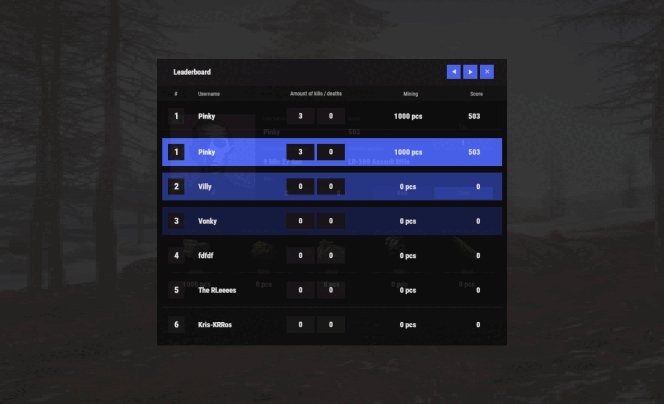
818 downloads
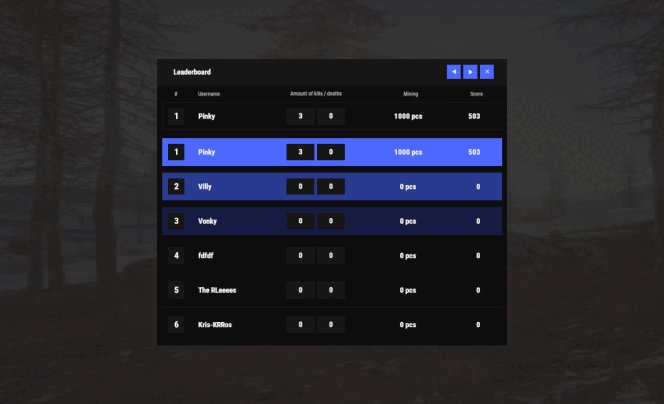
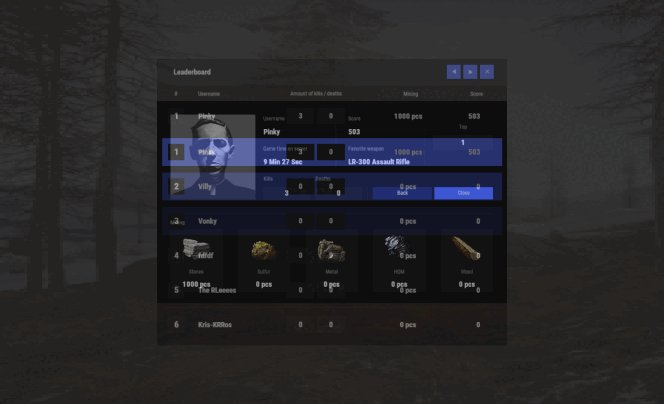
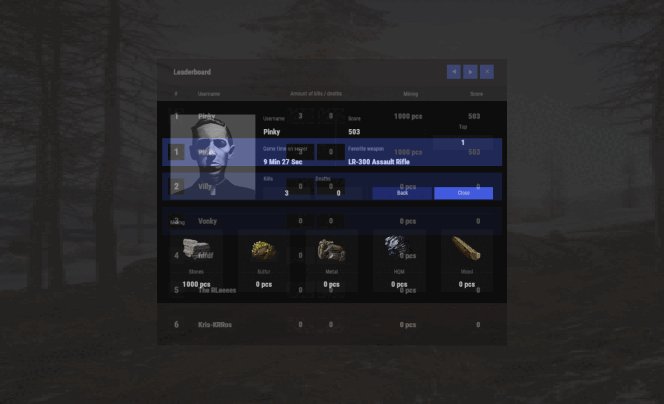
Beautiful display of player statistics and player ratings. Features: Beautiful user interface Customization (all interface you can set up in configuration) Performance Commands stats open statistics interface stats [steamId] open statistics interface leaderboard open leaderboard interface Permissions statistics.use open statistics interface statistics.hide hides player from leaderboard FAQ: Q: Where can I see an example of a config? A: Config Q: What should I do if I get the error "You do not have permission to use this command!"? A: To solve this problem, you need to grant the "statistics.use" permission to your players. For example, granting this permission to the "default" group is done with the following command: oxide.grant group default statistics.use$19.95- 48 comments
- 2 reviews
-
- 4
-

-
- #statistics
- #leaderboard
-
(and 12 more)
Tagged with:
-
Version 1.5.37
3,460 downloads
Introducing a feature-rich plugin that will take your in-game building experience to new heights - Build Tools! This plugin is not just a tool, it is the key to creating incredible builds and will make the processes of upgrading, removing and even downgrading buildings easy and fun! !ATTENTION! After the last update of the game, the additional slot does not work ️ Features of Build Tools Beautiful user interface: Our plugin has a lovely and easy-to-use interface that makes building tasks smooth and functional; Bar progress display: Keep track of your building progress with a clear progress bar, so you can see your upgrades easily; Upgrade of the entire building at once: You can make them stronger and more secure quickly; Interface customization: Personalize the user interface to match your preferences and workflow. Returning an item to remove: Don't worry about losing items when removing structures; our plugin ensures you get them back; Returning items with condition as in the game: Items are returned to the same condition as in the game, with the option to set their condition as a percentage; Blocked list items for remove: You can specify which items should not be removed for precise construction control. Ability to use icons both from the game and your own Work with Clans/Friends/NoEscape Building Skins (+ automatic parsing command) Downgrade: Make structure downgrades simple and adapt your base to changing needs with just a few clicks Edit config via in-game interface (no JSON editing required) Commands /up [1-4] - enable upgrading mode /up all - allows you to upgrade the entire building at once /remove - enable removing mode /remove all - allows you to remove the building at once /down - enable downgrading mode /down all - allows you to downgrade building at once buildtools.parse.skins – allows parsing new building skins from the game + images to them /bskin – open settings menu Permissions buildtools.all – allows you to upgrade/remove the entire building at once buildtools.free – allows you to upgrade buildings for free buildtools.edit – allows you to enable edit mode buildtools.vision – allows you to toggle the remove mode on in the vision mode Video Hooks object canDowngrade(BasePlayer player, BaseEntity entity) object canRemove(BasePlayer player, BaseEntity entity) object CanBuildToolsGiveRefund(BasePlayer player, BaseEntity entity) FAQ Q: Where can I see an example of a config? A: Config$21.95- 295 comments
- 14 reviews
-
- 7
-

-

-
- #building
- #foundation
-
(and 27 more)
Tagged with:
- #building
- #foundation
- #tool
- #tools
- #ui
- #upgrading
- #remove
- #upgrade
- #blocks
- #clans
- #friends
- #noescape
- #interface
- #hud
- #build skins
- #grade
- #gredable bases
- #grade rust bases
- #build system
- #upgrade buildings
- #remove structures
- #downgrade structures
- #base customization
- #best grade plugin
- #build plugin by mevent
- #reskin
- #bgrade
- #skins
- #building skins
-
Version 1.2.11
682 downloads
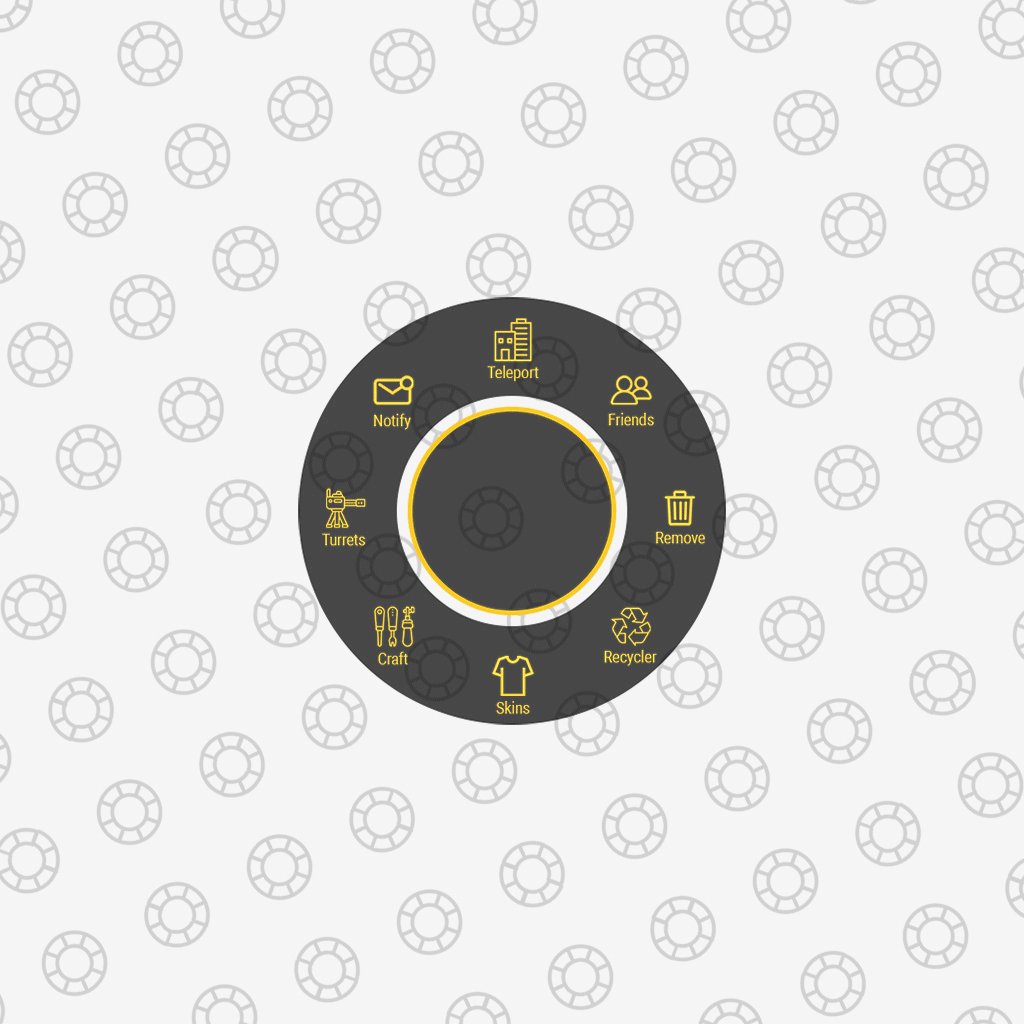
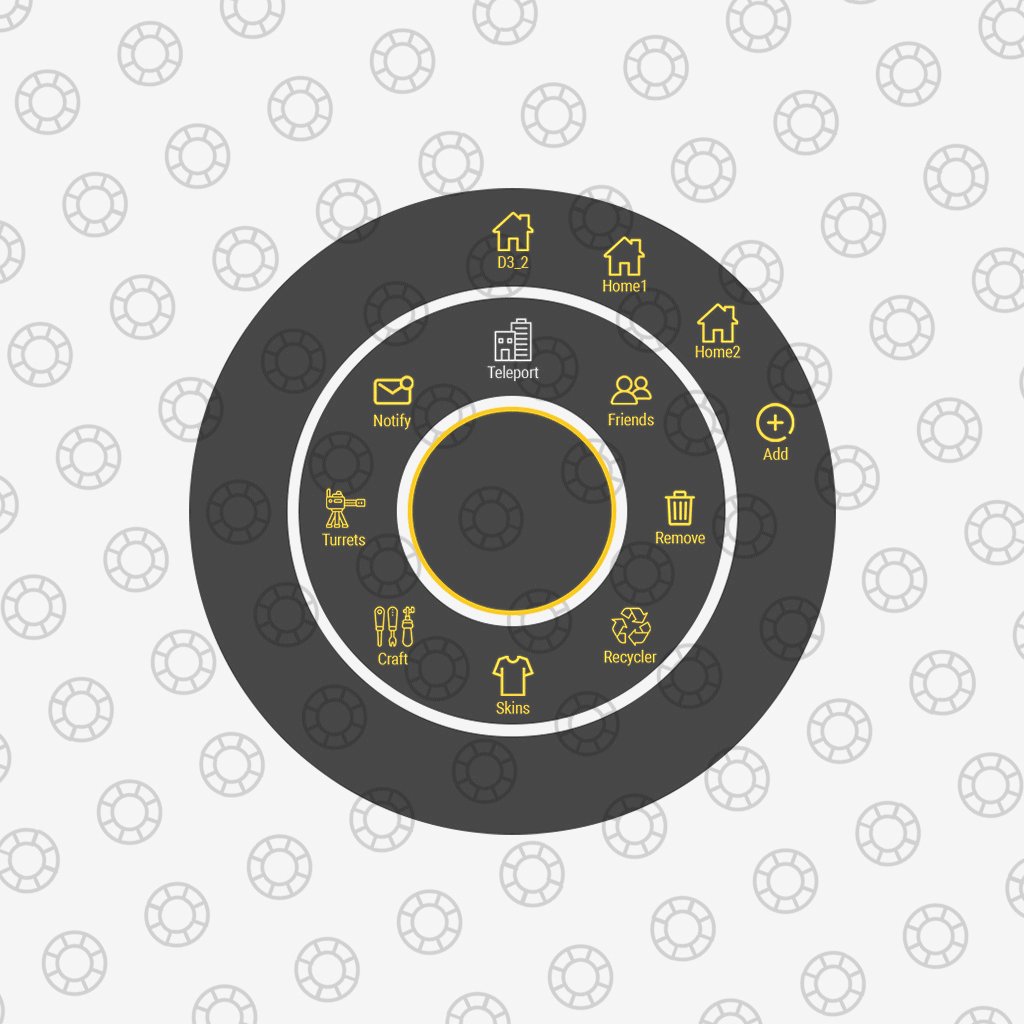
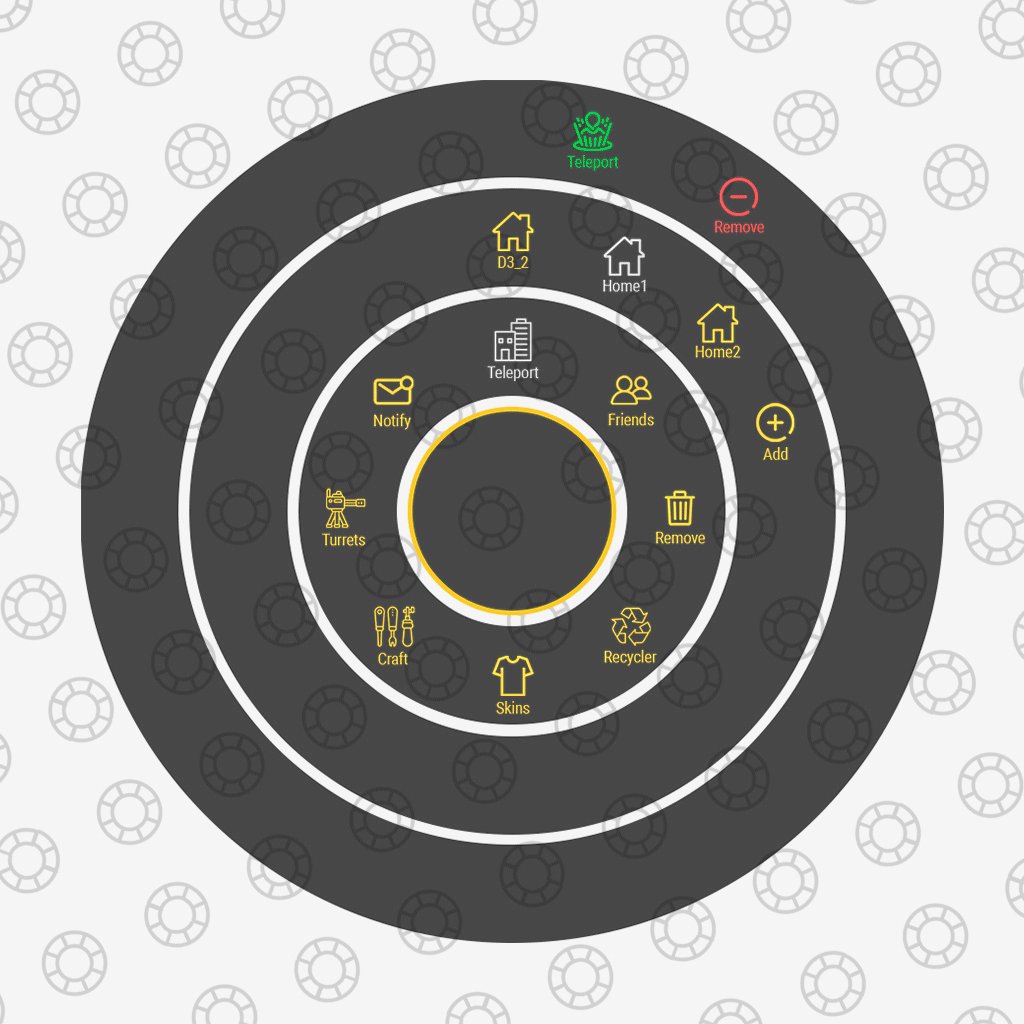
The radial menu is a customizable quick access panel with all popular and frequently used server commands. It makes it a lot easier and faster to interact with various server mechanics, be it teleportation, trades, setting house points and various panels. Features Allows to almost completely eliminate the manual entry of commands by the player. Automatic calculation and arrangement of any number of sections/subsections on a circle. Several display effects. Tracks a press of the MMB or on command (can be keyed to the same MMB). Checks for the privileges of a particular command, before executing it. Ability to use your own panel images. Full customization of the location and scale of icons and panel. Support for popular plugins (NTeleportation, TeleportGUI, Clans, Friends and Rust teams). Executing console or chat commands. General settings Track MMB presses to open a radial menu? - if the player has a MMB bind, the plugin will not open the Radial Menu. The command to open the radial menu - you can use both the command and the MMB tracking. When using MMB tracking and the command at the same time: If a player has a MMB bind, his bind will be executed when he clicks on it, and the Radial Menu will not open. If there is no bind, the player can use both the command and the MMB press. Upload images to players when they connect? - when a player connects to the server, the plugin will automatically download 3 images of menu rings to his client. This avoids displaying black rectangles when opening the menu while the plugin is downloading the images to the client. Section/Subsection settings The plugin has main sections (level 1), subsections at level 1 (level 2) and subsections at level 2 (level 3). Section name - the name of the section, which is displayed under the icon. Enable this section? – on/off section. Section permission [required] - permission required for the plugin to work (without dots). Add "_add" to the end of the name so that the plugin does not register or check permissions for child subsections. Section icon - direct link to the icon (recommended size 64x64). Fill icon with color below? - Completely fills the icon with the color set below. Inactive/active section color [HEX or Unity RGBA] - The plugin supports 2 types of colors: HEX (e.g. "#57de54" or "#57de54ff") and Unity RGBA ("0.34 0.87 0.33 1"). Command executed on behalf of the player - if you do not have subsections in this section, the command (without the "/" if chat) that will be executed for that player is specified here. If there are subsections in this section, the command is not specified. Specify %steamid% or %username% so that the plugin replaces them with the data of the player on whose behalf the command is executed. Command type - Where to run this command: true - chat, false - console. Permissions for above command - if the command above is specified, you can specify the privileges of that command in this field (e.g. "removertool.normal, removertool.structure, removertool.external"). The plugin will check if the player has these privileges before executing the command. Show this section only to those with permissions above? - allows to draw the section automatically (without giving permissions to this plugin) if the player has command permissions. Show this section even to those who don't have permissions? - forcibly displays the section to all players, even those who do not have privileges to it (if you click on it, a message about lack of permissions will be displayed in chat). Subsections layout [n - number] - this setting is responsible for how subsections are arranged. 0 - automatically. Suppose you have 10 subsections, then 360 degrees / 10 subsections = 36 degrees. The plugin will automatically position the 10 subsections every 36 degrees (clockwise, starting from the top). n - from the beginning. The plugin will arrange the subsections clockwise, starting from the top, not automatically, but in a certain step. For example, you have 3 subsections, but you do not want them to be automatically scattered all around the circle, you want them to be displayed at the top, with some small step, this step will be calculated due to the conditional number of subsections n (for example, 15). Now 360 degrees / 15 conditional subsections = 24 degrees, then your 3 subsections will be positioned from the beginning and there will be 24 degrees between them. -n - from the active item. The plugin will arrange the subsections relative to the active section. For example, you have 3 subsections, but you don't want them to be automatically scattered all around the circle, and you also don't want them to be arranged in some clockwise, starting from the top. By choosing this type of arrangement, the subsections will be located in the same place as the active section, in the increments you specify. It works the same way as above, only n is specified with a minus sign (for example, -15, the minus is needed for the plugin to understand what type of arrangement to use). All examples of the layout of the subsections are present in the standard config. Permissions It may be unclear how permissions work in this plugin. Let's figure it out with a simple example from the standard config. It's not hard to figure out that this is the home point section of the standard config. To exclude identical names of permissions the plugin converts them to this form. Because of the large number of permissions generated by the plugin, there are mechanics for reducing them. If you add "_all" to any section, in the "permission" field, the plugin will not register the permissions of child subsections. For example, if the player has the permission "_homes_all", then all displayed houses, all commands (add, remove, etc.), in general everything that belongs to the section "_homes_all" will obey and is checked by the permission "radialmenu._homes_all". The "permission" fields of the child sections still have to be filled in for the plugin to work. I strongly recommend using the "Permissions Manager" plugin to set privileges for players or groups. It draws a simple interface, through which it is very easy to add or remove permissions. Teleportation The plugin supports work with teleportation plugins (set/remove/teleport to home point) NTeleportation, TeleportGUI and Teleportation by OxideBro (for RU server owners). To do this, in the main section (level 1), you must specify the permission of the "_homes" section, this is necessary for the plugin to understand that it will work with the teleport plugin. Next, in the subsection "_homes" (level 2) you must add the MAXIMUM number of displayed house points, for example 5. If the player has more house points than this number, then only the first 5 will be displayed, if less, then all of them will be displayed. For each such point, you must set its unique name, which begins with "home_n", where "n" is any unique number or word (e.g. home_1, home_2, etc.). In addition to the house points here you can place a section with the establishment of the house point, its name should be "home_add", and the command "home add {0}" (command your plugin teleport), where {0} - the name of the new house point, the plugin itself will set it relative to the square in which the player at the moment is (for example D3, if there are several in the square, then D3h1, D3h2, etc.). After that, in the subsections (level 3) of each such house point, you can specify commands relating specifically to it. For example: "home {0}", "home remove {0}" or any other commands, where {0} is the name of the specific house, the plugin itself will substitute it when executing the command. If you find all of the above complicated, you can take a look at the standard config as an example. Friends The plugin supports work with plugins Friends, Clans by k1lly0u and Rust teams. Here everything is set up similar to Teleportation. But for the plugin to understand what to work with, in the main section (level 1) you must specify one of the three options: "_teammates" - the plugin will work with Rust teams "_friends" - the plugin will work with the Friends plugin "_clans" - the plugin will work with the Clans plugin In subsections (level 2) you must add the MAXIMUM number of displayed friends, for example 8. If the player has more friends than this number, then only the first 8 will be displayed, if less, then all of them will be displayed. For each friend you must set its unique name, which begins with "friend_n", where "n" is any unique number or word (for example friend_1, friend_2, etc.). After that, in the subsections (level 3) of each friend you can specify commands specific to him. For example: "tpr {0}", "trade {0}" or any other commands, where {0} is the nickname of the player, the plugin itself will substitute it when executing the command. An example of the configuration of this section is also present in the standard config. Plugin Config Example of plugin configuration in English Example of plugin configuration in Russian. If you need Russian config, open it (RadialMenu.cs) before loading the plugin, and at the top set the variable "isRus = true". Then save and upload this file to your server.$15.00- 82 comments
- 11 reviews
-
- 8
-

-

-
Version 3.3.5
10,588 downloads
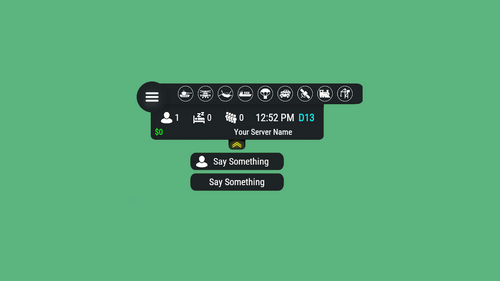
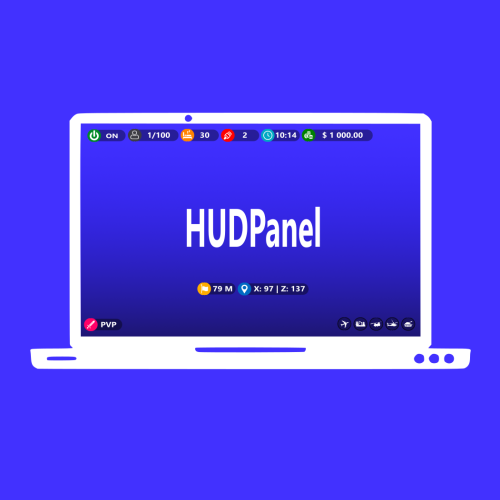
Features: You can add any plugin event in the UI (if it has hooks, usually specified in the plugin description) Has ingame UI menu for configure your Hud The time format is adjusted to the player (depending on his language in the game), it checks which time format is used for this language You can also enable an additional menu that opens on the arrow. You can add various buttons to this menu, for example, to open a store, your server menu, etc. Almost all elements are customizable [for example: visibility of each element, Logo, Icons, Color e.t.c (check config down below)] Commands: /h setup - open UI for ingame config /h - show all Server Hud UI commands /h open - open Server Hud UI /h events - open Events Bar /h close - close Server Hud UI /h hide - hide Server Hud UI Q&A: Q: Where i can find a base icon for creating my events icons? A: Take a base icon below this message and using f.e photoshop for create you personal event icon! Q: Where i can find a ready to use icons? A: Here some links to ready to use icons packs(1 free, 2 paid): https://codefling.com/customizations/free-custom-hud-icons https://codefling.com/customizations/custom-hud-icons-paid https://codefling.com/customizations/server-hud-custom-icon-pack API: string API_PlayerHudState(string id) CanHudChangeState(BasePlayer player, string currentState, strint nextState) Config: { "Auto reload [If you change the config and save the file the plugin will reload itself]": true, "Main setup": { "Overall layer [you will see the hud in your inventory]": false, "Size ALL [0% - inf]": 100, "Logo [HUD interact button]": "https://media.discordapp.net/attachments/335512864548847617/1134455399756607549/logo.png", "Events background opacity [0% - 100%]": 100, "Background opacity [0% - 100%]": 100, "Position": { "Align [TopLeft | TopRight | BottomLeft | BottomRight": "TopLeft", "Left | Right - offset": 40, "Top | Bottom - offset": 25 }, "Server name": "Your Server Name", "Active players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395813965934/active.png", "Color": "#fff", "Enable": true }, "Sleep players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455395138670652/sleep.png", "Color": "#fff", "Enable": true }, "Queue players": { "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455393972654171/line.png", "Color": "#fff", "Enable": true }, "Time": true, "Player position [hide permisson - hud.streamer]": { "Enable": true, "true - grid | false - x,z coordinates": true, "Color": "cyan" }, "Economy plugin [Economics | ServerRewards]": { "Currency": "$", "Value color": "#10ff10", "Enable": true }, "Info messages": { "Update interval [in seconds]": 60, "Align [BottomCenter | TopCenter | TopRight]": "BottomCenter", "Width [in px]": 260, "Offset [top | bottom]": 0, "Offset [right]": 15, "Outline color": "#000", "Overall [you will see messages in your invenotory]": true, "Enable": true, "Messages": [ "Welcome to Your Server Name", "Good luck" ] }, "Additional menu": { "Auto close timer [seconds | 0 - disable]": 60, "Auto close after command use": true, "Open/Close button color": "yellow", "Commands background opacity [0% - 100%]": 100, "Enable": true, "Commands": [ { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "https://media.discordapp.net/attachments/335512864548847617/1134455395813965934/active.png", "Command": "chat.say Hello there", "Text": "Say Something", "Outline color": "#000", "Is Console": true }, { "Background image": "https://media.discordapp.net/attachments/335512864548847617/1134455392420761671/command.png", "Icon [optional]": "", "Command": "/shop", "Text": "Say Something", "Outline color": "#000", "Is Console": false } ] } }, "Base Events": [ { "Name": "Bradley", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455316654850049/bradley.png", "Color": "#fff", "Enable": true }, { "Name": "PatrolHeli", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455315073597530/heli.png", "Color": "#fff", "Enable": true }, { "Name": "CH47", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317485342803/ch47.png", "Color": "#fff", "Enable": true }, { "Name": "Cargo", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455317086879794/cargo.png", "Color": "#fff", "Enable": true }, { "Name": "AirDrop", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455316143161374/airdrop.png", "Color": "#fff", "Enable": true } ], "Custom Events": [ { "Hook OnEventStart": "OnConvoyStart", "Hook OnEventStop": "OnConvoyStop", "Name": "Convoy", "Active color": "#10ff10", "Icon": "https://media.discordapp.net/attachments/335512864548847617/1134455318030598154/convoy.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnSputnikEventStart", "Hook OnEventStop": "OnSputnikEventStop", "Name": "Sputnik", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315488854016/sputnik.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnArmoredTrainEventStart", "Hook OnEventStop": "OnArmoredTrainEventStop", "Name": "ArmoredTrain", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455315841155173/train.png", "Color": "#fff", "Enable": false }, { "Hook OnEventStart": "OnHarborEventStart", "Hook OnEventStop": "OnHarborEventEnd", "Name": "Harbor", "Active color": "#10ff10", "Icon": "https://cdn.discordapp.com/attachments/335512864548847617/1134455318332592219/harbor.png", "Color": "#fff", "Enable": false } ] }$14.99- 566 comments
- 33 reviews
-
- 39
-

-

-

-

-
- #hud
- #interface
-
(and 6 more)
Tagged with:
-
Version 1.0.0
10 downloads
This is a simple, lightweight and easy to use plugin that allows you to grant permissions and groups for a specific amount of time. It also supports the creation of permission packs, which makes it easy to grant a large number of permissions at a time. Features Information panel with current user privileges. Customize notification in all popular notification plugins. Full-featured API for plugin developers (ability to create your own interface or integrate display of privileges into your game menu plugin). Ability to create privilege packs. Supported plugins: Notify, GUIAnnouncements - these plugins are used to display notifications. Permissions expiringpermissions.admin - to use commands to grant and revoke privileges. expiringpermissions.gui - to show a panel with the player's current privileges. Commands Commands can be entered from wherever you want: via chat, game console (F1) or server console. eperms (configurable) – shows a panel with the current privileges of the current player. setpack steamid/nickname packname time – to temporarily grant a pack of privileges to a player. revokepack steamid/nickname packname – forcibly revoke a pack of privileges from a player. grantperm steamid/nickname permission time title – temporarily grant a player a permission. revokeperm steamid/nickname permission – forcibly revoke a player's permission. addgroup steamid/nickname group time title – temporarily add a player to the group. removegroup steamid/nickname group – forcibly remove a player from a group. Description of command arguments: steamid/nickname - steamid or nickname of your choice. permission/group - plugin permission/oxide group. packname - package name from the Package name field in the config. time - duration of privileges, in the format 7d10h20m (e.g. 14d, 1d5h, 10m and etc.). title (optional) - name that will be displayed in the panel and indicated in messages to the player. If it is not specified, the plugin will write *title not specified*. General settings Check interval [sec] – interval for checking expiring player privileges. Show the start and end date of the permission in the panel (depends on the time on the physical server)? – in addition to the privilege name (if specified), the panel will display the privilege activation date and expiration date. Keep in mind that the plugin works with the time of the server machine (physical server). If the time and date are not configured there, they will be displayed incorrectly in the plugin. Type of notifications when permission are granted (none, title - only with name, all) none – the player will not be notified when a privilege is granted to him. title – the player will be notified about those privileges that have the name specified. all – the player will be notified when all privileges have been granted. If the privilege does not have a name set, *title not specified* will be displayed. Type of notifications when permission expire (none, title - only with name, all) – similar to the setting above, only when the privilege is revoked/expired. Show a notification if the permission is manually revoked? – show a notification to the player when an administrator manually removes a privilege. Notification settings Notification type (Chat, GameTips, Notify, GUIAnnouncements) – if this section is enabled, you must specify the type/plugin to notify the player of different warnings. Chat – notification to regular chat. GameTips – notification in the in-game Rust tooltips (blue or red at the bottom of the screen). Notify – notification in the Notify plugin by Mevent. GUIAnnouncements – notification in the GUIAnnouncements plugin by JoeSheep. Just below that are the customization fields for the specific type of notification. Setting permission packages To display privileges correctly in the panel, you can create packs. They allow you to collect several privileges or groups together. In this way you reduce the number of commands and assign a name to this pack, which will be displayed in the panel and when the player is notified. This is actually very convenient and saves problems and confusion. Display name – package name, it is displayed in the panel and in notifications. Package name – package short name, it is used when using commands. Permissions – list of permissions that will be included in the package. Groups – list of groups that will be included in the package. Then you just use the setpack command where you specify the name of the pack. Then everything in the pack (permissions and groups) will be given to the player. Plugin Api object ExpPermCanSetPackage(BasePlayer target, TimeSpan timeSpan, string packageName) { return null; } // before the pack is issued void ExpPermOnPackageSet(BasePlayer target, TimeSpan timeSpan, string packageName) // after issuing the pack object ExpPermCanRevokePackage(BasePlayer target, string packageName) { return null; } // before the pack is revoked void ExpPermOnPackageRevoked(BasePlayer target, string packageName) // after the pack is revoked object ExpPermCanGrantPermission(BasePlayer target, string permission, TimeSpan timeSpan, string title) { return null; } // before the permission is granted void ExpPermOnPermissionGranted(BasePlayer target, string permission, TimeSpan timeSpan, string title) // after the permission is granted object ExpPermCanRevokePermission(BasePlayer target, string permission) { return null; } // before the permission is revoked void ExpPermOnPermissionRevoked(BasePlayer target, string permission) // after the permission is revoked object ExpPermCanAddToGroup(BasePlayer target, string group, TimeSpan timeSpan, string title) { return null; } // before adding a player to the group void ExpPermOnAddedToGroup(BasePlayer target, string permission, TimeSpan timeSpan, string title) // after adding a player to the group object ExpPermCanRemoveFromGroup(BasePlayer target, string group) { return null; } // before a player is removed from the group void ExpPermOnRemovedFromGroup(BasePlayer target, string group) // after a player is removed from the group void ExpPermOnPackageExpired(string userId, string title, string packName) // when the privilege pack expired void ExpPermOnPermissionExpired(string userId, string title, string permName) // when the permission expired void ExpPermonGroupExpired(string userId, string title, string groupName) // when the group expired // *use the title to display the name of the privileges in your plugin ExpiringPermissions.Call<bool>("HasActivePermissions", string userID); ExpiringPermissions.Call<bool>("TryGetPlayerData", out List<Dictionary<string, object>> packages, out List<Dictionary<string, object>> permissions, out List<Dictionary<string, object>> groups); /* packages/permissions/groups Dictionary contains: ["value"] = string ["title"] = string ["startDate"] = DateTime ["expireDate"] = DateTime */ Plugin Config Example of plugin configuration in English: Example of plugin configuration in Russian. If you need Russian config, open it (ExpiringPermissions.cs) before loading the plugin, and at the top set the variable "isRus = true". Then save and upload this file to your server.$5.00 -
- 1 comment
- 1 review
-
- #recycler
- #recyclerspeed
-
(and 5 more)
Tagged with:
-
Version 1.0.1
223 downloads
Interface notification for players. The fact that players may not notice some server functions that the administrator has kindly provided to them is a normal phenomenon. This plugin is called to solve this problem. Until the player presses the close button, the sign will hang. When you click on the OK button, the menu of the plug-in, the command of which you have registered, will open. You can choose your design in the config! Commands(console or f1): MgAlert SendPresetEveryone [presetname] - send a message to everyone from the presets in the config MgAlert SendPreset [nickname/id] [presetname] - send a message from presets to one player MgAlert SendEveryone [text] - Send everyone a normal message with text Mgalert Send [nickname/id] [text] - send messages to one player Permissons: MgAlerts.cansendmessage - allows you to send messages Config: { "List of auto-notifications": [ { "Title": "GRAFFITI", "Text": "If you text /graffiti, you can choose your spray pattern!\n Click <color=green>OK</color> and check it out!", "Command to be executed when the OK button is clicked": "chat.say /graffiti", "URL that can be copied (leave blank if not required)": "" }, { "Title": "SKIN", "Text": "Skins are available to everyone: /skin and a sea of skins is already in front of your eyes!\n Press <color=green>OK</color> and check it out!", "Command to be executed when the OK button is clicked": "chat.say /skin", "URL that can be copied (leave blank if not required)": "" } ], "List of alert presets": { "sale": { "Title": "DISCOUNTS IN STORE!", "Text": "Come to the store, discounts will end soon!", "Command to be executed when the OK button is clicked": "chat.say /store", "URL that can be copied (leave blank if not required)": "codefling.com" } }, "Interval between auto-messages in seconds": 600.0 }Free- 2 comments
-
- 1
-

-
- #interface
- #notification
-
(and 1 more)
Tagged with:
-
Version 1.0.0
256 downloads
This plugin adds an extremely simple (non-invasive) ingame hud to the top right of your screen. /showhud - enable/disable the ingame hud (client-side, will only affect player that runs the command) I plan on updating and adding to this over time so feel free to make suggestions!Free -
Version 0.1.5
164 downloads
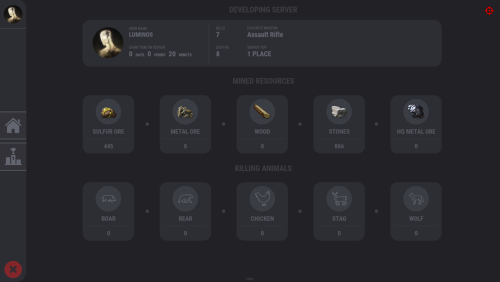
Big Wheel Game UI statistics. Collecting statistics of a Big Wheel Game. And abillity to display statistics through UI with scrolling of content. Note: To make players avatars available, in the ImageLibrary config file you need to: set true in the "Avatars - Store player avatars"; set API key in the "Steam API key (get one here https://steamcommunity.com/dev/apikey).". bigwheelstats.use - Provides access to use UI. It works if the parameter "Is it worth checking permissions for using the UI interface?" is enabled in the config file. bigwheelstats.admin - Provides the same permissions as bigwheelstats.use. Additionally, it allows changing the name of the BigWheelGame directly in the UI. { "Is it worth checking permissions for using the UI interface?": false, "Is it worth clearing statistics during a wipe?": true, "Big Wheel Game - Default name": "BIG WHEEL GAME", "Big Wheel Game - New best player announce effect prefab name": "assets/prefabs/misc/xmas/advent_calendar/effects/open_advent.prefab", "UI. Text - Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Hud - Icon Url": "https://i.imgur.com/HvoFS7p.png", "Hud - Icon Color": "#808080", "Hud - Icon Transparency": 0.5, "Hud - Icon Is Raw Image": false, "Hud - Icon AnchorMin": "1 0", "Hud - Icon AnchorMax": "1 0", "Hud - Icon OffsetMin": "-250 15", "Hud - Icon OffsetMax": "-220 45", "Panel - Main Background Color": "#1A1A1A", "Panel - Main Background Transparency": 0.95, "Hit - Yellow Color": "#BFBF40", "Hit - Yellow Transparency": 0.4, "Hit - Green Color": "#408C8C", "Hit - Green Transparency": 0.4, "Hit - Blue Color": "#03598C", "Hit - Blue Transparency": 0.4, "Hit - Purple Color": "#8026CC", "Hit - Purple Transparency": 0.4, "Hit - Red Color": "#B24C59", "Hit - Red Transparency": 0.4, "Panel - Close Url": "https://i.imgur.com/O9m6yZF.png", "Panel - Close Color": "#D94026", "Panel - Close Transparency": 0.6, "Panel - Close Is Raw Image": false, "Panel - Close AnchorMin": "1 0", "Panel - Close AnchorMax": "1 0", "Panel - Close OffsetMin": "-250 15", "Panel - Close OffsetMax": "-220 45", "Panel - 404 Image Url": "https://i.imgur.com/ke7jDDm.png", "Panel - 404 Icon Color": "#000000", "Panel - 404 Icon Transparency": 0.5, "Panel - 404 Font Size": 24, "Panel - 404 Font Color": "#CCCCCC", "Panel - 404 Font Transparency": 0.5, "Panel - Background Color": "#4C4C4C", "Panel - Background Transparency": 0.5, "Panel - OffsetMin": "-320 -255", "Panel - OffsetMax": "320 255", "Menu - Font Size": 18, "Menu Buttons - Color": "#808080", "Menu Buttons - Transparency": 0.4, "Menu Buttons - Active Color": "#3380BF", "Menu Buttons - Active Transparency": 0.6, "Menu Buttons - Font Color": "#CCCCCC", "Menu Buttons - Font Transparency": 0.5, "Menu Buttons - Font Active Color": "#FFFFFF", "Menu Buttons - Font Active Transparency": 1.0, "Wheel - Image Url": "https://i.imgur.com/MhW63JV.png", "Wheel Info - Color": "#808080", "Wheel Info - Transparency": 0.4, "Wheel Info - Font Size": 16, "Wheel Info - Font Color": "#FFFFFF", "Wheel Info Card - Background Color": "#808080", "Wheel Info Card - Background Transparency": 0.4, "Wheel Info Card - Title Font Size": 12, "Wheel Info Card - Title Font Color": "#808080", "Wheel Info Card - Value Font Size": 16, "Wheel Info Card - Value Font Color": "#CCCCB2", "Wheel Info Card - Percentage Font Size": 12, "Wheel Info Card - Percentage Font Color": "#808080", "Personal Info - Online Color": "#CCFFB2", "Personal Info - Online Transparency": 0.4, "Personal Info - Offline Color": "#FF0000", "Personal Info - Offline Transparency": 0.4, "Personal Info - Font Size": 16, "Personal Info - Font Color": "#FFFFFF", "Personal Info Card - Background Color": "#808080", "Personal Info Card - Background Transparency": 0.4, "Personal Info Card - Title Font Size": 12, "Personal Info Card - Title Font Color": "#808080", "Personal Info Card - Value Font Size": 16, "Personal Info Card - Value Font Color": "#CCCCB2", "Column Header - Color": "#4C4C4C", "Column Header - Transparency": 1.0, "Column Header - Active Color": "#595959", "Column Header - Active Transparency": 1.0, "Column Header - Font Size": 16, "Column Header - Font Color": "#CCCCB2", "Column Header - Font Active Color": "#FFFFFF", "Column Item - Font Size": 16, "Column Item - Color": "#808080", "Column Item - Transparency": 0.3, "Column Item - Even Color": "#808080", "Column Item - Even Transparency": 0.6, "Column Item - Font Color": "#CCCCB2", "Column Item - Font Active Color": "#FFFFFF", "Wheel HitsList Item - Font Size": 18, "Wheel HitsList Item - Font Color": "#CCCCB2", "Personal HitsList - Win Color": "#CCFFB2", "Personal HitsList - Win Transparency": 0.4, "Personal HitsList - Lose Color": "#E6004C", "Personal HitsList - Lose Transparency": 0.4, "Players List - Name Font Size": 12, "Players List - ID Font Size": 10, "Players List - ID Font Color": "#808080", "BWGs List - Name Font Size": 12, "BWGs List - ID Font Size": 10, "BWGs List - ID Font Color": "#808080", "Footer - Color": "#4C4C4C", "Footer - Transparency": 0.4, "Footer - Font Size": 16, "Footer Buttons - Between Button Text": "...", "Footer Buttons - Color": "#808080", "Footer Buttons - Transparency": 0.4, "Footer Buttons - Active Color": "#3380BF", "Footer Buttons - Active Transparency": 0.6, "Footer Buttons - Font Color": "#CCCCB2", "Footer Buttons - Font Active Color": "#FFFFFF", "Footer Custom Button - Command(Leave empty to disable)": "", "Footer Custom Button - Color": "#808080", "Footer Custom Button - Transparency": 0.4, "Footer Text - Font Size": 12, "Footer Text - Font Color": "#808080", "Wipe ID": null, "Version": { "Major": 0, "Minor": 1, "Patch": 5 } } EN: { "MsgMenuPersonal": "My stats", "MsgMenuPlayersList": "Top players", "MsgMenuBWGsList": "Wheel list", "MsgHitYellow": "Yellow", "MsgHitGreen": "Green", "MsgHitBlue": "Blue", "MsgHitPurple": "Purple", "MsgHitRed": "Red", "MsgFooterCustomButton": "My button", "MsgFooterText": "Showing {0} to {1} of {2}", "Msg404Player": "Player {0} not found", "Msg404PlayersList": "Players list is empty", "Msg404BigWheelGame": "Big Wheel Game {0} not found", "Msg404BWGsList": "Big Wheel Games list is empty", "MsgPersonalCardTotalSpins": "Total spins", "MsgPersonalCardWinSpins": "Win spins", "MsgPersonalCardLoseSpins": "Lose spins", "MsgPersonalCardScrapSpend": "Scrap spend", "MsgPersonalCardScrapWin": "Scrap win", "MsgPersonalCardScrapResult": "Scrap result", "MsgPersonalCardScrapRecordBid": "Scrap record bid", "MsgPersonalCardScrapLastBid": "Scrap last bid", "MsgPersonalCardScrapLastWin": "Scrap last win", "MsgPersonalHitsListHeaderItem": "Item", "MsgPersonalHitsListHeaderHit": "Hit", "MsgPersonalHitsListHeaderBidAmount": "Bid amount", "MsgPersonalHitsListHeaderResultAmount": "Result", "MsgPlayersListHeaderPlayer": "Player", "MsgPlayersListHeaderTotal": "Total", "MsgPlayersListHeaderLoses": "Loses", "MsgPlayersListHeaderWins": "Wins", "MsgPlayersListHeaderRecordBid": "Record bid", "MsgPlayersListHeaderRecordWin": "Record win", "MsgPlayersListHeaderResult": "Result", "MsgBWGsListHeaderBigWheelGame": "Big wheel game", "MsgBWGsListHeaderTotalSpins": "Total spins", "MsgBWGsListHeaderCurrentSpins": "Current session spins", "MsgBWGCardBestPlayer": "Best player", "MsgBWGCardDefaultBestPlayer": "Empty", "MsgBWGCardCurrentSpins": "Current session spins", "MsgBWGCardTotalSpins": "Total spins", "MsgBWGCardTotalYellow": "Yellow", "MsgBWGCardTotalGreen": "Green", "MsgBWGCardTotalBlue": "Blue", "MsgBWGCardTotalPurple": "Purple", "MsgBWGCardTotalRed": "Red" } RU: { "MsgMenuPersonal": "Моя статистика", "MsgMenuPlayersList": "Топ игроков", "MsgMenuBWGsList": "Список игр", "MsgHitYellow": "Желтый", "MsgHitGreen": "Зеленый", "MsgHitBlue": "Синий", "MsgHitPurple": "Фиолетовый", "MsgHitRed": "Красный", "MsgFooterCustomButton": "Моя кнопка", "MsgFooterText": "Отображены с {0} по {1} из {2}", "Msg404Player": "Игрок {0} не найден", "Msg404PlayersList": "Список игроков пуст", "Msg404BigWheelGame": "Игра {0} не найдена", "Msg404BWGsList": "Список игр пуст", "MsgPersonalCardTotalSpins": "Всего ставок", "MsgPersonalCardWinSpins": "Выигрышные ставки", "MsgPersonalCardLoseSpins": "Проигрышные ставки", "MsgPersonalCardScrapSpend": "Потрачено скрапа", "MsgPersonalCardScrapWin": "Выиграно скрапа", "MsgPersonalCardScrapResult": "Итог скрапа", "MsgPersonalCardScrapRecordBid": "Рекордная ставка", "MsgPersonalCardScrapLastBid": "Последняя ставка", "MsgPersonalCardScrapLastWin": "Последний выигрыш", "MsgPersonalHitsListHeaderItem": "Предмет", "MsgPersonalHitsListHeaderHit": "Число", "MsgPersonalHitsListHeaderBidAmount": "Ставка", "MsgPersonalHitsListHeaderResultAmount": "Итог", "MsgPlayersListHeaderPlayer": "Игрок", "MsgPlayersListHeaderTotal": "Всего", "MsgPlayersListHeaderLoses": "Проигрышей", "MsgPlayersListHeaderWins": "Выигрышей", "MsgPlayersListHeaderRecordBid": "Рекордная ставка", "MsgPlayersListHeaderRecordWin": "Рекордный выигрыш", "MsgPlayersListHeaderResult": "Итог", "MsgBWGsListHeaderBigWheelGame": "Игра", "MsgBWGsListHeaderTotalSpins": "Всего вращений", "MsgBWGsListHeaderCurrentSpins": "Вращений за сессию", "MsgBWGCardBestPlayer": "Лучший игрок", "MsgBWGCardDefaultBestPlayer": "Пусто", "MsgBWGCardCurrentSpins": "Вращений за сессию", "MsgBWGCardTotalSpins": "Всего вращений", "MsgBWGCardTotalYellow": "Желтый", "MsgBWGCardTotalGreen": "Зеленый", "MsgBWGCardTotalBlue": "Синий", "MsgBWGCardTotalPurple": "Фиолетовый", "MsgBWGCardTotalRed": "Красный" } BWG_HUD_show - Shows HUD. Works only when player is sitting on the game chair. Permission "bigwheelstats.use" required. BWG_Panel_open - Opens UI panel. Works only when player is sitting on the game chair. Permission "bigwheelstats.use" required.$14.99- 15 comments
-
- #rust
- #banditcamp
- (and 22 more)
-
Version 1.2.5
808 downloads
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$12.99 -
Version 1.1.1
143 downloads
Vehicle Hud is for your Vehicles(Modular Cars, MiniCopter, ScrapTransportHeli, RowBoat, Rhib, Snowmobile & new AttackHelicopter). This plugin provides players with a more detailed and visually appealing heads-up display (HUD) when operating various vehicles within the game. It aims to improve the usability and accessibility of your vehicles. Videos ScreenShots Many Designs Coming Soon In Future updates If you want to talk to me about Custom Vehicle Hud design or Any issues message me on Discord Discord: iftebinjan Useable Permission vehiclehud.use (If use permission set to true) vehiclehud.admin (You will need it change the Vehicle Hud) Useable Commands Use /vh to change the Vehicle Hud Configuration { "Use Permission": false, "Ui Update Interval": 1, "Change Hud Design": 1, "Vehicle Hud #1": { "Hud #1 Ui Settings": { "Ui Change(Hud/Overlay)": "Hud", "AnchorMin": "0.649 0.024", "AnchorMax": "0.831 0.176", "OffsetMin": "-0.554 -1.197", "OffsetMix": "-0.148 -0.648" }, "Hud #1 Ui Icons": { "Vehicle Light": { "Icon": "https://i.postimg.cc/Qx148TNL/editedcar-light.png", "Active Color": "#10ff10", "InActive Color": "#6CD2E1", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Engin": { "Icon": "https://i.postimg.cc/MZh3JDSb/editedengine.png", "Active Color": "#6CD2E1", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Lock": { "Icon": "https://i.postimg.cc/qBtDFF9v/editedcar-locked.png", "Active Color": "#6CD2E1", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Fuel": { "Icon": "https://i.postimg.cc/cC83cwkd/Fuel.png", "Active Color": "#6CD2E1", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff" }, "Vehicle Health": { "Icon": "https://i.postimg.cc/Jz8TGzts/editedwrench.png", "Icon Color": "#6CD2E1", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff" }, "Vehicle Grid": { "Icon": "https://i.postimg.cc/hhWdZvNT/edited-Location.png", "Icon Color": "#6CD2E1", "Text Color": "#ffffff", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Speed": { "Icon": "https://i.postimg.cc/MH2WBQCk/Untitled-design-1-removebg-preview.png", "Icon Color": "#6CD2E1", "Number Size": 20, "Number Color": "#ffffff", "Text Color": "#6CD2E1", "Text Size": 20, "Text Font": "robotocondensed-bold.ttf" } } }, "Vehicle Hud #2": { "Hud #2 Ui Settings": { "Ui Change(Hud/Overlay)": "Hud", "AnchorMin": "0.113 0", "AnchorMax": "0.341 0.161", "OffsetMin": "0.044 -0.001", "OffsetMix": "-0.644 -0.766" }, "Hud #2 Ui Icons": { "Vehicle Light": { "Icon": "https://i.postimg.cc/Qx148TNL/editedcar-light.png", "Active Color": "#008000", "InActive Color": "#808080", "Background Color": "0 0 0 0.6745098" }, "Vehicle Engin": { "Icon": "https://i.postimg.cc/MZh3JDSb/editedengine.png", "Active Color": "#008000", "InActive Color": "#DC143C", "Text Size": 14, "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff", "Background Color": "0 0 0 0.6745098" }, "Vehicle Lock": { "Icon": "https://i.postimg.cc/zfvwfph0/car.png", "Active Color": "#008000", "InActive Color": "#DC143C", "Background Color": "0 0 0 0.6745098" }, "Vehicle Fuel": { "Icon": "https://i.postimg.cc/cC83cwkd/Fuel.png", "Active Color": "#008000", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#ffffff", "Text Size": 14, "Background Color": "0 0 0 0.6745098" }, "Vehicle Speed": { "Number Size": 20, "Number Color": "#008000", "Text Color": "#008000", "Text Size": 14, "Text Font": "robotocondensed-bold.ttf", "Background Color": "0 0 0 0.6745098" }, "Vehicle Gear Shift": { "Icon": "https://i.postimg.cc/bvfSXgbn/gearshift.png", "Icon Color": "#008000", "Text Size": 14, "Text Color": "#ffffff", "Text Font": "robotocondensed-regular.ttf", "Background Color": "0 0 0 0.6745098" }, "Vehicle Heli Height": { "Icon": "https://i.postimg.cc/qByYscb1/whitehelicopter.png", "Icon Color": "#008000", "Text Size": 14, "Text Color": "#ffffff", "Text Font": "robotocondensed-regular.ttf", "Background Color": "0 0 0 0.6745098" }, "Vehicle Boat": { "Icon": "https://i.postimg.cc/Jzz80Qf2/motor-powered-boat.png", "Icon Color": "#008000", "Background Color": "0 0 0 0.6745098" } } }, "Vehicle Hud #3": { "Hud #3 Ui Settings": { "Ui Change(Hud/Overlay)": "Hud", "AnchorMin": "0.661 0.01", "AnchorMax": "0.838 0.165", "OffsetMin": "0.388 0.165", "OffsetMix": "-0.242 -0.884", "Background Color UI": { "HEX": "#172027", "Opacity (0 - 100)": 70.0 } }, "Hud #3 Ui Icons": { "Vehicle Light": { "Icon": "https://i.postimg.cc/Qx148TNL/editedcar-light.png", "Active Color": "#008000", "InActive Color": "#808080" }, "Vehicle Engin": { "Icon": "https://i.postimg.cc/MZh3JDSb/editedengine.png", "Active Color": "#808080", "InActive Color": "#DC143C" }, "Vehicle Lock": { "Icon": "https://i.postimg.cc/W45s5RcJ/padlock.png", "Active Color": "#808080", "InActive Color": "#DC143C" }, "Vehicle Fuel": { "Icon": "https://i.postimg.cc/cC83cwkd/Fuel.png", "Active Color": "#808080", "InActive Color": "#DC143C", "Text Font": "robotocondensed-regular.ttf", "Text Color": "#808080", "Text Size": 14 }, "Vehicle Speed": { "Number Size": 20, "Number Color": "#ffffff", "Text Color": "#808080", "Text Size": 14, "Text Font": "robotocondensed-bold.ttf", "Icon": "https://i.postimg.cc/RVxpKQTf/zYv7RDY.png", "Icon Color": "#808080" }, "Vehicle Gear Shift": { "Icon Color": "#808080" }, "Vehicle Health": { "Icon": "https://i.postimg.cc/Jz8TGzts/editedwrench.png", "Icon Color": "#808080", "Text Font": "robotocondensed-regular.ttf", "Text Size": 14, "Text Color": "#808080" }, "Vehicle Heli Height": { "Icon": "https://i.postimg.cc/xCRZQ2T0/helicopter.png", "Icon Color": "#808080", "Text Size": 14, "Text Color": "#808080", "Text Font": "robotocondensed-regular.ttf" }, "Vehicle Boat": { "Icon": "https://i.postimg.cc/0NGK6qnL/boat.png", "Icon Color": "#808080" } } } } Check Out My Other plugins as Well$9.99 -
- 40 comments
- 3 reviews
-
- 7
-

-

-

-

-
- #ui
- #statistics
-
(and 6 more)
Tagged with:






![More information about "Build Tools [grade/remove/skins]"](https://codefling.com/uploads/monthly_2024_02/v4final.thumb.gif.47c01c6bcae439a1dad6cea581e5ec41.gif)















.thumb.png.7486c0454896918260392db17073079b.png)