Search the Community
Showing results for tags 'message'.
-
Version 1.0.0
41 downloads
The plugin sends chat messages at specified intervals with support for colour, size, underlining and italics. This plugin features: - Option to send messages sequentially or randomly - Option to change the colour of the text <#EEB134>Message</color>. - Option to add a new line without sending another message /n - Ability to write in italics <i>Message</i> - Ability to underline the text <u>Message</u> - Possibility to change the size of the text <size=14>Message</size> Permissions: AutoChatMessage.Admin Commands: /acm.reload - Requires permission AutoChatMessage.Admin Config File: { "Interval": 60, "Messages": [ "<size=14><#03FCE7><u>Hello, player!</u></color> <#FCF403>Welcome to the server!</color></size>", "<size=14><#FCB103>Plugin By:</color></size>/n<size=10><#FCF403><u>Kalvi</u></color></size>", "<size=14><#A1FC03><i>Thank you for downloading the plugin</i></color></size>" ], "RandomMessage": false }Free -
Version 1.3.4
71 downloads
Features Teleportation: Instantly move to coordinates, players, or map markers, with a command to return to your last location. Healing & Player Management: Heal yourself or other players, instantly kill players, and manage player inventory and status. Custom Items: Easily give yourself items with customizable quantities, skins, and names. Plugin Management: Reload plugins from within the game without restarting the server. Server Time Control: Quickly adjust the in-game time for everyone or just for yourself. Player Information: View detailed player stats and information via simple commands. Messaging: Send private messages to players, broadcast announcements, and configure automated welcome and farewell messages. Spectator Mode: Spectate any player in real-time, with thanks to the Carbon team. Creative Mode: Toggle Rust’s built-in creative mode for administrators. Automated Broadcasts: Automatically send broadcast messages at specified intervals. UI Trashcan: Access a UI trashcan to quickly dispose of unwanted items. If you have suggestions for new features that would fit well within this plugin, feel free to reach out! Commands Teleportation: /GoTo <player> - Teleport yourself to a player /GoTo <X> <Y> <Z> - Teleport yourself to coordinates /tpm - Teleport to NEW map markers /back - Teleports you back to your last location before you either teleported or died Player Management: /heal [player] - Heals yourself or the specified player. /kill <player> - Instantly kills the specified player. /give <item> [amount] [skinId] [name] - Gives yourself a custom item with optional amount, skin ID, and name. /kick <player> <reason> - Kicks the specified player from the server with a reason. /ban <player> <duration (e.g., 1d, 2h)> <reason> - Bans the specified player for the given duration with an optional reason. /unban <player> - Unbans the specified player. /clear [player] - Clears your inventory or the specified player's inventory. /spectate <player> - Spectates the specified player. (Thanks to the Carbon team!) Server Management: /reload <plugin> - Reloads a plugin /time <0-23> - Sets the in game time for EVERYONE /admintime <0-23> - Sets the in game time for the player who runs the command only Information: /whois [player] - Displays useful player information, controllable via permissions /players - Displays the currently connected players Miscellaneous: /trash - Opens a UI trash can that you can you to destroy items /essentials - Displays information about the commands you have the permissions for /creative - Toggles creative mode you the player who runs the command (This still requires you to set the creative convars before it will work) Permissions adminessentials.goTo - Required to teleport adminessentials.goToPlayer - Required to teleport to players adminessentials.back - Required to teleport back to previous locations adminessentials.tpm - Required to teleport via map markers adminessentials.heal - Required to use heal commands adminessentials.kill - Required to use kill commands adminessentials.give - Required to use give commands adminessentials.kick - Required to kick adminessentials.ban - Required to ban adminessentials.unban - Required to Unban adminessentials.clear - Required to clear inventories adminessentials.spectate - Required to spectate other players adminessentials.reload - Required to reload plugins adminessentials.time - Required to change the in-game time adminessentials.admintime - Required to set you "Admintime" adminessentials.whois - Required for access to /whois adminessentials.whois.info - Required to see basic player info adminessentials.whois.status - Required to see player status adminessentials.whois.stats - Required to see player stats adminessentials.whois.flags - Required to see player flags adminessentials.players - Required to see players list adminessentials.trash - Required to open the trash can UI adminessentials.creative - Required to toggle your creative mode adminessentials.pm - Required to use /pm and /r Support Need Support? Feel free to either create a support request or join the Cobalt Studios Discord!$9.99- 10 comments
-
- 1
-

-
- #admin
- #essentials
- (and 20 more)
-
Version 2.0.72
2,500 downloads
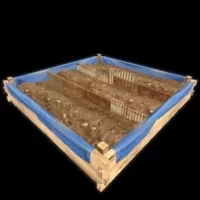
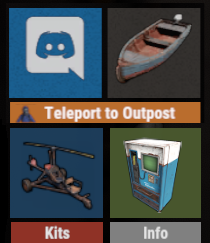
Create your own UI buttons for your rust server! Plugin comes with built ingame editor which makes creating proccess so much easier! • Features - Create as many buttons as you want. - Attach Images or Text to buttons. - Set chat commands to each button. - UI Editor ingame - Toggle hide function to create small gui menu. • Commands • Permissions • Config Example • Cui Data Example Special thanks to @SinKohhfor contributing and testing plugin before release.$7.50 -
Version 1.0.2
75 downloads
This plugin allows to send to discord weebhook messages to discord weebhooks works like API. Messages can be sent normal or embed Add reference to the plugin: [PluginReference] Plugin DiscordApi; How to send: private string DiscordWeebHookUrl = "URL HERE" string message = $"YOU MESSAGE`"; send messages: DiscordApi?.Call("API_SendMessage", DiscordWeebHookUrl , Message, this); Embed: string EmbedTitle = "Title"; int EmbedColor = 16711680; -> Color string Empty = ""; string json = $"[{{\"name\":\"Message One\",\"value\":\"Example: {something} \",\"inline\":true}},\n{{\"name\":\"2n Message\",\"value\":\"3rd message: {Something}\",\"inline\":true}}]"; call to send: DiscordApi?.Call("API_SendEmbeddedMessage", DiscordWeebHookUrl, EmbedTitle, EmbedColor , json, Empty, this);Free-
- #plugin
- #rust plugin
-
(and 3 more)
Tagged with:
-
Version 1.2.5
808 downloads
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$12.99 -
Version 1.1.1
330 downloads
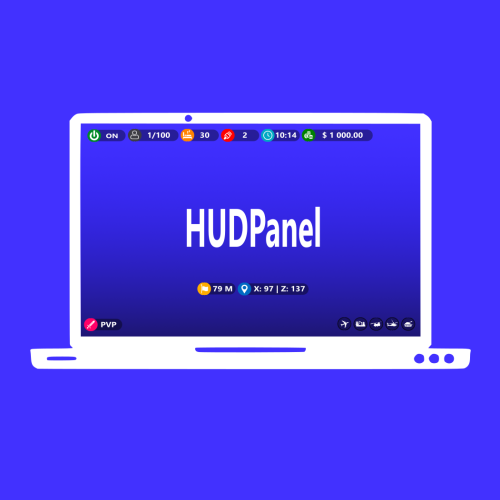
Send Gametip messages on a timed interval to online players Features : Simple configuration. Sends Gametip messages on a configurable timed interval and duration (seconds). Can use a permission to ignore a player to get the messages. API support for other plugins to use its simplified queue system. Permissions : randomtips.exclude : To exclude the player from getting the Gametips sent by this plugin Configuration : Show Messages is set to false by default so it will not run the standard messages on plugin install. If you don't want to use a prefix , then you can leave it empty. Warning tips (RED) have a max lifetime of 5 seconds { "Show Messages": true, "Prefix": "[YourServer] ", "Interval (seconds)": 600, "Global Tip Duration (seconds)": 5.0, "Show as warning (max 5 sec)": false, "Messages": [ "Join our Discord ,Click <color=orange>[view webpage]</color> button.", "We run several cool Plugins !", "Grab one of our kits using /kit .", "<color=red>Color</color> code is supported" ] } API : void TIP(BasePlayer player, string message, float dur , bool warning) example call RandomTips?.Call("TIP", player, "Your text here", 6f ,true);Free -
Version 1.0.8
358 downloads
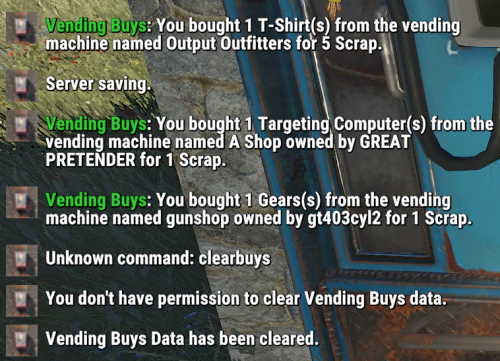
Vending Buys is a plugin that lets the buyer and/or seller of an item that has been bought or sold from any physical vending machine know about the sale and who they bought from or sold it to. If the vending machine is not owned buy a player, Outpost for example, it will show a slightly modified message with the name of the machine. Note: when logging purchases from the Drone Market, Vending Buys does not record the seller, cost or currency of the sale, only who bought what item(s). Permissions: vendingbuys.admin - Allows admin to clear the logged sales from the data file. vendingbuys.seller - Allows the players to see the messages as the seller. vendingbuys.buyer - Allows the player to see the message as the buyer. Commands: - /clrvb - Clears the data file. Default Config: { "Chat Prefix": "<color=#32CD32>Vending Buys</color>: ", "Command to clear Vending Buys data file: ": "clrvb", "Ignore Non-Player Vending Machines: ": false } Default Data file: { "Bought": [], "Sold": [], "NPCSold": [] } Default Language file: { "perms": "You don't have permission to clear Vending Buys data.", "clrvb": "Vending Data has been cleared.", "vendingresponse": "You bought {0} {1}(s) from the vending machine named {2} owned by {3} for {4} {5}.", "vendingresponse2": "You sold {0} {1}(s) from the vending machine named {2} for {3} {4} to {5}.", "vendingresponse3": "You bought {0} {1}(s) from the vending machine named {2} for {3} {4}.", "databoughtnpc": "{0} sold {1} {2}(s) to {3} ({4}) for {5} {6} {7} UTC.", "databoughtnpcmarket": "{0} ({1}) bought {2} {3}(s) from the {4} {5} UTC.", "databoughtnpcmarket2": "You bought {0} {1}(s) from the drone market.", "databought": "{0} ({1}) bought {2} {3}(s) from {4} for {5} {6} from {7} ({8}) {9} UTC.", "datasold": "{0} ({1}) sold {2} {3}(s) from {4} for {5} {6} to {7} ({8}) {9} UTC." } Other features: Admin can toggle on or off (true/false) the messages regarding buying from outpost vending machines in the config. Logging all vending machine purchases. Logs both the player name and Steam ID (only viewable by admin in the data file) in the event of a player changing their game name. Other information: Comments, suggestions or for support message me here or on Discord: gt403cyl2Free -
Version 1.0.2
481 downloads
Features - Displays the serveur population infos - Tweak the information displayed in the chat Permissions - popcommand.use - Allows player to use the /pop command if requiered in config - popcommand.admin - Allows player to use the /apop command Commands - pop - Displays the population infos - apop - Displays the full population infos (for admins) Also work with the ! prefix (such as !pop) Configuration Default configuration: { "Use permission for lambda players": false, "Broadcast to every player on /pop": false, "Chat default avatar": 0, "Display Options": { "Show player count": true, "Show server slots": true, "Show sleepers": false, "Show joining players": false, "Show players in queue": false } } - Use permission for lambda players (true or false) - If true, players will need the popcommand.use permission to use the /pop command - Broadcast to every player on /pop (true or false) - If true, the /pop command will be broadcasted to every player on the server - Chat default avatar (ulong) - The avatar displayed in the chat when using the /pop command (to replace the rust logo) WARNING: You can tweak theses options but make sure to edit the lang file to match your changes - Display Options - Options to tweak the information displayed in the chat - Show player count (true or false) - If true, the player count will be displayed - Show server slots (true or false) - If true, the server slots will be displayed - Show sleepers (true or false) - If true, the sleepers count will be displayed - Show joining players (true or false) - If true, the joining players count will be displayed - Show players in queue (true or false) - If true, the players in queue count will be displayed Localization Default english translation: { "PopCommand.ChatMessage": "Players online: <color=orange>{0}</color>/<color=orange>{1}</color>", "PopCommand.AdminMessage": "Players online: <color=orange>{0}</color>/<color=orange>{1}</color> | Sleeping: <color=orange>{2}</color> | Joining: <color=orange>{3}</color> | Queued: <color=orange>{4}</color>", "PopCommand.PermissionDeny": "You are not allowed to run this command!", "PopCommand.AdminPermissionDeny": "Only administrators can run this command!", "PopCommand.Error": "The config/lang file contains some errors!" } Support french as a native language! According to the Display Options in the config, you can tweak theses messages to match your changes. PLEASE MAKE SURE TO KEEP THE {x} PARAMETERS STARTING FROM 0 AND WITH THE ASCENDING ORDER!! If there is more {x} parameters than configure in the Display Options, the message will not be displayed and the error message will appear. Credits - Author: HandyS11Free -
Version 1.0.3
366 downloads
Timed Commands is an updated version of ComTimer. Features: This plugin is great for calling events and console commands - Commands run from a random time between an interval you set - Option to run commands in a random order Config: Default Configuration: { "Command List": [], "Longer Time In Seconds": 500.0, "Shorter Time In Seconds": 200.0, "In Order": true } Setting a single command: { "Command List": ["junkyardeventstart"], "Longer Time In Seconds": 500.0, "Shorter Time In Seconds": 200.0, "In Order": true } Setting more than one command: { "Command List": [ "junkyardeventstart", "callheli 1", "harborstart" ], "Longer Time In Seconds": 500.0, "Shorter Time In Seconds": 200.0, "In Order": true }Free -
Version 0.1.1
9 downloads
Energize Interactions in Rust with Custom Messages! Unlock the potential of Rust's in-game chat with PlayerEventChatMessages-a plugin that elevates player interaction to an art form. Craft a vibrant community by enabling players to express themselves uniquely following in-game events, and in doing so, discreetly open up a new channel for economic opportunity on your server Key Features: Message Customization: Give your players the ability to purchase and select their chat messages to celebrate or announce specific actions. Flexible Monetization: Use the currency of your choice (Economics, Server Rewards, or your own plugin.) to enable players to acquire these distinctive messages. VIP Exclusivity: Control the ability to make certain messages exclusive to your VIP players, increasing the appeal for premium status. Configurable User Interface: A fully adaptable window, allowing you to change colors, size, and more, for a unique and personalized display. Integrated Localization: Tailor messages to the players' language, with a default configuration including forty messages already translated into English and French. Events Handled: Player Death Player Kill Player Connect Player Disconnect Dedicated Support: Rapid Assistance: Your seamless gaming experience is my priority. I'm readily available for support inquiries. Feel free to contact me on Codefling or join my Discord for swift and personalized assistance: https://discord.gg/CqNA32bzd3 Easy Configuration: Configuration File: 'Config/PlayerEventChatMessages.json' - Modify or add fields as needed. Message Management: The key defines the unique identifier of your message for translations. Accessibility: Enable or disable specific messages, making some inaccessible without completely deleting them. Triggering: Configure the sending time of messages according to the related event: "PlayerDead, PlayerKill, PlayerConnect, PlayerDisconnect". Message Customization: Language File: Lang/<language>/PlayerEventChatMessages.json - Associate the configuration ID with the desired message value. Dynamic Insertion: Use keywords such as `<owner_name>` and `<victim_name>` to integrate the players names into the messages. Adding Color: Beautify your messages with color tags for added visibility. Intuitive User Interface: With a multitude of customization options, create a user interface that perfectly matches the aesthetic of your server. Easy to configure and manage, our interface ensures a seamless integration with the game. Command & Control: - Commands: Set the stage for interaction with a customizable command for opening the chat window, defaulting to '/pevent'. - Permissions: Manage how players interact with the economy and the plugin with granular permissions: PlayerEventChatMessages.VIP for VIP content PlayerEventChatMessages.Default for standard plugin access PlayerEventChatMessages.UnlimitedCooldown for cooldown-free message usage Json Example : { "(By player) Message Cooldown for any types (seconds)": 1800.0, "(By player) Message Cooldown for each types (seconds)": 5.0, "Commands for show UI": [ "pevent_show", "pevent" ], "Money": { "Money Plugin Type ('Economics' | 'ServerRewards' | 'Custom')": "Economics", "(Custom) Plugin Name": "", "(Custom) Plugin Hook => int/double/float Hook(string id)": "", "(Custom) Plugin Hook => bool Hook(string id, int val)": "" }, "UI": { "Rects": { "Window Rect": { "X Size Min": -250.0, "Y Size Min": -210.0, "X Size Max": 250.0, "Y Size Max": 210.0, "Position X": 0.5, "Position Y": 0.5, "Width": 500.0, "Height": 420.0 }, "Top Rect": { "X Size Min": 0.0, "Y Size Min": -25.0, "X Size Max": 500.0, "Y Size Max": 0.0, "Position X": 0.0, "Position Y": 1.0, "Width": 500.0, "Height": 25.0 }, "Close Rect": { "X Size Min": -25.0, "Y Size Min": -25.0, "X Size Max": 0.0, "Y Size Max": 0.0, "Position X": 1.0, "Position Y": 1.0, "Width": 25.0, "Height": 25.0 }, "Categories Rect": { "X Size Min": 0.0, "Y Size Min": 0.0, "X Size Max": 75.0, "Y Size Max": 395.0, "Position X": 0.0, "Position Y": 0.0, "Width": 75.0, "Height": 395.0 }, "Content Rect": { "X Size Min": 80.0, "Y Size Min": 0.0, "X Size Max": 485.0, "Y Size Max": 385.0, "Position X": 0.0, "Position Y": 0.0, "Width": 405.0, "Height": 385.0 } }, "Title": { "Title Font Size": 12, "Title Font Color": "1 1 1 1", "Title Font": "robotocondensed-bold.ttf" }, "Money Top": { "Money Icon Ratio": 0.8, "Money Text Size": 10 }, "Categories": { "Category Height": 25.0, "Category Width": 75.0, "Category Font Size": 12, "Is Vertical": true }, "Icons": { "Money Icon Url": "https://i.postimg.cc/wy9FkWx3/icons8-cher-2-48.png", "New Icon Url": "https://i.postimg.cc/Yqgy13FV/icons8-nouveau-48.png", "Vip Icon Url": "https://i.postimg.cc/ft5CqxkC/icons8-vip-48.png" }, "Messages": { "Message Item Height": 30.0, "Max Message Per Line": 5.0, "Message Margin Height": 5.0, "Message Margin Width": 5.0, "Message Font Size": 12, "Icon Ratio (VIP, New, Money)": 0.8 }, "Theme": { "Colors": { "Surface": "0.133 0.133 0.133 1", "Background": "0.094 0.094 0.094 1", "TextPrimary": "1 1 1 1", "TextOnSelected": "1 1 1 1", "Primary": "1 1 1 1", "Selected": "0.77 0.26 0.171 1", "CloseButton": "0.8 0 0 1" } } }, "Messages (go to lang directory for values)": { "1": { "Enabled": true, "Trigger Type ('PlayerDead' | 'PlayerKill' | 'PlayerConnect' | 'PlayerDisconnect')":"PlayerDead", "Obtention": { "Price (0 => free)":150 } }, "2": { "Enabled": true, "Trigger Type ('PlayerDead' | 'PlayerKill' | 'PlayerConnect' | 'PlayerDisconnect')":"PlayerConnect", "Obtention": { "Price (0 => free)":150 } }, "3": { "Enabled": true, "Trigger Type ('PlayerDead' | 'PlayerKill' | 'PlayerConnect' | 'PlayerDisconnect')":"PlayerKill", "Obtention": { "Price (0 => free)":150 } } } }$8.99 -
Version 1.1.1
604 downloads
HUD based alert system, no configuration required. The main objective is to broadcast an alert when important server wide events are starting, such as: Bradley event starts Cargo ship event starts Cargo plane (airdrop) event starts Patrol event starts Chinook event starts Oilrig defense Standard hackable crate drop This plugin also exposes an API which allows other plugins to use the same alert system to broadcast messages. [PluginReference] private Plugin OxidationEventAnnouncer; // (...) private void OnMyImportantEvent() { OxidationEventAnnouncer.Call("Broadcast", "My important event has started"); } You can easily change the background color and text color of the announcement. The following snippet will change the background color to #00FF00 and the text color to #F0F0F0. [PluginReference] private Plugin OxidationEventAnnouncer; // (...) private void OnMyImportantEvent() { OxidationEventAnnouncer.Call("Broadcast", "My important event has started", "#00FF00", "#F0F0F0"); }Free -
Version 1.0.1
7 downloads
About NoItemAddContainer A Rust container ban plugin that supports adjusting the item ID pulled into the container name list. Players who violate the rules will receive a message. This plugin is made for hardcore servers! { "Message": "This item cannot be added to this container!", "Target Container Short Name Suppression List": [ "industrial crafter. deployed", "box.wooden.large" ], "Prohibited Items List": [ { "Item ID": 1545779598, "blueprint": true }, { "Item ID": 1545779598, "blueprint": false }, { "Item ID": 1318558775, "blueprint": true } ] }$3.99-
- #container
- #box
-
(and 3 more)
Tagged with:
















.thumb.gif.ab067f88fcfbfb310085ab8fd62983d6.gif)