Search the Community
Showing results for tags 'fast'.
-
Version 1.0.0
9 downloads
Transform your Rust map with dynamic wormholes that open up thrilling new possibilities for players! This plugin introduces randomly spawning, paired wormholes that create instant portals between two locations on the map. Randomized Spawns: Wormholes appear at random intervals, based on configurable timer ranges. Paired Portals: Each wormhole is linked to another, allowing seamless teleportation between the two. Customizable Settings: Time Limits: Control how long wormholes remain active. Usage Limits: Set how many times a wormhole can be used before it despawns. Condition Restrictions: Prevent players from using wormholes when they are Bleeding Starving Dehydrated Cold/Hot Wounded Irradiated Escape/Raid/Combat blocked Spice up gameplay, encourage exploration, and create chaotic or strategic opportunities for your players to interact with the world in new ways. Perfect for servers looking to add a touch of unpredictability and fun! Command: wormhole.spawn <grid coordinate> <grid coordinate> Type: Chat Permission: wormholes.admin Description: Forces a pair of wormholes to spawn in each grid coordinate. For example wormhole.spawn b2 c5 would spawn a wormhole in a random location in b2, with the other side of the wormhole at a random location in c5. Both coordinates need to contain valid spawn points. Command: whgrid Type: Chat Permission: wormholes.admin Description: Draws all valid spawn positions that the plugin has cached to the user. Requires level 1 auth. Command: dbwh Type: Chat Permission: wormholes.admin Description: Debugs all active wormholes on the map. Draws lines between each wormhole pair.$9.99 -
Version 1.2.3
72 downloads
Video : Showcase Video Features : - Randomized loot respawn intervals, configurable for each monument. Example: "launch site": "5-10" (in seconds) - Default respawn time is set between 30-60 minutes but can be fully adjusted through the configuration. - Automatically removes monuments that no longer exist after a server wipe, keeping the configuration clean and up-to-date. Supported Crates : Supported Monuments : All Game Monuments Additional Settings : "Direct container removal without dropping loot": false, "Enable When Player Dont Finish Looting Containers Will Drop Loot On Ground": true,$19.99 -
Version 1.0.2
153 downloads
Movement speed is a plugin that allows servers to create permission based speed increases for running and swimming. Server owners can create as many custom permission levels as they desire, and permissions are split between swimming and running, allowing for a lot of flexibility. The plugin allows for multiple speed boost permissions to be applied, and will select the highest speed modifier where applicable. This plugin will work great with: Skill Tree: This plugin can be used to create a new permission based skill inside of the Skill Tree, and supports leveling up. Cooking: A new recipe can be created that will give the player a temporary skill buff when consumed. Epic Loot: Add the speed value as part of a set bonus to provide players with faster swimming or running when wearing a set of equipment. Permission: movementspeed.admin - allows user of commands. Commands msdisablerun <steam id> - forces the players run speed to be disabled. msdisableswim <steam id> - forces the players swim speed to be disabled. msenablerun <steam id> - re-enables the run speed. msenableswim <steam id> - re-enables the swim speed. togglerun - Turns run speed on/off for the command user. toggleswim - Turns swim speed on/off for the command user. Config integration examples Cooking "energy drink": { "enabled": true, "shortname": "fish.cooked", "skin": 3348991998, "description": "Pretty sure I can hear colors and taste time right now... anyone else vibrating?", "duration": 120, "buffs": { "Permission": 1.0 }, "Commands to run when the player consumes the food [key = command, value = description]": { "o.grant user {id} MovementSpeed.run.5": "Increases your movement speed by 100%." }, "Commands to run when the food buff expires": [ "o.revoke user {id} MovementSpeed.run.5" ], "persistThroughDeath": false, "cookTime": 15.0, "useCooldown": 0.0, "permissionToCook": null, "dropWeight": 100, "allowDefaultEffects": false, "Effect settings": { "Effect to run when the player consumes the meal": "assets/prefabs/clothes/halloween.scarecrow/effects/soul_release_effect.prefab", "Should the effect run server side?": true, "Max distance heard [0 = no limit]": 20.0 }, "Ingredients for meal": { "sugar": 5, "pineapple": 1, "red berry": 2, "blue berry": 2 } }, Skill Tree - Swim speed "Olympic Swimmer": { "Permission required to show this node": null, "Minimum prestige required to unlock this node": 0, "Skill required to unlock node [Requires max level]": null, "Skill that if unlocked, will prevent this node from unlocking": null, "enabled": true, "max_level": 5, "tier": 3, "value_per_buff": 1.0, "buff_info": { "Key": "Permission", "Value": "Permission" }, "icon_url": "https://www.dropbox.com/s/6blc3eiarm07rku/cooking%20tree%20example.v1.png?dl=1", "skin": 3349007497, "permissions": { "description": "This node provides you with <color=#42f105>20%</color> faster swim speed per level.", "perms": { "1": { "perms_list": { "MovementSpeed.swim.2": "Swim speed - <color=#61e500>+20%</color>" } }, "2": { "perms_list": { "MovementSpeed.swim.3": "Swim speed - <color=#61e500>+40%</color>" } }, "3": { "perms_list": { "MovementSpeed.swim.4": "Swim speed - <color=#61e500>+60%</color>" } }, "4": { "perms_list": { "MovementSpeed.swim.5": "Swim speed - <color=#61e500>+80%</color>" } }, "5": { "perms_list": { "MovementSpeed.swim.6": "Swim speed - <color=#61e500>+100%</color>" } } } } }, Skill Tree - Run Speed "Athletic": { "Permission required to show this node": null, "Minimum prestige required to unlock this node": 0, "Skill required to unlock node [Requires max level]": null, "Skill that if unlocked, will prevent this node from unlocking": null, "enabled": true, "max_level": 4, "tier": 2, "value_per_buff": 1.0, "buff_info": { "Key": "Permission", "Value": "Permission" }, "icon_url": "https://www.dropbox.com/s/6blc3eiarm07rku/cooking%20tree%20example.v1.png?dl=1", "skin": 3349007405, "permissions": { "description": "This node provides you with <color=#42f105>20%</color> faster run speed per level.", "perms": { "1": { "perms_list": { "MovementSpeed.run.2": "Run speed - <color=#61e500>+20%</color>" } }, "2": { "perms_list": { "MovementSpeed.run.3": "Run speed - <color=#61e500>+40%</color>" } }, "3": { "perms_list": { "MovementSpeed.run.4": "Run speed - <color=#61e500>+60%</color>" } }, "4": { "perms_list": { "MovementSpeed.run.5": "Run speed - <color=#61e500>+80%</color>" } } } } }, API AddRunSpeedBoost(BasePlayer player, string plugin, float modifier, float duration, bool forceOverwrite) AddSwimSpeedBoost(BasePlayer player, string plugin, float modifier, float duration, bool forceOverwrite) RemoveRunSpeed(BasePlayer player, string plugin) RemoveSwimSpeed(BasePlayer player, string plugin)$9.99 -
Version 1.6.0
33,334 downloads
The easiest and fastest way to build a Rust server Functions: Server Config Installer Wipe Manager Custom Map Support - Server Config: Here you can set up all the settings for your server. Server Name Server Tag Server Description Server URL Server Logo URL Map Size Map Seed Generate Maps Seed MAX Player RCON Password Server Port Query Port RCON Port App Port Game Mode Custom Map - Installer: Here you can easily install your server and mods. Install or Update your Server Verify your server files Install or Update Oxide (Detects new version) Install or Update Carbon (Detects new version) Install or Update RustEdit (for Custom Map Users) Install or Update Discord Extension (to run Discord Plugins) - Wipe Manager: Here you can easily Wipe your Server Full Wipe Blueprints Map Oxide Data Backpacks Logs Player Deaths Player Identities Player Stats Player Tokens New Map Seed on Wipe HowTo: - Start Rust Server Tool as Admin - Install Server - Make your settings and save - Start Server That's allFree- 176 comments
- 16 reviews
-
- 26
-

-

-
- #server
- #installer
-
(and 7 more)
Tagged with:
-
Version 1.0.3
177 downloads
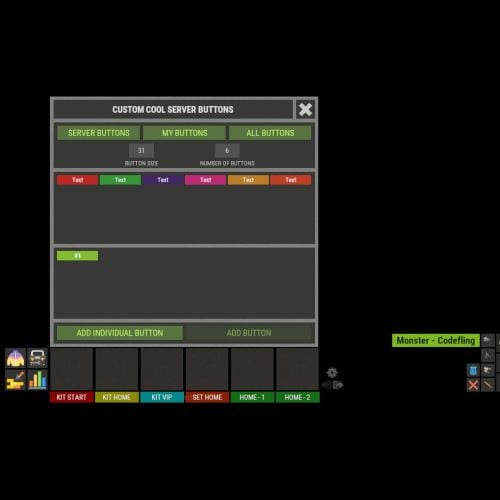
XFastButtons - custom buttons for your server. - Optimization of the interface for different monitor resolutions. - Storing player data in - oxide/data/XDataSystem/XFastButtons - There is a lang ru/en/uk/es. - Sound effects when interacting with the menu. - Various settings for buttons. [ Font, Text, Command, Image, Color, Size, Coordinates, Parent Layer ] - A handy list of buttons under the slots. - Easy and fast selection of coordinates. [ AnchorMin, AnchorMax, OffsetMin, OffsetMax ] - Customize the list of server images. [ For server logo, etc. ]. - Customize the image list. [ For button creation by the player. ]. - Customize the list of button colors. [ For button creation by the player. ]. - The player can hide server/my buttons using the settings menu. - The player can create his own buttons and place them on the screen as he wishes. - Ability to limit the number of buttons created by a player. - Ability to create buttons with commands (chat and console) that have multiple arguments. [ /kit vip, /home 1, /sethome 1 - etc. ] - Ability to edit already created buttons. - Ability to delete created buttons. - Ability to undo changes. [ Convenient preview while editing/creating a button. ]. - Ability to create any number of server(admin) buttons by permissions. - Ability to hide/show buttons when the player interacts with containers or mounted prefabs(chair, transport, etc.) [ Configure in config. ]. - By default, the plugin has a few customized buttons, a list of images, and a list of colors. Permissions xfastbuttons.settings - access to basic settings. xfastbuttons.use - access to create/edit/delete buttons. [ Regular players cannot create/edit/delete server(admin) buttons in any way! ] Config { "General setting": { "Maximum number of buttons a player can create": 6, "Maximum number of individual buttons a player can create": 5, "List of containers - buttons will react to open/close container. [ Leave the list empty to extend this to all containers. Or set null to disable this feature. ]": null, "List of mountable prefabs (chair, transport, etc) - buttons will react to interaction with the prefab. [ Leave the list empty to apply this to all prefabs. Or set null to disable this feature. ]": [ ......... ], "List of server buttons - [ You can only configure parameters - Text, Command, Color, Font ]": [ ......... ], "List of server buttons by permissions - [ You can only configure parameters - Text, Command, Color, Font ]": { ......... }, "List of individual server buttons - [ You can configure all parameters ]": [ ......... ], "List of individual server buttons by permissions - [ You can configure all parameters ]": { ......... } }, "GUI setting": { "Color_background_1": "0.517 0.521 0.509 1", "Color_background_2": "0.217 0.221 0.209 1", "Close button (icon) color": "1 1 1 0.75", "Server image list - [ These images are not available to players ]": { ......... }, "Image list - [ These images are available for players to select ]": { ......... }, "List of button colors": [ ......... ] } }$18.99 -
Version 2.0.2
587 downloads
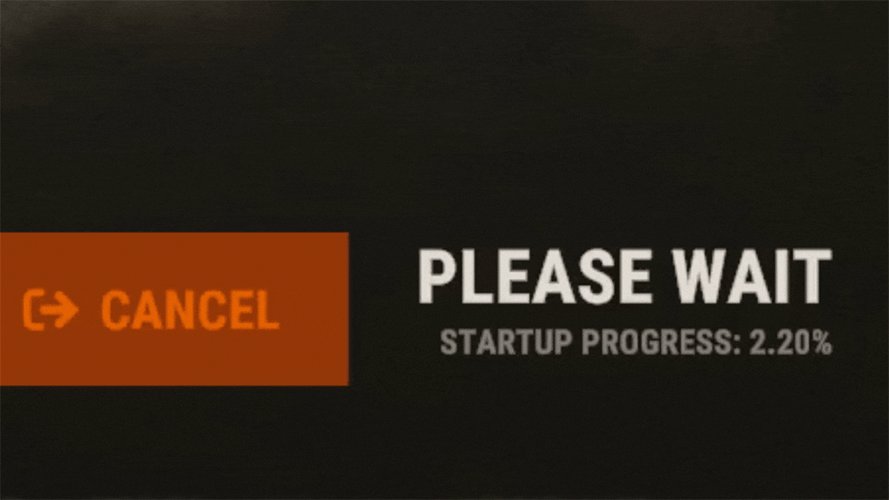
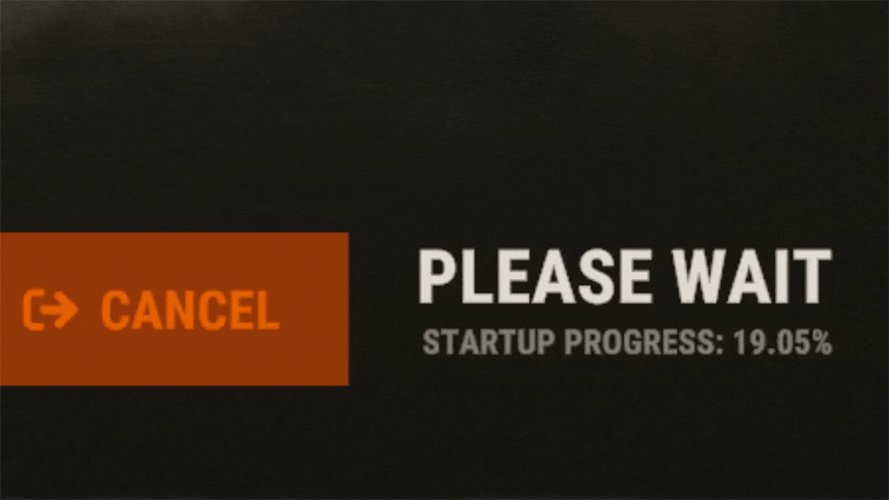
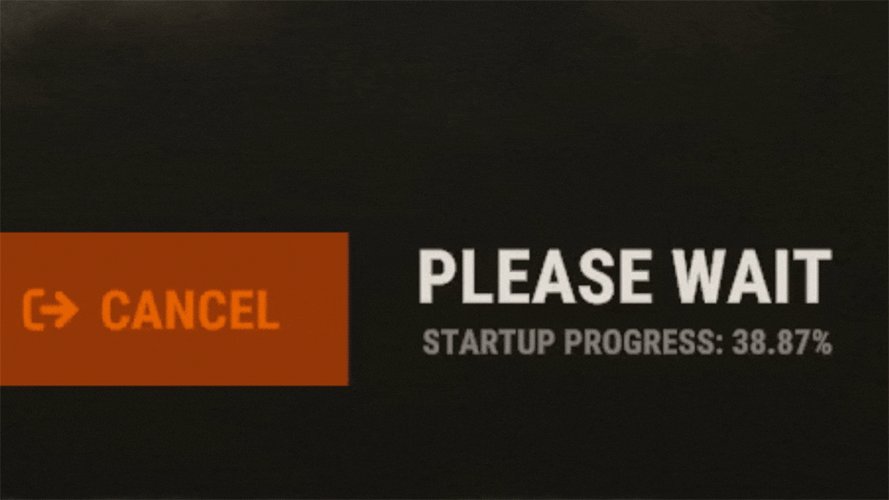
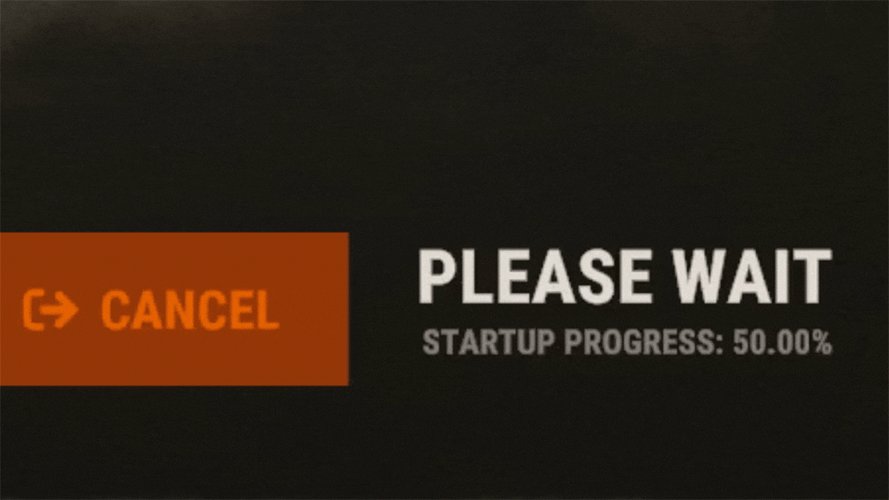
EarlyQ allows players to join prematurely the server while it is still starting. By default the server needs to fully start (which takes ~5 min, depends on map/specs) and after all that time its finally time for players to join, but they still have to wait warming prefabs & download the world. EarlyQ optimizes the process of players joining & startup of the server and minimizes wait times because its splitting the work in parallel. Features Allows players to load faster by initiating Asset Warmup as they are waiting for the server to start up! The world data is sent to the player as soon as its ready, so when the server is ready they can join right away without waiting! The steam server is started only after ~10 seconds when you launch the rust server! This means players can see it in the global server list even while it is loading! Increases your server uptime metrics! Custom messages that show the current loading progress of the server! You can customize said messages Demo (the demo is older & does not start loading the world after its ready, so im waiting a bit longer in the video. This is already implemented in EarlyQ) Custom message If you need to customize the message your players get when waiting for the server, you have to specify the message as a launch option on the server +earlyq.loading_msg - The loading message shown when the server is loading and the client is waiting for the server to load the world +earlyq.loading_icon - The icon shown +earlyq.ready_msg - The loading message shown when the client finishes loading fully and is waiting for the server +earlyq.ready_icon - The icon shown Default messages (Example): +earlyq.loading_msg "<color=#c47070>PLEASE WAIT (alot of spaces here) SERVER IS STILL STARTING: {progress}" +earlyq.loading_icon "Server" +earlyq.ready_msg "<color=#59a358>YOU ARE READY (alot of spaces here) WAITING FOR THE SERVER: {progress}" +earlyq.ready_icon "CheckCircle" You can see all the icons you can use here You can use some unity rich text components in the message: "color", "u", "b" and "i". If you want to add a new line currently the only way I found out is to spam a bunch of spaces since it will wrap to the next line, max is 3 lines At the time of writing this, these are all the limitations, they might change in the future. You can also use a config file if you prefer The config file needs to be created in a folder of the root of the server called "EarlyQ" and in the folder a file needs to be created called "config.json", it should look like "EarlyQ/config.json" The content of the config.json file need to be: { "loading_msg": "your custom msg", "loading_icon": "your custom icon", "ready_msg": "your custom msg", "ready_icon": "your custom icon" } Installation As this is a Harmony mod you need to place the EarlyQ.dll file in HarmonyMods folder, after that restart the server. (do not use harmony.load command with EarlyQ!) EarlyQ works for Linux & Windows EarlyQ works with the newest networking update EarlyQ works with RakNet and SteamNetworking EarlyQ works with Vanilla, Oxide and Carbon Note Facepunch confirmed this Harmony mod is not allowed on official servers, if you want to use it on official, do it at your own risk. Contact You can contact me on discord: turner1337$7.99- 29 comments
- 9 reviews
-
- 9
-

-

-
- #optimize
- #optimization
- (and 19 more)
-
Version 1.2.5
799 downloads
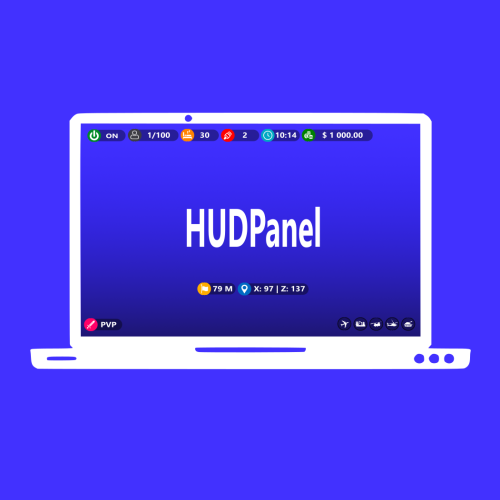
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$12.99 -
Version 1.5.0
2 downloads
The plugin accelerates CargoPlan and AirDrop and allows you to change the smoke duration from Supply Drop We can edit the speed of CargoPlane and AirDrop through the command: /cargo set speedairdrop <value>: Sets the airdrop speed multiplier. The value must be between 1 and 10. /cargo set speedcargoplane <value>: Sets the cargo plane's speed multiplier. The value must be between 1 and 100. /cargo set supplyduration <value>: Sets the duration of smoke from Supply Signal. The value must be between 1 and 600 seconds. Permission to use the command /cargo cargoplaneevent.admin Configuration file { "AirdropSpeedMultiplier": 1.0, "CargoPlaneSpeedMultiplier": 1.0, "SupplySignalSmokeDuration": 300.0 } Lang { "NoPermission": "<color=#FF0000>You don't have permission to use this command.</color>", "InvalidUsage": "<color=#FFA500>Usage: /cargo set <speedairdrop | speedcargoplane | supplyduration> <value></color>", "InvalidValue": "<color=#FFFF00>Value must be a number between {0} and {1}.</color>", "SpeedSetSuccess": "<color=#00FF00>{0} speed multiplier set to {1}.</color>", "SmokeDurationSetSuccess": "<color=#00FF00>Supply Signal smoke duration set to {0} seconds.</color>" } The lang file supports Hex colors$2.99-
- #cargoplane
- #airdrop
- (and 9 more)
-
- 11 comments
- 2 reviews
-
- #gather
- #gathering
- (and 8 more)
-
Version 1.0.2
25 downloads
What is “Bind Looting”? “BindLooting” is a powerful tool for Rust players who want to loot crates quickly. Whether you’re an admin on a community server or a player, this plugin allows you to control your gaming style. Main Features Easy Looting: Just bind the /bindlooting command and then just press the bind key! All items in the container you're looting will move to your inventory instantly! No UI: Say goodbye to complicated user interfaces – everything happens through bind! Optional settings: Allowing a player to use a bind if they have "building privilige". Allow only "box.wooden.large" and "woodbox_deployed" (or other entities as desired) to be looted. Permissions bindlooting.use: Grants access to the /bindlooting command. Assign According to Your Preferences bind <key> "chat.say "/bindlooting"" Enhance your Rust experience today with “BindLooting” – the ultimate tool for quick looting!$11.99




.thumb.webp.df16a3c608b3523db80a864e081ad5a5.webp)