Search the Community
Showing results for tags 'money'.
-
Version 1.3.12
1,077 downloads
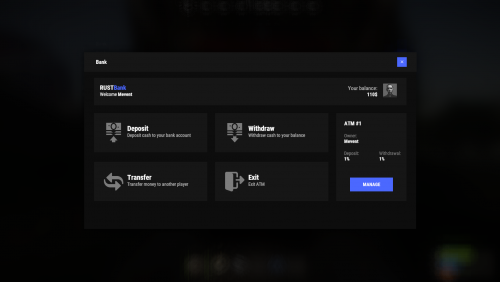
Adds a banking system to the game. It is an extended system of economics. Features ATM system (each player can install his own ATM and receive profit from it) ATMs can break ATMs can be repaired Money transfer system between players HumanNPC support Ability for players to earn money Adds a new item to the game (banknotes) Auto Wipe (each item can be customized) Working through third-party economy plugins (optional) Conversion from ServerRewards and Economics Commands bank - open the bank interface bank.givenote [target] [amount] - give banknotes to the player bank.giveatm [target] - give ATM to the player bank.setbalance [target] - set balance to the player bank.deposit [target] - deposit money to the player bank.withdraw [target] - withdraw money from a player bank.transfer [player] [target] - transferring money from a player to another player bank.wipe [type] (0 - all, 1 - players, 2 - logs, 3 - ATMs) - wipe data bank.convert.economics - convert from Economics bank.convert.serverrewards- convert from ServerRewards Hooks private object CanPlayerCreateCard(BasePlayer player) private void OnPlayerCreatedCard(BasePlayer player) private void OnBalanceChanged(ulong member, int amount) API private bool HasCard(BasePlayer player) private bool HasCard(ulong member) private int Balance(BasePlayer player) private int Balance(ulong member) private bool Deposit(BasePlayer player, int amount) private bool Deposit(string member, int amount) private bool Deposit(ulong member, int amount) private bool Withdraw(BasePlayer player, int amount) private bool Withdraw(string member, int amount) private bool Withdraw(ulong member, int amount) private bool Transfer(BasePlayer member, BasePlayer target, int amount) private bool Transfer(string member, string target, int amount) private bool Transfer(ulong member, ulong target, int amount) Permissions You can set permission in config, for example: "Permission (example: banksystem.use)": "banksystem.use", You can also configure permissions for ATM breakage % FAQ Q: Where can I see an example of a config? A: Config$29.95 -
Version 1.2.3
330 downloads
A simple, minimalist, and modern hud with events, player counter, and other things for your server. Are you tired of using complex game panel plugins with an ugly interface? Now you can have a simple and minimalist interface on your server with just basic events and player counters, and you can configure it however you want. ★ Most native events. ★ Game time with overrides for day and night. ★ Simplified player counter. ★ Sleepers counter. ★ Excavator event. ★ Large Oil rig & Small Oil rig events. ★ Economics & IQEconomic integration. ★ Minimize & maximize button. /mhtoggle - Toggle between showing or hiding the UI (Needs admin perm or missionminimalisthud.toggle) GALLERY:$12.99- 44 comments
- 3 reviews
-
- 2
-

-
- #hud
- #minimalist
-
(and 9 more)
Tagged with:
-
Version 0.1.4
281 downloads
Plugin rewarding players for their in-game activity. The ability to receive rewards for gathering resources; The ability to receive rewards for: killing players and NPCs; destroying barrels, road signs and dead logs; The ability to receive rewards for the first opening of loot crates; The ability to receive rewards for collecting resources; The ability to receive rewards for planting plants; The ability to receive rewards for catching fishes; The ability to reward with in-game items; The ability to use AdvancedStatus to display a status bar with highly flexible settings. { "Is it worth using the AdvancedStatus plugin?": true, "Is it worth enabling the Gather Rewards?": true, "Is it worth enabling the Kill Rewards?": true, "Is it worth enabling the Loot Open Rewards?": true, "Is it worth enabling the Pickup Rewards?": true, "Is it worth enabling the Planting Rewards?": true, "Is it worth enabling the Fishing Rewards?": true, "List of reward multipliers for each permission": { "realpve.default": 1.0, "realpve.vip": 1.1 }, "The list of economy plugins for rewards": { "Economics": { "Is it worth enabling the plugin for rewards?": true, "Reward Type: true - int, false - double": false, "Language key for the text": "MsgEconomics", "API method name for deposit": "Deposit", "API method name for withdraw": "Withdraw", "BarSettings": { "Order": 20, "Height": 26, "Main_Color(Hex or RGBA)": "#84AB49", "Main_Transparency": 0.8, "Main_Material(empty to disable)": "", "Image_Url": "https://i.imgur.com/k8jq7yY.png", "Image_Local(Leave empty to use Image_Url)": "ActivityRewards_Default", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "#B9D134", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 1.0, "Image_Outline_Distance": "0.75 0.75", "Text_Size": 12, "Text_Color(Hex or RGBA)": "#DAEBAD", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Text_Offset_Horizontal": 0, "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "#DAEBAD", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 1.0, "SubText_Outline_Distance": "0.75 0.75" } }, "ServerRewards": { "Is it worth enabling the plugin for rewards?": true, "Reward Type: true - int, false - double": true, "Language key for the text": "MsgServerRewards", "API method name for deposit": "AddPoints", "API method name for withdraw": "TakePoints", "BarSettings": { "Order": 20, "Height": 26, "Main_Color(Hex or RGBA)": "#84AB49", "Main_Transparency": 0.8, "Main_Material(empty to disable)": "", "Image_Url": "https://i.imgur.com/k8jq7yY.png", "Image_Local(Leave empty to use Image_Url)": "ActivityRewards_Default", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "#B9D134", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 1.0, "Image_Outline_Distance": "0.75 0.75", "Text_Size": 12, "Text_Color(Hex or RGBA)": "#DAEBAD", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Text_Offset_Horizontal": 0, "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "#DAEBAD", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 1.0, "SubText_Outline_Distance": "0.75 0.75" } }, "BankSystem": { "Is it worth enabling the plugin for rewards?": true, "Reward Type: true - int, false - double": true, "Language key for the text": "MsgBankSystem", "API method name for deposit": "Deposit", "API method name for withdraw": "Withdraw", "BarSettings": { "Order": 20, "Height": 26, "Main_Color(Hex or RGBA)": "#84AB49", "Main_Transparency": 0.8, "Main_Material(empty to disable)": "", "Image_Url": "https://i.imgur.com/k8jq7yY.png", "Image_Local(Leave empty to use Image_Url)": "ActivityRewards_Default", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "#B9D134", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 1.0, "Image_Outline_Distance": "0.75 0.75", "Text_Size": 12, "Text_Color(Hex or RGBA)": "#DAEBAD", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Text_Offset_Horizontal": 0, "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "#DAEBAD", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 1.0, "SubText_Outline_Distance": "0.75 0.75" } } }, "Version": { "Major": 0, "Minor": 1, "Patch": 4 } } Setting up rewards for each action occurs in the respective files within this folder *SERVER*\oxide\data\ActivityRewards PluginInt for: BankSystem and ServerRewards; PluginDouble for: Economics. You can also set the reward to 0 to disable the reward. "fish.smallshark": { "PluginInt": 50, "PluginDouble": 5.0, "ItemsList": [ { "ShortName": "scrap", "Amount": 10, "SkinId": 0 } ] } EN: { "MsgEconomics": "Bonus", "MsgServerRewards": "Bonus", "MsgBankSystem": "Bonus" } RU: { "MsgEconomics": "Бонус", "MsgServerRewards": "Бонус", "MsgBankSystem": "Бонус" }$3.99 -
Version 0.1.6
179 downloads
The plugin displays the player's balance in the status bar. Depends on BankSystem/ServerRewards/Economics and AdvancedStatus plugins. P.S. I've asked the author of the ServerRewards plugin to add a new hook called OnPointsUpdated to track points updates. Until they decide to add the new hook, if you want point updates, you'll need to manually add 2 lines to the ServerRewards plugin. On lines 1822 and 1847, you need to add the code(below) before "return true;" Interface.CallHook("OnPointsUpdated", ID, playerRP[ID]); The ability to always display the player's balance, or only when they are in a safe zone or building privilege zone; The ability to display all or part of the bars simultaneously; The ability to customize the bar for each plugin; The ability to specify the currency symbol; The ability to specify the display side of the currency symbol; The ability to display text if the balance exceeds a specified value(useful for very large balances) ; The ability to specify the order of the bar; The ability to change the height of the bar; The abillity to customize the color and transparency of the background; The ability to set a material for the background; The ability to switch between CuiRawImageComponent and CuiImageComponent for the image; The ability to get images from the local folder(*SERVER*\oxide\data\AdvancedStatus\Images); The abillity to set own image and customize the color, transparency and outline of the image; The abillity to set sprite instead of the image; The ability to customize the color, size, font and outline of the text. { "Display the balance only when players are in the safe zone or have building privilege?": true, "Value after which text will be displayed instead of balance": 1000000000.0, "List of plugins for displaying the balance bar. Leave null or empty to use the default list": [ "BankSystem", "ServerRewards", "Economics" ], "List of status bar settings for each plugin. Leave null or empty to recreate the list": [ { "BarID. Do not touch this parameter": "BalanceBar_BankSystem", "Order": 20, "Height": 26, "Main_Color(Hex or RGBA)": "#6375B3", "Main_Transparency": 0.8, "Main_Material": "", "Image_Url": "https://i.imgur.com/jKeUqSD.png", "Image_Local(Leave empty to use Image_Url)": "BalanceBar_BankSystem", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "#A1DBE6", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 0.0, "Image_Outline_Distance": "0.75 0.75", "Text_Key": "MsgBankSystem", "Text_Size": 12, "Text_Color(Hex or RGBA)": "#FFFFFF", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Format": "${0}", "SubText_OverLimit": "MsgBankSystemOverLimit", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 0.0, "SubText_Outline_Distance": "0.75 0.75" }, { "BarID. Do not touch this parameter": "BalanceBar_ServerRewards", "Order": 20, "Height": 26, "Main_Color(Hex or RGBA)": "#6375B3", "Main_Transparency": 0.8, "Main_Material": "", "Image_Url": "https://i.imgur.com/jKeUqSD.png", "Image_Local(Leave empty to use Image_Url)": "BalanceBar_ServerRewards", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "#A1DBE6", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 0.0, "Image_Outline_Distance": "0.75 0.75", "Text_Key": "MsgServerRewards", "Text_Size": 12, "Text_Color(Hex or RGBA)": "#FFFFFF", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Format": "{0}RP", "SubText_OverLimit": "MsgServerRewardsOverLimit", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 0.0, "SubText_Outline_Distance": "0.75 0.75" }, { "BarID. Do not touch this parameter": "BalanceBar_Economics", "Order": 20, "Height": 26, "Main_Color(Hex or RGBA)": "#6375B3", "Main_Transparency": 0.8, "Main_Material": "", "Image_Url": "https://i.imgur.com/jKeUqSD.png", "Image_Local(Leave empty to use Image_Url)": "BalanceBar_Economics", "Image_Sprite(Leave empty to use Image_Local or Image_Url)": "", "Image_IsRawImage": false, "Image_Color(Hex or RGBA)": "#A1DBE6", "Image_Transparency": 1.0, "Is it worth enabling an outline for the image?": false, "Image_Outline_Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Image_Outline_Transparency": 0.0, "Image_Outline_Distance": "0.75 0.75", "Text_Key": "MsgEconomics", "Text_Size": 12, "Text_Color(Hex or RGBA)": "#FFFFFF", "Text_Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the text?": false, "Text_Outline_Color(Hex or RGBA)": "#000000", "Text_Outline_Transparency": 1.0, "Text_Outline_Distance": "0.75 0.75", "SubText_Format": "${0}", "SubText_OverLimit": "MsgEconomicsOverLimit", "SubText_Size": 12, "SubText_Color(Hex or RGBA)": "#FFFFFF", "SubText_Font": "RobotoCondensed-Bold.ttf", "Is it worth enabling an outline for the sub text?": false, "SubText_Outline_Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "SubText_Outline_Transparency": 0.0, "SubText_Outline_Distance": "0.75 0.75" } ], "Version": { "Major": 0, "Minor": 1, "Patch": 6 } } EN: { "MsgBankSystem": "Balance", "MsgBankSystemOverLimit": "> $1kkk", "MsgServerRewards": "Points", "MsgServerRewardsOverLimit": "> 1kkk RP", "MsgEconomics": "Balance", "MsgEconomicsOverLimit": "> $1kkk" } RU: { "MsgBankSystem": "Баланс", "MsgBankSystemOverLimit": "> $1 млрд", "MsgServerRewards": "Очки", "MsgServerRewardsOverLimit": "> 1 млрд RP", "MsgEconomics": "Баланс", "MsgEconomicsOverLimit": "> $1 млрд" }$3.99 -
Version 0.1.3
44 downloads
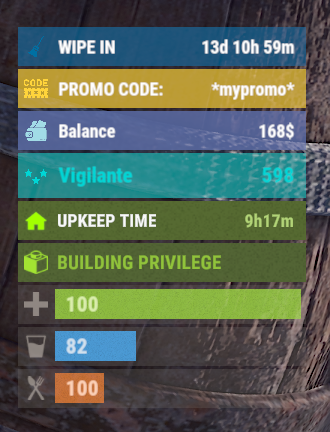
The plugin allows displaying promo codes in the status bar. Depends on AdvancedStatus plugin. The ability to display promo codes in the status bar; The ability to specify the order of the bar; The ability to change the height of the bar; The abillity to customize the color and transparency of the background; The ability to set a material for the background; The ability to switch between CuiRawImageComponent and CuiImageComponent for the image; The ability to get images from the local folder(*SERVER*\oxide\data\AdvancedStatus\Images); The abillity to set own image and customize the color and transparency of the image; The abillity to set sprite instead of the image; The ability to customize the color, size and font of the text. promostatus.admin - Provides the ability to admin commands. { "Chat command": "promo", "Is it worth enabling GameTips for messages?": true, "Default time in seconds for displaying the promo code in the status bar. A value of 0 will keep the bar visible until the promo code expires": 600.0, "Status. Bar - Height": 26, "Status. Bar - Order": 20, "Status. Background - Color(Hex or RGBA)": "#FFD33A", "Status. Background - Transparency": 0.7, "Status. Background - Material(empty to disable)": "", "Status. Image - Url": "https://i.imgur.com/q15Cmu5.png", "Status. Image - Local(Leave empty to use Image_Url)": "PromoStatus_Promo", "Status. Image - Sprite(Leave empty to use Image_Local or Image_Url)": "", "Status. Image - Is raw image": false, "Status. Image - Color(Hex or RGBA)": "#FFD33A", "Status. Image - Transparency": 1.0, "Status. Image Outline - Is it worth enabling an outline for the image?": false, "Status. Image Outline - Color(Hex or RGBA)": "0.1 0.3 0.8 0.9", "Status. Image Outline - Transparency": 1.0, "Status. Image Outline - Distance": "0.75 0.75", "Status. Text - Size": 12, "Status. Text - Color(Hex or RGBA)": "#FFFFFF", "Status. Text - Font(https://umod.org/guides/rust/basic-concepts-of-gui#fonts)": "RobotoCondensed-Bold.ttf", "Status. Text - Offset Horizontal": 0, "Status. Text Outline - Is it worth enabling an outline for the text?": false, "Status. Text Outline - Color(Hex or RGBA)": "#000000", "Status. Text Outline - Transparency": 1.0, "Status. Text Outline - Distance": "0.75 0.75", "Status. SubText - Size": 12, "Status. SubText - Color(Hex or RGBA)": "#FFFFFF", "Status. SubText - Font": "RobotoCondensed-Bold.ttf", "Status. SubText Outline - Is it worth enabling an outline for the sub text?": false, "Status. SubText Outline - Color(Hex or RGBA)": "0.5 0.6 0.7 0.5", "Status. SubText Outline - Transparency": 1.0, "Status. SubText Outline - Distance": "0.75 0.75", "List of promo codes. Note: Dates should be in UTC(yyyy-MM-dd HH:mm). Example: 2025-01-25 13:00": {}, "Version": { "Major": 0, "Minor": 1, "Patch": 3 } } EN: { "MsgStatusText": "PROMO CODE:", "MsgNotAllowed": "You do not have permissions to use this command!", "MsgWrongCommand": "You entered an incorrect command!\nExample: /{0} toggle", "MsgWrongArguments": "You have not provided enough arguments for this command!", "MsgPromoNotFound": "Promo code {0} not found!", "MsgAddFailed": "Failed to add promo code. Invalid format or expiration date is earlier than the current date.\nExample: /{1} add \"{0}\" \"{2}\" \"{3}\"(optional)", "MsgPromoAdded": "Promo code {0} has been successfully added. Valid until {1}.", "MsgPromoUpdated": "Promo code {0} has been successfully updated. Valid until {1}.", "MsgPromoRemoved": "Promo code {0} has been successfully removed!", "MsgDisplayFailed": "Failed to update promo code display time.\nExample: /{1} display \"{0}\" 600", "MsgDisplayUpdated": "A new display time({1} sec) has been set in the status bar for promo code {0}.", "MsgBarEnabled": "Displaying the promo bar is enabled!", "MsgBarDisabled": "Displaying the promo bar is disabled!", "MsgPromoEmpty": "No available promo codes!", "MsgPromoList": "List of available promo codes(UTC):\n{0}" } RU: { "MsgStatusText": "ПРОМОКОД:", "MsgNotAllowed": "У вас недостаточно прав для использования этой команды!", "MsgWrongCommand": "Вы ввели не правильную команду!\nПример: /{0} toggle", "MsgWrongArguments": "Вы ввели не достаточно аргументов для этой команды!", "MsgPromoNotFound": "Промокод {0} не найден!", "MsgAddFailed": "Не удалось добавить промокод. Не верный формат, либо дата истечения меньше текущей даты.\nПример: /{1} add \"{0}\" \"{2}\" \"{3}\"(опционально)", "MsgPromoAdded": "Промокод {0} был успешно добавлен. Действителен до {1}.", "MsgPromoUpdated": "Промокод {0} был успешно обновлен. Действителен до {1}.", "MsgPromoRemoved": "Промокод {0} был успешно удален!", "MsgDisplayFailed": "Не удалось обновить время отображения промокода.\nПример: /{1} display \"{0}\" 600", "MsgDisplayUpdated": "Установлено новое время({1} сек) отображения в статус баре для промокода {0}.", "MsgBarEnabled": "Отображение промо баров включено!", "MsgBarDisabled": "Отображение промо баров выключено!", "MsgPromoEmpty": "Нет доступных промокодов!", "MsgPromoList": "Список доступных промокодов(UTC):\n{0}" } bar - personal toggle for displaying promo status bars; all - displays a list of all active promo codes in the chat. Admins also see inactive ones; add *code* *expireDate* *startDate*(optional) - adds a new promo code. Permission "promostatus.admin" required; remove *code* - removes a promo code. Permission "promostatus.admin" required; display *code* *seconds* - changes the display time(in seconds) of the promo code for each player. Permission "promostatus.admin" required. Example: /promo bar /promo all /promo add "test" "2024-12-23 14:06" /promo display "test" 360 There are 2 hooks that the plugin is subscribed to: OnPromoCodeAdded OnPromoCodeRemoved OnPromoCodeAdded: Used to add a new promo code. To call the OnPromoCodeAdded hook, you need to pass 3 parameters, 1 of which is optional: <string>promoCode - The promo code; <DateTime>expireDate - The expiration date; <DateTime>startDate - Optional. The start date of validity. Interface.CallHook("OnPromoCodeAdded", "*Your promo*", expireDate, startDate);//Calling the OnPromoCodeAdded hook to add a new promo code. OnPromoCodeRemoved: Used to remove a promo code. To call the OnPromoCodeRemoved hook, you need to pass 1 parameter: <string>promoCode - The promo code. Interface.CallHook("OnPromoCodeRemoved", "*Your promo*");//Calling the OnPromoCodeRemoved hook to remove a promo code.$3.99 -
Version 1.0.0
17 downloads
Allow your players to combine their resources and scrap into a shared balance for teamwork and growth, while protecting their assets from raids! FEATURES Effortless balance sharing with deposit and withdrawal features. Supports multiple currencies, including Scrap and Economics! Team Leaders can control access with a simple button press. Beautiful and streamlined UI for seamless player management! CONFIGURATION { "AnchorMax": ".15 .5", "AnchorMin": ".15 .5", "Background Color": ".2 .2 .2 .8", "CheckedUrl": "https://cdn.mrddd.xyz/img/GreenYES.png", "Commands": [ "bank", "teambank" ], "Page1Url": "https://i.imgur.com/PQt4jYn.png", "Page2Url": "https://i.imgur.com/AkcYvtw.png", "Currency (0 = Economics, 1 = ServerRewards)": 1, "UncheckedUrl": "https://cdn.mrddd.xyz/img/RedNO.png" } USAGE Players must have TeamEconomics.use to use the features. Use /bank to access the UI. Team Leaders can press the Red X or the Green Tick to allow or disallow withdrawal from other team members, RED X = Can't withdraw, APPRECIATION Thank you @LagginDragon for the original creation of this plugin. Thank you @shady14u for the latest updates for player experience.$4.99- 2 comments
-
- 1
-

-
Version 1.2.5
808 downloads
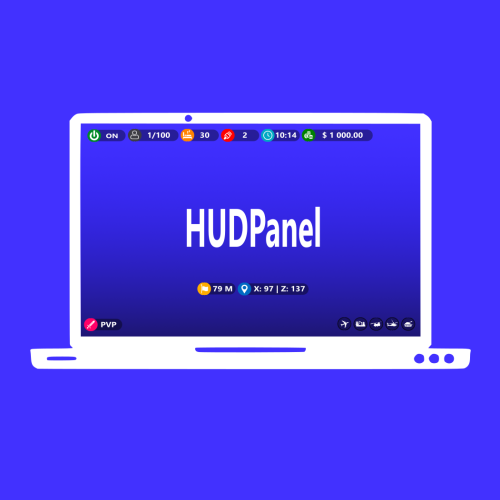
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$12.99