Search the Community
Showing results for tags 'editor'.
-
Version 1.0.3
125 downloads
Hud Controller is a very simple Hud system. It can do a ton of things, all listed below! Why should you choose Hud Controller? Having a unique server is very important when you choose to have a hud on your server, players see that 24/7. So, you want a good-looking, unique hud menu that stands out to players. With Hud Controller, you can do that, and much more, with ease. FEATURES - Built in UI editor - Add panels, change colors, change fonts, delete panels, change images, EVERYTHING IS EDITABLE! - Dynamic custom events - Normal rust events - Quick command buttons - Display RP or Economics - Display server time - Display player grid - Display players - ETC* Text fields can accept the following placeholders {serverName} {configServerName} {maxPlayers} {onlinePlayers} {joiningPlayers} {queuedPlayers} {totalPlayers} {playerGrid} {serverTime} {playerCurrency} Support? Questions? Comments? Concerns? Message me in my Discord! https://discord.gg/RVePam7pd7$19.99 -
Version 1.4.10
7,669 downloads
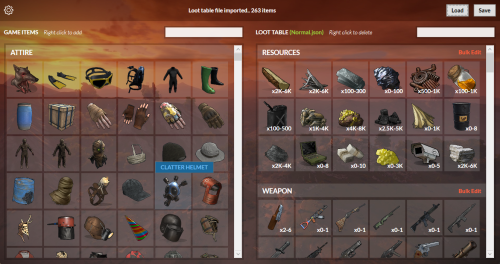
UI Loot Tables Editor for Raidable Bases plugin by Nivex. Features Import/Export loot table json file Complete database of game items (Categorized, friendly names and pics) Add/Delete loot table items Edit loot table items spawn details Bulk edit/delete items Bulk multiply items values (min amount, max amount, stack size) How to Download and extract RustRBLootEditor-v***.zip Run RustRBLootEditor.exe (having trouble running?, make sure you download .NET 6.0) Click Load, and locate your desired loot table file to be modified in "oxide\data\RaidableBases\.." (not familiar with loot tables? please refer to original Raidable Bases documentation) Now you can easily move game items into your loot table or remove them easily using mouse right click (you can use search box for filtering) Edit loot table item Amount Min/Max and Skin id using mouse left click, change amounts, then click anywhere outside the modal to collapse Click Save and replace your file, and you're done (or save as draft with a new name)Free -
Version 1.6.7
3,388 downloads
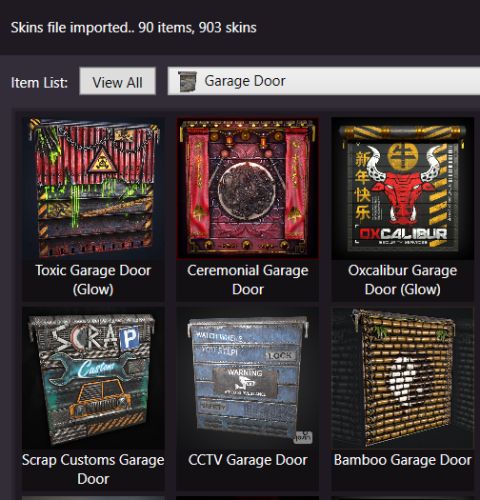
Skins Editor for SkinBox by k1lly0u, Skinner by Whispers88, and Skins by misticos. Features Visual editor for skins configured Add workshop skins by url or id (collections supported) Select and bulk delete skins Ability to import from one skin plugin, and export to another How to Download and extract RustSkinsEditorv***.zip Run RustSkinsEditorv***.exe (having trouble running?, make sure you download .NET 6.0) Click Import, pick Plugin you would like to Import (SkinBox, Skinner, Skins), then locate json file you would like to import. Add Skins using workshop link or id, workshop collection supported. When done editing, click Export, pick Plugin you would like to Import (SkinBox, Skinner, Skins). For SkinBox and Skinner, you will get a json code for you to copy and paste in the appropriate config file (This is for avoiding interference with the config properties).Free -
Version 3.2
28 downloads
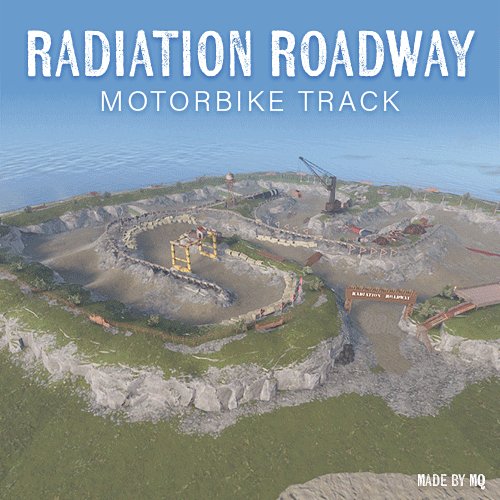
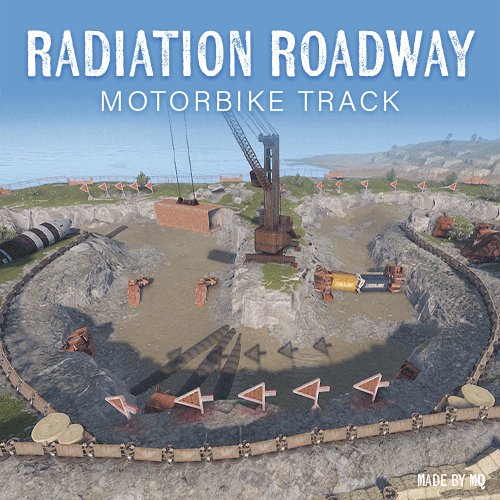
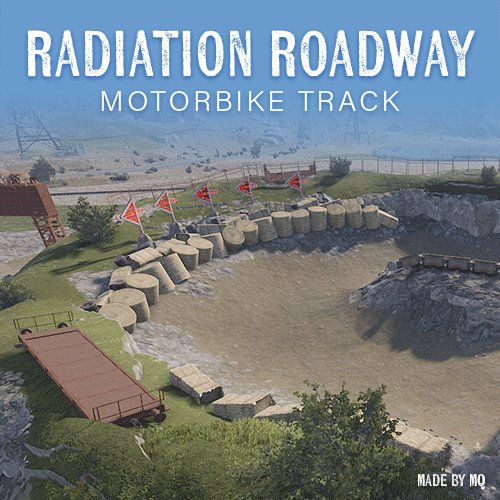
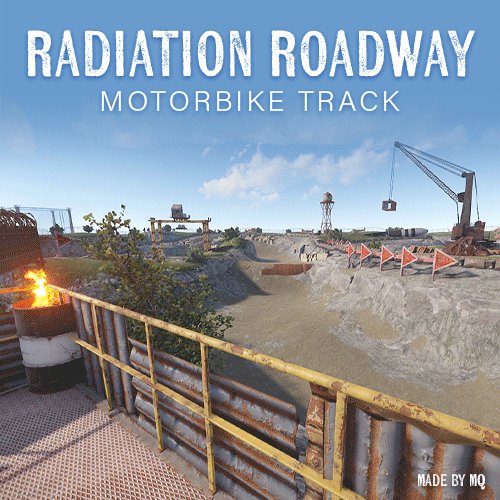
ABOUT Radiation Roadway Motorbike Track Monument is a thoughtfully created course for the relatively new Motorbikes that Rust released. Inspired by actual dirt bike tracks and player tested for maximum fun. INCLUDED • 1 Monument: Radiation Roadway Motorbike Track Monument FEATURES • Drivable track with turns and jumps • Platform for viewers near entrance to track • Recycler near entrance to track • Various small details found on actual dirt bike tracks. INSTALLATION NOTE: Basic Rust Edit skills required if you want to seamlessly blend this monument into your map. Drag and drop the monument where desired and apply all Prefab Modifiers: Biome Mask, Height Mask, Splat Mask, Topology Mask. INSTALLATION VIDEO DEMO: https://medal.tv/games/rust/clips/inKY1BOjQVaDyjC1Z/d1337btmuynN?invite=cr-MSxrQWYsMTUwNzIzNTcwLA Check out this monument in-game on The Monster Den (connect us.themonsterden.net)! Feel free to reach out to me on Discord (MonsterQueen) for any questions or help needed.$20.00- 8 comments
-
- 6
-

-

-
- #motorbike
- #monument
- (and 5 more)
-
Version 1.0.4
40 downloads
VehicleEditor allows players to modify their vehicles as they wish. Whether it's chairs, sofas, furnaces, recyclers, turrets, or lights – everything can be customized. This plugin provides players with the freedom to design their vehicles to their liking and make functional adjustments. Features: Vehicle Modification: Players can modify their vehicles by entering the command `/place` while standing next to a vehicle. Power Supply: Turrets and lights receive power automatically once the engine is running. Configurable Settings: Various parameters can be set in the configuration file, such as: Maximum number of vehicles that can be modified Number of items that can be placed Allowed items Allowed vehicles for modification Available Vehicles for Modification: Car Rowboat Minicopter Motorbike PedalBike Train Horse HotAirBalloon ScrapTransportHelicopter RHIB (Rigid Hull Inflatable Boat) TugBoat SnowMobile Locomotive Chat Commands: /place: Allows the modification of a vehicle when the player is standing next to it. /place true: When this is used, every vehicle created with the global setting will be added for everyone – when buying, spawning, everywhere. /edit to re-edit the vehicles Permissions: `vehicleeditor.modify1`: Allows players to modify their vehicles. `vehicleeditor.modify2`: Allows players to modify their vehicles. Video: Configuration Options: "VehicleEditor.car": { "EditVehicles": 1, "Car": true, "Rowboat": false, "Minicopter": false, "Motorbike": false, "PedalBike": false, "Train": false, "Horse": false, "HotAirBalloon": false, "ScrapTransportHelicopter": false, "RHIB": false, "TugBoat": false, "SnowMobile": false, "Locomotive": false, "NumberOfItems": 3, "ItemList": { "box.wooden": true, "box.wooden.large": true, "stash.small": true, "chair": true, "sofa": true, "autoturret": true, "recycler": true, "vendingmachine": true, "coffin.storage": true, "furnace": false, "industrial.wall.light.green": true, "industrial.wall.light.red": true, "industrial.wall.light": true, "storage_barrel_b": true, "storage_barrel_c": true, "xmas.lightstring": true, "electric.simplelight": true, "searchlight": true, "arcade.machine.chippy": true, "workbench1": true, "workbench2": true, "workbench3": true, "locker": true, "pookie.bear": true }, "AutoStromOnMotorStart": true, "VehicleMoveDistances": { "autoturret": { "BF": 10.0, "BCK": 15.0 } }, "GlobalSettings": true }, This plugin offers extensive customization of vehicles, greatly enhancing and personalizing the gameplay experience.$9.99 -
Version 1.2.5
808 downloads
Description : This plugin allows you to have a graphical interface on your servers which will then give you information on the number of players, my not only that, all that in real time Editor : https://hud-panel.foudugame360.com/ Requires : ImageLibrary Compatible : TimedPermissions Economics TruePVE ServerRewards ZoneManager BuildCost UI Panel function : An ON/OFF button on the panel. A store button/Kits/Info/... An online player counter. An sleeping player counter. An player counter. A clock that gives the time of the match. A dial that gives the player balance. A dial that gives PVP/PVE information. A dial that indicates the time of a leave. A dial that displays your messages. A counter that gives the distance between you and your point. A dial that shows the player’s position on the map in real time. A dial that gives the server’s fps. An icon for the cargo plane event. An icon for freight events. An icon for ch47 events. An icon for attack helicopter events. An icon for tank events. An icon for your custom events via ( hook). Time format : file : /oxide/lang/en/HUDPanel.json for 12h format "Time_Format": "hh:mm tt", for 24h format "Time_Format": "HH:mm", https://www.c-sharpcorner.com/blogs/date-and-time-format-in-c-sharp-programming1 Themes : HUD BASIC CUBE TRIANGLE Icon ID : Contents : - HUDPanel.cs Install : rust\oxide\plugins\HUDPanel.cs Config : rust\oxide\config\HUDPanel.json { "Scan current map events on reload": true, "Chat command to show/disappear the HUDPanel": "h", "Anti Freeze Server Fps Limit": 15, "Change the overall size of the HUD Panel (30 - 100) Default 48": 48, "Width between icon": 18, "Change the sound of the On/Off button": "assets/prefabs/locks/keypad/effects/lock.code.lock.prefab", "Type the coordinate ( X: 1000 | Z: 1000 : 0 ), ( map : A1 : 1 ), ( Auto : 2 )": 2, "List Messages": { "Messages": { "On/Off (true/false)": true, "How long until the next message": 10, "Messages": [ "Messages 1", "Messages 2", "Messages 3" ], "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3f51b5", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.1, "Icon ID": "Messages", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 8 } }, "Timed Permissions: Edit 'vip_*' ( Permissions / Groups )": { "vip_1": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterTop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_3", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -1 0", "Width BAR SIZE : 1 - 15": 7 }, "demo": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 0, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff9800", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Vip_1", "URL Custom": null }, "Swich OFF": null, "Position of text in the logo": "20 0 -2 0", "Width BAR SIZE : 1 - 15": 7 } }, "Custom events": { "Sputnik": { "On/Off (true/false)": true, "The order the icon should place": 5, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnSputnikEventStart", "On Event End ( Hook )": "OnSputnikEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Sputnik", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Convoy": { "On/Off (true/false)": true, "The order the icon should place": 6, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnConvoyStart", "On Event End ( Hook )": "OnConvoyEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Convoy", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "ArmoredTrain": { "On/Off (true/false)": true, "The order the icon should place": 7, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnArmoredTrainEventStart", "On Event End ( Hook )": "OnArmoredTrainEventStop", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Train", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Harbor": { "On/Off (true/false)": true, "The order the icon should place": 8, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": "OnHarborEventStart", "On Event End ( Hook )": "OnHarborEventEnd", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 2.0, "Icon ID": "Harbor", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Default events": { "Patrol": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 2, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.6, "Icon ID": "Patrol", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Ch47": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 3, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Ch-47", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Plane": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 10, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Plane", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 2 }, "Cargo": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.5, "Icon ID": "Cargo", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "BradleyAPC": { "On/Off (true/false)": true, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "The order the icon should place": 1, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "On Event start ( Hook )": null, "On Event End ( Hook )": null, "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 0.0, "Opacity 3": 0.1, "Opacity icon": 1.0, "Enlarge icon": 1.4, "Icon ID": "BradleyAPC", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 } }, "Information frame": { "Power": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "0 0 0 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Swich OFF": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Power", "URL Custom": null }, "Width BAR SIZE : 1 - 15": 1 }, "Players": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#3d3d44", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Players", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Sleep": { "On/Off (true/false)": true, "Reload delay": 2, "Commands (leave blank to disable)": null, "The order the icon should place": 3, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff8100", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Sleep", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Joining": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 4, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0000", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Joining", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Times": { "On/Off (true/false)": true, "Reload delay": 5, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#00a7c2", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Times", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "ServerRewards": { "On/Off (true/false)": true, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff5722", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "ServerRewards", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "Economics": { "On/Off (true/false)": true, "Reload delay": 0, "Commands (leave blank to disable)": null, "The order the icon should place": 6, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#007f00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Economics", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 5 }, "FPS": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "FPS", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "PvpPve": { "On/Off (true/false)": true, "Reload delay": 10, "Commands (leave blank to disable)": null, "The order the icon should place": 1, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "LeftBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#ff0066", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "PvpPve", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 3 }, "Coordinate": { "On/Off (true/false)": false, "Reload delay": 3, "Commands (leave blank to disable)": null, "The order the icon should place": 5, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightTop", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#006bc3", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "Coordinate", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 6 }, "MarkerPos": { "On/Off (true/false)": true, "Reload delay": 1, "Commands (leave blank to disable)": null, "The order the icon should place": 2, "Change text alignment": 4, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "RightBottom", "Position of text in the logo": "20 0 -1 0", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#feab00", "Color 3": null, "Color Icon": "#ffffff", "Opacity 1": 0.3, "Opacity 2": 1.0, "Opacity 3": 0.0, "Opacity icon": 1.0, "Enlarge icon": 1.8, "Icon ID": "MarkerPos", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 } }, "Button Custom": { "Shop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Shop", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Kits": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /kit", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.7, "Icon ID": "Kits", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 2 }, "Info": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "chat.say /info", "The order the icon should place": 6, "Text size": 11, "Text fonts ( 0 - 3 )": 0, "Color Text ( HEX )": "#ffffff", "Position of text in the logo": "20 0 -1 0", "Change text alignment": 4, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Swich On": { "Themes ( HUD - BASIC - CUBE - TRIANGLE )": "HUD", "Color 1": "#000000", "Color 2": "#000000", "Color 3": "#ffffff", "Color Icon": "#ffffff", "Opacity 1": 0.4, "Opacity 2": 0.4, "Opacity 3": 1.0, "Opacity icon": 0.9, "Enlarge icon": 1.9, "Icon ID": "Info", "URL Custom": null }, "Swich OFF": null, "Width BAR SIZE : 1 - 15": 1 } } }$12.99 -
Version 2.0.8
1,333 downloads
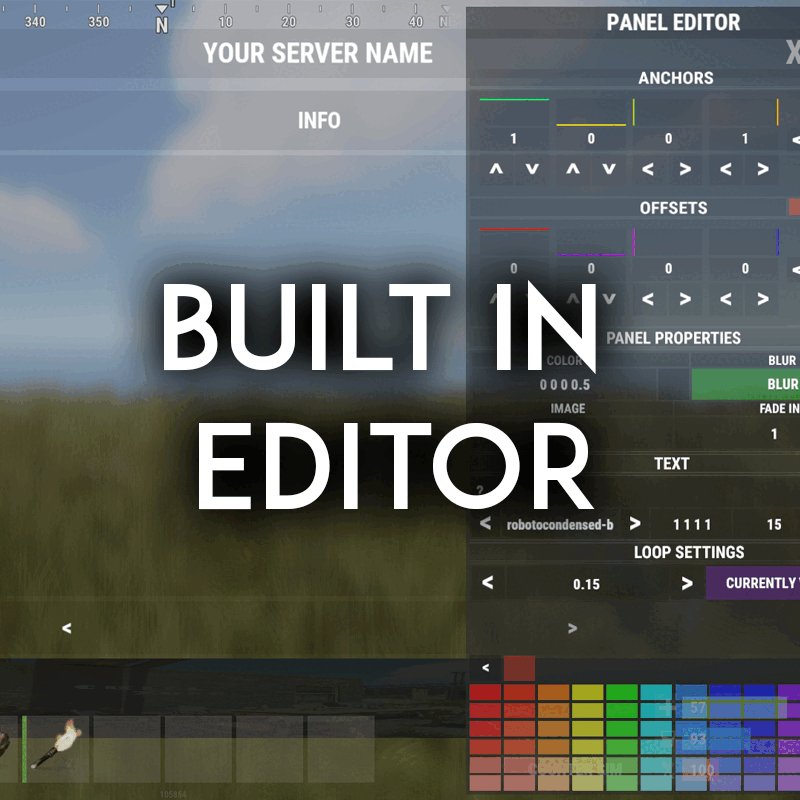
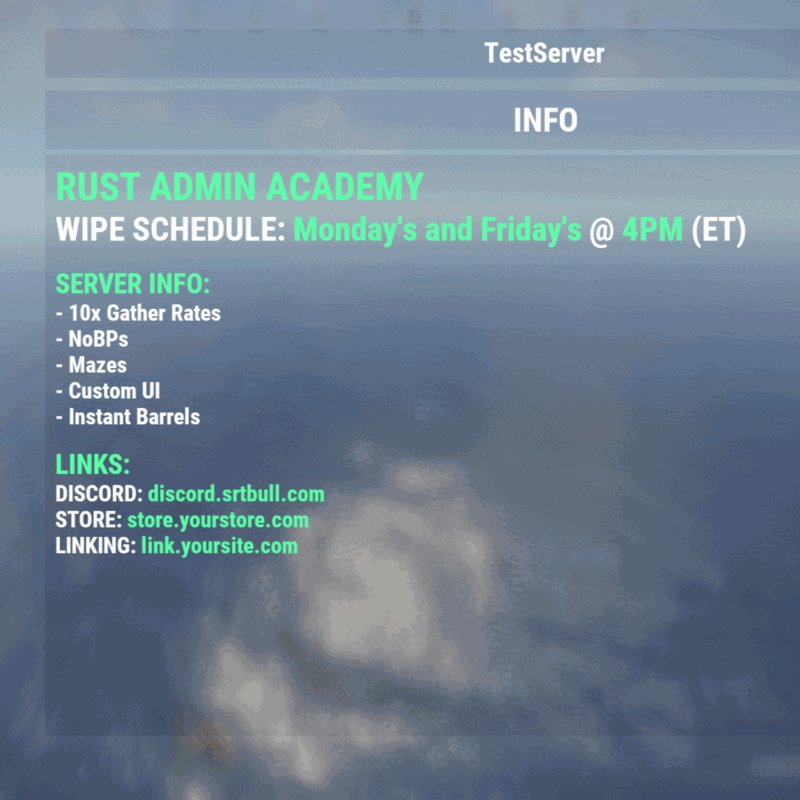
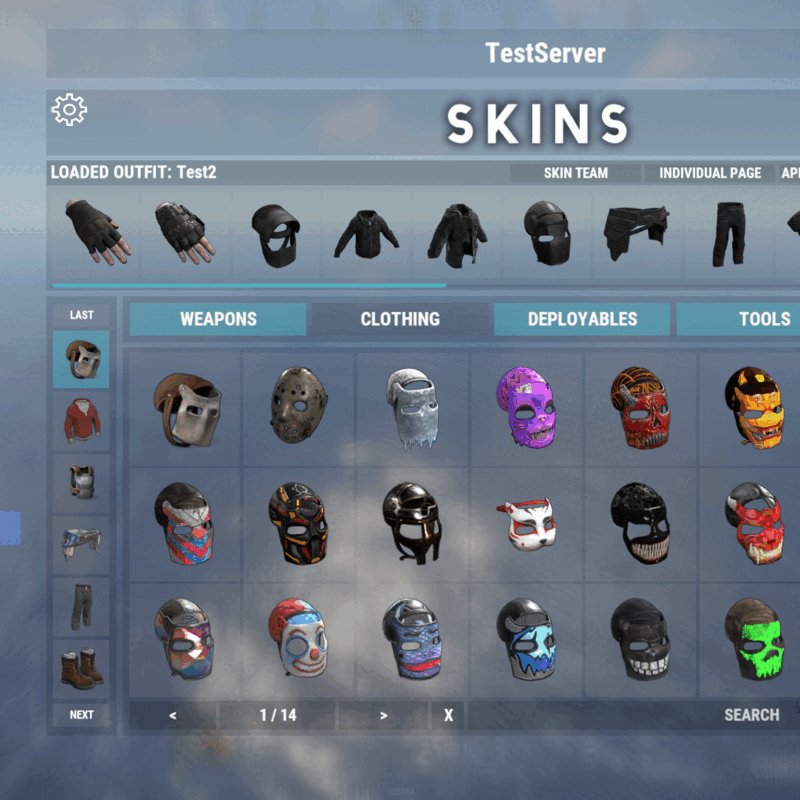
Welcome "UI" controller is a multi-function info panel! - Supports multiple plugins to be directly integrated. Linked in the optional dependencies! - Add permissions to access different pages - Optionally, you can set a page that has a permission to not show on the button list at all or you can set it to show a no permission page (You can make it say whatever you want) - Change the layout of the buttons - Add images to each button - Add multiple commands to access each page - Edit, add, and delete your info panels and or integrated plugins directly from the editor UI. - Apply a color theme INSTANTLY to ALL your integrated plugins with one simple click! - Running a command auto loads you into the correct page on the info panel, even if it's an addon. - Create infinite tabs for different pages. - You can do really anything you can think of! - In game editor for all your UI needs. - Add new panels - Clone panels - Change load orders of panels - Change the look in every way of a panel - Add an image and or text to ANY panel you want to - Easily move the UI with buttons or input numbers within the UI - When you're reading this, there might be even more themes available! - Images are pictures of the "Original" theme and show some of the optional addons and built in editor. ADMIN PERMISSION: welcomecontroller.admin Editor page: /welcomeedit Theme Selector: /welcomethemes Support? Questions? Comments? Concerns? Message me in my Discord! https://discord.gg/RVePam7pd7 DEVELOPER API's AND HOOKS API -> bool IsUsingPlugin(string pluginName) HOOKS -> void OnWCRequestedUIPanel(BasePlayer player, string panelName, string neededPlugin) - This is called when an addon is trying to be accessed for WelcomeController. - Make sure you do a simple check that the needed plugin is the plugin you're working in. - I recommend making the plugin name that you check for, the name of the CS file. - If neededPlugin == yourPlugin, open your UI, attach it to "panelName".$29.99 -
Version 0.1.0
195 downloads
This utility is designed to help you edit and create a loot table for events from Adem and KpucTaJl For the program to work, you will need .net 6 installed and some basic skills in editing plug-in configs. To get started, you will need: 1. Make sure that .net 6 is installed 2. Download and unzip the data archive to a convenient location for you 3. open the file MMEventsLootEditor.exe The process of creating a loot table 1. Right-click on the desired items from the left side of the screen 2. Edit the spawn metrics of the items 3. Click SAVE and select the configuration language 4. After saving, open the file and select all the contents, starting and ending with square brackets 5. Open the desired config, select the desired profile position and replace the contents in square brackets 6. Save the configuration and restart the plugin The process of loading the loot table 1. Create a text file in a place convenient for you 2. open the configuration of the desired plugin 3. Highlight the contents with square brackets of the desired profile 4. Open the previously created text file and paste the previously copied content 5. Save this file 6. Open the utility MMEventsLootEditor.exe 7. Click LOAD and select the previously saved text file After that, the table you copied will load and you will be able to edit it, then return to the save point described earlier [ { "ShortName": "ammo.shotgun", "Минимальное кол-во": 1, "Максимальное кол-во": 100, "Шанс выпадения предмета [0.0-100.0]": 100.0, "Это чертеж? [true/false]": false, "SkinID (0 - default)": 0, "Название (empty - default)": "" }, { "ShortName": "ammo.shotgun.fire", "Минимальное кол-во": 1, "Максимальное кол-во": 1, "Шанс выпадения предмета [0.0-100.0]": 100.0, "Это чертеж? [true/false]": false, "SkinID (0 - default)": 0, "Название (empty - default)": "" }, { "ShortName": "ammo.shotgun.slug", "Минимальное кол-во": 1, "Максимальное кол-во": 1, "Шанс выпадения предмета [0.0-100.0]": 100.0, "Это чертеж? [true/false]": false, "SkinID (0 - default)": 0, "Название (empty - default)": "" }, ] P.S. The utility is based on a project from beee. I want to express my gratitude to him for the opportunity to create this utility to facilitate the creation of a loot collection and for his help in the moments of creation. The archive contains a readme file to familiarize yourself with the instructions and illustrations for a better understanding. If you still have questions about creating/editing the config, you can write to me in Discord: xacku.mappingFree- 2 comments
- 1 review
-
- #tools
- #madmappers
- (and 4 more)