Search the Community
Showing results for tags 'help'.
-
Version 1.0.4
10 downloads
Overview The Quarry Notification plugin for Rust is a plugin designed to enhance the gameplay experience by providing detailed notifications and map markers for specific quarry activities. This plugin is ideal for server administrators looking to keep players informed about quarry statuses and activities in real-time. Features Real-Time Notifications Activation Alerts: Receive notifications when a quarry is activated. Player Identification: Identify the last player who toggled the quarry. Grid Positioning: Get precise grid positions of activated quarries. Customizable Markers Individual Quarry Settings: Configure markers for Sulfur, Stone, and High-Quality Metal quarries independently. Marker Attributes: Adjust alpha, radius, center color, ring color, and duration for each quarry type. Configurable Advice Messages Interval Settings: Set the interval for periodic advice messages. Custom Message Formats: Personalize the format of notification messages. Configurable Options General Settings Permission for Chat Commands: Control access to chat commands (quarrynotification.use). Permission for Admin Commands: Restrict access to admin commands (quarrynotification.admin). SteamID Icon: Set the SteamID icon for chat messages. Enable Advice Messages: Toggle periodic advice messages. Advice Timer: Configure the interval for advice messages (in seconds). Notification Format: Customize the format of activation notification messages. Quarry-Specific Marker Configurations Sulfur Quarry Enable Markers: Toggle markers for Sulfur quarries. Alpha: Set marker transparency (0.0 - 1.0). Radius: Define marker radius. Center Color: Choose the center color of the marker (hex code). Ring Color: Set the ring color of the marker (hex code). Duration: Determine how long the marker stays on the map (in seconds). Stone Quarry Enable Markers: Toggle markers for Stone quarries. Alpha: Set marker transparency (0.0 - 1.0). Radius: Define marker radius. Center Color: Choose the center color of the marker (hex code). Ring Color: Set the ring color of the marker (hex code). Duration: Determine how long the marker stays on the map (in seconds). High-Quality Metal Quarry Enable Markers: Toggle markers for HQM quarries. Alpha: Set marker transparency (0.0 - 1.0). Radius: Define marker radius. Center Color: Choose the center color of the marker (hex code). Ring Color: Set the ring color of the marker (hex code). Duration: Determine how long the marker stays on the map (in seconds). What's New and Improved New Features Spam Prevention: Added protections to avoid chat spam, including limits on how often notifications can be sent and cooldown periods. Quarry Status Tracking: The plugin now tracks whether a quarry is active or inactive, with notifications for when a quarry is turned on or off. You can also check the status using commands. Discord Notifications: You can now send notifications to a Discord channel with detailed quarry activity updates, including visually enhanced messages with color coding. General Enhancements Better Notifications: Cleaner and more informative messages for users, with improved formatting. Easier Configuration: Simplified settings with more options for customizing marker visuals and notification behaviors. Improved Performance: The plugin runs smoother and uses less memory, making it more efficient on your server. Enhanced Stability: Reduced errors and crashes by improving how the plugin handles unexpected situations and invalid inputs. Quality of Life Improvements More Control for Admins: Improved permissions for commands and more detailed logs to help admins monitor quarry usage. Customizable Settings: Added new options for adjusting how notifications and markers work to better suit your needs. Better Cleanup: Ensures that resources like markers are removed properly when not needed, keeping the server clean. Summary The Quarry Notification plugin is now more reliable, user-friendly, and packed with features to help you monitor quarry activity efficiently while preventing unnecessary spam. Discord integration and better customization options make it a powerful tool for managing your server. Sample Configuration { "Permission required to use chat commands": "quarrynotification.use", "Permission required for admin commands": "quarrynotification.admin", "SteamID icon for chat messages": 0, "Enable advice messages": true, "Interval for advice messages in seconds": 1800, "Notification message format": "{0} has activated a {1} Quarry at {2}!", "Anti-spam cooldown in seconds": 30.0, "Maximum toggles per minute before spam protection": 3, "Spam protection duration in minutes": 5, "Quarry marker configurations": { "SulfurQuarry": { "Enabled": true, "Alpha": 0.5, "Radius": 0.6, "Center Color": "#FF0000", "Ring Color": "#FFFFFF", "Duration": 30.0 }, "StoneQuarry": { "Enabled": true, "Alpha": 0.5, "Radius": 0.6, "Center Color": "#FFA07A", "Ring Color": "#20B2AA", "Duration": 30.0 }, "HQMQuarry": { "Enabled": true, "Alpha": 0.5, "Radius": 0.6, "Center Color": "#9370DB", "Ring Color": "#FF69B4", "Duration": 30.0 } }, "Enable Discord notifications": false, "Discord webhook URL": "" } Language Customization Easily customize the in-game messages to suit your server's style and language preferences. Default Messages { "QuarryStatusHeader": "<size=18><color=#4A90E2>Quarry Status Monitor</color></size>", "QuarryNameFormat": "<color=#F6C177>{0}</color>", "QuarryActivatedFormat": "<color=#4A90E2>│</color> Status: {0}", "QuarryLastPlayerFormat": "<color=#4A90E2>│</color> Last User: <color=#9ECBFF>{0}</color>", "QuarryGridPositionFormat": "<color=#4A90E2>│</color> Location: <color=#9ECBFF>{0}</color>", "QuarryNoActivationInfo": "<color=#4A90E2>│</color> <color=#E06C75>No activity recorded</color>", "QuarryLastActivated": "<color=#4A90E2>│</color> Last active: <color=#98C379>{0} {1}</color> ago at <color=#9ECBFF>{2}</color>", "QuarryOn": "<color=#98C379>✓</color> <color=#9ECBFF>{0}</color> activated the <color=#F6C177>{1}</color> quarry at <color=#9ECBFF>{2}</color>", "QuarryOff": "<color=#E06C75></color> <color=#9ECBFF>{0}</color> deactivated the <color=#F6C177>{1}</color> quarry at <color=#9ECBFF>{2}</color>", "PermissionError": "<color=#E06C75>Access denied: Insufficient permissions</color>", "QuarryAdded": "<color=#98C379>✓ Added {0} quarry at {1}</color>", "QuarryRemoved": "<color=#E06C75>Removed {0} quarry</color>", "NoQuarriesFound": "<color=#E06C75>No quarries found in the system</color>", "Minutes": "minutes", "Minute": "minute", "Seconds": "seconds", "Second": "second", "Hours": "hours", "Hour": "hour", "Days": "days", "Day": "day", "SulfurQuarry": "Sulfur", "StoneQuarry": "Stone", "HQMQuarry": "HQM", "QuarryNotFound": "<color=#E06C75>Quarry not found at specified location</color>", "InvalidCoordinates": "<color=#E06C75>Invalid coordinates format. Use: <x> <y> <z></color>", "InvalidType": "<color=#E06C75>Invalid quarry type. Available: SulfurQuarry, StoneQuarry, HQMQuarry</color>", "AddQuarryUsage": "<color=#4A90E2>Usage: /addquarry <type> <x> <y> <z></color>", "RemoveQuarryUsage": "<color=#4A90E2>Usage: /removequarry <type></color>", "NotificationHeader": "<size=18><color=#4A90E2>Quarry Activity Report</color></size>", "NotificationQuarryName": "<color=#F6C177>{0} Quarry</color>", "NotificationActivated": "<color=#4A90E2>│</color> Active: <color=#98C379>{0}</color> ago", "NotificationLastPlayer": "<color=#4A90E2>│</color> Operator: <color=#9ECBFF>{0}</color>", "NotificationGridPosition": "<color=#4A90E2>│</color> Grid: <color=#9ECBFF>{0}</color>", "NotificationSeparator": "<color=#4A90E2>└────────────────</color>", "InvalidPermissions": "<color=#E06C75>Access denied: Insufficient permissions</color>", "QuarryClearSuccess": "<color=#98C379>✓ All quarries cleared successfully</color>", "QuarryUpdateSuccess": "<color=#98C379>✓ Quarry information updated</color>", "SpamProtection": "<color=#E06C75>Anti-spam protection active. Please wait...</color>", "QuarryStatus": "<color=#4A90E2>│</color> Status: {0}", "StatusActive": "<color=#98C379>Active</color>", "StatusInactive": "<color=#E06C75>Inactive</color>" } Commands /quarry: Displays the current status of all quarries. /addquarry <type> <x> <y> <z>: Adds a new quarry at the specified coordinates. /removequarry <type>: Removes the specified type of quarry. /listquarries: Lists all configured quarries. /clearquarries: Clears all quarries from the configuration.$8.00-
- #notification
- #quarry
-
(and 3 more)
Tagged with:
-
Version 1.0.1
21 downloads
This plugin allows you to set up a list of messages which will be displayed on screen to all players. This is a great alternative to plugins cycling messages in chat to reduce spammy chat server messages. You can adjust positioning of the text. AdvertCycle messages are designed to ensure they retain consistent position across various screen resolutions and user interface scale The messages can be cycled at a set interval. They can be cycled in order or randomly. Pre configured alignment options can be further adjusted using vertical and horizontal offsets to suit your needs, as well as the font size and max width of the text line Permissions advertcycler.view - players/groups with this permission will be shown the advert messages. Config { "AdvertCycler": { "Enable Plugin": true, /Can disable globally from config if needed for whatever reason. "Update Interval (seconds)": 30, /How often the message should change "Message Alignment (BottomCenter/BottomLeft/TopCenter/TopRight)": "BottomLeft", /Base position where the messages should appear "Message Max Width (pixels)": 300, /Maximum line width for text. Anything beyond carries on new line "Vertical Offset (pixels)": 10, /Fine Up and Down adjustment of text position "Horizontal Offset (pixels)": 2, /Fine Left and Right adjustment of text position "Enable Text Outline": true, /Enable or disable text outline "Text Outline Color (HEX)": "#000000", /Color of text outline. Black by default. "Font Size (pixels)": 12, /Text font size "Display as Overlay": true, /Displaying the messages as overlay will allow them to be seen on top of other in game hud screens such as inventory "Randomize Messages": false, /Messages can be displayed at random "Message List": [ "For server info, type <color=#30FEDE>/info</color> in chat.", "There are many different types of PVE enemies. Be careful!" ] } } HTML can be used in messages to modify color in full or partially, example: For server info, type <color=#30FEDE>/info</color> in chat.$7.99 -
I can't seem to get the plugin to work at all. At first there where a few errors on my part then it said it was working but nothing was spawning in. No cargo. no planes. No loot. Nothing. I'm stuck at this point. And I guess if someone has this and would be willing to walk me through how exactly to set this up it would be greatly appreciated! I also can't seem to get the Space plugin working either. I'm sure its something easy to fix... I just can't figure it out... If you'd like to add me on discord its insanejoker850 Thanks for all the help.
- 1 reply
-
- #adem
- #shipwreck
-
(and 2 more)
Tagged with:
-
Version 1.0.0
2 downloads
Auto Repair About AutoRepair is a plugin that automatically repairs items in a player's inventory when they are near a workbench. The plugin allows customization of item categories for automatic repair and the interval between notifications about insufficient resources. Key Features ✔ Customizable Item Categories Server owners can choose which item categories (weapons, clothing, tools, etc.) will be automatically repaired. ✔ Easy Configuration via JSON File Easy settings that even a person who has not long started working with plugins can understand. ✔ Workbench Levels Items in the inventory will be repaired only on those workbenches on which they are fashionable to learn or higher. ✔ logically request The plugin is configured to logically request resources when starting. ✔ Customizable Item Categories You сan choose which item categories (weapons, clothing, tools, etc.) will be automatically repaired. An example of a Config file view { "NotificationInterval": 10.0, "RepairCategories": { "weapon": true, "attire": true, "tool": true, "medical": false, "ammo": false } } NotificationInterval - Interval of messages about lack of resources when the player is near the workbench RepairCategories - Categories you want to be repaired automatically near the workbench (True - yes, False - no) You can see the above described plugin in the video Help If you have any questions or need any help, feel free to send me a private message on Discord My Discord: callofglory_anytime$5.00 -
Version 2.0.8
1,333 downloads
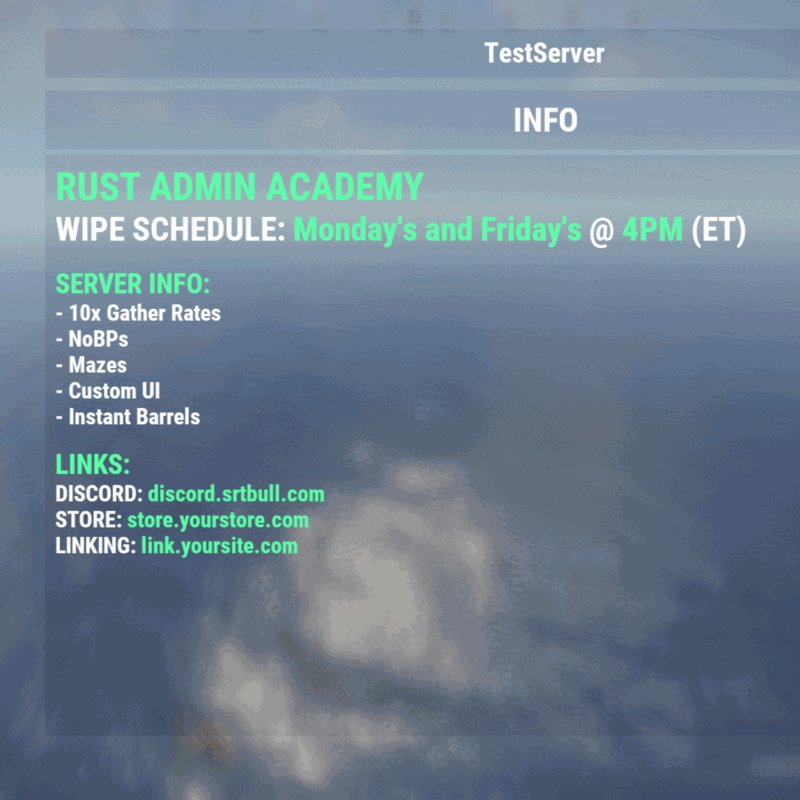
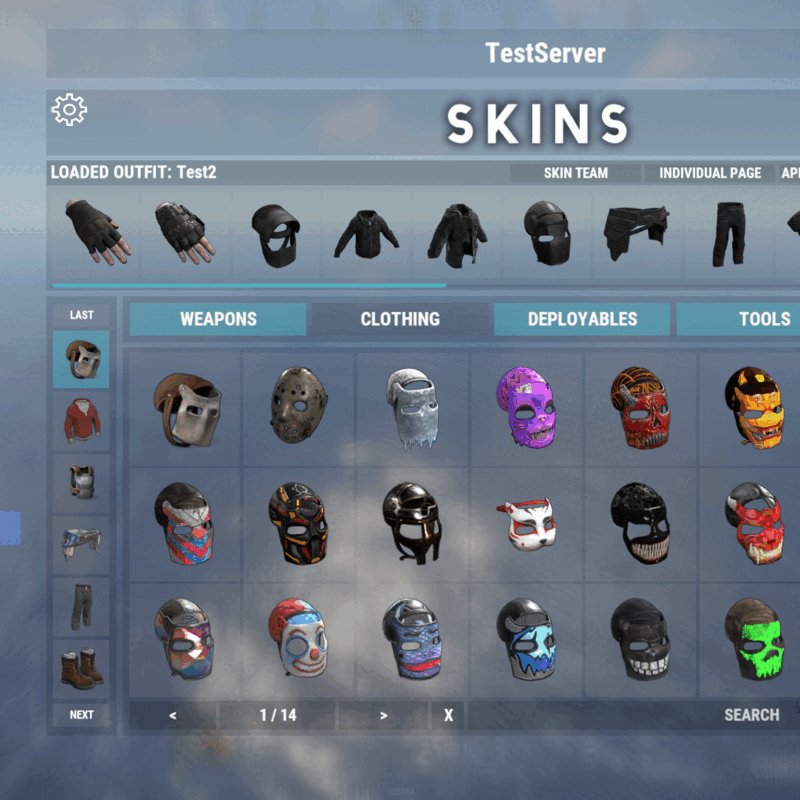
Welcome "UI" controller is a multi-function info panel! - Supports multiple plugins to be directly integrated. Linked in the optional dependencies! - Add permissions to access different pages - Optionally, you can set a page that has a permission to not show on the button list at all or you can set it to show a no permission page (You can make it say whatever you want) - Change the layout of the buttons - Add images to each button - Add multiple commands to access each page - Edit, add, and delete your info panels and or integrated plugins directly from the editor UI. - Apply a color theme INSTANTLY to ALL your integrated plugins with one simple click! - Running a command auto loads you into the correct page on the info panel, even if it's an addon. - Create infinite tabs for different pages. - You can do really anything you can think of! - In game editor for all your UI needs. - Add new panels - Clone panels - Change load orders of panels - Change the look in every way of a panel - Add an image and or text to ANY panel you want to - Easily move the UI with buttons or input numbers within the UI - When you're reading this, there might be even more themes available! - Images are pictures of the "Original" theme and show some of the optional addons and built in editor. ADMIN PERMISSION: welcomecontroller.admin Editor page: /welcomeedit Theme Selector: /welcomethemes Support? Questions? Comments? Concerns? Message me in my Discord! https://discord.gg/RVePam7pd7 DEVELOPER API's AND HOOKS API -> bool IsUsingPlugin(string pluginName) HOOKS -> void OnWCRequestedUIPanel(BasePlayer player, string panelName, string neededPlugin) - This is called when an addon is trying to be accessed for WelcomeController. - Make sure you do a simple check that the needed plugin is the plugin you're working in. - I recommend making the plugin name that you check for, the name of the CS file. - If neededPlugin == yourPlugin, open your UI, attach it to "panelName".$29.99 -
Version 1.0.0
14 downloads
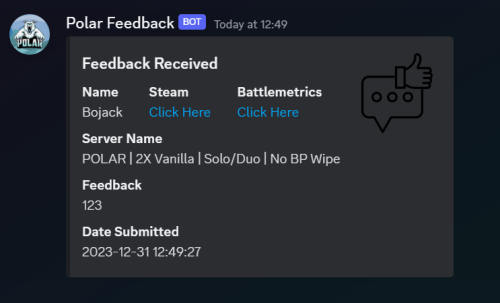
Discord Feedback takes ingame comments from your players and outputs them straight to your chosen Discord channel! Includes: Player Steam Profile Link, Battlemetrics Link, Name Server Name Feedback Submitted By Player Date Submitted readme file included for help setting up a Discord webhook! - your webhook URL can be added via the main plugin file.$0.60 -
Version 1.2.5
188 downloads
Beautiful minimalist design and easy customization EVERYTHING Forget about figuring out the interface, the plugin will do everything by itself, with the design you want! Event status, online, sleepers, balance and more..... 3 modes that change by clicking on the logo UI buttons for interacting with the server and other plugins The hint function will help players understand how to use some plugins. when you click on any button, the plugin menu will show, BUT you can customize the tooltip on the button, this is how it looks like BUTTONS UNDER INVENTORY you can add them as many as you like (the plugin will adjust them to the game inventory itself), with any color and inscription SCREENSHOTS OF CLIENTS COMMANDS: panelswitch - hide the panel. Functionality of the elements ("Element function" parameter in the information setting"): "Online" - displays online servers "Sleepers" - displays the number of sleepers "Time" - displays game time "Queue" - displays the players in the server queue "Balance" - displays the balance of the player who opened the panel (do not forget to set the parameter "Economic Integration") Config: { "Interface customization": { "Logo button": { "Anchors": "0 1", "OffsetMin": "0 -54", "OffsetMax": "54 0", "LOGO IMAGE": "https://megargan.foxplugins.ru/Image/MgPanel/Logo.png" }, "Layer one (panel with information)": { "Panel component settings": { "Customizing the top of the panel": { "Event panel settings": [ { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/cheenook.png", "Event(chinook, cargo, bradley, heli)": "chinook", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/heli.png", "Event(chinook, cargo, bradley, heli)": "heli", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/cargo.png", "Event(chinook, cargo, bradley, heli)": "cargo", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/tank.png", "Event(chinook, cargo, bradley, heli)": "bradley", "Active event color": "#c6f725", "Сolor of inactive event": "#ffffff" } ], "Inscription on the panel (label)": "MgPanel", "Label Text Color": "#ffffff", "Label font size": 18, "The length of the element with the label.": 90, "Color Stripe": "#ffffff", "Include a strip between blocks of information?": true, "Enable horizontal stripe?": true, "Padding between event indicators": 1, "Space between server name and events": 10 }, "Setting the bottom of the panel (online sleepers, etc.)": [ { "Element function": "Online", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/online.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 55 }, { "Element function": "Sleepers", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/ZZZ.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 55 }, { "Element function": "Time", "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/clock.png", "Color picture": "#ffffff", "Text color": "#ffffff", "Text size": 17, "Element length": 75 } ] }, "Global size scale": 1.0, "Panel anchors (depends on logo position)": "1 0.5", "Panel height": 23, "Enable the panel Image?": false, "Panel Image": "https://megargan.foxplugins.ru/Image/MgPanel/backimage.png" }, "Button Customization": { "Hint Setting": { "Tip size (auto-tuning)": 1, "Picture Background": "https://megargan.foxplugins.ru/Image/MgPanel/window.png", "Header Text Color": "#000000", "Body text color": "#7e7f85" }, "Buttons": [ { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/info.png", "Text": "INFO", "Executable command": "chat.say /info", "Enable tooltip for this button?": false, "Tip title text": "", "Tip main text": "", "URL that can be copied (if not needed, leave the field blank)": "" }, { "Picture": "https://megargan.foxplugins.ru/Image/MgPanel/store.png", "Text": "STORE", "Executable command": "chat.say /store", "Enable tooltip for this button?": true, "Tip title text": "SERVER`S SHOP", "Tip main text": "To donate you need to go to our website!", "URL that can be copied (if not needed, leave the field blank)": "codefling.com/plugins/mgpanel-easy-customizable" } ], "Buttons under the hotbar": [ { "Text": "KITS", "Command": "chat.say /kit", "Button color": "#09c452", "Text Color": "#020001" }, { "Text": "BACKPACK", "Command": "chat.say /BACKPACK", "Button color": "#145c0b", "Text Color": "#020001" } ], "Anchors of the top point at the first button": "0.5 0", "Button Width": "22", "Under Hotbar buttons background": "https://megargan.foxplugins.ru/Image/MgPanel/plate.png" } }, "More settings": { "Economic Integration": { "Use economy plugin?": false, "Economy plugin name": "IQEconomic", "API Hook for getting balance in int": "API_GET_BALANCE" } } }$16.90 -
Version 1.0.701
61 downloads
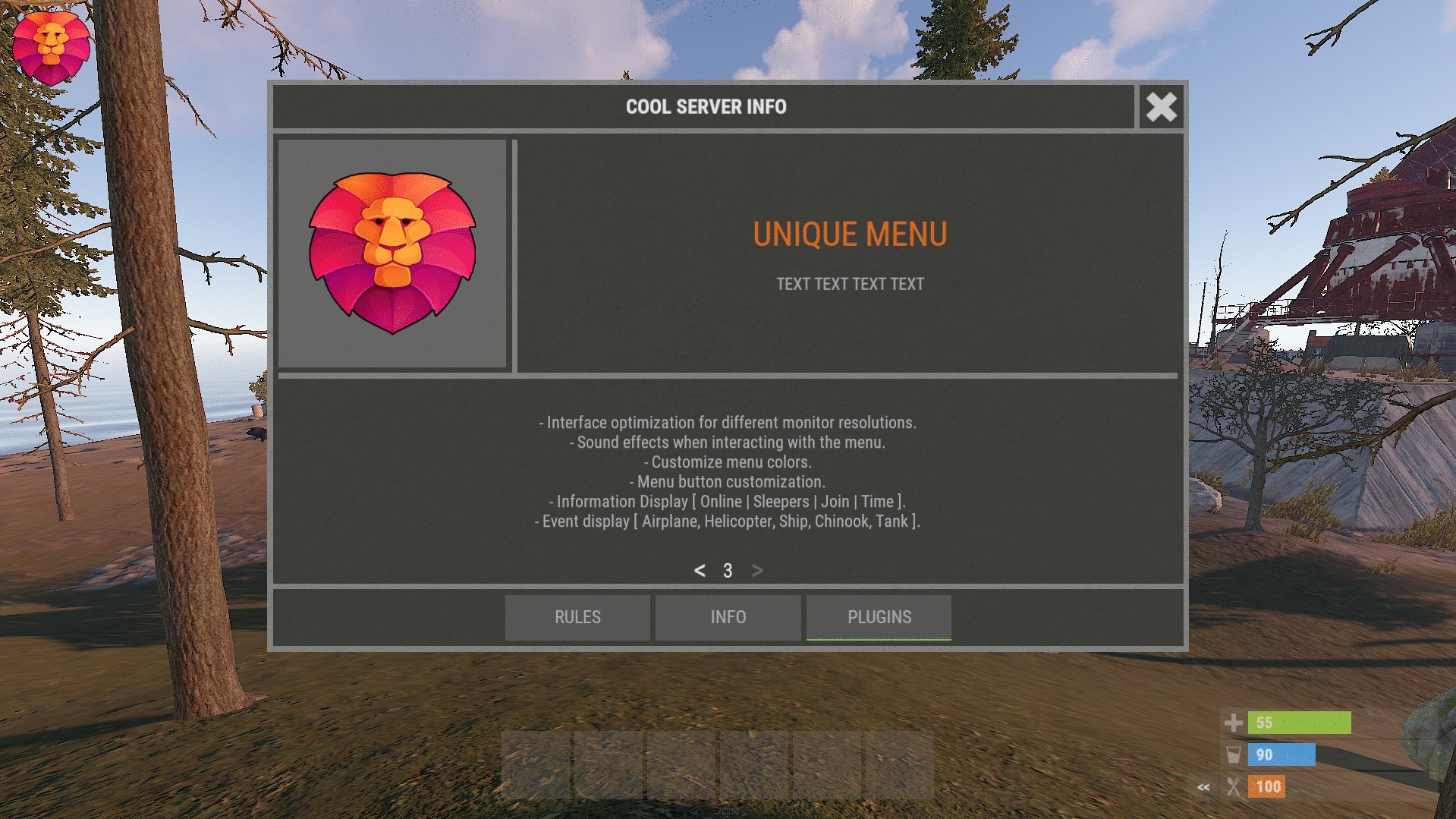
XInfoMenu - beautiful info menu for your server. - Optimization of the interface for different monitor resolutions. - Storing player data in - oxide/data/XInfoMenu - There is a lang ru/en/es. - Sound effects when interacting with the menu. - Info messages in chat. - Info messages under the slots. - Custom page settings. - Ability to turn on the timer when you first connect to the server. [ The player will have to wait N times before the menu can be closed. If the player disconnects from the server before the timer expires, then everything will be restarted when reconnecting. ] - Ability to create an unlimited number of pages. - Possibility to create an unlimited number per page - [ Elements, Pictures, Texts, Buttons ] - The ability to use keyword information in the text (Text in the menu and info messages): -> Overview - YouTube <- Need to know! The menu is a constructor. You can create whatever you want. If you do not understand this, you can ask the developer for help! Keywords [ %NAME% - player name, %STEAMID% - steamid player, %ONLINE% - number of online players, %MAXPLAYERS% - number of server slots, %JOINING% - number of joining players, %QUEUED% - number of players in the queue, %SLEEPING% - number of sleeping players, %TIME% - time on the server ]. Customized configuration. { "General settings": { "Open the menu when the player joined the server -> woke up [ If the timer is off, the menu will open after each connection to the server ]": false, "Reload images after plugin reload": true, "Show page switching buttons if there is only one page in the category": true, "Cooldown menu action": 0.75, "Type of page switching buttons. True - arrows | False - numbering": true, "Enable the timer for the first connection [ The player entered the server -> woke up -> the menu opened -> waited N seconds. The menu will not open again after connecting ]": false, "Timer time (.sec)": 0 }, "Settings up chat messages": { "List of unique message names - [ Settings text in lang ]": [ "MESSAGE1.1", "MESSAGE1.2", "MESSAGE1.3" ], "Chat message interval": 300.0, "Profile steamID for custom avatar": 0, "Enable messages in chat": false }, "Settings messages under slots": { "List of unique message names - [ Settings text in lang ]": [ "MESSAGE2.1", "MESSAGE2.2", "MESSAGE2.3" ], "Message interval under slots": 30.0, "Enable messages under slots": false }, "Settings GUI": { "Background color_1": "0.517 0.521 0.509 0.95", "Background color_2": "0.217 0.221 0.209 0.95", "Background material_1": "assets/icons/greyout.mat", "Background material_2": "", "Button color": "0.517 0.521 0.509 0.5", "Active button color": "0.53 0.77 0.35 1" }, "Settings buttons and pages": { "RULES": [ { "Setting elements": [ { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-190 -11.25", "OffsetMax": "-185 198.75" }, { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-395 -11.25", "OffsetMax": "395 -6.25" } ], "Setting images": [ { "Unique image name": "RULES1", "Link to image": "https://i.imgur.com/esfS0N4.png", "Player avatar": false, "OffsetMin": "-395 -1.25", "OffsetMax": "-195 198.75" } ], "Setting up a block of text": [ { "Block text unique name - [ Text setting in lang ]": "RULES1.1", "OffsetMin": "-180 -1.25", "OffsetMax": "395 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" }, { "Block text unique name - [ Text setting in lang ]": "RULES1.2", "OffsetMin": "-395 -169", "OffsetMax": "395 -16.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" } ], "Setting buttons": [] }, { "Setting elements": [ { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-190 -11.25", "OffsetMax": "-185 198.75" }, { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-395 -11.25", "OffsetMax": "395 -6.25" } ], "Setting images": [ { "Unique image name": "RULES2", "Link to image": "https://i.imgur.com/eAgrWKP.png", "Player avatar": false, "OffsetMin": "-395 -1.25", "OffsetMax": "-195 198.75" } ], "Setting up a block of text": [ { "Block text unique name - [ Text setting in lang ]": "RULES2.1", "OffsetMin": "-180 -1.25", "OffsetMax": "395 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" }, { "Block text unique name - [ Text setting in lang ]": "RULES2.2", "OffsetMin": "-395 -169", "OffsetMax": "395 -16.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" } ], "Setting buttons": [] } ], "INFO": [ { "Setting elements": [ { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-2.5 -100", "OffsetMax": "2.5 198.75" }, { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-395 -100", "OffsetMax": "395 -95" } ], "Setting images": [], "Setting up a block of text": [ { "Block text unique name - [ Text setting in lang ]": "INFO2.1", "OffsetMin": "-395 -90", "OffsetMax": "-7.5 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" }, { "Block text unique name - [ Text setting in lang ]": "INFO2.2", "OffsetMin": "7.5 -90", "OffsetMax": "395 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" } ], "Setting buttons": [] }, { "Setting elements": [ { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-395 12.375", "OffsetMax": "395 17.375" } ], "Setting images": [], "Setting up a block of text": [ { "Block text unique name - [ Text setting in lang ]": "INFO3.1", "OffsetMin": "-395 22.375", "OffsetMax": "395 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" }, { "Block text unique name - [ Text setting in lang ]": "INFO3.2", "OffsetMin": "-395 -169", "OffsetMax": "395 7.375", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" } ], "Setting buttons": [] } ], "PLUGINS": [ { "Setting elements": [ { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-190 -11.25", "OffsetMax": "-185 198.75" }, { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-395 -11.25", "OffsetMax": "395 -6.25" } ], "Setting images": [ { "Unique image name": "PLUGINS1", "Link to image": "https://i.imgur.com/EHlroeY.png", "Player avatar": false, "OffsetMin": "-395 -1.25", "OffsetMax": "-195 198.75" } ], "Setting up a block of text": [ { "Block text unique name - [ Text setting in lang ]": "PLUGINS1.1", "OffsetMin": "-180 -1.25", "OffsetMax": "395 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" }, { "Block text unique name - [ Text setting in lang ]": "PLUGINS1.2", "OffsetMin": "-395 -169", "OffsetMax": "395 -16.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" } ], "Setting buttons": [] }, { "Setting elements": [ { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-190 -11.25", "OffsetMax": "-185 198.75" }, { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-395 -11.25", "OffsetMax": "395 -6.25" } ], "Setting images": [ { "Unique image name": "PLUGINS2", "Link to image": "https://i.imgur.com/dxHezlf.png", "Player avatar": false, "OffsetMin": "-395 -1.25", "OffsetMax": "-195 198.75" } ], "Setting up a block of text": [ { "Block text unique name - [ Text setting in lang ]": "PLUGINS2.1", "OffsetMin": "-180 -1.25", "OffsetMax": "395 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" }, { "Block text unique name - [ Text setting in lang ]": "PLUGINS2.2", "OffsetMin": "-395 -169", "OffsetMax": "395 -16.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" } ], "Setting buttons": [ { "Button unique name - [ Setting text in lang ]": "PLUGINS2.1.1", "OffsetMin": "-180 168.75", "OffsetMax": "-70 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Command": "chat.say /reward", "Button color": "0.517 0.521 0.509 0.5", "Text color": "0.75 0.75 0.75 0.75", "Close menu after clicking": false } ] }, { "Setting elements": [ { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-190 -11.25", "OffsetMax": "-185 198.75" }, { "Element color": "0.517 0.521 0.509 0.95", "Element material": "assets/icons/greyout.mat", "OffsetMin": "-395 -11.25", "OffsetMax": "395 -6.25" } ], "Setting images": [ { "Unique image name": "PLUGINS3", "Link to image": "https://i.imgur.com/1bljDKO.png", "Player avatar": false, "OffsetMin": "-395 -1.25", "OffsetMax": "-195 198.75" } ], "Setting up a block of text": [ { "Block text unique name - [ Text setting in lang ]": "PLUGINS3.1", "OffsetMin": "-180 -1.25", "OffsetMax": "395 198.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" }, { "Block text unique name - [ Text setting in lang ]": "PLUGINS3.2", "OffsetMin": "-395 -169", "OffsetMax": "395 -16.75", "TextAnchor [ Text alignment ] | 0 - 8": 4, "Text color": "0.75 0.75 0.75 0.75" } ], "Setting buttons": [] } ] } }$10.99 -
I want to get a list of all the mines placed by the player, entity.GetComponentsInChildren<Landmine>() returns me only landmine[0] And I still don't know how to track the pressing of the RF transmitter and the player who pressed it(







(1).thumb.gif.b7f01108ed2707569d9a6f5d8ed7e68e.gif)