-
Posts
447 -
Joined
-
Last visited
-
Days Won
3
Content Type
Profiles
Warranty Claims
Downloads
Forums
Store
Support
DOWNLOADS EXTRA
Services
Everything posted by Craft
-
-
Changed Status from Pending to Not a Bug Changed Fixed In to 1.0.4
-
Hello, this is just a building file, and cannot modify the damage, you need to check whether the plugin configuration is correct
-
-
-
Changed Status from Pending to fixed Changed Fixed In to 1.0.8
-
ok i'll fix it soon, thanks for the feedback
-
-
-
Version 1.0.9
309 downloads
This pack contains 60 raid bases, each of which is hand-built. These bases are complete, with automatic turrets, traps, loot boxes, etc. Some base designs are built in PVP mode, and some are anti-human designs! Excellent! They all run on my own server and are loved by players! 1 Easy Bases. 19 Hard Bases. 8 Medium Bases. 9 Expert Bases. 23 Nightmare Bases. Time is money, you don't have to waste a lot of time during installation, just copy and paste the files I provided to you onto the server! Including bases and spoils!$50.00 -
Did you change the color?
-
Did you reload the plugin?
-
Changed Status from Pending to Closed Changed Fixed In to 1.0.6
-
These are all in the profile button settings
-
- 23 comments
-
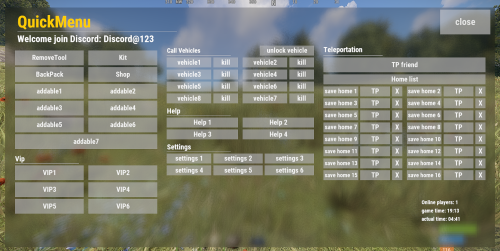
- #uipanel
- #quickmenu
-
(and 4 more)
Tagged with:
-
ok i'll add it in the next update
-
Changed Status from Pending to Closed
-
Changed Status from Pending to Closed Changed Fixed In to 1.0.4
-
Hey! Since everyone has their own needs, you can completely configure it in the configuration file
-
The image is what I will update next, for more customization of the home, I think they will have a different name for each person, if their home name is longer, it will be beyond the scope of the button display, so I will first Consider coloring this button when they save a home
-
It's ok, I'm glad you use this plugin, I hope you are satisfied with this plugin, I will update more plugin features





.thumb.png.cf9c96a9d970e7f376943919acd47716.png)