Search the Community
Showing results for tags 'uipanel'.
-
Version 1.0.2
63 downloads
Displays the name of the zone the player is in. You can customize text, text color, background color, etc. This plugin takes information about zones from zonemanager, all information is saved in a config file, after which you can customize information about these zones, which will be displayed Commands: /rzinfo - update zone information Config file: { "Settings outside the zone": { "Id": "0", "Name": "Outside", "AnchorMin": "0.649 0.041", "AnchorMax": "0.695 0.081", "Color_Background": "0.1 0.1 0.8 0.8", "Color_Text": "1 1 1 1", "TextSize": "16", "TextPlaceHolder": "Outside" }, "Default settings for the new zone": { "Id": "0", "Name": "Default", "AnchorMin": "0.649 0.041", "AnchorMax": "0.695 0.081", "Color_Background": "0.1 0.8 0.1 0.8", "Color_Text": "1 1 1 1", "TextSize": "16", "TextPlaceHolder": "Default" }, "Zones list": [] }$4.99 -
A handful of players have requested a "Clan Core" plugin. Need a highly skilled dev to create this plugin for me. Must be capable to create a flawless UI for the forefront of it, on top of the other required features to make it work. This will be an extensive project, which ensue will have a good payout. Please DM me for more details either through CF or through Discord : majydo
- 5 replies
-
- #paid plugin
- #uipanel
-
(and 2 more)
Tagged with:
-
Version 1.1.1
332 downloads
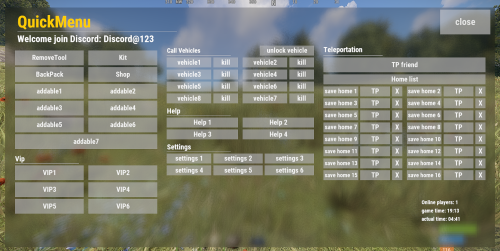
Stop fiddling with commands! This plugin allows you to create arbitrary buttons and give each button a different command! After installing this plugin, players can open this menu with just one command, and then conveniently click buttons to execute various commands! At the same time, this plugin also supports the middle mouse button function, allowing you to open menus without complicated binding of any key! I have created an initial template just like the picture Honestly, I've been using it for over a year, it's very convenient Let's take a look at its details: characteristic: - When the button is clicked, there will be a click sound effect - QuickMenu supports the middle mouse button to open the menu by default(Also applies when closed). If you don't want to use this function, you can enter the chat command /z to close. Of course, it only works for a single player, just like the DATA example below - After disabling the middle mouse button function, you can also enter bind J chat.say /q in the F1 console to bind the J key shortcut to open the Quick Menu(Also applies when closed), where the J key can be replaced with other keys. Chat command: /q - Open QuickMenu /z - Middle mouse button function true/false Config: { "title text size": 45, "Title text content": "<color=#FFcc00>QuickMenu</color>", "title min offset": "0.025 0.9", "title max offset": "0.65 0.98", "background min offset": "0.025 0.05", "background max offset": "0.975 0.95", "background color": "0 0 0 .5", "Discord": "<size=26><color=#FFFFFFFF>Welcome join Discord: Discord@123</color></size>", "Left title": "<size=20><color=#FFFFFFFF>Vip</color></size>", "middle title 1": "<size=18><color=#FFFFFFFF>Call Vehicles</color></size>", "middle title 2": "<size=20><color=#FFFFFFFF>Help</color></size>", "middle title 3": "<size=20><color=#FFFFFFFF>Settings</color></size>", "right title": "<size=20><color=#FFFFFFFF>Teleportation</color></size>", "Image URL": "", "Image min offset": "0.4 0.02", "Image max offset": "0.55 0.2", "Image color": "1 1 1 0.8", "close button text size": 26, "close button text": "close", "close button color": "1 1 1 .7", "close button min offset": "0.888 0.888", "close button max offset": "0.99 0.99", "Middle button function": true, "= = = = = = = = = = = = = [ button settings] = = = = = = = = = = = = =": [ { "button text size": 14, "button color": "0.8 0.8 0.8 0.6", "button text": "", "button text color": "1 1 1 0.9", "Button Min Offset": "0.025 0.899", "button max offset": "0.35 0.9", "button command": "" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "RemoveTool", "button text color": "1 1 1 0.9", "Button Min Offset": "0.02 0.76", "button max offset": "0.16 0.82", "button command": "/remove" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "Kit", "button text color": "1 1 1 0.9", "Button Min Offset": "0.17 0.76", "button max offset": "0.31 0.82", "button command": "/kit" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "BackPack", "button text color": "1 1 1 0.9", "Button Min Offset": "0.02 0.69", "button max offset": "0.16 0.75", "button command": "/backpack" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "Shop", "button text color": "1 1 1 0.9", "Button Min Offset": "0.17 0.69", "button max offset": "0.31 0.75", "button command": "/shop" }, { "button text size": 19, "button color": "0.8 0.8 0.8 0.6", "button text": "addable1", "button text color": "1 1 1 0.9", "Button Min Offset": "0.02 0.62", "button max offset": "0.16 0.68", "button command": "/kit" } ] } DATA: { "MiddleMouseButtonEnable": { "76561199161744587": true, "76561199161742450": false } }$12.00- 23 comments
- 1 review
-
- 1
-

-
- #uipanel
- #quickmenu
-
(and 4 more)
Tagged with:
-
Version 1.0.3
53 downloads
Advanced Player Hud will show players the health information of their armor, the ammount of bullets left on their inventory (for the weapon they are using in that moment). And the information on how many kills and deaths the user has. Important: This plugin depends on Image Library Permissions: advancedplayerhud.use - Players with this permission will be able to see the hud. Commands: /hud - Hides or shows the hud. (Can be changed on the config) Configuration: In order to make an easier config, there are 3 default hud positions, but the hud can be changed anywhere by adjusting the X and Y value. Value 0 x and 0 y will place the hud on the bottom left corner. The max values cont be changed through the config so the aspect ration isnt unintentionally altered. { "Plugin Settings": { "Chat command:": "hud", // Changes chat comand "Hud position config (1-4)": 2, //Selects the default hud position. "-Option 1: Hud position config coordinates X (Min Value)": 0.651, "-Option 1: Hud position config coordinates Y (Min Value)": 0.025, "-Option 2: Hud position config coordinates X (Min Value)": 0.011, "-Option 2: Hud position config coordinates Y (Min Value)": 0.025, "-Option 3: Hud position config coordinates X (Min Value)": 0.161, "-Option 3: Hud position config coordinates Y (Min Value)": 0.025 }, "Customization Settings": { "Health bar color. Over 50% (Default green):": "0.298 0.686 0.313 1", // https://umod.org/guides/rust/basic-concepts-of-gui#colors "Health bar color. Under 50% (Default orange):": "0.949 0.549 0.156 1", "Health bar color. Under 25% (Default red):": "1 0.266 0.2 1" }, "Image Settings": { "Helmet image": "https://i.imgur.com/WIMi8bQ.png", "Vest armor image": "https://i.imgur.com/6Oip7iZ.png", "Pants armor image": "https://i.imgur.com/JtJ6Epi.png", "Ammunition image": "https://i.imgur.com/Fp0PQxG.png", "Kills image": "https://i.imgur.com/dcPqZgS.png", "Deaths image": "https://i.imgur.com/v805gz7.png" } }$9.99 -
Version 1.0.9
89 downloads
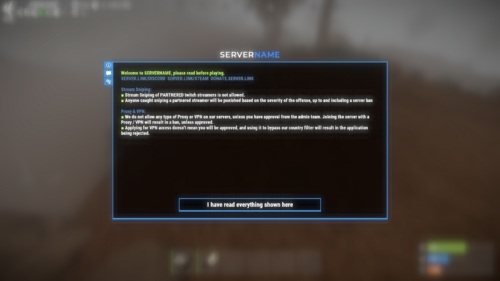
Welcome UI is a custom Rust plugin that allows servers to display important server info and rules using clean GUI that is easily configurable. Commands info - open interface Config { "Only Introduce?": false, "Border Color": { "HEX": "#3399DC", "Opacity (0 - 100)": 100.0 }, "Logotype": { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/eLKYjGR.png", "AnchorMin": "0.5 1", "AnchorMax": "0.5 1", "OffsetMin": "-80 5", "OffsetMax": "80 35" }, "Close Button": { "Show close button only on last page?": true, "Enabled?": true, "Type (Label/Panel/Button/Image)": "Button", "Color": { "HEX": "#000000", "Opacity (0 - 100)": 60.0 }, "Text": [ "I have read everything shown here", "I have read everything shown here" ], "Font Size": 16, "Font": "robotocondensed-bold.ttf", "Align": "MiddleCenter", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/Ku5Z16z.png", "AnchorMin": "0.5 0", "AnchorMax": "0.5 0", "OffsetMin": "-180 20", "OffsetMax": "180 50" }, "Menu": [ { "Icon URL": "https://i.imgur.com/RcORxrs.png", "Cui Elements": [ { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Label", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [ "<b><color=#b0fa66>Welcome to SERVERNAME, please read before playing.</color></b>", "<b><color=#5b86b4>SERVER.LINK/DISCORD SERVER.LINK/STEAM DONATE.SERVER.LINK</color></b>\n", "<b><color=#5b86b4>Group Limit</color></b>", "<color=#b0fa66>■</color> Using 3rd party applications to gain an advantage will result in a ban. This includes cheating, scripts and macros.", "<color=#b0fa66>■</color> Spamming chat or being racist will result in either a mute, or ban depending on the duration, and type of content.", "<color=#b0fa66>■</color> Any type of advertising with result in a mute, or ban depending on content.", "<color=#b0fa66>■</color> If caught abusing game exploits, depending on severity will result in ban. This includes getting into places outside of the map, or into rocks ect.", "<color=#b0fa66>■</color> Releasing of personal information of other players (doxxing) will result in a perm ban regardless of where you obtained this information (Includes images set as Display Picture). This will also result in a Discord perm ban.", "<color=#b0fa66>■</color> Impersonating server or staff members will result in being banned, the duration of this is dependant on the type of content and intent by the person.", "<color=#b0fa66>■</color> Please respect all staff, they are here to help." ], "Font Size": 12, "Font": "robotocondensed-bold.ttf", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 0", "OffsetMax": "-20 -20" }, { "Enabled?": false, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/FShxQ8e.jpeg", "AnchorMin": "0.5 0.5", "AnchorMax": "0.5 0.5", "OffsetMin": "-20 -20", "OffsetMax": "20 20" } ] }, { "Icon URL": "https://i.imgur.com/gcTGb2M.png", "Cui Elements": [ { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Label", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [ "<b><color=#b0fa66>Welcome to SERVERNAME, please read before playing.</color></b>", "<b><color=#5b86b4>SERVER.LINK/DISCORD SERVER.LINK/STEAM DONATE.SERVER.LINK</color></b>\n", "<b><color=#5b86b4>EasyAntiCheat (Facepunch/Rust) Game Bans:</color></b>", "<color=#b0fa66>■</color> Anyone found on our servers evading a game ban will be permanently banned, this includes any future accounts purchased to bypass the original game ban.", "<color=#b0fa66>■</color> Anyone caught playing with a person who is cheating will be banned for 2 weeks for association. Evading this ban by playing on an alternative account will result in being permanently banned.", "<color=#b0fa66>■</color> Anyone caught playing with a person over multiple accounts that are banned for ban evading will be permanently banned (includes being banned for any reasons in our Rules).", "<color=#b0fa66>■</color> We believe in one second chance If you have only received one EAC ban for Rust, if you didn't evade this ban for 90 days on our servers, you can ask an admin for your play eligibility to be reviewed. Only after being reviewed and approved may you start playing on our servers." ], "Font Size": 12, "Font": "robotocondensed-bold.ttf", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 0", "OffsetMax": "-20 -20" }, { "Enabled?": false, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/FShxQ8e.jpeg", "AnchorMin": "0.5 0.5", "AnchorMax": "0.5 0.5", "OffsetMin": "-20 -20", "OffsetMax": "20 20" } ] }, { "Icon URL": "https://i.imgur.com/JL4LFHV.png", "Cui Elements": [ { "Enabled?": true, "Type (Label/Panel/Button/Image)": "Label", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [ "<b><color=#b0fa66>Welcome to SERVERNAME, please read before playing.</color></b>", "<b><color=#5b86b4>SERVER.LINK/DISCORD SERVER.LINK/STEAM DONATE.SERVER.LINK</color></b>\n", "<b><color=#5b86b4>Stream Sniping:</color></b>", "<color=#b0fa66>■</color> Stream Sniping of PARTNERED twitch streamers is not allowed. ", "<color=#b0fa66>■</color> Anyone caught sniping a partnered streamer will be punished based on the severity of the offense, up to and including a server ban\n", "<b><color=#5b86b4>Proxy & VPN:</color></b>", "<color=#b0fa66>■</color> We do not allow any type of Proxy or VPN on our servers, unless you have approval from the admin team. Joining the server with a Proxy / VPN will result in a ban, unless approved.", "<color=#b0fa66>■</color> Applying for VPN access doesn't mean you will be approved, and using it to bypass our country filter will result in the application being rejected." ], "Font Size": 12, "Font": "robotocondensed-bold.ttf", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "", "AnchorMin": "0 0", "AnchorMax": "1 1", "OffsetMin": "20 0", "OffsetMax": "-20 -20" }, { "Enabled?": false, "Type (Label/Panel/Button/Image)": "Image", "Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Text": [], "Font Size": 0, "Font": "", "Align": "UpperLeft", "Text Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 100.0 }, "Command ({user} - user steamid)": "", "Image": "https://i.imgur.com/FShxQ8e.jpeg", "AnchorMin": "0.5 0.5", "AnchorMax": "0.5 0.5", "OffsetMin": "-20 -20", "OffsetMax": "20 20" } ] } ] }$20.00- 12 comments
- 1 review
-
- 1
-

-
- #welcome
- #welcomeui
-
(and 9 more)
Tagged with: