About Welcome Panel Addons
Bundle of four addons made for Welcome Panel UI.
All four addons including preset default config files as you see them on screenshots.

QuoteEvery text tab in WelcomePanel has section for addon name.
examples
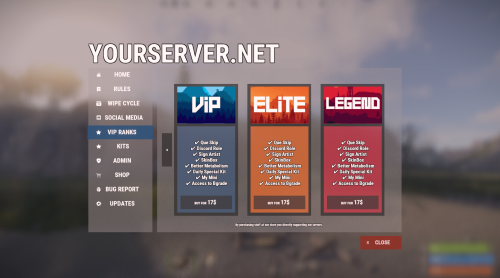
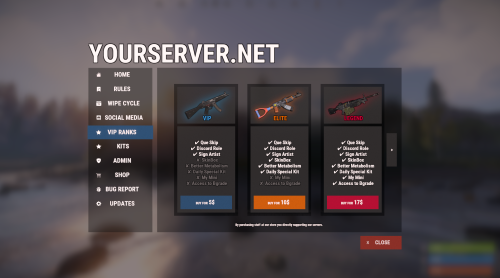
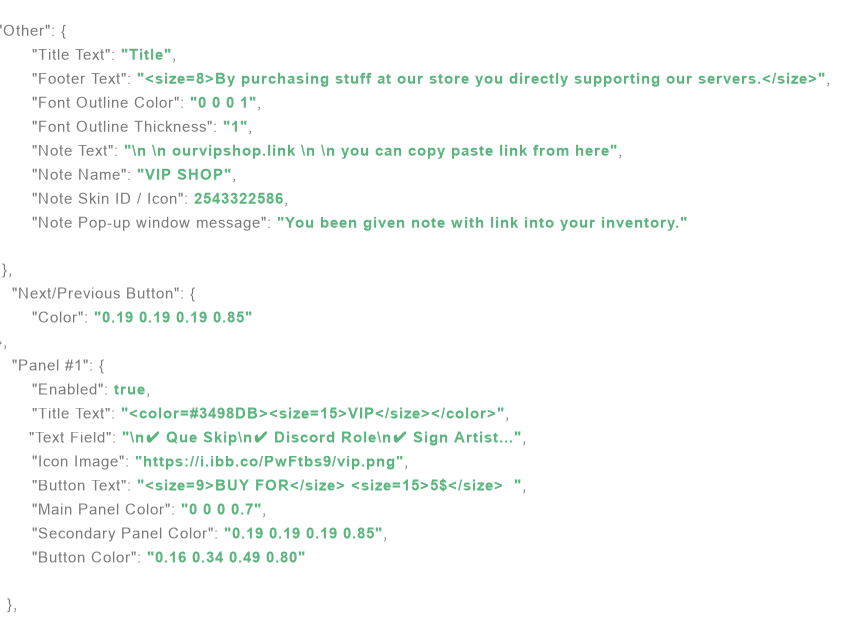
"Addon (plugin name)": "vipranks"
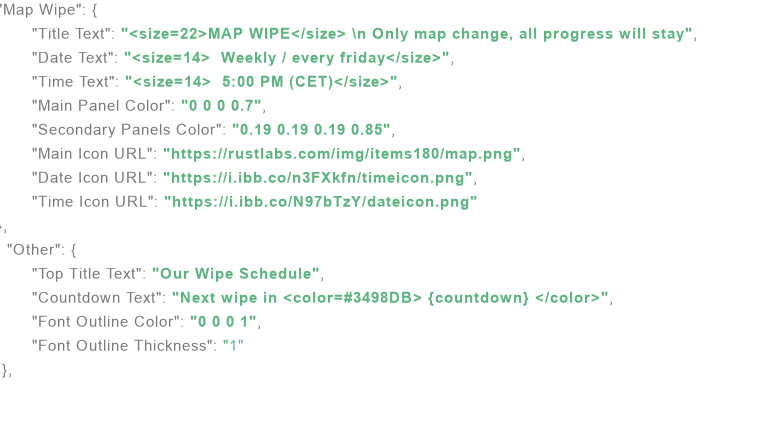
"Addon (plugin name)": "wipecycle"
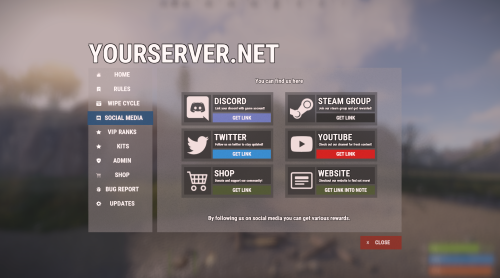
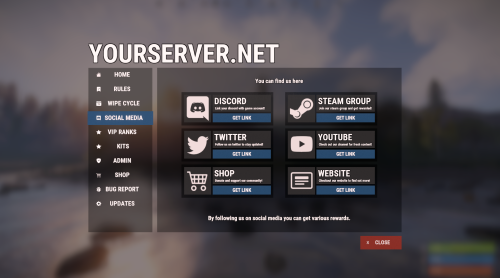
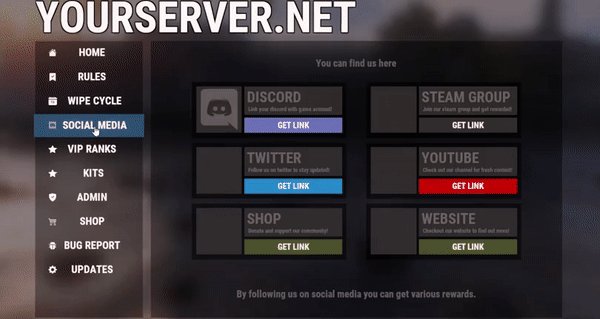
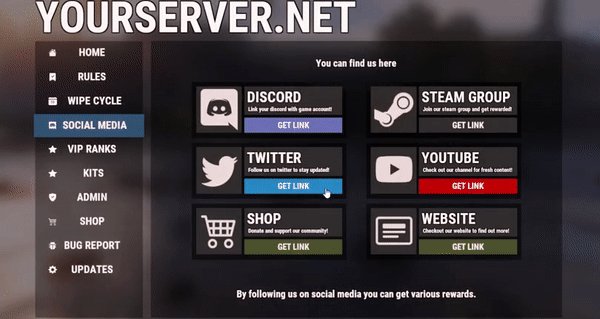
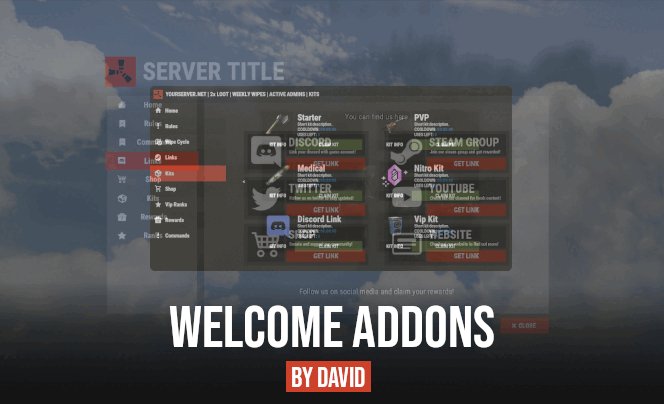
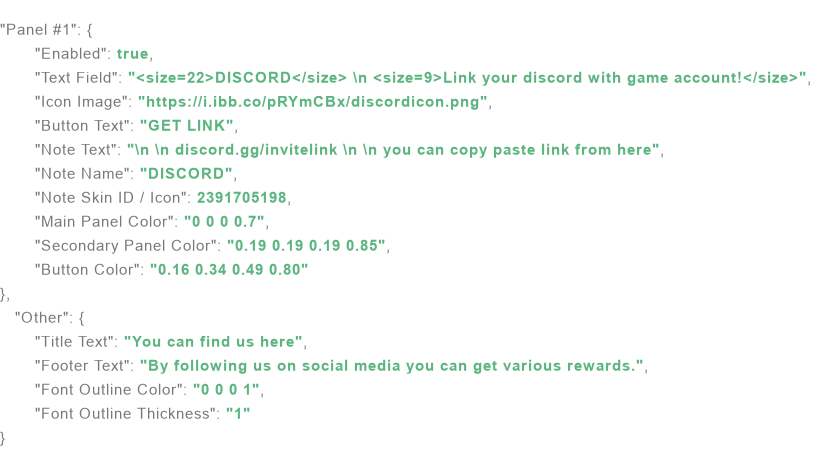
"Addon (plugin name)": "sociallinks"
"Addon (plugin name)": "kits"
"Addon (plugin name)": "stats"

Quote
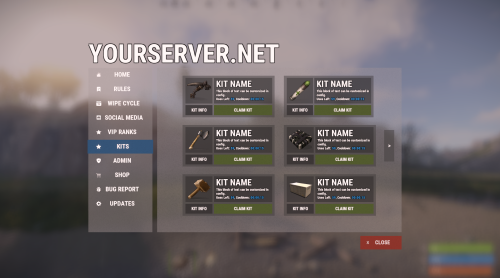
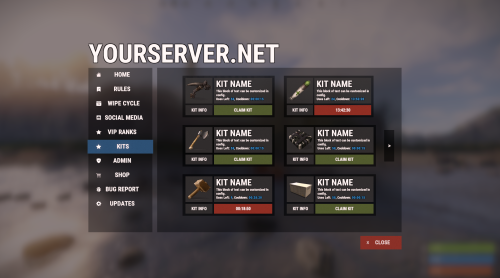
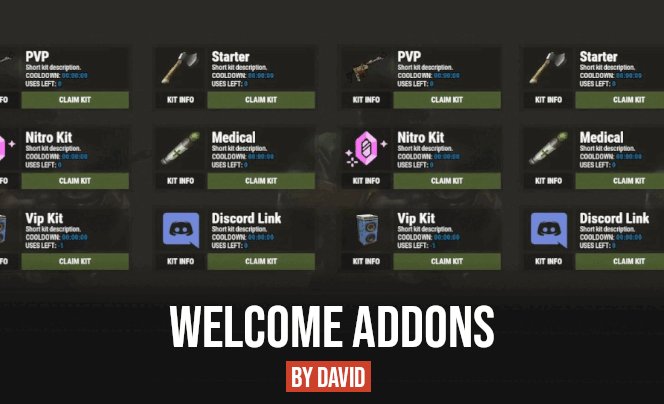
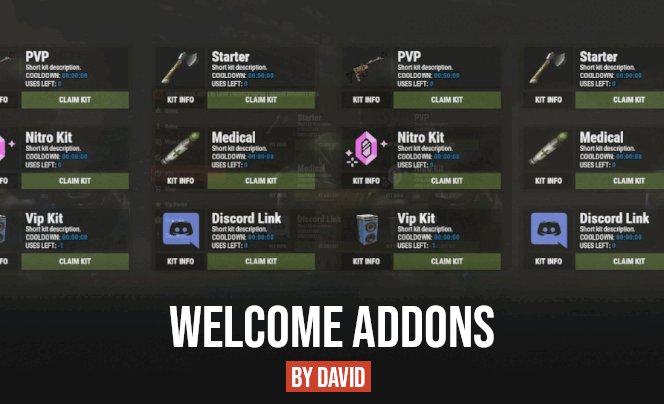
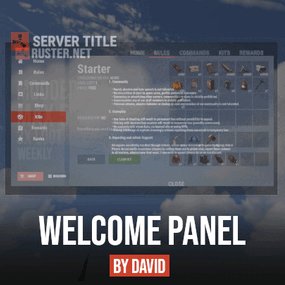
RustKits is required. (tutorial for creating kits)
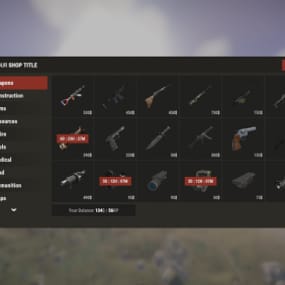
Importing your kits
You can import your kits through ingame interface by typing /import_kits or manually through json file oxide/data/WPKitsData.json
Changing ui colors
Every color option of user interface can be found in config file oxide/config/WPKits.json.
For correct color code use this tool https://tools.rustplugins.io/colors
Changing texts
Text displayed on user interface can be change inside lang file oxide/lang/WPKits.json.

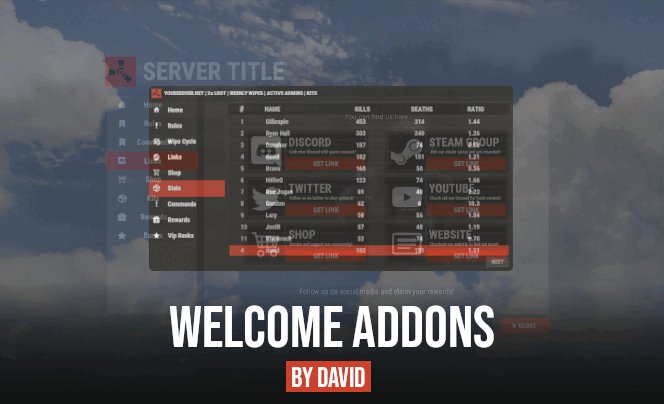
QuoteFeatures
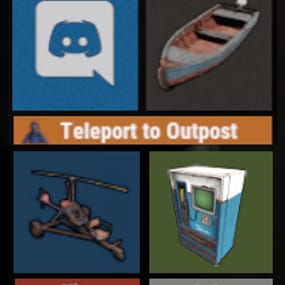
- List up to 6 of your social media.
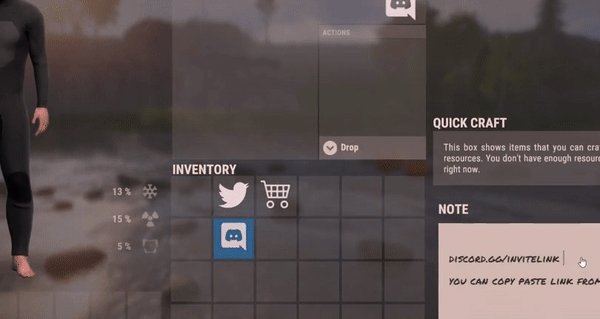
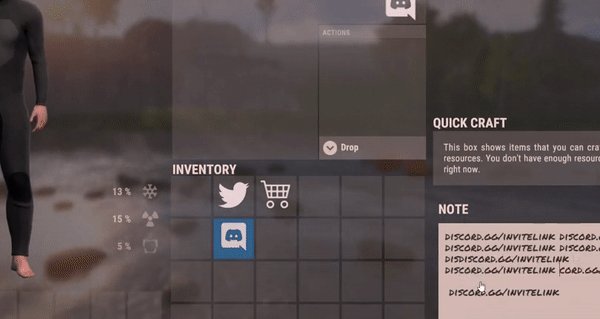
- URL copying is based on note system. (last image in screenshots)
- Appearance is fully customizable, for advanced users position settings provided inside .cs file under Further Customization region.
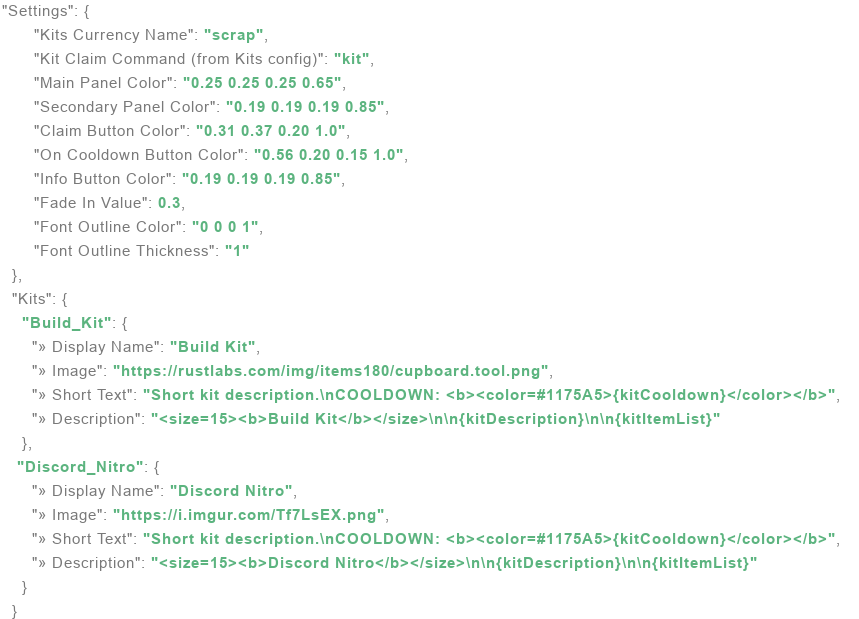
Config Example


QuoteFeatures
- List up to 6 VIP Ranks.
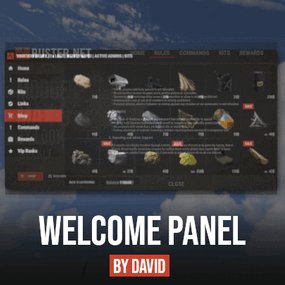
- Buy button provides custom note with url to you web store.
- Appearance is fully customizable, for advanced users position settings provided inside .cs file under Further Customization region.
Config Example


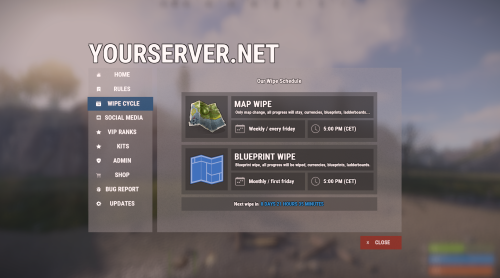
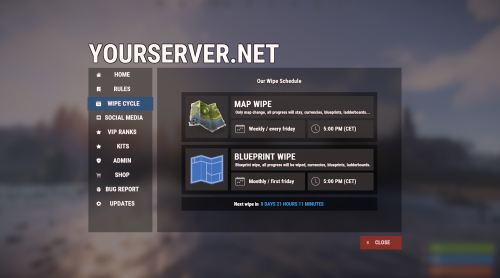
Quote
WipeCountdown is required
Features
- Two simple panels made for showing wipe cycle of your server.
- Enable countdown in text by using {countdown}. Check example down bellow.
- Appearance is fully customizable, for advanced users position settings provided inside .cs file under Further Customization region.
Config Example