-
Posts
2,543 -
Joined
-
Last visited
-
Days Won
37
Content Type
Profiles
Warranty Claims
Downloads
Forums
Store
Support
DOWNLOADS EXTRA
Services
Everything posted by David
-
Changed Status from Pending to Not a Bug
-
Sorry but its not supported right now, I will think about making addon for that. Possibly next month, will see...
-
Changed Status from Pending to Not a Bug
-
did you assigned simplekdr.use permission ?
-
- 55 comments
- 5 reviews
-
- 11
-

-

-

-
- #wipe
- #countdown
- (and 5 more)
-
Changed Status from Pending to Can't Reproduce
-
Hey Im aware of this one, gotta do more testing to find out why that error coming out, however Im pretty much sure that it does not affect plugin functionality.
-
- 63 comments
-
- 2
-

-
- #kdr
- #simplekdr
- (and 24 more)
-
Hey, I've been working on Vehicle Shop plugin recently, I'm planning to release it soon. If you have any suggestions or features you would like to see just hit me up on discord.
-
Changed Status from Pending to Work in Progress
-
I will include that in next update.
-
https://umod.org/plugins/marker-manager (copy paste link into your browser, umod blocking redirects from CF) If thats not what you looking for hit me on discord and I can make changes you need. !David#1337
-
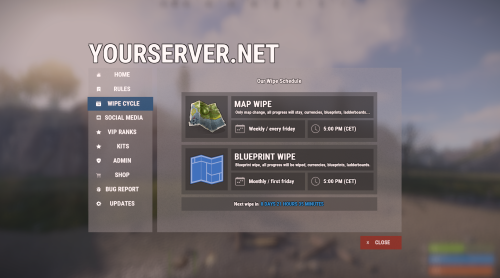
Yesterday I finished with rewriting base plugin to make it compatible with future addons. Today Im working on dedicated wipe page, donate page and "social links" page. Then I will follow up with Kits and Shop. Regarding to when, I will start releasing them one by one next week possibly. Not yet, working on it.






.thumb.gif.b131579b5bca174a34fba04fd029bcde.gif)