About HUD Info Panel System
Enhance your Rust server with the HUD Info Panel System, a highly customizable HUD interface that empowers players to tailor their gaming experience. Display critical server stats and ongoing events with a sleek, user-friendly design, and enjoy seamless integration with other plugins via a robust API. With extensive customization options, this plugin adapts to any play style!
 Features of HUD Info Panel System
Features of HUD Info Panel System
- Fully customizable HUD panels with drag-and-drop positioning
- Real-time tracking of 24+ server events and entities
- Built-in economics display (supports Economics/ServerRewards)
- Custom button system with image/command binding
- Dynamic event icons with color customization
- Multi-anchor positioning (UpperLeft/UpperRight)
- Automatic panel hiding system
- Optimized for performance
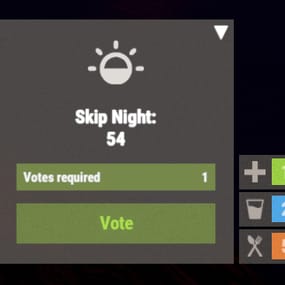
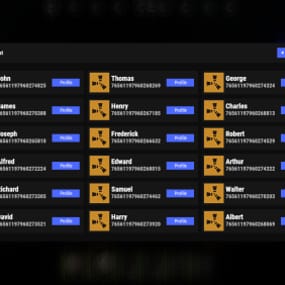
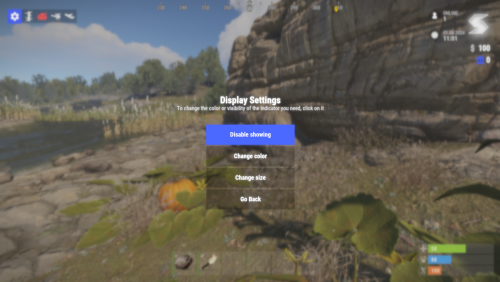
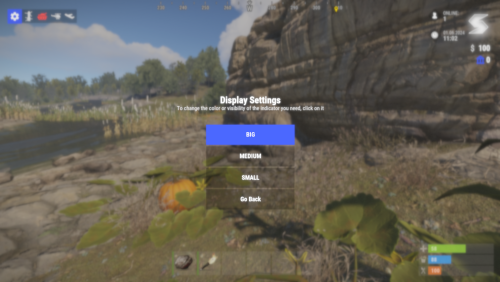
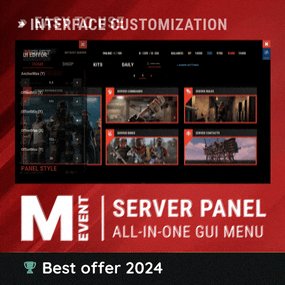
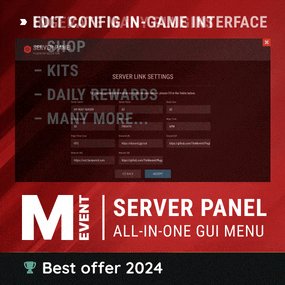
 Showcase
Showcase
 Commands
Commands
/panel hide - hide panel
/panel show - show panel
 Permissions
Permissions
The plugin registers various permissions for different features and settings. Ensure players have the necessary permissions to access specific customization options.
 Panel Anchors
Panel Anchors
UpperLeft
UpperRight
 API
API
The plugin provides an API method to notify it of custom event statuses. Here's an example of how to use it in another plugin:
public class EmptyPlugin : RustPlugin
{
[PluginReference] private Plugin PanelSystem;
private void OnServerInitialized()
{
EventChangeStatus("UserNotify", true);
}
private void Unload()
{
EventChangeStatus("UserNotify", false);
}
private void EventChangeStatus(string key, bool spawned)
{
PanelSystem.Call("OnEventChangeStatus", key, spawned);
}
}
And the corresponding configuration in PanelSystem:
{
"Enabled": true,
"Image": "https://i.imgur.com/asflpJe.png",
"Permission": "",
"Type": 7,
"Panel Settings": {
"Enabled": true,
"Permission": "",
"Switch": true,
"Color": true,
"Size": true
},
"Size Settings": {
"Sizes": [
{
"Size": 25.0,
"Lang Key": "sizeBig",
"Permission": ""
},
{
"Size": 20.0,
"Lang Key": "sizeMedium",
"Permission": ""
},
{
"Size": 15.0,
"Lang Key": "sizeSmall",
"Permission": ""
}
],
"Default Size (index)": 0
},
"Color Settings": {
"Default Active Color ID": 0,
"Default Inactive Color ID": 2
},
"Key (MUST BE UNIQUE)": "UserNotify"
}
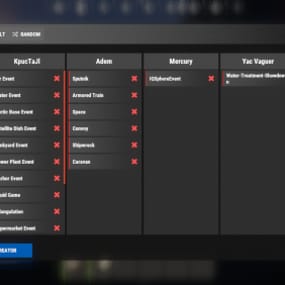
 Available Panel Types
Available Panel Types
The HUD Info Panel System supports a diverse set of panel types to display various server stats and events:
- Online
- Sleepers
- Time
- CH47
- Helicopter
- Bradley
- Airdrop
- Economics
- Custom
- CargoShip
- Button
- WipeBlock
- Convoy
- ArmoredTrain
- Sputnik
- SpaceEvent
- AirEvent
- ArcticBaseEvent
- GasStationEvent
- ShipwreckEvent
- HarborEvent
- JunkyardEvent
- SatDishEvent
- WaterEvent
- PowerPlantEvent
- KillBoss
- TravellingVendor
- Caravan
- DungeonEvents
 FAQ
FAQ
Q: How do I make the buttons hide when I click on the logo?
A: In the logo settings, specify the command to hide the buttons (panelsystem.buttons). Example: https://pastebin.com/Ksggh718








.thumb.gif.3c9c0e18006368d634273095544fb983.gif)
![More information about "Armored Train [Christmas Update]"](https://codefling.com/cdn-cgi/image/width=40,height=40,quality=80,fit=cover,format=webp/https://codefling.com/uploads/monthly_2025_11/adem_train_ny(1).thumb.png.ac9850fb5eb787d426bb4f8752629f4b.png)


















(1).thumb.png.59d4d814de3c4b23b989d50bf95336ca.png)
.thumb.gif.3ad6a0e876ee2c9e420b3e0a7b8121e6.gif)