About Figma To Rust UI Exporter
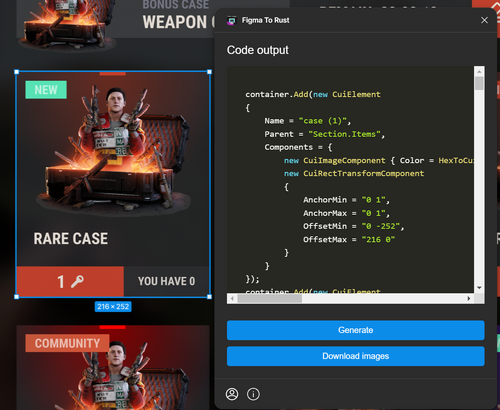
Discover the Figma to Rust UI Export Plugin, a powerful tool designed to streamline the process of converting Figma interfaces into UI code compatible with Rust game plugins. This plugin enables designers and developers to seamlessly translate their Figma designs into functional UI elements for Rust-based games, enhancing workflow efficiency and maintaining design consistency.
 Guidelines
Guidelines
 Use Frames, Not Groups
Use Frames, Not Groups
- Why: Groups with rectangles won’t export correctly. Frames with fills ensure proper Rust UI hierarchy.
- How: Always use Frames (Shift + A) for containers. Apply fills directly to the frame (not nested rectangles).
-
Frame Example:

 Icons: Vector or PNG Only
Icons: Vector or PNG Only
- Why: Nested icon frames cause export errors.
- How: Flatten icons into a single vector shape (Combine paths) or export as PNG.
- Right-click icon layers → Flatten Selection or export via Export Settings.
 Parent Naming Conventions
Parent Naming Conventions
- Why: Rust requires parent layers to be named Overlay or Hud (case-sensitive).
-
How: Rename root frames in Figma to exactly
OverlayorHudin the Layers panel.
 Constraints Configuration
Constraints Configuration
- Why: Defines how elements scale/position in Rust’s UI system.
-
Horizontal Constraints:
- Left/Right/Center: Anchors to screen edges.
- Scale: Full-width (AnchorMin="0 0" AnchorMax="1 1").
-
Vertical Constraints:
- Top/Bottom/Center: Anchors to top/bottom edges.
- Scale: Full-height (AnchorMin="0 0" AnchorMax="1 1").
-
Constraints Example:

 Pro Tips
Pro Tips
- Test constraints in Figma’s Prototype mode to preview scaling behavior.
- Avoid mixed constraints (e.g., Left + Scale) unless intentional.
- Use Auto Layout for responsive elements (supports padding/spacing).
 Troubleshooting
Troubleshooting
- Export fails? Check for unnamed parents or nested groups.
- Icons missing? Ensure they’re flattened vectors or PNGs.
- UI misaligned in Rust? Re-validate constraints and parent names.




















(1).thumb.png.59d4d814de3c4b23b989d50bf95336ca.png)
.thumb.gif.12ebd4d104860536d56c856ff95763b5.gif)