About Canvas
Canvas provides your server a new way to allow your community to connect or play against eachother in an art pixel war. This is heavily inspired by r/place.
Features
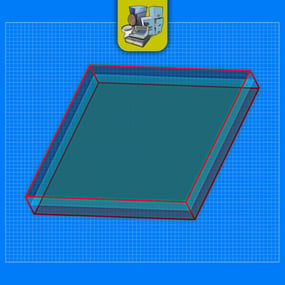
- Large canvases that players in your server can draw on
- Three different types of pixel group-based payments for fresh or overtaking fees
- Group-based cooldowns for placing pixels
- Zooming in and out / scrolling capabilities, or coordinate inputs
- Pixels are registered per players that overtook them
- Pixel age tracking
- Exporting to Imgur or PNG in super-size resolutions (API optimal)
Next Update
- Multi-selection support — for selective pixels exporting + API
- Custom empty-pixel background colors (dark/light mode or paper)
- Viewer settings — saved to file
- Timelapse support — record placed pixels + API
- Pixel notes — for any purchased pixels, you can leave notes
- More exporting options
Roadmap
- Load in the actual 2022-edition r/place datasets into Canvas
- Add image loader into the Canvas
- Add private canvases, multiple global canvas pages and showcase lists
- Integrate export Canvases onto signs (can already do it by exporting the Canvas to Imgur, and using SignArtist to place it on)
- Pixel notes
- Live feed of other players' selected pixels
API
byte [] ExportCanvas ( int scale = 25, int yOffset = 1, bool transparent = false, int blur = 0 ); // Exports PNG squared Canvas void UploadCanvasToImgur ( Action<string> onUpload, int scale = 25, int yOffset = 1, bool transparent = false, int blur = 0 ); void SetPixel ( int x, int y, string color, string note, ulong playerId ); // playerId can be 0 to anonymously set it void ClearPixel ( int x, int y ); void ApplyImage ( string url ); // Downloads and applies the pixels of an image - make sure it's the same resolution as the canvas byte [] ExportCanvas ( Canvas.Painting painting, int scale = 25, int yOffset = 1, bool transparent = false, int blur = 0 ); // Exports PNG squared Canvas void UploadCanvasToImgur ( Canvas.Painting painting, Action<string> onUpload, int scale = 25, int yOffset = 1, bool transparent = false, int blur = 0 ); void SetPixel ( Canvas.Painting painting, int x, int y, string color, string note, ulong playerId ); // playerId can be 0 to anonymously set it void ClearPixel ( Canvas.Painting painting, int x, int y ); void ApplyImage ( Canvas.Painting painting, string url ); // Downloads and applies the pixels of an image - make sure it's the same resolution as the canvas
Configuration
Quote{
"CanvasCommand": "canvas",
"Resolution": 160,
"Export Scale": 25,
"Zoom Iterations": 5,
"Zoom Amplifier": 2,
"Scroll Amplifier": 2,
"Fee": {
"Currency Type (0 = None, 1 = Item, 2 = ServerRewards, 3 = Economics, 4 = Other": 1,
"ItemShortName": "scrap",
"ItemSkinId": 0,
"OtherSettings": {
"PluginName": "MyCurrencyPlugin",
"TypeMode (0 = Int, 1 = Double, 2 = Float)": 0,
"FullName": "My Bank",
"ShortName": "cc",
"DepositMethod": "Deposit",
"WithdrawMethod": "Withdraw",
"BalanceMethod": "Balance"
}
},
"Group Cooldowns": {
"admin": 0.0,
"default": 5.0
},
"Group Max Bulk Pixels": {
"admin": 500,
"default": 5
},
"Group Pixel Fee": {
"admin": 5,
"default": 15
},
"Group Pixel-Override Fee": {
"admin": 10,
"default": 50
}
}
Permissions
- Canvas.use: To be able to call the /canvas and do any activity.
- Canvas.export: To be able to run the Export UI command and see the button on the Canvas.



.thumb.gif.30c0ae159728bb35a44f5f345b6ea723.gif)
.thumb.png.9c06412e7d936edc512ff4ba35bc8cf6.png)


.thumb.png.e927ba0531404dd8aafe051874dcae0d.png)









.thumb.png.9a12c819d22cdd6f03dc06bee65f43d1.png)
(1)(1).thumb.png.c4513fa6bb6c6f0caa5023bc3e0a7f18.png)
(1)(2)(1).thumb.png.5a66f3c79205edcb03200165026adc80.png)
.thumb.png.17441492dd0acd339ce6a58976c8869d.png)
(1).thumb.png.808a3fccbcd4a28de5d7f511832a1442.png)

.thumb.gif.ff83cef710170586b8b775d1a5061051.gif)
.thumb.gif.592f185ee065568da86c07b3c22bb4d7.gif)
.thumb.gif.dace9cf8da786b850716fa7ea62e5a83.gif)
.thumb.gif.4d2293ce11dfbcd9e8c0213eec2d2f5e.gif)