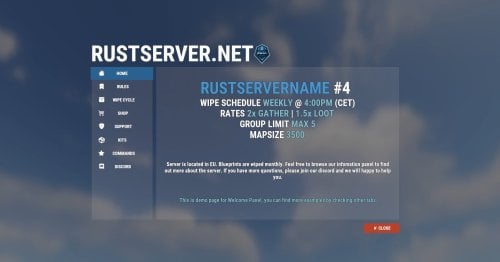
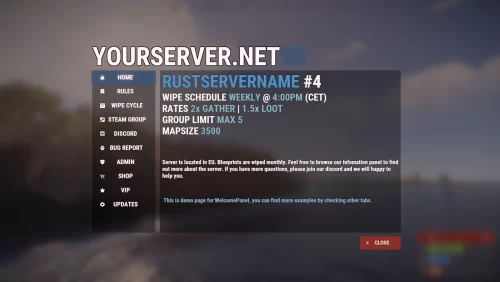
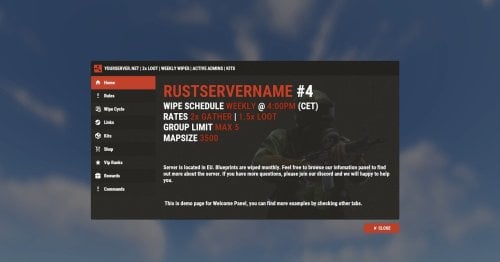
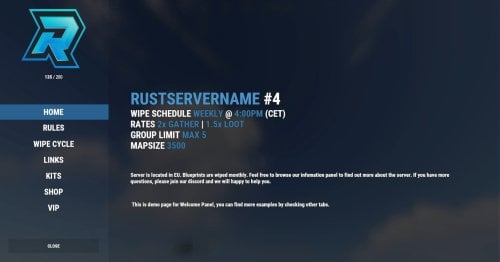
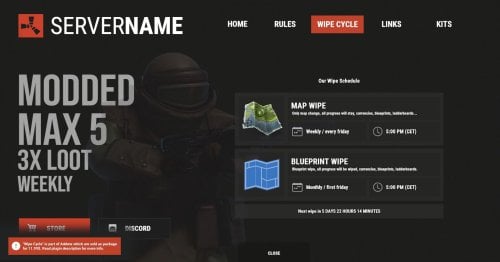
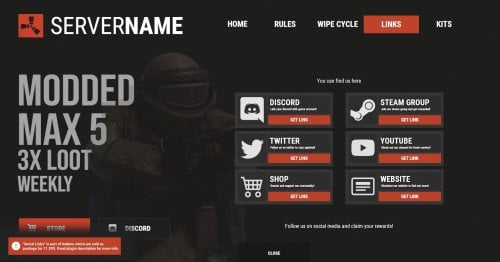
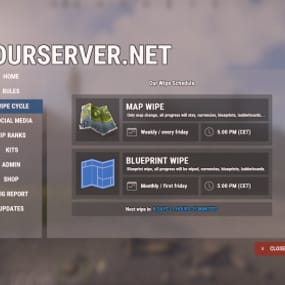
About Welcome Panel

|
Site
|
Discord
|
Documentation |

Default configs available as template with plugin.

|

|

|

 BOOBLEJ |
 Tide |
 Neighigh |
 Paul |
 Leunal17 |
 BOOBLEJ |

-
How to start using plugin?
Simply drop WelcomePanelLite.cs file into your plugin folder. After successfully loading plugin you can use default command /info in game. Configuration is handled in config file (oxide/config/WelcomePanelLite.json).
-
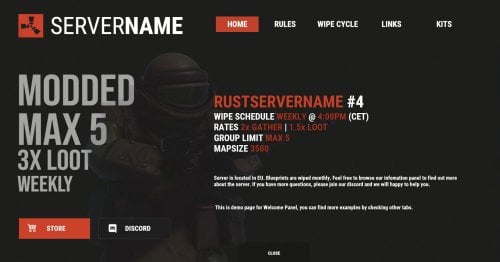
How hard is to get this plugin all set up?It's fairly simple. Plugin comes with default configuration which showcases everything you need to know regarding text, styling and changing images.
-
How hard it is to customize your own layout?
When it comes to changing color or images it's simple, any inexperienced user can do it however if you want to customize positions of UI or add extra tab buttons, it requires understanding of "ui anchors". Anchors are not that complicated but it takes hour or two to fully understand it. For more info check documentation.
-
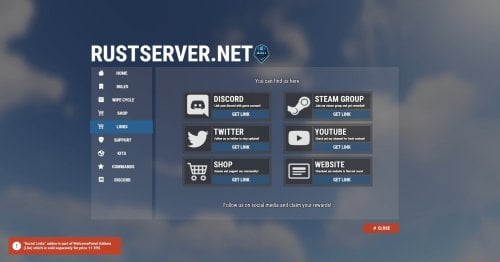
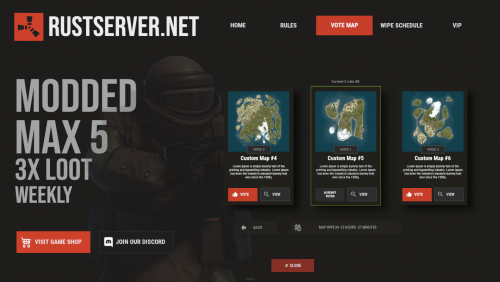
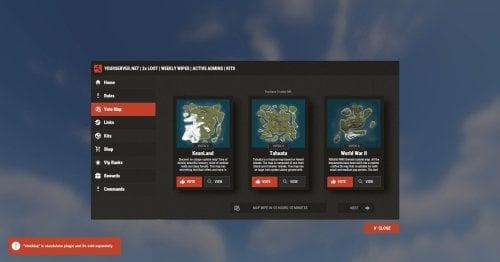
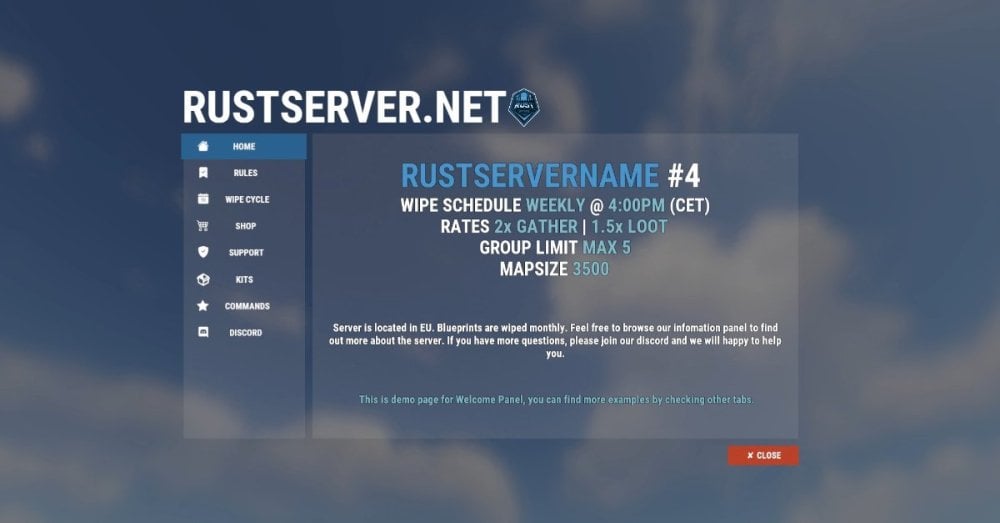
Can I add multiple pages into WelcomePanel?
Yes, you can add unlimited amount of pages.
-
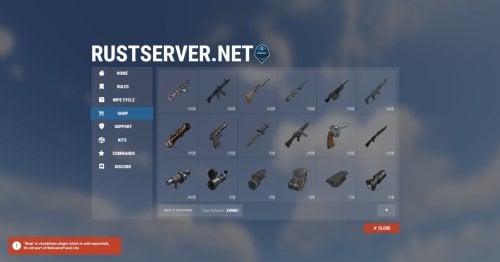
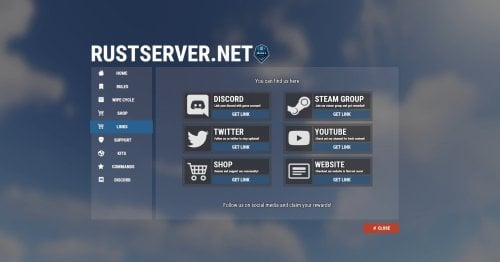
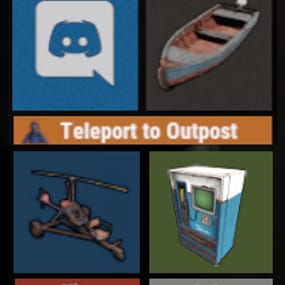
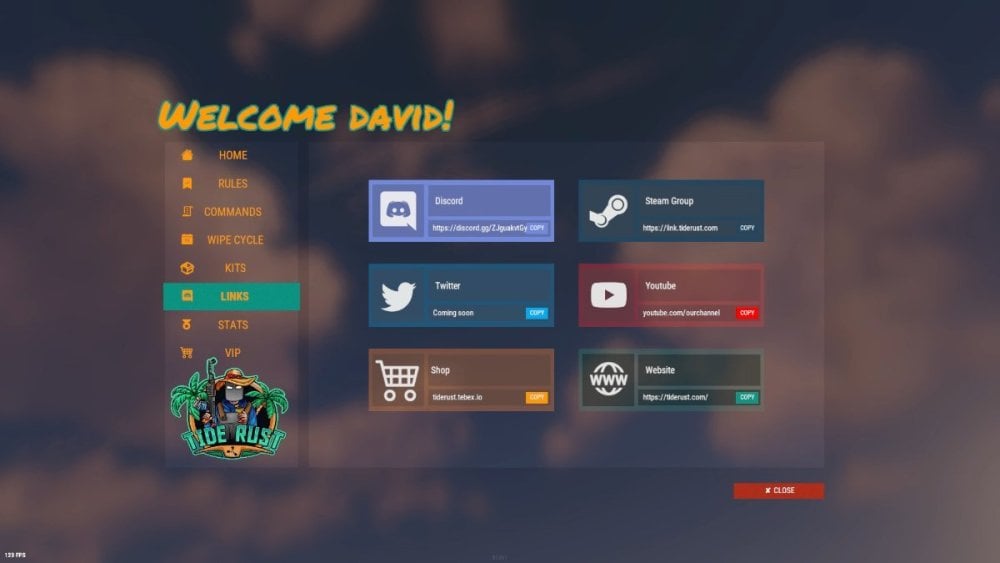
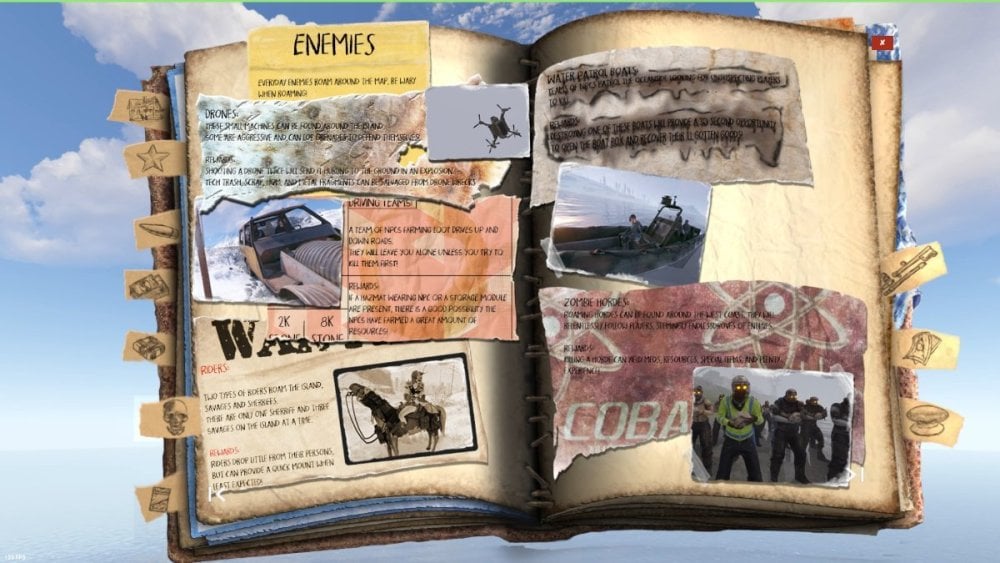
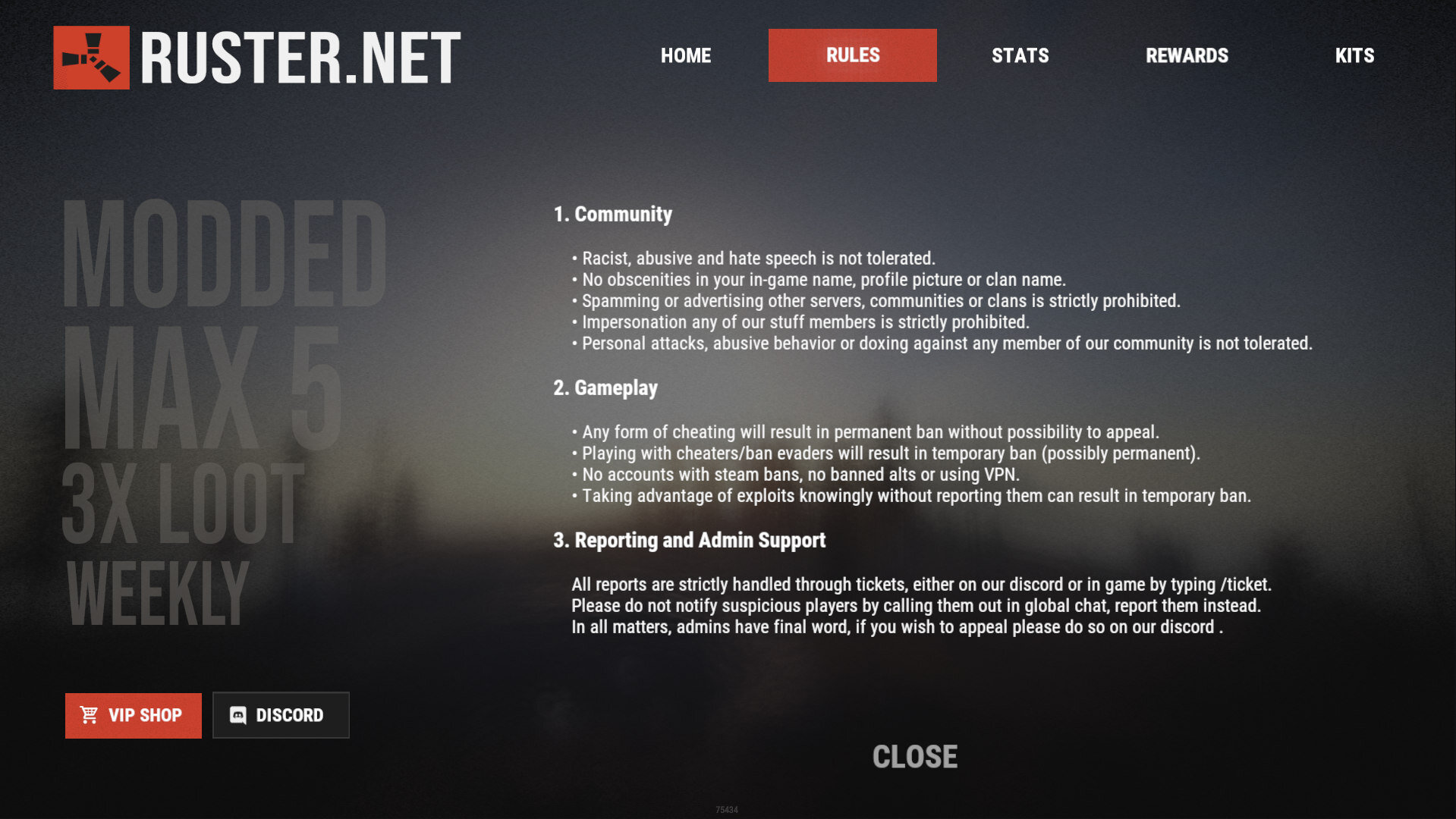
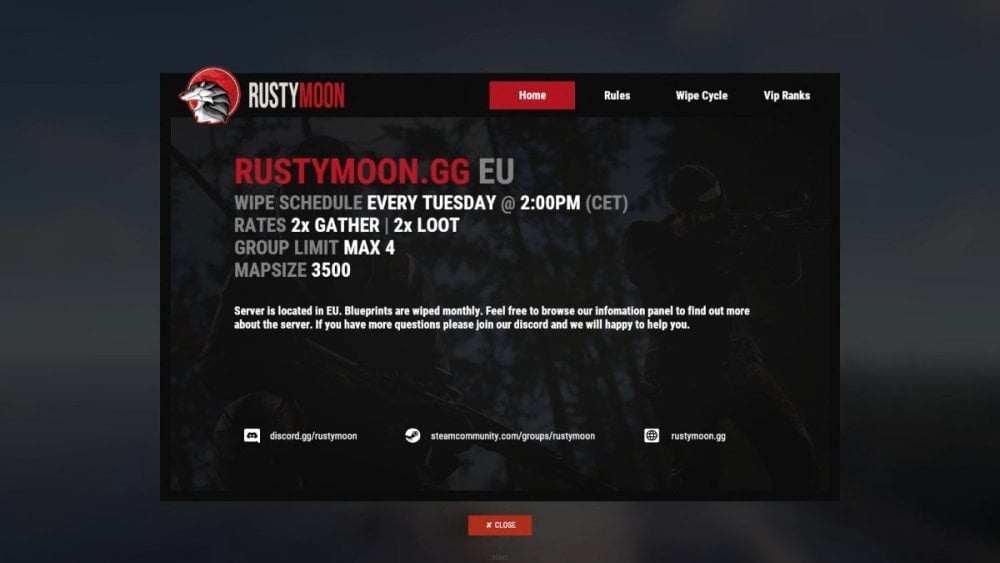
Can I add images into WelcomePanel?
Yes, you can add image to any panel and you can set background for each tab
-
What image sizes I should use?
This is different for each panel across different templates. Basically images parented to any panel are stretched to its size. Best approach is to take screenshot of the panel and try to fit image size into that prior to uploading it.
-
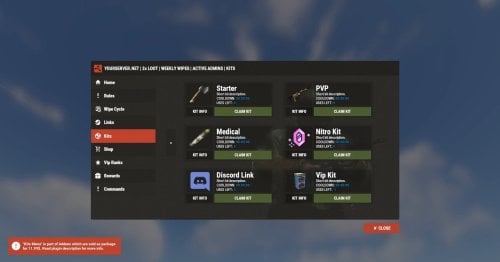
How to add addons?
Each text tab has addon option at bottom, just type in plugin name. List of available addons can be found at the top of the plugin description, listed as "Works with".