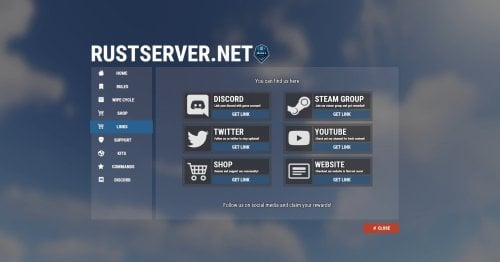
Welcome Panel 4.3.6
CUSTOMER SUPPORT
To report issues with plugin or simply get in touch with me, please use support section on site or create ticket on my discord.
| On-site Support |
|
Please allow at least 24 hours for response on site tickets as we all live in different time zones. Not available during weekends.





























This area is for discussion and questions. Please use the support area for reporting issues or getting help.
Recommended Comments
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Register a new accountSign in
Already have an account? Sign in here.
Sign In Now