-
Posts
179 -
Joined
-
Last visited
-
Days Won
2
Content Type
Profiles
Warranty Claims
Downloads
Forums
Store
Support
DOWNLOADS EXTRA
Services
Everything posted by the-bandit
-
Changed Status from Pending to Work in Progress Changed Fixed In to Next Version
-
Changed Status from Pending to No Response
-
Changed Status from Pending to Closed
-
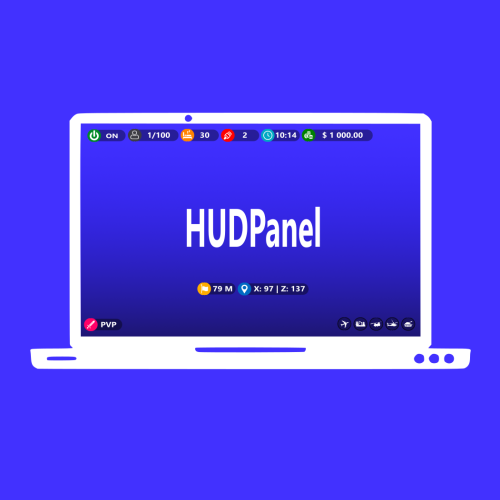
Bonjours Falco Wolfs le plugin à eter tester avec (https://codefling.com/plugins/shop) pour le moments mais vous pouvez toujours changer la commande de l'icône du shop via le fichier /config/HUDPanel.json Si vous voulez remplacer la commande chercher cette ligne et remplacer "shop" par l'autre commande que vous voulez exemple "test" "PositionIconShop": { "On/Off (true/false)": true, "Commands (leave blank to disable)": "shop", "The order the icon should place": 6, "Text size": 11, "The position on the screen that the icon should be ( LeftTop, CenterTop, RightTop, LeftBottom, CenterBottom, RightBottom)": "CenterBottom", "Secondary icon URL": null, "The default icon URL": "https://i.imgur.com/UZmrsK2.png", "Icon width": 0.043, "Icon height": 1.0 },
-
Changed Status from Work in Progress to Not a Bug
-
Changed Status from Pending to Work in Progress
-
hello I just saw your message now I have not received any notification I will take care of the plugin to fix it really sorry for the wait
-
Changed Status from Work in Progress to Closed Changed Fixed In to 1.1.4
-
-
-

Failed to call hook 'OnItemAddedToContainer'
the-bandit replied to Omega's Support Request in Support
Changed Status from Work in Progress to Closed Changed Fixed In to Next Version -

Failed to call hook 'OnItemAddedToContainer'
the-bandit replied to Omega's Support Request in Support
hello to all I pass a little message to reassure you that I have not forgotten you I am of course the plugin to correct it I located the error but the problem I have no idea every day it due to what it will take keep me informed on this at the next update there will be a lot of changes in the plugin in progress - add a channel list in test - add permission vip,default ok - add photo counter ok - add a command to make the camera appear ok - add recycle blocker for camera ok - fix OnItemAddedToContainer error -
Yes Jayson you can modify the card but on some condition By purchasing this resource: - you get support for future updates - you agree to the rules use All Rules: - It is forbidden to resell my works - It is forbidden to transfer to third parties - Exchange for other resources purchased by someone else - You can edit the map for personal use, add and move objects on this job - It is forbidden to move objects from this map to other maps. If you violate these rules, you will be removed from buyers on all my resources, as well as in relation to you, support for my work will be terminated
-
Version 1.2.5
103 downloads
The cursed island has several custom monuments that your players will have to solve to access the loot of even a secret that will have to search at the cursed temple they will be able to discover places unique all that has several places of the map. Number of entiter: 45K ( this value is an estimate it can change following an update! ) Map size: 4056 Personalized monuments: - Abandoned town (several small houses can be visited) - A hospital ( 2 possible access floors guarded by scientisques) - Building under construction (an event is present on the crane with the plugin "" trigger the using the button in the crane) - Cobalt apartment ( 2 possible access floors guarded by scientisques + a safe box) - Ski Station (small puzzle kept by scientists) - Cable Car ( loot + zip line ) - Abandoned House 1 - Abandoned House 2 - West Station ( Train ) - Central Station (small puzzle, Train) - Convert Fuel Power ( Convert your fuel into electrical energy 3 levels posible max 750V ) - Blind + ( 2 scientisque and a green card ready from the caise and a red one that is hidden in the office trash) - Gas Power ( jigsaw puzzle: run the central to unlock the loot 30min for the rest of the jigsaw.) - OFC ( small puzzle)- Temple cursed ( Find the 4 Crane cursed to unlock the code ) - Dome Water build ( 2 underwater domes that is possible to build in and train station) - Cursed Temple ( Find the 4 Cursed Crane to unlock the code ) - Dome Water Builld ( 2 underwater dome that is posible to build from in and station for train ) - Underground mine with resource (mine resources on the wall) - Several Small Buil Monuments ( indicate on the map of an X ) - Underground cannabis planting (puzzle: Ralumer the generator in the mine to unlock the door) - Storm basin (a small sewer monument protected by scientists) Monuments of Facepunch: + Ferry Terminal + Missile silo - Launch site - Outpost - Dump - Treatment plant - Giant excavator pit - Train yard - Aerodrome - Military tunnel - Power plant - Oil rig (2) - port - Bandit camp - Sewer branch - Desert Military Base - Lighthouse - Fishing village - Ranch - The dome - Satellite antenna - Road monument - Underground tunnels - Arctic Research Base - Underwater laboratory$11.99 -
Changed Status from Pending to Closed
-
Changed Status from Pending to Work in Progress
-
Hello GEFO-SK for the video seen my Pc:/ stream and rec don't know possible, the plugin is only compatible with TruePVE for the moment which is surprising knowing that by default the HUD panel displays Pvp/pve but that if the plugin TruePVE is present on the server I will still look at TruePVE if we do an update but to tell you the truth I have not yet tested the plugin with zone manager I will look at it
-
Hello Anton Maritz the prefab Cable Car Set because Set is not animated it is fixed there is only (Zipline which can be used in game)
-

Failed to call hook 'OnItemAddedToContainer'
the-bandit replied to Omega's Support Request in Support
Changed Status from Pending to Work in Progress -

Failed to call hook 'OnItemAddedToContainer'
the-bandit replied to Omega's Support Request in Support
Hello sorry for the time to wait: s I will try to look at this if we can fix this error it seems to me to come to the creation of the photo which does not find the image. and omega for your idea I'll look after that but it won't be for now :), Thank you Ondraasek it makes me happy -
Version 1.0.5
312 downloads
Your players will be able to publish images at any time on your discord server using the polaroid of the game and thus its location the name of the server on which the player will play. Plugin language : EN , FR Image format for sending: 854x480 (limited due to rust) Type of format for sending: .png Contents : SendPhotoDiscord.cs Permissions oxide : oxide.grant group default SendPhotoDiscord.use oxide.grant group vip SendPhotoDiscord.vip Permissions carbon: carbon.grant group default SendPhotoDiscord.use carbon.grant group vip SendPhotoDiscord.vip Install : rust\oxide\plugins\SendPhotoDiscord.cs Config : rust\oxide\config\SendPhotoDiscord.json { "List Channel Discord (webHooks URL) Max (8) !": { "1": { "Url webHooks": "follow the tutorial", "Name": "Channel 1" }, "2": { "Url webHooks": "", "Name": "Channel 2" }, "3": { "Url webHooks": "", "Name": "Channel 3" } }, "Url avatar ( https://exemple.com/?id={SteamId} )": "", "Enable location": true, "Enable server name": true, "Enable map name": true, "Enable server ip": true, "Enable comments": true, "The minimum limit of letter to comment": 3, "Photo limit per player": 3, "How long should the player wait": 600, "Photo limit per VIP players": 1, "How long should the VIP player wait": 10, "Save photos to inventory": false, "The text ( Localization )": " > :triangular_flag_on_post: Location : **{PositionPlayerCordinat}** \n", "The text ( server name )": " > :mega: Server : **{NameServer}** \n", "The text ( map name )": " > :map: Map : **{NameMap}** \n", "The text ( server ip )": " > :desktop: Ip : **{IpServer}**:**{PortServer}** \n", "The text ( comment )": "\n {CommentairePhoto} " } Tutorial webHooks : restart the plugin for any modification of the SendPhotoDiscord.json file oxide.reload SendPhotoDiscord$6.99

.jpg.fd9bc5b6a1184007b6ae0b069b10473b.jpg)


.thumb.jpg.764e94d8c1146c86bc166e228ab781a0.jpg)