-
Posts
41 -
Joined
-
Last visited
-
Days Won
1
Content Type
Profiles
Warranty Claims
Downloads
Forums
Store
Support
DOWNLOADS EXTRA
Services
Everything posted by Prism Design
-
Changed Status from Work in Progress to Closed
-
Changed Status from Pending to Work in Progress
-
Changed Fixed In to 1.4.1
-
Thanks for letting me know about the paynow changes. I will start working on it when time permits
-
Changed Status from Work in Progress to Fixed
-
Changed Fixed In to Next Version
-
Changed Status from Pending to Work in Progress Changed Fixed In to Next Version
-
The update broke things I didn't expect it to I'm working on a new update to fix those things gifting this template was based on paynows old default template. I haven't had the time to update the subscriptions to the account ver
-
Changed Status from Pending to No Response
-
I'm currently working on an update that should fix gifting issues and other bugs In your layout.html file search for var gameServerId = $('#gameServerDropdown').attr('data-selected-option-value'); and replace it with var gameServerId = document.getElementById('gameServerDropdown')?.value;
-
-
Changed Status from Work in Progress to Closed
-
Changed Status from Pending to Work in Progress
-
Changed Fixed In to 1.2.4-hotfix
-
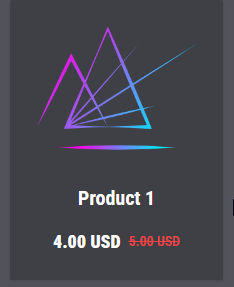
Search for: <div class="grid grid-cols-1 md:grid-cols-2 xl:grid-cols-4 gap-5 mt-4"> {% for product in products %} <div class="flex flex-col justify-between gap-4 bg-zinc-700 rounded-sm shadow p-2 hover:bg-zinc-800 cursor-pointer text-white" onclick="loadProduct('{{ product.slug }}')"> <div class="flex flex-col items-center gap-4 h-full"> <div class="flex items-center justify-center flex-grow"> {% if product.image_url %} <img class="h-[10rem]" alt="{{ product.name }}" src="{{ product.image_url }}" /> {% else %} <i class="fa-solid fa-box-open text-gray-900 text-9xl"></i> {% endif %} </div> in the category.html file replace it with <div class="grid grid-cols-1 md:grid-cols-2 xl:grid-cols-4 gap-5 mt-4"> {% for product in products %} <div class="flex flex-col justify-between gap-4 bg-zinc-700 rounded-sm shadow p-2 hover:bg-zinc-800 cursor-pointer text-white" onclick="loadProduct('{{ product.slug }}')"> <div class="flex flex-col items-center gap-4 h-full"> <div class="flex items-center justify-center flex-grow"> {% if product.image_url %} <img class="h-[10rem]" alt="{{ product.name }}" src="{{ product.image_url }}" /> {% else %} <i class="fa-solid fa-box-open text-gray-900 text-9xl"></i> {% endif %} </div> <span class="text-title font-bold text-xl ">{{ product.name }}</span> this would be tthe end result should end up looking like the image
-
I assume you mean the product name in the catagory page?
-
Any time! Sorry if I inconvenienced you. Changed Status from Pending to Fixed Changed Fixed In to 1.2.3
-
add to the vary top of the product.html <div data-product-slug="{{ product.slug }}"> and add to the vary bottom </div>
-
let me take a look real quick
-
Version 1.1.1
6 downloads
Features: Responsive design, optimized for desktop as well as phone customers 8 themes 7 fonts Easy Set Up: Create a new template file on the webstore page. https://dashboard.paynow.gg/webstore Press the "Upload template” and drag in the Horizon.zip Activate the template Reload your webpage after a few seconds Preview : https://raid-ready.paynow.store/ Scrollable product description$25.00 -
- 2 comments
-
Version 1.4.2
38 downloads
Features: Fully Responsive Design Seamlessly adapts to all screen sizes—desktop, tablet, and mobile—for a smooth shopping experience on any device. Toggleable FAQ Section Built-in FAQ section that can be easily enabled or disabled to suit your store’s needs. Customizable Color Scheme Quickly update the template’s colors to match your brand with minimal effort. Easy Setup: Go to your Paynow Webstore Dashboard. Create a new template file. Click "Upload Template” and drag in the Horizon.zip file. Activate the Horizon template. Reload your storefront after a few seconds to see it live. Live Preview: horizontemplate.paynow.store Logo Float Animation Logo Grow Animation Logo Drop Animation$10.00- 2 comments
-
-
- #bandit
- #banditcamp
-
(and 3 more)
Tagged with:
-
- 12 comments
-
- #battlemetrics
- #bm
- (and 15 more)