About 0xF's CUI TOOL
0xF's CUI TOOL is a tool that allows you to make UIs for Rust plugins in minutes with loaded game assets directly in Unity and in an exportable easy to understand format.
This tool is suitable for Unity 2021, version 2021.3.29f is recommended. Download here.
Features:
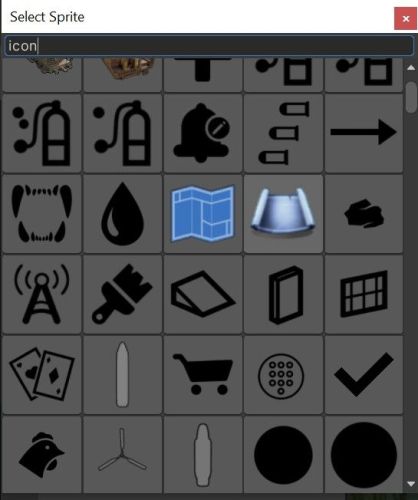
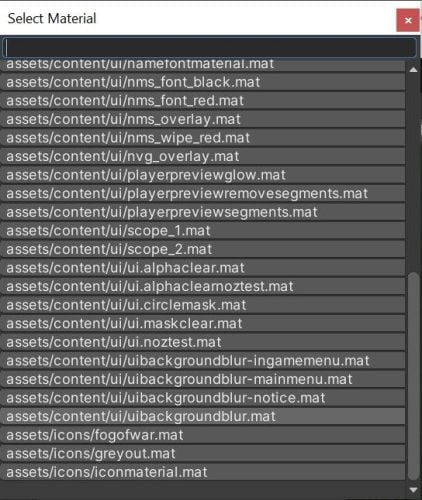
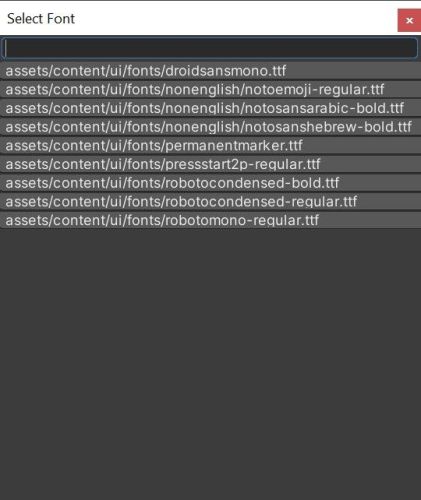
- Working with game assets of the game you have installed. You will always have all sprites, materials, fonts available.
- Easy to understand exportable UI code using advanced CUI library by 0xF.
- Multifunctional interface that allows you to write your own variables with code with the ability to use in most fields of components, as well as If statements and parts of the code before and after the object.
- Tagging system allowing to insert automatically the necessary parts depending on the object, such as the name of the object or their child index.
Installation instruction:
- Installation Instructions:
- Create a 2D project.
- After loading the project, transfer 0xF's CUI Tool.unitypackage file to the project explorer window, then click import.
- After the import is complete, open a scene named UI.
- Go to the Game tab, click Free Aspect and create a new one with a resolution of 1280x720.
- Enjoy.
Quick start to get started with the tool:
- To get started, install the tool according to the instructions without skipping a step (especially the last one). If something is not clear, you can ask it in the discussion section or write to the author in private messages with a question.
- Look at the scene hierarchy on the left, you can see the objects that correspond to the layers in the game (Overall, OverlayNonScaled, Overlay, Hud.Menu, Hud, Under, UnderNonScaled). They are sorted according to their priority in the game and each is displayed on its own display in the Game tab (the display number for the layer is specified in the Canvas component).
- Open the tool window by selecting 0xF -> CUI Tool (near File, Edit, ..., Window, Help).
- Attach the window to a convenient part of the Unity interface.
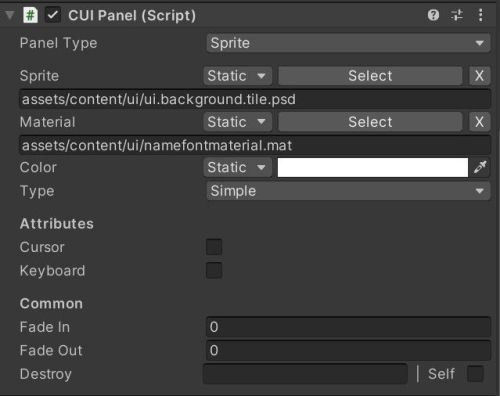
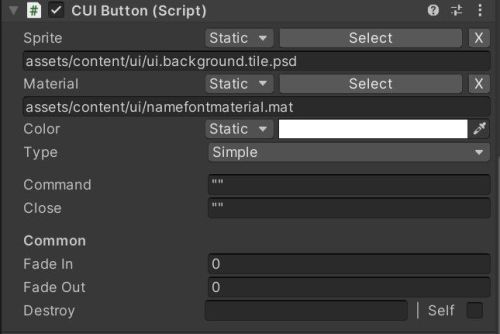
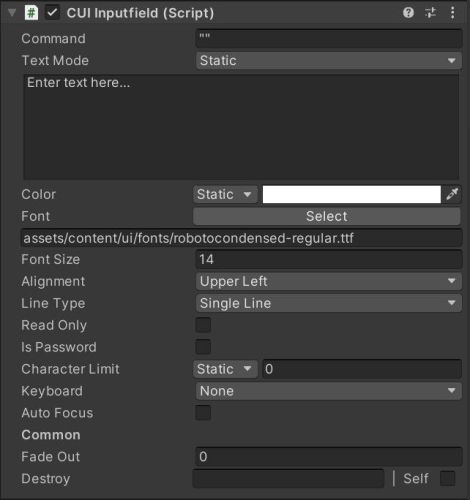
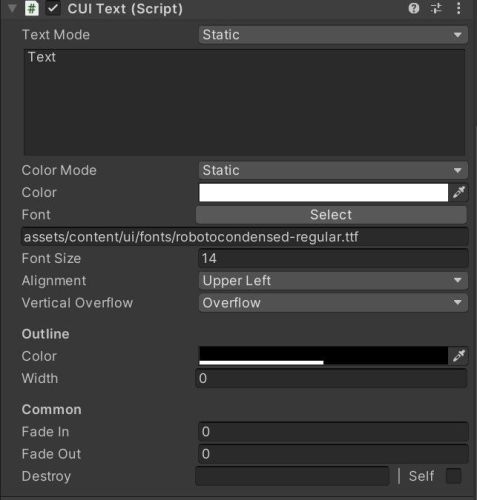
- Select the appropriate layer in the object hierarchy and then select the desired element to create in the tool window. I think Panel will do for you for starters.
- If necessary, familiarize yourself with how to create UIs in Unity by watching tutorials on youtube or other sources.
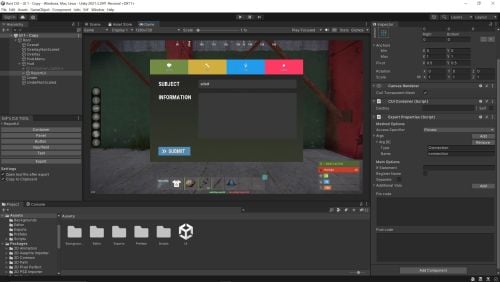
- Try each of the presented variants of objects in the tool window.
- When you're done with the UI creation, click Export to export the UI to code.
How do I use the exported code?
- In your plugin, change the access specifier of your plugin class to partial
- Go to GitHub and copy the library code
- Paste it to the end of your plugin file, change the text YourPartialPluginClassName to the name of your plugin class, move usings to the top of the file.
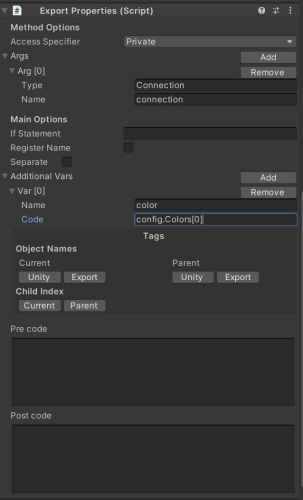
- Paste the exported code in the place you want in your plugin and call it in a convenient way. The access specifier, as well as arguments in the exported method can be changed in the ExportProperties component.
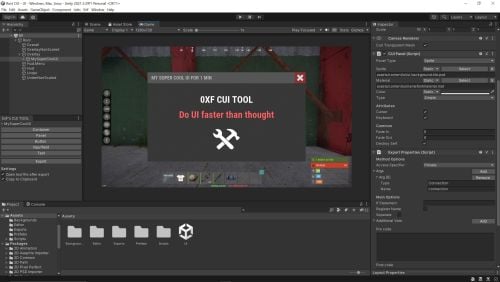
An example of exported code from a product preview:
Quoteprivate void SuperCoolUI(Connection connection)
{
CUI.Root root = new CUI.Root("Overlay");
{
CUI.Element WouXBz = root.AddPanel(
color: "0.2156863 0.2156863 0.2156863 1",
imageType: UnityEngine.UI.Image.Type.Simple,
cursorEnabled: true,
keyboardEnabled: true,
anchorMin: "0.5 0.5",
anchorMax: "0.5 0.5",
offsetMin: "-405.5 -228",
offsetMax: "405.5 228",
name: "SuperCoolUI").AddDestroySelfAttribute();
{
CUI.Element ileROs = WouXBz.AddPanel(
color: "0.3333333 0.3333333 0.3333333 1",
imageType: UnityEngine.UI.Image.Type.Simple,
anchorMin: "0 1",
anchorMax: "1 1",
offsetMin: "0 -56",
offsetMax: "0 0"
/* name: "Header" */);
ileROs.AddText(
text: "MY SUPER COOL UI FOR 1 MIN",
color: "0.7294118 0.7294118 0.7294118 1",
font: CUI.Font.RobotoCondensedBold,
fontSize: 25,
align: TextAnchor.MiddleLeft,
overflow: VerticalWrapMode.Overflow,
anchorMin: "0 0",
anchorMax: "1 1",
offsetMin: "20 0",
offsetMax: "-20 0"
/* name: "Title" */);
{
CUI.Element GGpkiJ = ileROs.AddButton(
command: null,
close: "SuperCoolUI",
color: "0.5294118 0.1882353 0.1882353 1",
imageType: UnityEngine.UI.Image.Type.Simple,
anchorMin: "1 0",
anchorMax: "1 1",
offsetMin: "-56 0",
offsetMax: "0 0"
/* name: "Close Button" */);
GGpkiJ.AddPanel(
sprite: "assets/icons/close.png",
material: "assets/icons/iconmaterial.mat",
color: "0.8509804 0.8509804 0.8509804 1",
imageType: UnityEngine.UI.Image.Type.Simple,
anchorMin: "0 0",
anchorMax: "1 1",
offsetMin: "10 10",
offsetMax: "-10 -10"
/* name: "Icon" */);
}
}
{
CUI.Element uIaXVK = WouXBz.AddContainer(
anchorMin: "0 0",
anchorMax: "1 1",
offsetMin: "0 0",
offsetMax: "0 -56"
/* name: "Body" */);
uIaXVK.AddText(
text: "0XF CUI TOOL",
font: CUI.Font.RobotoCondensedBold,
fontSize: 48,
align: TextAnchor.MiddleCenter,
overflow: VerticalWrapMode.Overflow,
anchorMin: "0.5 0.5",
anchorMax: "0.5 0.5",
offsetMin: "-250 92",
offsetMax: "250 142"
/* name: "Text" */);
uIaXVK.AddText(
text: "Do UI faster than thought",
color: "1 0.3882353 0.3882353 1",
font: CUI.Font.RobotoCondensedBold,
fontSize: 48,
align: TextAnchor.MiddleCenter,
overflow: VerticalWrapMode.Overflow,
anchorMin: "0.5 0.5",
anchorMax: "0.5 0.5",
offsetMin: "-250 15",
offsetMax: "250 65"
/* name: "Text (1)" */);
uIaXVK.AddPanel(
sprite: "assets/icons/tools.png",
material: "assets/icons/iconmaterial.mat",
imageType: UnityEngine.UI.Image.Type.Simple,
anchorMin: "0.5 0.5",
anchorMax: "0.5 0.5",
offsetMin: "-75 -156",
offsetMax: "75 -6"
/* name: "Tools Icon" */);
}
}
root.Render(connection);
}

.thumb.png.ccf8a947948c9eb1445ad21a7931247b.png)













.thumb.jpg.e6f37a70b0c6594fa1761ed9cc51d870.jpg)













.gif.9100f5179d43e78cc27c910c5be0fcfb.thumb.gif.11fe109ec5085bdc194b5fd31226e61c.gif)