About Simple Status
Overview
Provides an API for adding custom status messages that fit in with those of vanilla Rust. This plugin requires another plugin to utilize it, it does not do anything on its own. Check out the "Works With" list above for some plugins that utilize this API.
Commands
/ts
Toggles the visibility of statuses for a player. This command can be changed in the config settings.
Custom Status Framework
This plugin is a sequel to Custom Status Framework and features much better performance. They do the same thing, but are NOT compatible with each other. Do not load both on your server or you may run into issues. Plugins that require Custom Status Framework will need to be updated to support Simple Status, it is not backwards compatible. If you are a plugin developer and need help writing your plugin to use Simple Status, please reach out to me!
Advanced Status
As of 1.2.0, this plugin can integrate with Advanced Status so that the statuses no longer overlap with each other. This means that all Simple Status plugins will work alongside Advanced Status plugins without developers having to explicitly support both. This is a new feature, if you find issues with this integration please report them!
API
void CreateStatus(Plugin plugin, string statusId, Dictionary<string, object> properties) // Registers a new status, should be called during plugin init within the OnSimpleStatusReady() hook. // See the properties section for a list of properties to set. void SetStatus(string userId, string statusId, int duration = int.MaxValue, bool pauseOffline = true) // Assigns a player a status with a duration. Set duration to int.MaxValue for an infinite status. Set to 0 to clear a status. void SetStatusProperty(string userId, string statusId, Dictionary<string, object> properties) // Set multiple properties for a player status with a single API call. Will minimize the number of redraws, so its better than individually setting properties. // See the properties section for a list of properties to set. int GetDuration(string userId, string statusId) // Returns the duration in seconds of a status that a player has. Returns 0 if the player does not have that status.
Hooks
void OnStatusSet(string userId, string statusId, int duration) // Called when a status is initially set for a player. void OnStatusEnd(string userId, string statusId, int duration) // Called when a status is removed for a player. (When the duration reaches 0). void OnStatusUpdate(string userId, string statusId, string property, string value) // Called when a status property is updated. // See the properties section for a list of properties to set.
Properties
// The following are valid property keys that are used in multiple API methods var properties = { ["color"] = "1 1 1 1", // Background color of the status ["title"] = "hello", // Message for the left hand side of the status. If this string is found in the localization for your plugin, that localization message will be used. ["titleColor"] = "0 0 0 1", // Color of the title message ["text"] = "subtext", // Message for the right hand side of the status. If this string is found in the localization for your plugin, that localization message will be used. If set to null, then this will be replaced with a duration counter (if there is a duration). ["textColor"] = "0 0 0 1", // Color of the text message ["icon"] = "star", // Icon used in the status. If using a non-sprite path, then it is expected that this image is already loaded into ImageLibrary. See ImageTypes section. ["iconColor"] = "0 0 0 1", // Color of the icon ["progress"] = 0.0, // Used to denote a status as a progress status. This value should be from between 0.0 and 1.0. Set this to null if you dont want it to be a progress status (otherwise it will be styled like one). ["progressColor"] = "0 0 0 0.5", // Color of the progress status bar. ["rank"] = 0 // Order in which this status will be drawn in respect to others. Statuses will a lower rank will be before those with a higher rank. }
Image Types
Using the API you can specify different image types with a prefix. For raw images, prefix the image with "raw:" for item icon ids prefix it with "itemid:". If you want to use a sprite asset path, the plugin will be expecting "assets/". If you just want to use a simple recolorable image then no prefix is required. Here are examples:
Asset paths can be found here and item ids can be found here.
Code Example
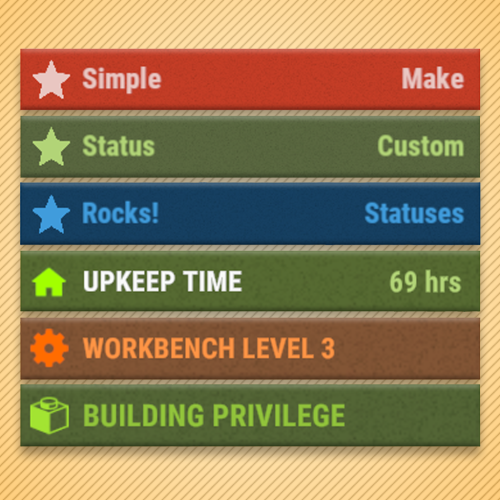
This is an example of a plugin that utilizes Simple Status to produce the image in the thumbnail. For plugin developer reference. Download link below:
SimpleStatusDemo.cs