About NCP
NCP is a highly optimized and professional notification system designed specifically for Rust servers. Built with performance in mind, it provides server administrators with a powerful yet lightweight solution for displaying custom notifications to players using authentic Rust UI elements and color schemes.
The plugin features extensive customization options, multiple positioning presets, and seamless integration with other plugins through a comprehensive API system. All notifications use genuine Rust game assets and follow the official UI design patterns for a native gaming experience.
Main Features
-
 Authentic Rust UI: Uses genuine Rust game assets, icons, and color palette for native look and feel
Authentic Rust UI: Uses genuine Rust game assets, icons, and color palette for native look and feel
-
 High Performance: Optimized for minimal server impact
High Performance: Optimized for minimal server impact
-
 Fully Customizable: Configure colors, gradients, materials, sprites, icons, and positioning for each notification type
Fully Customizable: Configure colors, gradients, materials, sprites, icons, and positioning for each notification type
-
 Flexible Positioning: Support for TopLeft, TopRight, BottomLeft and BottomRight screen positioning
Flexible Positioning: Support for TopLeft, TopRight, BottomLeft and BottomRight screen positioning
-
 Easy Integration: Comprehensive API for seamless integration with other plugins
Easy Integration: Comprehensive API for seamless integration with other plugins
-
 Smart Management: Automatic notification queuing, duration control, and fade effects
Smart Management: Automatic notification queuing, duration control, and fade effects
-
 Sound Effects: Optional sound effects for each notification type
Sound Effects: Optional sound effects for each notification type
-
 Multiple Types: Pre-configured Info, Warning, Error, and Success notifications with unlimited custom types
Multiple Types: Pre-configured Info, Warning, Error, and Success notifications with unlimited custom types
-
 Visual Effects: Gradient overlays, borders, shadows, and material effects using Rust's UI system
Visual Effects: Gradient overlays, borders, shadows, and material effects using Rust's UI system
-
 Lightweight: Minimal memory footprint with automatic cleanup and resource management
Lightweight: Minimal memory footprint with automatic cleanup and resource management
Permissions
-
 ncp.see: Allows players to see notifications (required for visibility)
ncp.see: Allows players to see notifications (required for visibility)
-
 ncp.notify: Grants permission to use the show command for testing
ncp.notify: Grants permission to use the show command for testing
-
 ncp.player: Allows sending notifications to specific players
ncp.player: Allows sending notifications to specific players
-
 ncp.allplayers: Permits broadcasting notifications to all online players
ncp.allplayers: Permits broadcasting notifications to all online players
Chat Commands
-
 /ncp.show <type> <message>: Display notification to yourself (testing purposes)
/ncp.show <type> <message>: Display notification to yourself (testing purposes)
-
 /ncp.player <player> <type> <message>: Send notification to specific player
/ncp.player <player> <type> <message>: Send notification to specific player
-
 /ncp.allplayers <type> <message>: Broadcast notification to all online players
/ncp.allplayers <type> <message>: Broadcast notification to all online players
-
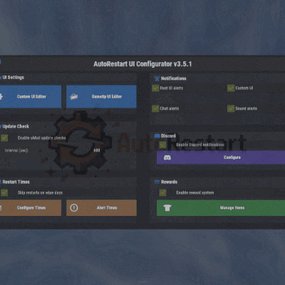
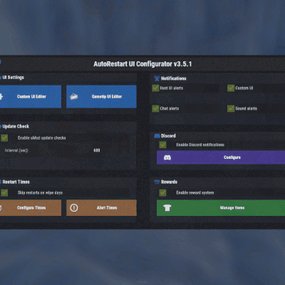
 /ncp.edit <type>: Opens the configurator UI
/ncp.edit <type>: Opens the configurator UI
Console Commands
-
 ncp.show <type> <message>: Display notification from server console
ncp.show <type> <message>: Display notification from server console
-
 ncp.player <player> <type> <message>: Send notification to player from console
ncp.player <player> <type> <message>: Send notification to player from console
-
 ncp.allplayers <type> <message>: Broadcast to all players from console
ncp.allplayers <type> <message>: Broadcast to all players from console
 Notification Types: 0 (Info), 1 (Warning), 2 (Error), 3 (Success), or any custom type configured
Notification Types: 0 (Info), 1 (Warning), 2 (Error), 3 (Success), or any custom type configured
 Note: Most commands require appropriate permissions except for viewing notifications
Note: Most commands require appropriate permissions except for viewing notifications
API Methods
SendNotify(BasePlayer player, int type, string message) SendNotify(string userId, int type, string message) SendNotify(ulong userId, int type, string message) SendNotifyAllPlayers(int type, string message)
Usage Examples
// Send notification to specific player NCP?.Call("SendNotify", player, type, message); // BasePlayer NCP?.Call("SendNotify", "76561198000000000", type, message); // String UserID NCP?.Call("SendNotify", 76561198000000000L, type, message); // uLong UserID // Send notification to all online players NCP?.Call("SendNotifyAllPlayers", type, message);
Example Integration
[PluginReference] private Plugin NCP; private void ShowPlayerNotification(BasePlayer player) { NCP?.Call("SendNotify", player, 0, "Welcome to our server!"); // Info NCP?.Call("SendNotify", player, 1, "Low health detected!"); // Warning NCP?.Call("SendNotify", player, 2, "Access denied!"); // Error NCP?.Call("SendNotify", player, 3, "Item crafted successfully!"); // Success // Global broadcast NCP?.Call("SendNotifyAllPlayers", 1, "Server event starting in 5 minutes!"); }
Config
{ "Permission (empty = no permission required)": "", "UI Settings": { "Anchor Position (TopLeft, TopRight, BottomLeft, BottomRight)": "TopRight", "Width": 240.0, "Height": 50.0, "X Offset": -15.0, "Y Offset": -15.0, "Spacing": 5.0, "Max Visible": 5 }, "Notification Types": { "0": { "Enabled": true, "Title": "Information", "Icon Asset": "assets/icons/info.png", "Background Color": { "HEX": "#1a1a1a", "Opacity (0 - 100)": 92.0 }, "Enable Gradient": true, "Gradient Color": { "HEX": "#4A90E2", "Opacity (0 - 100)": 20.0 }, "Sprite": "assets/content/ui/ui.background.transparent.linearltr.tga", "Material": "Assets/Icons/IconMaterial.mat", "Icon Background Color": { "HEX": "#4A90E2", "Opacity (0 - 100)": 80.0 }, "Border Color": { "HEX": "#4A90E2", "Opacity (0 - 100)": 50.0 }, "Title Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 80.0 }, "Text Color": { "HEX": "#CCCCCC", "Opacity (0 - 100)": 85.0 }, "Title Font Size": 12, "Message Font Size": 8, "Duration": 5.0, "Fade In": 0.3, "Fade Out": 1.2, "Sound Effect": "assets/bundled/prefabs/fx/notice/item.select.fx.prefab" }, "1": { "Enabled": true, "Title": "Warning", "Icon Asset": "assets/icons/warning.png", "Background Color": { "HEX": "#1a1a1a", "Opacity (0 - 100)": 92.0 }, "Enable Gradient": true, "Gradient Color": { "HEX": "#E2A04A", "Opacity (0 - 100)": 20.0 }, "Sprite": "assets/content/ui/ui.background.transparent.linearltr.tga", "Material": "Assets/Icons/IconMaterial.mat", "Icon Background Color": { "HEX": "#E2A04A", "Opacity (0 - 100)": 80.0 }, "Border Color": { "HEX": "#E2A04A", "Opacity (0 - 100)": 50.0 }, "Title Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 80.0 }, "Text Color": { "HEX": "#CCCCCC", "Opacity (0 - 100)": 85.0 }, "Title Font Size": 12, "Message Font Size": 8, "Duration": 7.0, "Fade In": 0.3, "Fade Out": 1.2, "Sound Effect": "assets/bundled/prefabs/fx/notice/item.select.fx.prefab" }, "2": { "Enabled": true, "Title": "Error", "Icon Asset": "assets/icons/close.png", "Background Color": { "HEX": "#1a1a1a", "Opacity (0 - 100)": 92.0 }, "Enable Gradient": true, "Gradient Color": { "HEX": "#CE422B", "Opacity (0 - 100)": 25.0 }, "Sprite": "assets/content/ui/ui.background.transparent.linearltr.tga", "Material": "Assets/Icons/IconMaterial.mat", "Icon Background Color": { "HEX": "#CE422B", "Opacity (0 - 100)": 85.0 }, "Border Color": { "HEX": "#CE422B", "Opacity (0 - 100)": 60.0 }, "Title Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 80.0 }, "Text Color": { "HEX": "#CCCCCC", "Opacity (0 - 100)": 85.0 }, "Title Font Size": 12, "Message Font Size": 8, "Duration": 8.0, "Fade In": 0.3, "Fade Out": 1.2, "Sound Effect": "assets/bundled/prefabs/fx/notice/item.select.fx.prefab" }, "3": { "Enabled": true, "Title": "Success", "Icon Asset": "assets/icons/thumbsup.png", "Background Color": { "HEX": "#1a1a1a", "Opacity (0 - 100)": 92.0 }, "Enable Gradient": true, "Gradient Color": { "HEX": "#7ED321", "Opacity (0 - 100)": 20.0 }, "Sprite": "assets/content/ui/ui.background.transparent.linearltr.tga", "Material": "Assets/Icons/IconMaterial.mat", "Icon Background Color": { "HEX": "#7ED321", "Opacity (0 - 100)": 80.0 }, "Border Color": { "HEX": "#7ED321", "Opacity (0 - 100)": 50.0 }, "Title Color": { "HEX": "#FFFFFF", "Opacity (0 - 100)": 80.0 }, "Text Color": { "HEX": "#CCCCCC", "Opacity (0 - 100)": 85.0 }, "Title Font Size": 12, "Message Font Size": 8, "Duration": 5.0, "Fade In": 0.3, "Fade Out": 1.2, "Sound Effect": "assets/bundled/prefabs/fx/notice/item.select.fx.prefab" } } }


.thumb.gif.5d4481dc5db80dcbb7dc4257193dcb12.gif)









.thumb.gif.bbdb2748300f413e2c83b04ba2ea2edd.gif)



.thumb.gif.19419a311b8b0c6217f4f9f971cad1e4.gif)

.thumb.gif.e73a8449ea926ee79cd72ce008633bc0.gif)
.thumb.gif.760590747e7fe0ee20f7379c315bbd33.gif)