About Solo Notifier
This is a simple plugin that will notify a player if the base they hit/shoot/damage is owned by a solo player. Often it can be obvious if the player is solo if they're using a key lock, but if they decide to use code locks, or you're using a plugin like Automatic Authorization then it's not always possible to tell.
Some players would rather not raid a solo because either:
- They don't think it'll be worth it
- They're nice and would rather leave the poor solo's alone (let's face it, it's 1)
Optional dependencies:
- UINotify
- Notify
How does it work?
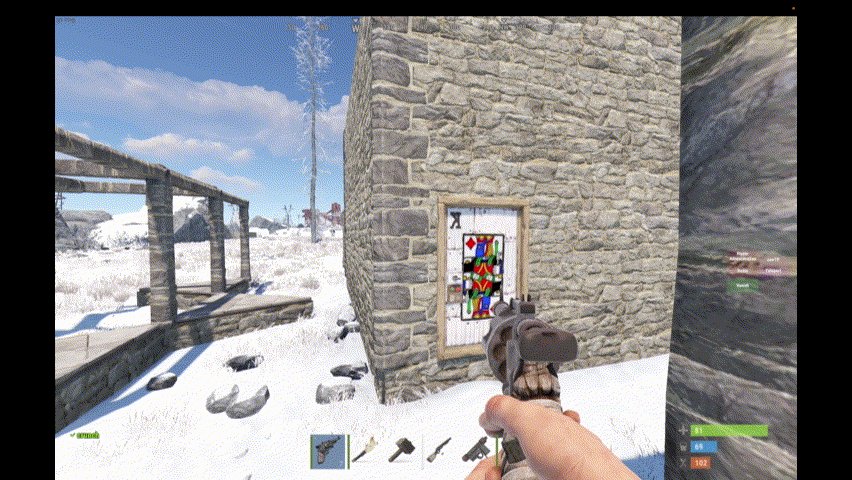
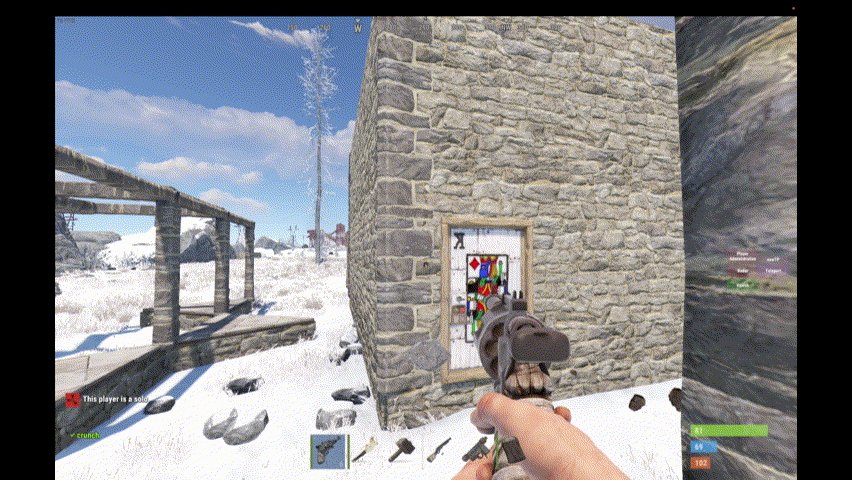
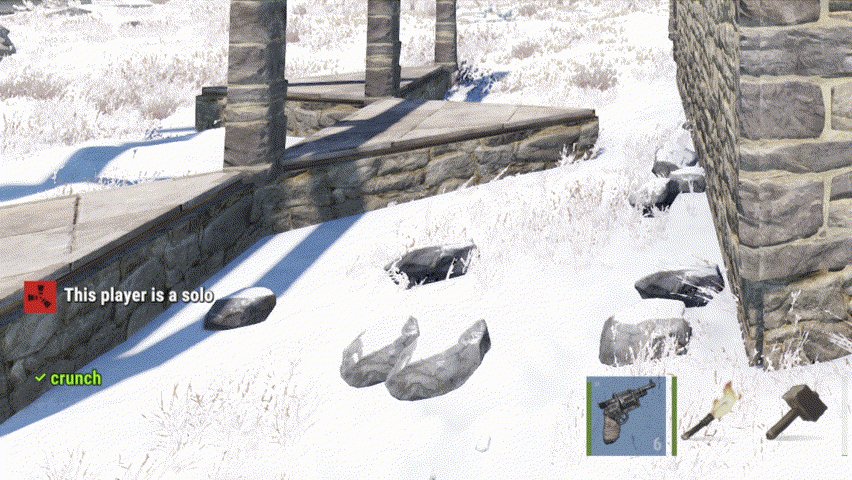
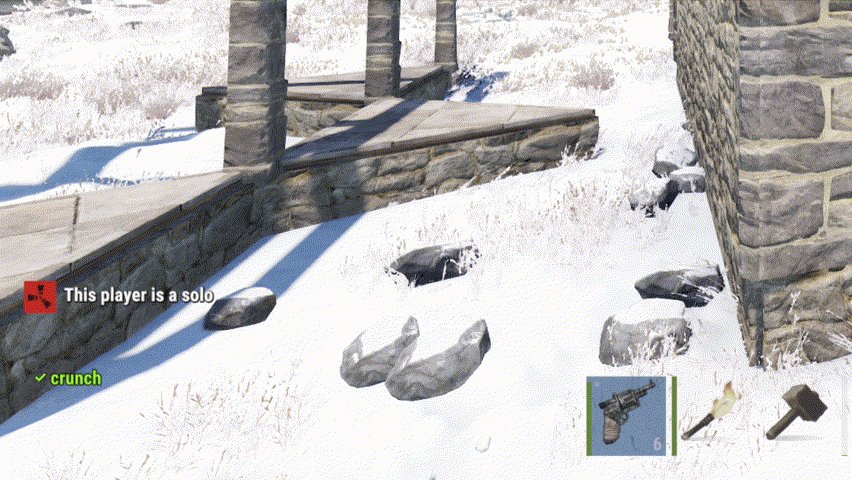
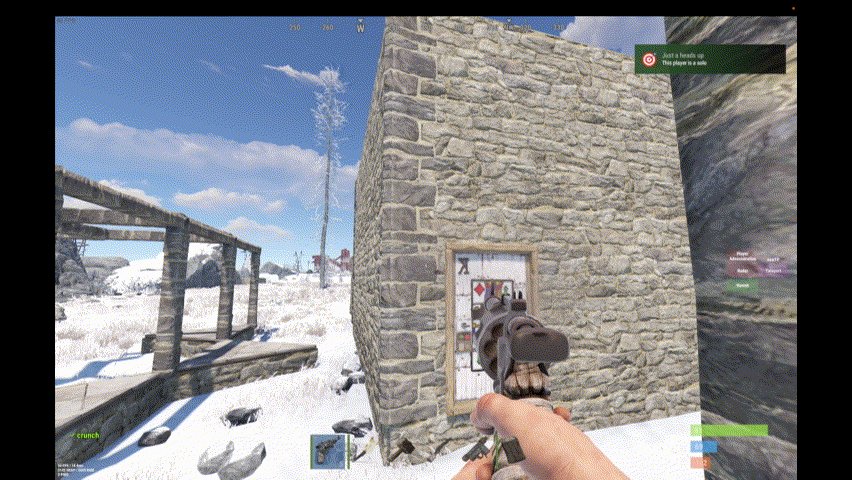
- When a player damages a part of a base (wall, door, foundation etc) the plugin will check if the player is solo, and if so pop up the notification.
- The same player won’t be notified again within the time set in the config.
- If the attacker owns the prefab, or is authed on the tc, they are ignored.
- If the base is decaying, it is ignored.
Config example
- "Cooldown time after attack": 300. (When a player is notified, how long to wait until they can be notified again)
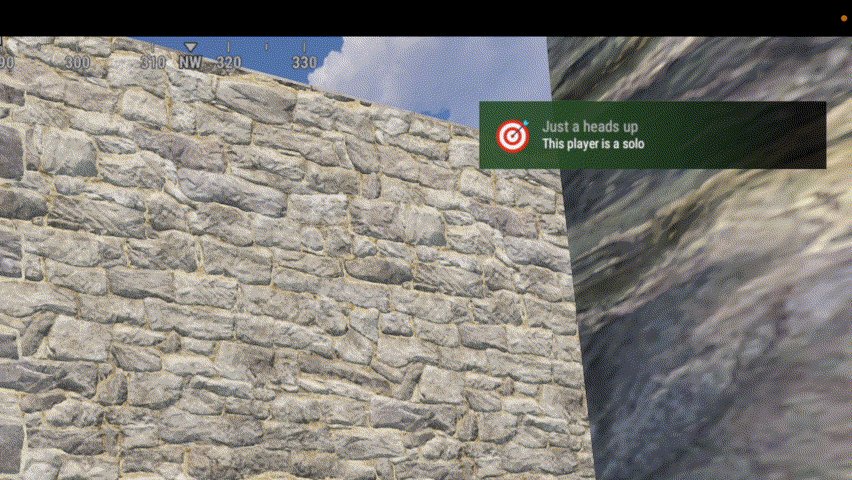
- "Message to attacker": "This player is a solo" (message that will be shown to the attacker in chat or via UINotify)
- "Log to console when player notified": true (for the server owner to see when a player has been notified)
- "UINotify Type (see https://umod.org/plugins/ui-notify)": 1 (UINotify specific, and determines which message number to use)
- "Prefabs to check": [ (a list of prefabs that will trigger a notification when hit. These can be considered a wildcard, so door.hinged includes door.hinged.wood, door.hinged.metal etc)
"door.hinged",
"door.double.hinged",
"window.bars",
"floor.ladder.hatch",
"floor.frame",
"wall.frame",
"shutter",
"wall.external",
"gates.external"
]
UINotify Config example
This is an example of the UINotify Type section where you would choose the icon, title, color etc of the popup. This is not required if you just want the chat message instead.
"Notifications (type - settings)": {
"1": {
"Background Color": {
"HEX": "#000000",
"Opacity (0 - 100)": 98.0
},
"Enable Gradient?": true,
"Gradient Color": {
"HEX": "#90EE90",
"Opacity (0 - 100)": 35.0
},
"Sprite": "assets/content/ui/ui.background.transparent.linearltr.tga",
"Material": "Assets/Icons/IconMaterial.mat",
"Icon Color": {
"HEX": "#90EE90",
"Opacity (0 - 100)": 100.0
},
"Icon Text": "X",
"Icon Text Color": {
"HEX": "#FFFFFF",
"Opacity (0 - 100)": 100.0
},
"Title Key (lang)": "Just a heads up",
"Title Color": {
"HEX": "#FFFFFF",
"Opacity (0 - 100)": 50.0
},
"Text Color": {
"HEX": "#FFFFFF",
"Opacity (0 - 100)": 100.0
},
"Fade Out": 1.0,
"Fade In": 0.1,
"Sound Effect (empty - disable)": "assets/bundled/prefabs/fx/notice/item.select.fx.prefab",
"Image Settings": {
"Enabled": true,
"Image": "https://i.imgur.com/vfOfdU9.png",
"AnchorMin": "0 0",
"AnchorMax": "0 0",
"OffsetMin": "12.5 12.5",
"OffsetMax": "37.5 37.5"
}
}