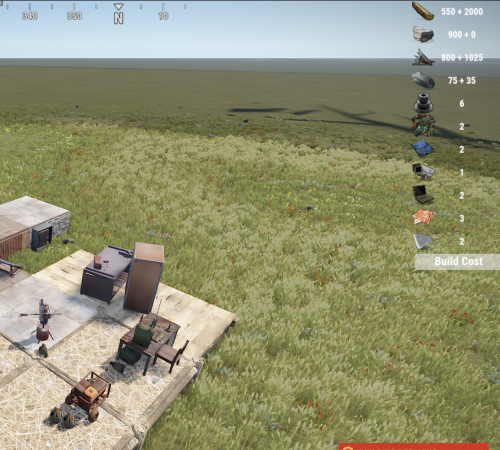
About BuildCost UI
.png.0b6b9dccdd99d230c204a52b81fdade3.png)


Download the BuildCostUI.cs. "buildcost.show"
Put it in the oxide/plugins folder.
And everything should be okay.
If your server doesn't create config file:
Updated 
.png.183309f4c3f2a6a08860b38be4382094.png)
If you changed the config "/buildcost" is allows you to open interface to calculate

{
"AnchorMax": "0.988 1",
"AnchorMin": "0.91 0.491",
"Button": true,
"Images": {
"..."
}
}
.png.31eb416771540bb125f546e6e1d1dc27.png)
If you do not want to open the interface via the button, you can make changes via the config file.
If you have disabled the button, you can open the interface by typing /buildcost.
If you are familiar with OffsetMin and OffsetMax, you can easily customize the position for button and panel in the configuration. The panel size is set to 170x470 for a resolution of 1920x1080. And the button is 160x35.


.thumb.gif.2a5607e2594b6b77382dcaaaa8d1ffab.gif)




.thumb.gif.1caf7e09dc0504eb2f7c83ab823da43f.gif)
.thumb.gif.3f2152ed38d606a34d197a9043106771.gif)
.thumb.gif.72744bb37b829c5d260e7bcdc726fccc.gif)