Search the Community
Showing results for tags 'iqmarker'.
-
Version 1.1.9
156 downloads
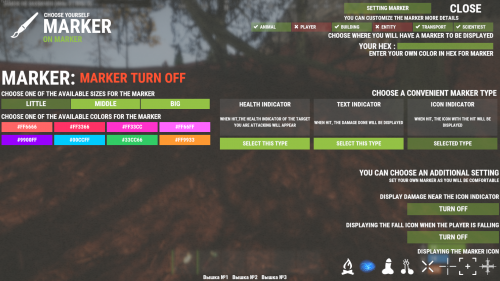
IQMarker is a new look at the already outdated and boring markers when hit! Now your players themselves customize what they want to see when they hit, so you can sell each customization item separately or give it out just like that! Absolutely every marker in the player is configured separately, when you change the marker type, the settings of the previous marker are saved, which gives more comfort to your players in choosing and configuring the marker for themselves! The player will be able to: - Choose the appropriate marker color - Choose when he wants to see the marker, for example when hitting a player or an animal, or a building, or a car! Anything at all! - The player can choose a separate type of marker (of which there are 3) - Marker icon, health bar or text with damage! - By selecting an icon or health bar-the player can also choose an additional setting for it with the display of damage or fall of the player! Watch the video review to clearly see how the plugin works! Permissions : iqmarker.use - give access to the marker iqmarker.usecolorlist - give access to the list of colors iqmarker.usecustomcolor - give access to a choice of custom colors iqmarker.usesize - give access to the ability to resize the marker And also all other rights to add-ons to the marker, for each color or icon, you set in the configuration file! Example - o.grant group default iqmarker.use Chat command: /hit - open the settings menu CONFIGURATION : { "Configuring the plugin": { "true-enable marker setting/false - disable setting": true, "Setting the available colors for the marker": [ { "Access rights for this color": "iqmarker.red", "HEX color": "#FF6666" }, { "Access rights for this color": "iqmarker.default", "HEX color": "#FF3366" }, { "Access rights for this color": "iqmarker.default", "HEX color": "#FF33CC" }, { "Access rights for this color": "iqmarker.purple", "HEX color": "#FF66FF" }, { "Access rights for this color": "iqmarker.purple", "HEX color": "#9900FF" }, { "Access rights for this color": "iqmarker.aqua", "HEX color": "#00CCFF" }, { "Access rights for this color": "iqmarker.green", "HEX color": "#33CC66" }, { "Access rights for this color": "iqmarker.default", "HEX color": "#FF9933" } ] }, "Configuring the plugin interface": { "Configuring the main panel": { "HEX background": "#444440A6", "Background Material": "assets/content/ui/uibackgroundblur-ingamemenu.mat", "Sprite logo": "assets/icons/workshop.png" }, "Setting up a panel with a marker setting": { "HEX buttons settings": "#93C34680", "HEX input fields for setting marker color": "#93C34680", "HEX of the selected marker display element": "#93C34680", "HEX of not selected marker display element": "#C3454580", "Sprite of a non-selected marker display elementt": "assets/icons/vote_up.png", "Sprite of the selected marker display element": "assets/icons/vote_down.png", "HEX panels with marker typee": "#FFFFFF29", "HEX buttons with available marker type": "#93C344FF", "HEX buttons with unavailable marker type": "#C3454580", "HEX buttons with the selected marker type": "#93C34480" }, "HEX text colors": "#FFFFFFFF" }, "Setting up markers": { "Setting up the HealthBar marker": { "General setting": { "Display name": "<size=16><b>HEALTH INDICATOR</b></size>", "Description": "<size=11>WHEN HIT,THE HEALTH INDICATOR OF THE TARGET YOU ARE ATTACKING WILL APPEAR</size>", "Random position settings for the position of the icon/text/strip when shots are fired": { "Use a random position of the icon/text/stripe position? (true - yes/false - no)": false, "Position spread level": 60.0 } }, "Permission to access the HealthBar token type": "iqmarker.healthbar", "Permission to access the HealthBar extension, displaying damage next to the indicator": "iqmarker.damagetext", "Permission to access the HealthBar add-on, displaying the player drop icon": "iqmarker.healthbarwound" }, "Setting the DamageText marker": { "General setting": { "Display name": "<size=16><b>TEXT INDICATOR</b></size>", "Description": "<size=11>WHEN HIT, THE DAMAGE DONE WILL BE DISPLAYED</size>", "Random position settings for the position of the icon/text/strip when shots are fired": { "Use a random position of the icon/text/stripe position? (true - yes/false - no)": false, "Position spread level": 60.0 } }, "Permission to access the DamageText token type": "iqmarker.damagetext", "Permission to access the DamageText extension, displaying the icon with the player falling": "iqmarker.damagetextwound" }, "Setting up the Icon marker": { "General setting": { "Display name": "<size=16><b>ICON INDICATOR</b></size>", "Description": "<size=11>WHEN HIT, THE ICON WITH THE HIT WILL BE DISPLAYED</size>", "Random position settings for the position of the icon/text/strip when shots are fired": { "Use a random position of the icon/text/stripe position? (true - yes/false - no)": false, "Position spread level": 60.0 } }, "Permission to access the Icon token type": "iqmarker.icon", "Permission to access the Icon extension, displaying damage next to the indicator": "iqmarker.icondamagetext", "Permission to access the HealthBar add-on, displaying the player drop icon": "iqmarker.iconwound", "Icon list(Name-link to the 64x64 icon)": [ { "Permissions": "", "PNG": "https://i.imgur.com/mIbPpj3.png" }, { "Permissions": "", "PNG": "https://i.imgur.com/XCSkVNk.png" }, { "Permissions": "", "PNG": "https://i.imgur.com/RACMuqg.png" }, { "Permissions": "", "PNG": "https://i.imgur.com/tqtF73m.png" }, { "Permissions": "", "PNG": "https://i.imgur.com/uIHaR7Q.png" }, { "Permissions": "", "PNG": "https://i.imgur.com/Dbxnsm1.png" }, { "Permissions": "", "PNG": "https://i.imgur.com/bzsU7kE.png" }, { "Permissions": "", "PNG": "https://i.imgur.com/2Wke9lp.png" } ] } }, "Setting for new users(Be careful, these settings are given by default regardless of rights,if the player turns them off and he does not have rights, he will need them to re-enable)": { "Is the token enabled for new players?(true-yes/false-no)": true, "Standard marker color for new players(HEX)": "#05bec5", "Standard marker type for new games (0 - Text with damage | 1-HP bar | 2-Icon)": 2, "Standard marker size for new games (0 - Small | 1 - Medium | 2 - Large).)": 1, "Additional HP band settings for new tracks": { "Enable text display with damag(true-yes/false-no)": false, "Enable display of drop icon(true-yes/false-no)": false }, "Additional text settings with damage for new tracks": { "Enable text display with damag(true-yes /false-no)": false }, "Advanced icon settings for new icons": { "Enable text display with damag(true-yes / false-no)": true, "Enable display of drop icon(true-yes/false-no)": true } } }$20.00