About Welcome UI Controller
Welcome "UI" controller is a multi-function info panel!

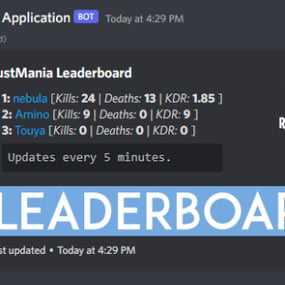
- Supports multiple plugins to be directly integrated. Linked in the optional dependencies!
- Add permissions to access different pages
- Optionally, you can set a page that has a permission to not show on the button list at all
or you can set it to show a no permission page (You can make it say whatever you want)
- Change the layout of the buttons
- Add images to each button
- Add multiple commands to access each page
- Edit, add, and delete your info panels and or integrated plugins directly from the editor UI.
- Apply a color theme INSTANTLY to ALL your integrated plugins with one simple click!
- Running a command auto loads you into the correct page on the info panel, even if it's an addon.
- Create infinite tabs for different pages.
- You can do really anything you can think of!
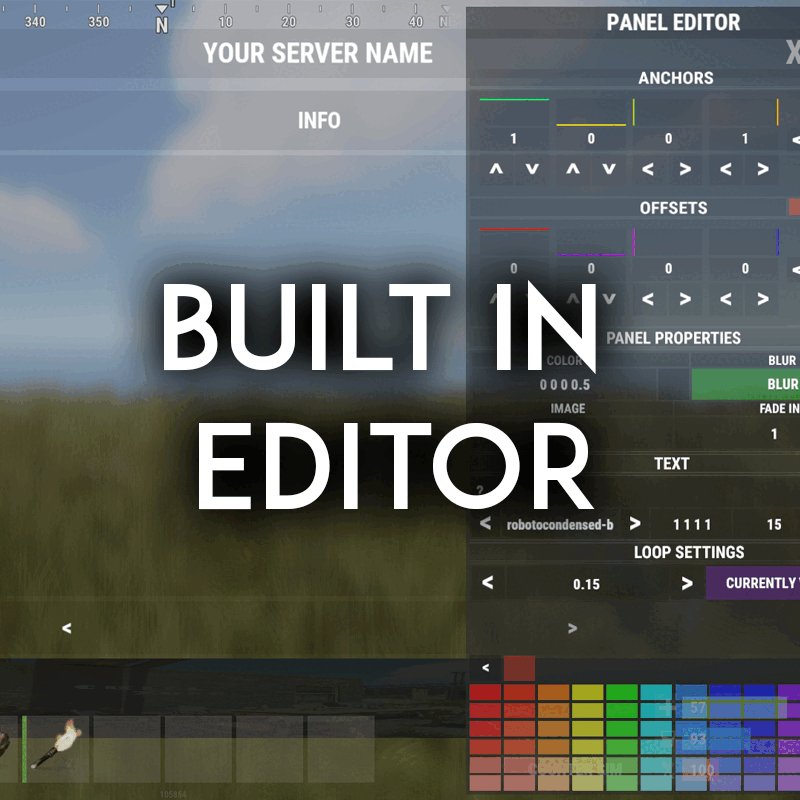
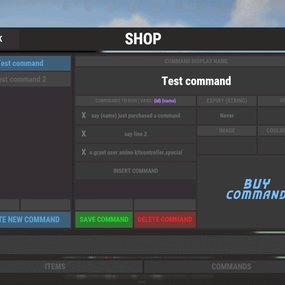
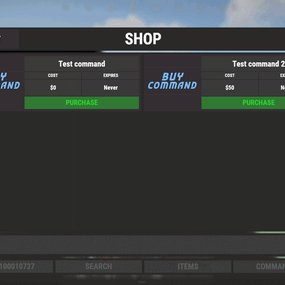
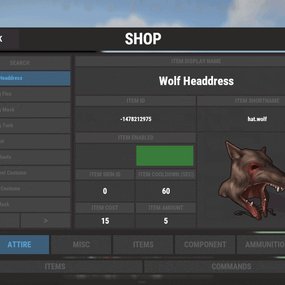
- In game editor for all your UI needs.
- Add new panels
- Clone panels
- Change load orders of panels
- Change the look in every way of a panel
- Add an image and or text to ANY panel you want to
- Easily move the UI with buttons or input numbers within the UI

- When you're reading this, there might be even more themes available!




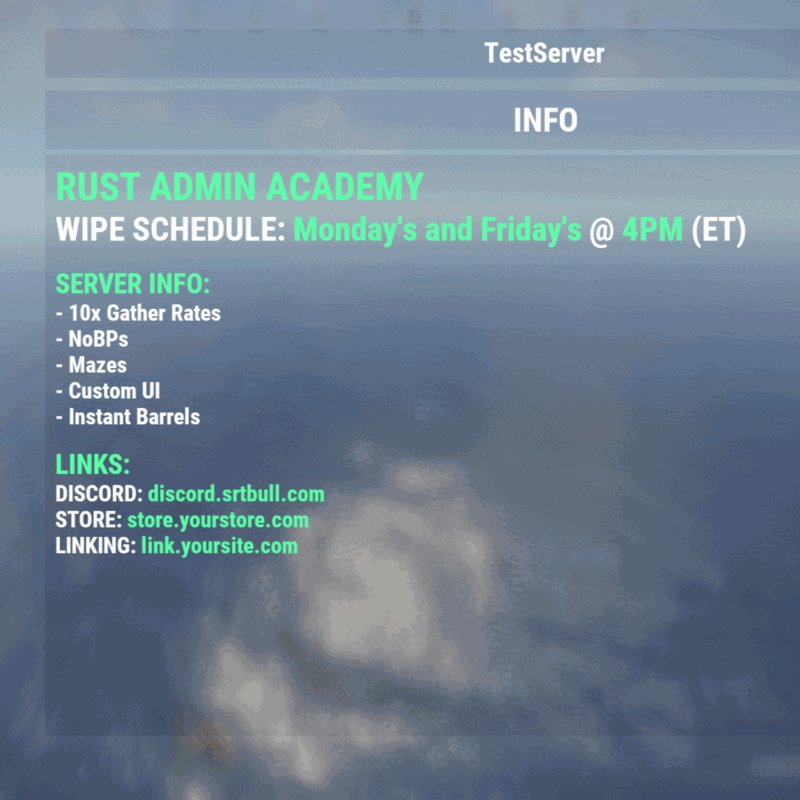
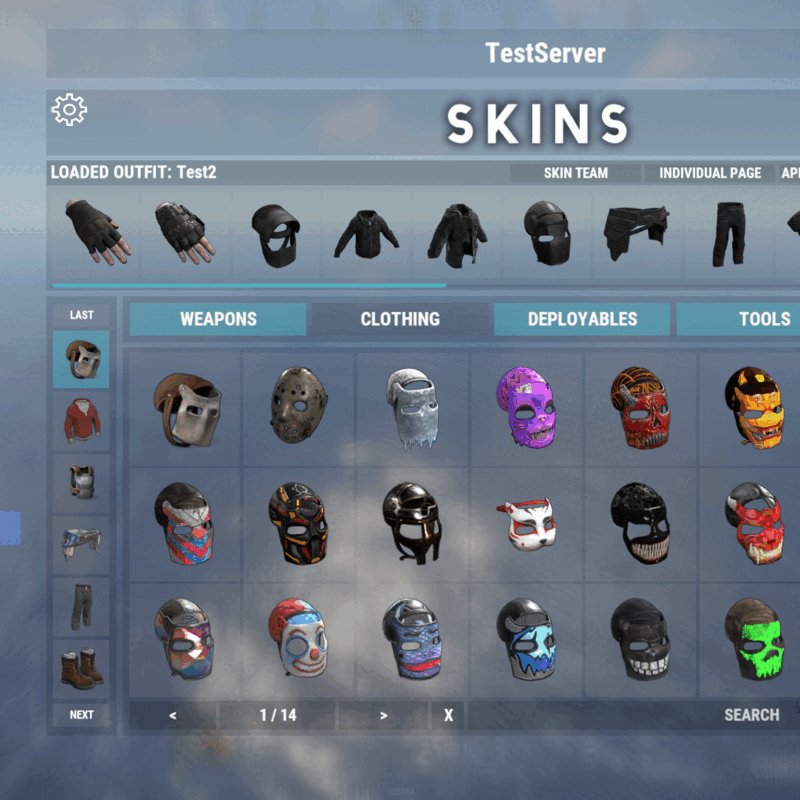
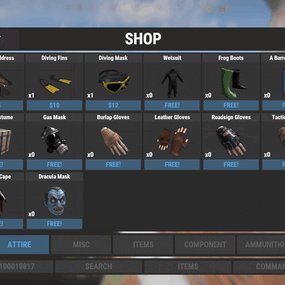
- Images are pictures of the "Original" theme and show some of the optional addons and built in editor.










ADMIN PERMISSION: welcomecontroller.admin
Editor page: /welcomeedit
Theme Selector: /welcomethemes
Support? Questions? Comments? Concerns?
Message me in my Discord! https://discord.gg/RVePam7pd7
DEVELOPER API's AND HOOKS
API
-> bool IsUsingPlugin(string pluginName)
HOOKS
-> void OnWCRequestedUIPanel(BasePlayer player, string panelName, string neededPlugin)
- This is called when an addon is trying to be accessed for WelcomeController.
- Make sure you do a simple check that the needed plugin is the plugin you're working in.
- I recommend making the plugin name that you check for, the name of the CS file.
- If neededPlugin == yourPlugin, open your UI, attach it to "panelName".